Photoshop을 사용하여 2.D 모래시계 그림을 그리는 방법
Photoshop에서 2D 모래시계 일러스트레이션을 그리고 싶으신가요? 더 이상 망설이지 마세요! 이 문서에서는 캔버스 만들기부터 모양 그리기, 텍스처 적용까지의 과정을 단계별로 안내합니다. 초보자이든 숙련된 아티스트이든 이 튜토리얼은 놀라운 모래시계 일러스트레이션을 쉽게 만드는 데 필요한 모든 정보를 제공합니다.
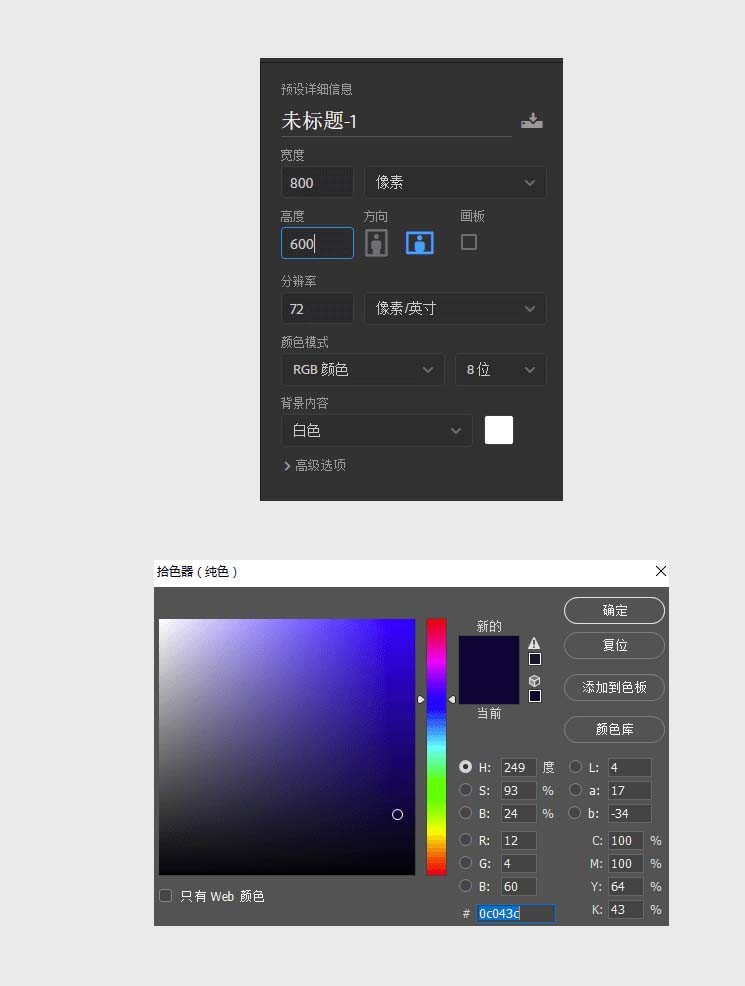
1. 600*800픽셀의 새 캔버스를 만든 후 배경색으로 직사각형을 그립니다.

