PHOTOSHOP打造三角形酷炫像素BANNER教程
这篇文章主要介绍了PHOTOSHOP打造三角形酷炫像素BANNER教程,教程很简单,喜欢的朋友可以一起来学习
使用软件:Photoshop CS5(当然较旧版本也可以)
第1步
准备一张作为banner背景的照片,下面我们以下图作为演示。

第2步
复制两次背景层。

第3步
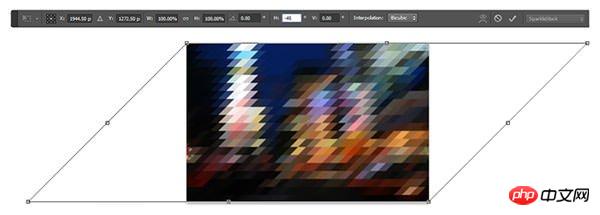
使用自由变换工具(Ctrl + T 或选择主菜单”编辑”>”自由变换”)让图像水平倾斜45度。

第4步
主菜单”滤镜”>”像素化”>”马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

第5步
使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜「-45度」。(其实就是第3步的相反方向)

第6步
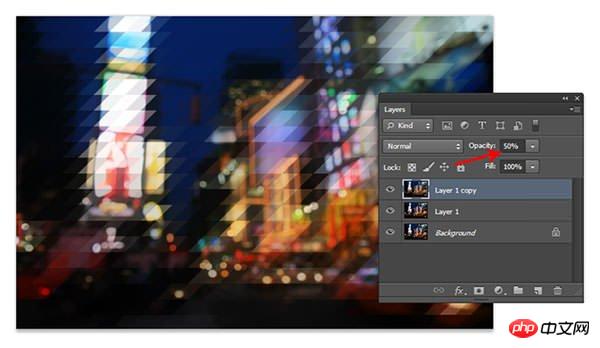
设置此图层的不透明度为50%」。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7687
7687
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 김프에서 픽셀 아트를 만드는 방법
Feb 19, 2024 pm 03:24 PM
김프에서 픽셀 아트를 만드는 방법
Feb 19, 2024 pm 03:24 PM
Windows에서 픽셀 아트 제작을 위해 김프를 사용하는 데 관심이 있다면 이 기사가 흥미로울 것입니다. GIMP는 무료 오픈 소스일 뿐만 아니라 사용자가 아름다운 이미지와 디자인을 쉽게 만들 수 있도록 도와주는 잘 알려진 그래픽 편집 소프트웨어입니다. 초보자와 전문 디자이너 모두에게 적합할 뿐만 아니라, 김프는 그리기와 창작을 위한 유일한 구성 요소로 픽셀을 활용하는 디지털 아트의 한 형태인 픽셀 아트를 만드는 데에도 사용할 수 있습니다. 김프에서 픽셀 아트를 만드는 방법 Windows PC에서 김프를 사용하여 픽셀 그림을 만드는 주요 단계는 다음과 같습니다. 김프를 다운로드하여 설치한 다음 응용 프로그램을 시작합니다. 새 이미지를 만듭니다. 너비와 높이의 크기를 조정합니다. 연필 도구를 선택합니다. 브러시 유형을 픽셀로 설정합니다. 설정
 행렬식을 사용하여 삼각형의 면적을 계산하는 Java 프로그램
Aug 31, 2023 am 10:17 AM
행렬식을 사용하여 삼각형의 면적을 계산하는 Java 프로그램
Aug 31, 2023 am 10:17 AM
소개 행렬식을 이용하여 삼각형의 면적을 계산하는 자바 프로그램은 세 꼭지점의 좌표를 주어 삼각형의 면적을 계산할 수 있는 간결하고 효율적인 프로그램이다. 이 프로그램은 Java에서 기본 산술 및 대수 계산을 사용하는 방법과 Scanner 클래스를 사용하여 사용자 입력을 읽는 방법을 보여주기 때문에 기하학을 배우거나 작업하는 모든 사람에게 유용합니다. 프로그램은 사용자에게 삼각형의 세 점 좌표를 묻는 메시지를 표시하고 이를 읽어 좌표 행렬의 행렬식을 계산하는 데 사용합니다. 행렬식의 절대값을 사용하여 면적이 항상 양수인지 확인한 다음 공식을 사용하여 삼각형의 면적을 계산하여 사용자에게 표시합니다. 이 프로그램은 다양한 형식의 입력을 받아들이거나 추가 계산을 수행하도록 쉽게 수정할 수 있으므로 기하학적 계산을 위한 다용도 도구가 됩니다. 행렬식의 순위
