ps如何将静态图片转化为gif动画图片?
ps如何将静态图片转化为gif动画图片?很多人都不是很清楚,其实方法很简单的,下面我们一起来看看吧
越来越多的人喜欢自拍发图,千篇一律的静态图片即使是美图也会让大家审美疲劳的。为何不将它制作成动态的效果图呢,不仅使自己更美而且富有新意哦!
快来跟小编一起学习下,如何用ps将静态图片转化为gif动画吧!
你可以更美,你值得拥有!

工具/原料
电脑 ps 图片一张
说明:将静态图片制作为动画需要CS 2版本以上(我相信,应该都是满足要求的)。
动态图原理:
动态图就是一张一张的图片组合在一起,在画图中我们叫做帧,一帧就是一张图片,许多帧连续播放也就形成了动态图的效果。
制作动画步奏:
1、首先,打开ps的软件。双击灰色部分,打开你需要转化为动态图的照片。小编在这里引用的是网上的照片,在此表示感谢。

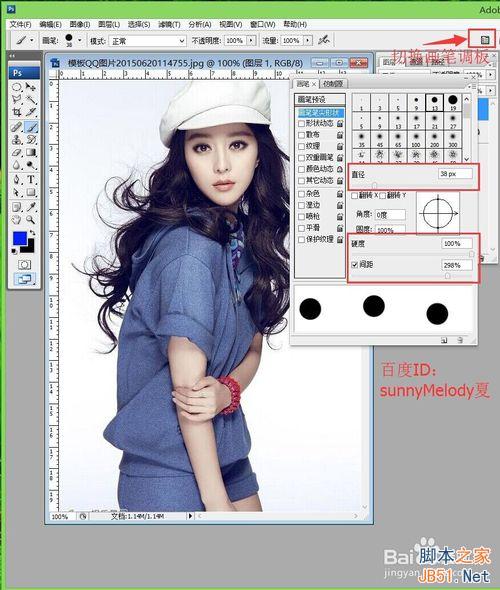
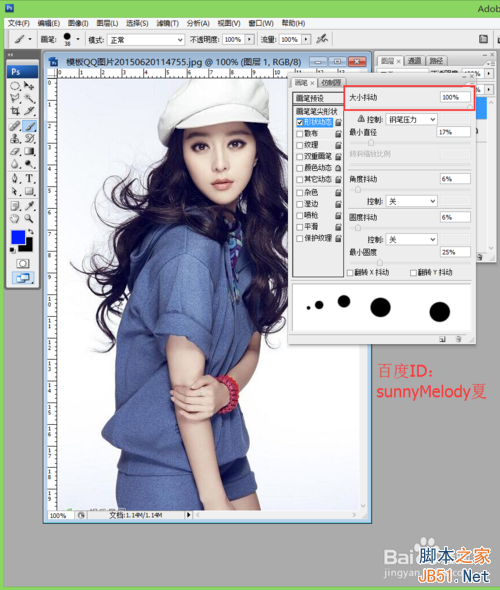
2、图片打开后,新建图层1。选择画笔工具,点击切换画笔调板,选择画笔笔尖形状,将直径设置为38,硬度调到最大,间距也调大一点大概298;勾选形状动态,将大小抖动设置为100;将散布调大点,设置为359,数量调小一点为1;最后设置颜色动态,将色相抖动设置为10%~20%,我们在这里设置为18;最后勾线平滑。



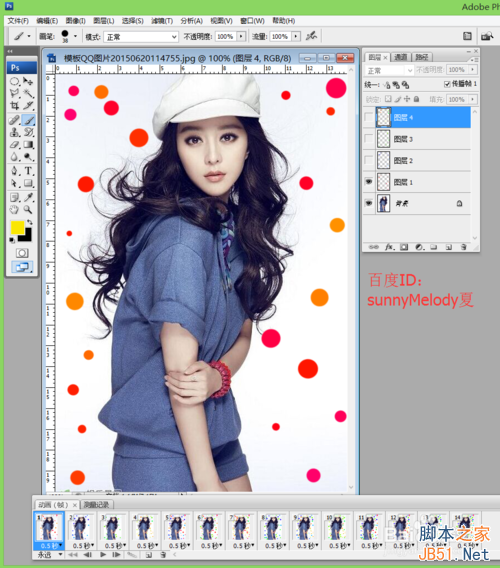
3、将画笔都设置好后,点击前景色,将前景色设置为红色,在画布四周点上点。

4、再新建一个图层,将前景色设置为蓝色,在画布在四周点上点。同样的方法再新建一个图形,前景色设置为绿色,在画笔四周点上点。小编在这里选择四种颜色,大家可以任意选择,不一定要按小编选择的颜色,根据自己的照片选色,一定需要注意,选一个颜色,就必须新建一个图层。

5、点击窗口,选择动画,我们现在来设置帧。点击复制所选帧,多复制几个帧。设置帧就是点击图层面板上图层的可见性,也就是前面的眼睛。第1帧我们选择背景层和图层1,第2帧选择背景层和图层2,第3帧选择背景层和图层3,第4帧选择背景层和图层4,第5帧选择背景层和图层1图层2。这个帧的多少可以自己选择,如何搭配也可以自由选择。再点击时间设置为0.5秒。