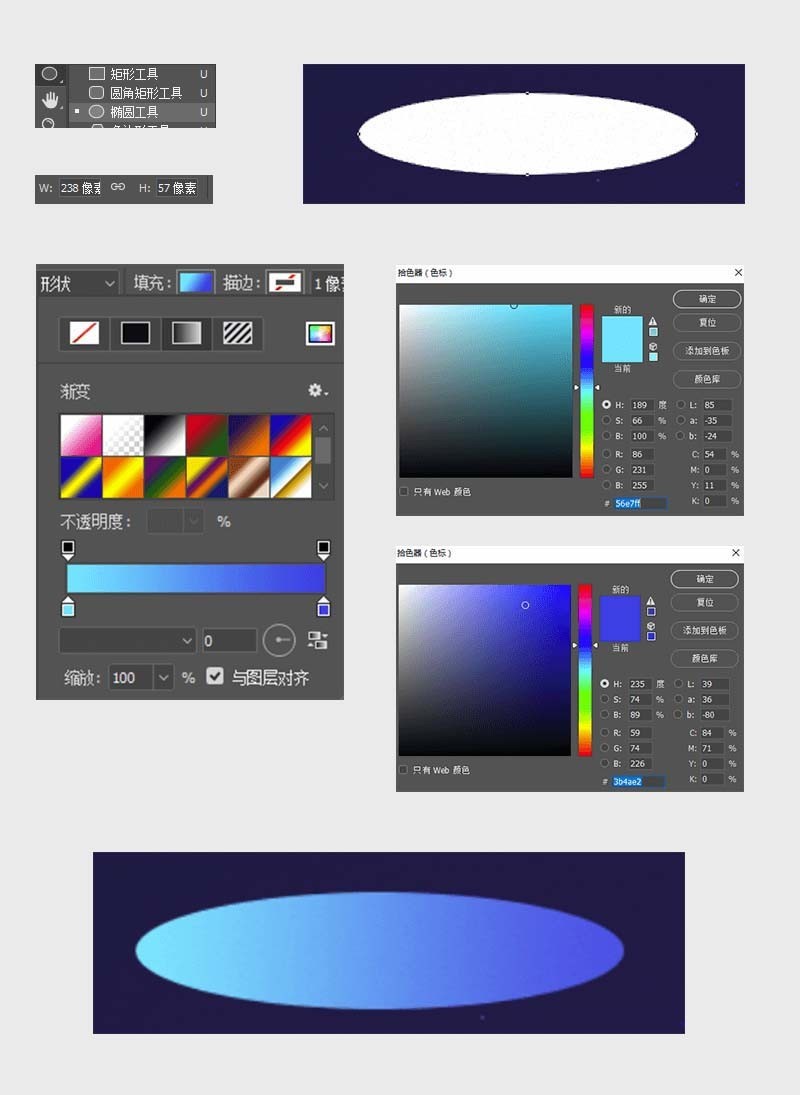
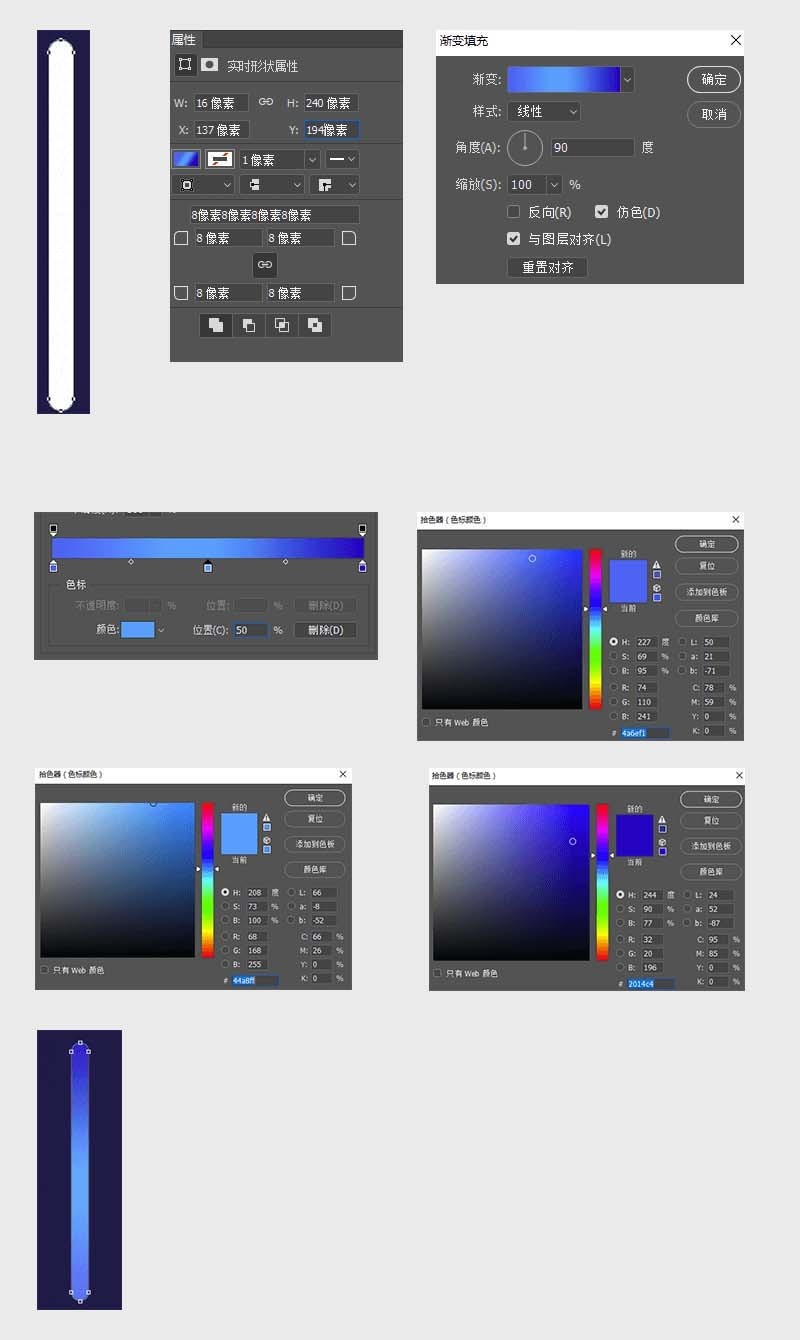
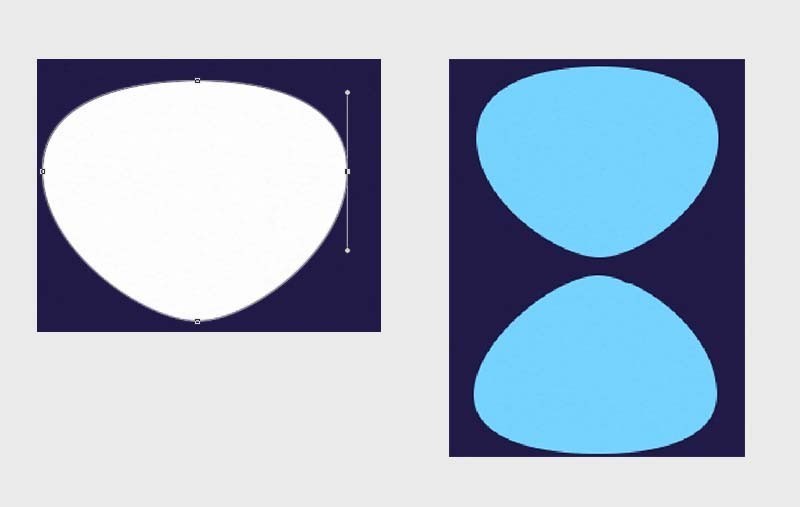