 8K는 몇 메가픽셀인가요?
Mar 30, 2023 pm 06:21 PM
8K는 몇 메가픽셀인가요?
Mar 30, 2023 pm 06:21 PM
8k의 해상도는 7680*4320으로 약 3300만 화소에 달합니다. 8K 해상도는 NHK(일본 방송 공사), BBC(영국 방송 공사) 및 RAI(이탈리아 라디오 텔레비전 공사)와 같은 조직에서 추진하는 실험적인 디지털 비디오 표준입니다. HD의 4배, Full HD의 16배에 달하는 4K 초고화질을 구현합니다.
 Meitu Xiu Xiu에서 픽셀을 변경하는 방법 Meitu Xiu Xiu에서 픽셀을 변경하는 방법
Mar 12, 2024 pm 02:50 PM
Meitu Xiu Xiu에서 픽셀을 변경하는 방법 Meitu Xiu Xiu에서 픽셀을 변경하는 방법
Mar 12, 2024 pm 02:50 PM
Meitu Xiuxiu의 픽셀을 변경하는 방법은 무엇입니까? Meitu Xiuxiu는 다양한 기능을 갖춘 모바일 사진 편집 소프트웨어로 사용자에게 뛰어난 사진 편집 경험을 제공하는 데 전념하고 있습니다. 소프트웨어에서는 인물 미용, 피부 미백, 얼굴 모양 변경, 얼굴 슬리밍 등과 같은 다양한 작업을 사진에 수행할 수 있습니다. 만족스럽지 않으면 클릭하기만 하면 쉽게 완벽한 비율을 만들 수 있습니다. 복구된 사진의 경우 저장하기 전에 크기와 픽셀을 조정할 수도 있습니다. 그럼 픽셀화하는 방법을 아시나요? 아직 모르시는 분들을 위해 아래 에디터가 공유한 방법을 살펴보겠습니다. MeituXiuXiu의 픽셀을 변경하는 방법 1. MeituXiuXiu를 두 번 클릭하여 열고 "사진 꾸미기" 옵션을 클릭하여 선택합니다. 2. 사진 꾸미기에서 "크기"를 클릭합니다.
 Meitu Xiuxiu의 픽셀 높이를 설정하는 방법
Mar 27, 2024 am 11:00 AM
Meitu Xiuxiu의 픽셀 높이를 설정하는 방법
Mar 27, 2024 am 11:00 AM
디지털 시대에 사진은 우리의 일상생활과 업무에 없어서는 안 될 부분이 되었습니다. 소셜 미디어에 공유하든 업무 보고서에 발표하든 고품질 사진은 우리에게 많은 포인트를 더할 수 있습니다. 그러나 우리 손에 있는 사진의 픽셀이 만족스럽지 않은 경우가 많습니다. 이 경우 다양한 장면의 요구 사항에 맞게 픽셀 높이를 조정하는 몇 가지 도구가 필요합니다. 따라서 이 튜토리얼 가이드에서는 Meitu Xiuxiu를 사용하여 사진의 픽셀을 조정하는 방법을 자세히 소개합니다. 도움이 되기를 바랍니다. 먼저 휴대폰에서 [Meitu Xiu Xiu] 아이콘을 찾아 클릭하여 메인 인터페이스로 들어간 후 [사진 꾸미기] 항목을 클릭하세요. 2. 두 번째 단계는 그림과 같이 [카메라 롤] 페이지로 이동합니다. 자신을 클릭하세요.