6、我们将帧设置好后,可以点击动画帧下面的播放观看我们设置的动态效果图,如果不满意你还可以修改帧的多少。
现在动画制作好了,我们又该如何导出我们制作的动态图呢?
导出动画步奏:
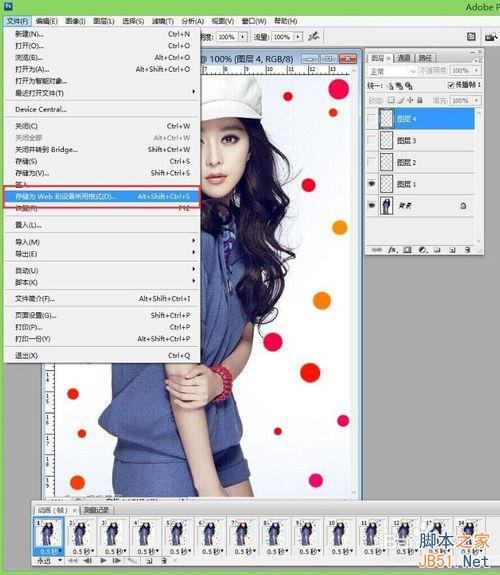
1、点击属性栏中的文件,找到存储为web和设备所用格式,也可以使用快捷键Alt+Shift+Ctrl+S。

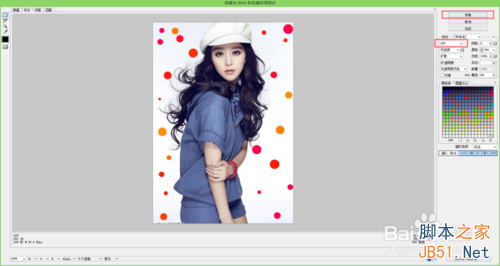
2、点击存储为web和设备所用格式,设置为GIF,再点击存储,保存在桌面上。(注意:这里一定是点击存储哦。)

3、保存到桌面后,我们打开动画是用网页打开哦。让我们看下最终的效果图。

4、怎么样,小伙伴们学会了吗,赶快给自己的照片加上动态效果吧!
以上就是ps如何将静态图片转化为gif动画图片方法介绍,希望能对大家有所帮助!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7356
7356
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
IT 관리자이거나 기술 전문가라면 자동화의 중요성을 인식해야 합니다. 특히 Windows 사용자의 경우 Microsoft PowerShell은 최고의 자동화 도구 중 하나입니다. Microsoft는 타사 응용 프로그램을 설치할 필요 없이 자동화 요구 사항에 맞는 다양한 도구를 제공합니다. 이 가이드에서는 PowerShell을 활용하여 작업을 자동화하는 방법을 자세히 설명합니다. PowerShell 스크립트란 무엇입니까? PowerShell을 사용한 경험이 있다면 명령을 사용하여 운영 체제를 구성했을 수 있습니다. 스크립트는 .ps1 파일에 있는 이러한 명령의 모음입니다. .ps1 파일에는 기본 Get-Help와 같이 PowerShell에서 실행되는 스크립트가 포함되어 있습니다.
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
1. 아래 그림과 같이 소프트웨어를 열고 재료 조각을 가져옵니다. 2. 그런 다음 ctrl+shift+u를 눌러 색상을 제거합니다. 3. 그런 다음 Ctrl+J를 눌러 레이어를 복사합니다. 4. 그런 다음 Ctrl+I를 반대로 한 다음 레이어 혼합 모드를 Color Dodge로 설정합니다. 5. 필터--기타--최소를 클릭합니다. 6. 팝업 대화 상자에서 반경을 2로 설정하고 확인을 클릭합니다. 7. 드디어 추출된 라인 드래프트를 볼 수 있습니다.
 넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨 런 2' 최종 예고편이 공개됐다. 영화는 12월 15일 개봉 예정이다. 이 사이트에서는 '치킨 런 2' 예고편에서 치킨 로키와 킹콩이 작전을 펼치는 모습이 나온다고 전했다. 그의 딸 몰리를 찾기 위해. Molly는 FunLand Farm에서 트럭에 실려가고, Rocky와 Ginger는 목숨을 걸고 딸을 구출합니다. 이 영화는 샘 페어가 감독을 맡았으며 샌디 웨이 뉴튼, 재커리 레비, 벨라 램지, 이멜다 스턴튼, 데이비드 브래들리가 출연했습니다. '치킨런2'는 '치킨런'의 20여년 만의 속편인 것으로 알려졌다. 첫 번째 작품은 2001년 1월 2일 중국에서 개봉됐다. 닭 공장에서 치킨 파이가 될 운명에 직면한 닭 떼의 이야기를 담고 있다.
 미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
본 사이트 소식에 따르면 미야자키 하야오 감독의 애니메이션 영화 '뽀코 로쏘'가 개봉일을 2024년 1월 16일로 연장한다고 밝혔습니다. 앞서 본 사이트는 '뽀코 로쏘'가 국립미술연맹 스페셜 라인 시네마에 론칭됐다고 보도한 바 있습니다. 11월 17일 누적 박스오피스 2,000~10,000 이상, 도우반 평점 8.6, 평점 4, 5점 85.8%를 기록했다. '로쏘'는 스튜디오 지브리가 제작하고 미야자키 하야오, 가토 토키코, 오츠카 아키오, 오카무라 아케미 등이 더빙에 참여한 작품이다. 이 영화는 미야자키 하야오의 만화 "비행선의 시대"를 각색한 것으로, 마법에 의해 돼지로 변신한 이탈리아 공군 에이스 조종사 폴록 로젠의 이야기를 담고 있습니다. 그 후 그는 현상금 사냥꾼이 되어 공중 강도와 싸우고 주변 사람들을 보호했습니다. 줄거리: 로젠은 제1차 세계대전에 참전한 군인입니다.