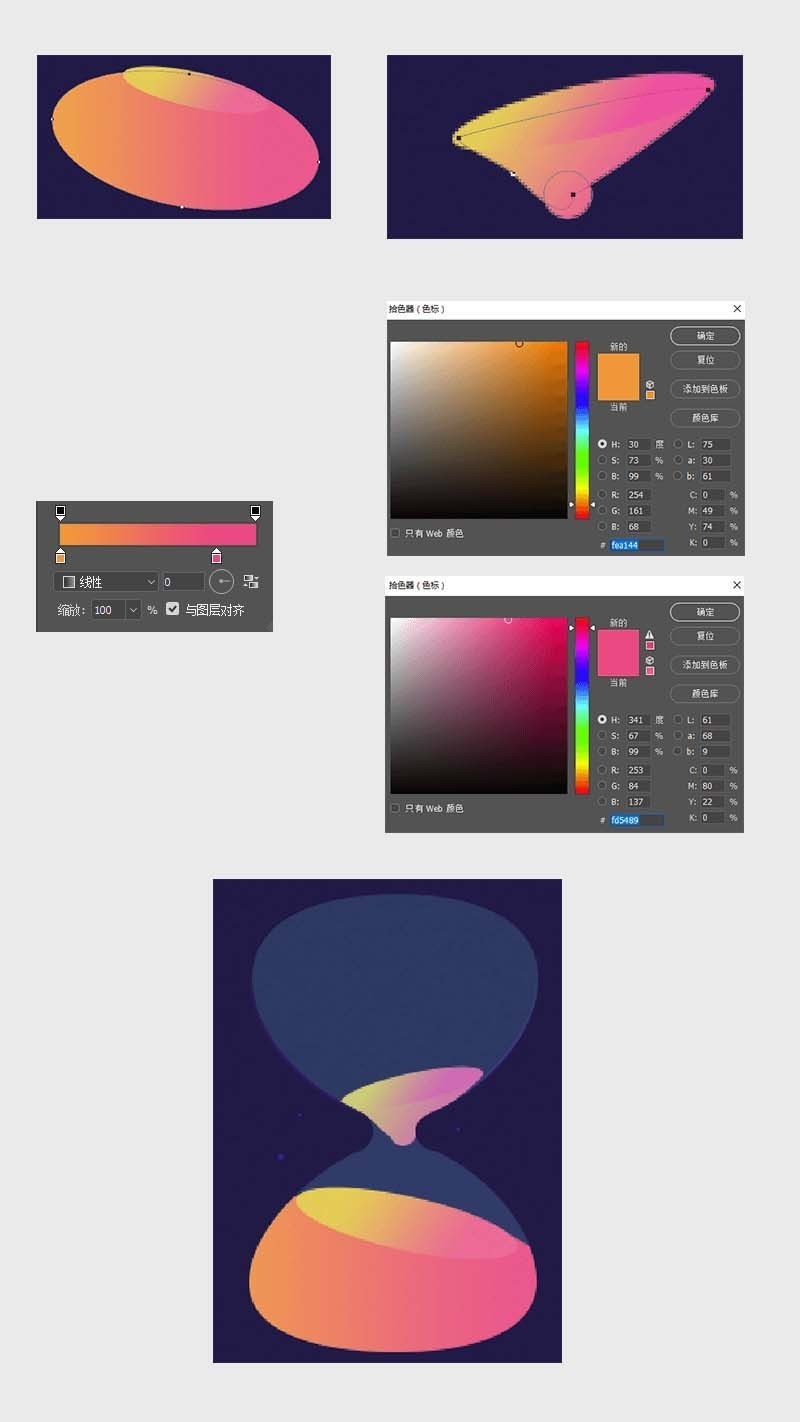
2 이 모래시계의 상단을 그리려면 타원 도구를 사용하세요. 원을 선택한 후 다음과 같이 그라데이션 색상 매개변수를 추가합니다.