 1200만 화소의 개념은 무엇인가요?
Nov 29, 2022 am 10:31 AM
1200만 화소의 개념은 무엇인가요?
Nov 29, 2022 am 10:31 AM
1,200만 화소는 1,200만 화소 단위를 말하며, 한 행에 약 4,000개, 한 열에 약 3,000개 정도를 합하면 약 1,200만 화소가 사진을 구성하는 최소 단위입니다. 단색이고 그림은 이렇게 다양한 색상으로 구성되어 있습니다. 알록달록한 작은 것들이 행과 열로 배열되어 있습니다.
 삼각형 형태로 구구단을 인쇄하는 C++ 프로그램
Sep 15, 2023 pm 01:21 PM
삼각형 형태로 구구단을 인쇄하는 C++ 프로그램
Sep 15, 2023 pm 01:21 PM
몇 가지 기본 곱셈 결과를 표나 그래픽 형식으로 기억하려면 곱셈표를 사용하세요. 이 기사에서는 C++를 사용하여 직각 삼각형처럼 보이는 구구단을 생성하는 방법을 소개합니다. 삼각 표기법은 많은 수의 결과를 쉽게 기억할 수 있는 소수의 경우에 효과적입니다. 이 형식에서는 테이블이 행별로, 열별로 표시되며 각 행에는 해당 열을 채우는 항목만 포함됩니다. 이 문제를 해결하려면 C++의 기본 루프 문이 필요합니다. 숫자를 삼각형 방식으로 표시하려면 각 줄을 하나씩 인쇄하는 중첩 루프가 필요합니다. 이 문제를 해결하는 방법을 살펴보겠습니다. 더 나은 이해를 위해 알고리즘과 구현을 살펴보겠습니다. 알고리즘은 우리가 원하는 곱셈표의 행 수, 즉 n을 취합니다. i가 1부터 n까지인 경우 다음을 수행합니다. 1부터 i까지의 j에 대해,
 스팀은 특히 픽셀 고기 비둘기 게임을 칭찬했습니다: 루프 워리어(Loop Warrior) 모바일 게임이 4월 30일 해외 출시될 예정입니다.
Mar 03, 2024 pm 12:37 PM
스팀은 특히 픽셀 고기 비둘기 게임을 칭찬했습니다: 루프 워리어(Loop Warrior) 모바일 게임이 4월 30일 해외 출시될 예정입니다.
Mar 03, 2024 pm 12:37 PM
루프 워리어(Loop Warrior) 모바일 게임이 4월 30일 해외 플랫폼 출시를 확정했습니다. 이 게임은 비둘기 같은 전략 역 타워 디펜스 게임입니다. 플레이어는 점점 늘어나는 신비한 카드 더미를 제어하여 탐색하고, 적을 죽이고, 확장해야 합니다. 그 과정에서 생존자 캠프가 궁극적으로 승리를 거두고 플레이어가 계속 플레이할수록 더 많은 콘텐츠가 잠금 해제됩니다. 스팀은 특히 픽셀미트: 루프 워리어스(Pixel Meat: Loop Warriors) 모바일 게임이 4월 30일 해외 출시를 앞두고 있다고 극찬했다. 최근 '리버스 셀(Rebirth Cell)' 퍼블리셔 플레이디지어스(Playdigious)는 이 게임이 4월 30일 해외 안드로이드, iOS 플랫폼에 출시된다고 밝혔다. 특히 비둘기 게임 'LoopHero'의 모바일 버전인 Pixel Meat를 극찬했습니다. 이 작품은 리치가 어떻게 세상을 시공의 끝없는 순환 속으로 끌어들여 주민들을 시공의 끝없는 순환에 빠지게 하는지를 묘사하고 있습니다.