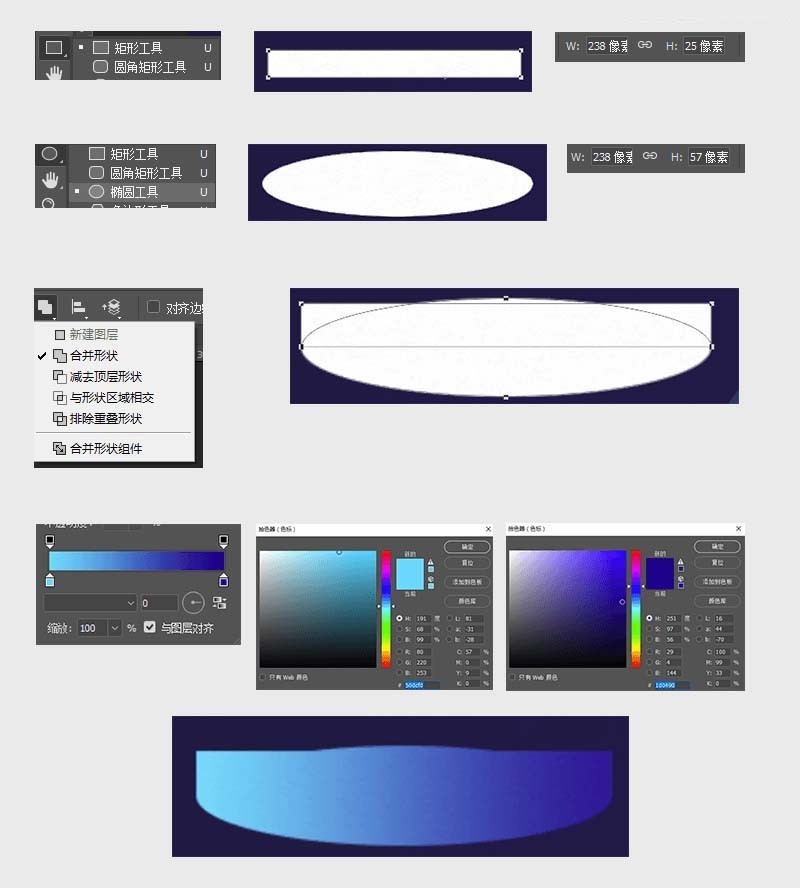
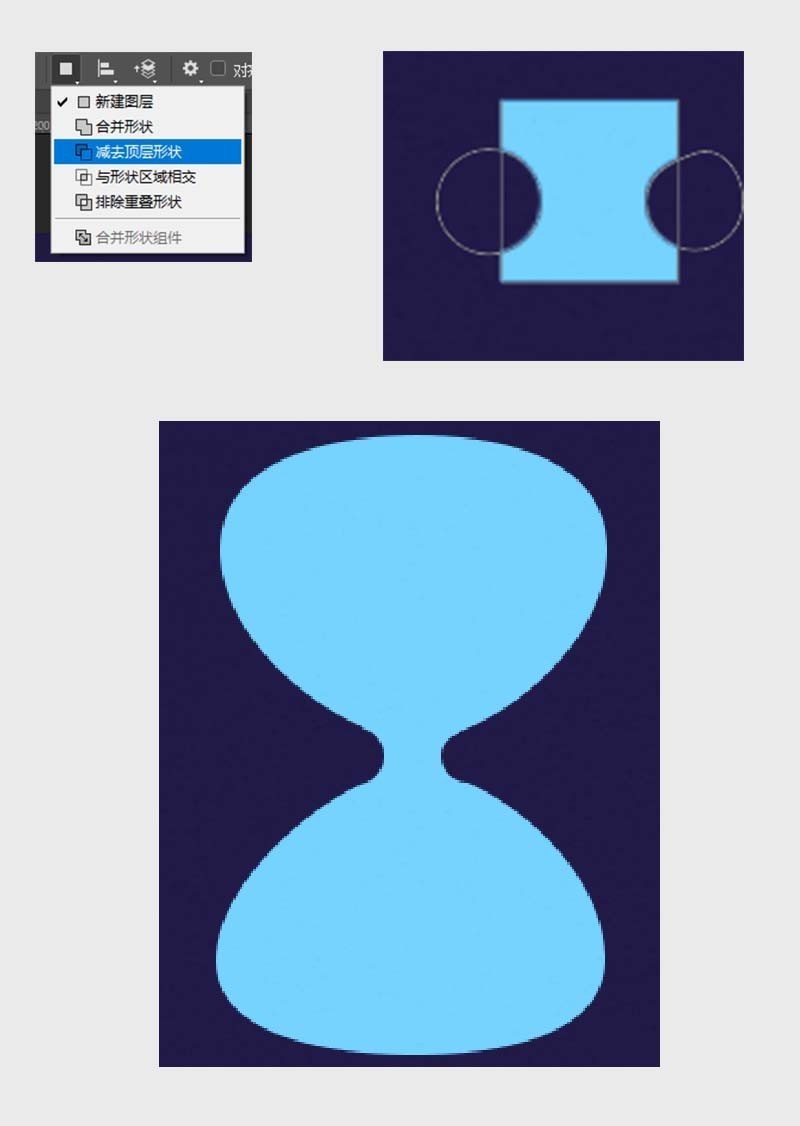
3. 직사각형 도구와 타원 도구를 사용하여 모래시계 상단 부분의 바닥 모양을 만듭니다. 여기서는 직사각형과 원의 너비에 주의한 다음 부울 연산을 수행해야 합니다(먼저 선택). 두 레이어 Ctrl+E를 눌러 병합한 다음 레이어를 병합) 그라데이션을 추가하면 관련 매개변수는 다음과 같습니다.

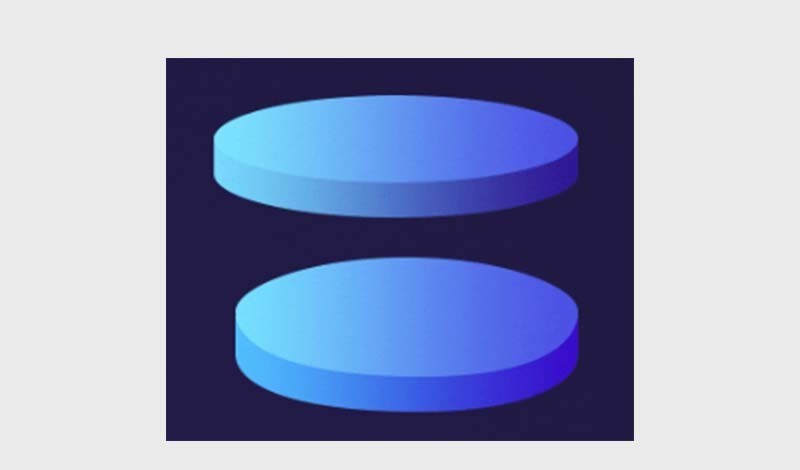
4. 3단계의 레이어 위에 2단계에서 얻은 모양을 배치한 다음 감싸면 모래시계의 상단이 완성됩니다. 그런 다음 위의 작업을 반복하여 모래시계의 하단을 만듭니다. 하단 매개변수가 약간 변경됩니다. 이 모래시계는 기울어져 있으므로 특정 매개변수는 자신의 느낌에 따라 수정해야 합니다.

5. 모래시계의 기둥을 만들고 직사각형 필렛을 사용하여 최대화하고 그라디언트를 추가합니다. 관련 매개변수는 다음과 같습니다.

6. 상단 부분에 #52d5fe 색상을 추가해주세요. 레이어를 하나 더 복사해서 하단 부분도 같은 방법으로 만들어주세요

7. 가운데 링크 부분을 만들 때 타원과 직사각형을 이용해서 부울 연산을 해주세요. 최상위 레이어!) 이전 단계와 이 단계의 레이어를 병합하고 위치를 조정합니다

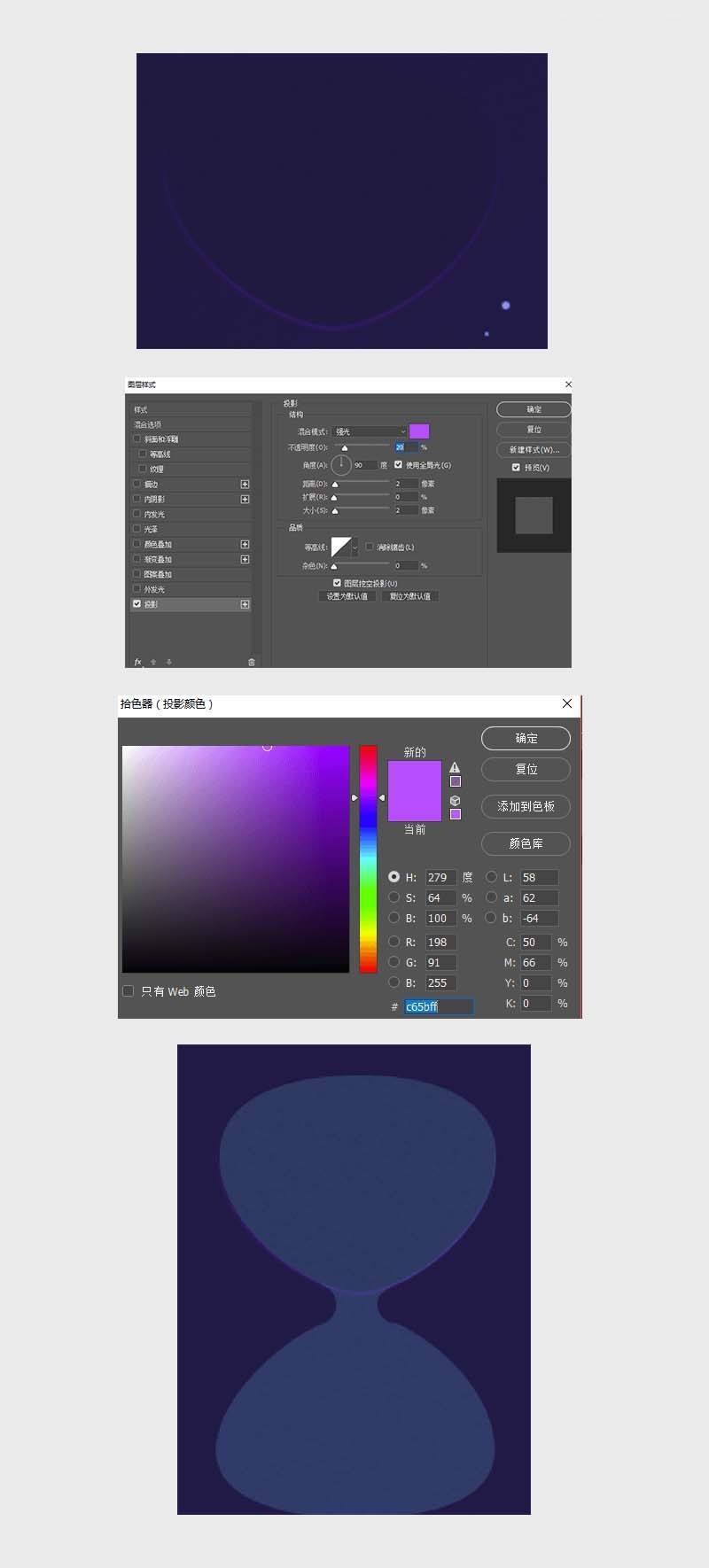
8. 투명도를 20%로 줄인 다음 복사된 원에 배경색을 추가하여 그림자 효과를 높입니다.
9. 안에 모래를 만들고 타원 도구를 사용하여 기본 모양을 만든 다음 Xiaobai로 조정합니다. 모양 그룹을 만들고(여기서 완벽할 필요는 없음) 그라데이션 색상을 추가합니다(색상은 완벽해야 함). 미세 조정) 그런 다음 모래시계 유리를 사용하여 선택하고 모래 그룹에 클리핑 마스크를 적용한 다음 모양을 정확하게 조정합니다. 
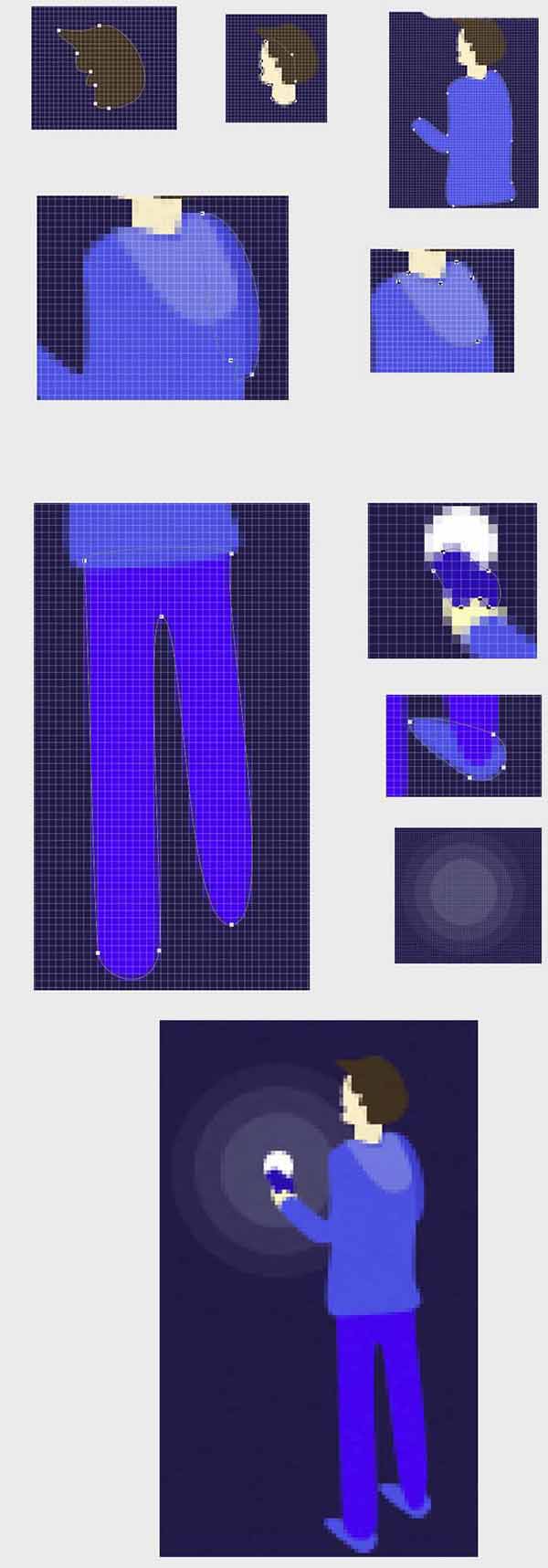
10. 각 부분의 색상은 펜 도구를 사용하여 피부 #fff1cb, 머리 #37210c, 옷 #394ce0, 바지 #3704ec, 신발 3b4ce1
11. 타원 도구를 사용하여 3px 원을 그린 다음 흰색을 사용하여 점을 늘려 색상에 불투명도 그라데이션을 적용할 수 있습니다. 중간에 4px와 2px를 점으로 표시하고 마지막으로 배경에 검은색 방사형 그라데이션을 추가하면 전체 작업이 완료됩니다. 
위 내용은 Photoshop을 사용하여 2.D 모래시계 그림을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
![[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
기사는 네트워크 문제, 보안 소프트웨어, 서버 문제, 구식 클라이언트 및 손상된 파일을 포함한 Steam Error E87의 원인에 대해 설명합니다. 예방 및 솔루션 전략을 제공합니다. [159 자]
 Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87은 연결 문제로 인해 Steam 클라이언트 업데이트 또는 시작 중에 발생합니다. 장치를 다시 시작하거나 서버 상태를 확인하거나 DNS 변경, 보안 소프트웨어 비활성화, 캐시 청소 또는 증기를 다시 설치하여 수정하십시오.
 쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
연결 문제로 인한 Steam Error E87은 다시 시작, 인터넷 점검 및 캐시를 지우면서 다시 설치하지 않고 수정할 수 있습니다. 증기 설정을 조정하면 향후 발생을 방지 할 수 있습니다.
 증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
기사는 네트워크 문제, 손상된 파일 또는 클라이언트 문제로 인한 Steam Error Code E87 수정에 대해 논의합니다. 문제 해결 단계 및 예방 팁을 제공합니다.
 증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
Steam Error E87 연결 문제로 인해 Steam에서 게임을 방해합니다. 이 기사는 불안정한 인터넷 및 서버 과부하와 같은 원인에 대해 설명하고 Steam을 다시 시작하고 업데이트를 확인하는 것과 같은 수정을 제공합니다.
 Google 문서에서 페이지 번호를 추가하는 방법
Mar 14, 2025 pm 02:57 PM
Google 문서에서 페이지 번호를 추가하는 방법
Mar 14, 2025 pm 02:57 PM
이 기사에는 단계별 지침을 사용하여 Google 문서에서 추가, 사용자 정의, 특정 페이지에서 시작하고 페이지 번호를 제거하는 방법에 대해 자세히 설명합니다.
 Steam Error Code E87 : 게임으로 빨리 돌아 오십시오!
Mar 18, 2025 pm 05:52 PM
Steam Error Code E87 : 게임으로 빨리 돌아 오십시오!
Mar 18, 2025 pm 05:52 PM
이 기사는 Steam Error Code E87, 네트워크 문제, 서버 문제 및 손상된 파일과 같은 원인에 대해 설명하고 피하기위한 수정 및 예방 조치를 제공합니다.
 수정 방법 : err_response_headers_multiple_access_control_allow_origin 오류 오류
Mar 21, 2025 pm 06:19 PM
수정 방법 : err_response_headers_multiple_access_control_allow_origin 오류 오류
Mar 21, 2025 pm 06:19 PM
기사는 "ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLAK_ORIGIN"오류를 다수의 액세스 제작자 획기-오리핀 헤더를 해결함으로써 Chrome의 오류에 대해 논의합니다.




