기하학적 스케치패드에 파이 애니메이션을 디자인하는 방법 소개
기하학적 스케치패드를 사용하여 독특한 파이 애니메이션을 디자인하는 방법을 알고 싶으십니까? PHP 편집자 Banana는 애니메이션 제작 기술을 마스터하는 방법을 단계별로 안내하는 자세한 튜토리얼을 신중하게 편집했습니다. 이 글에서는 애니메이션의 기본 원리부터 시작하여 Geometry Sketchpad에서 파이 애니메이션의 구체적인 작동 단계를 소개합니다. 기하학 스케치패드의 강력한 기능을 사용하여 파이의 추상 개념을 생생하게 표현하는 방법을 살펴보세요!
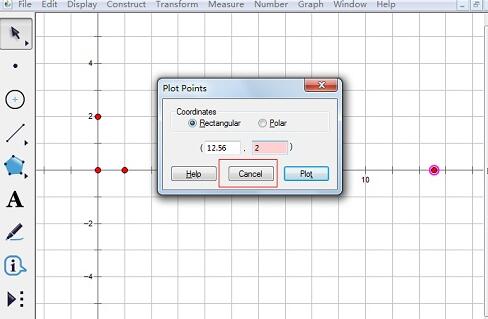
1. 기하학적 스케치패드를 열고 [그리기] - [좌표계 정의]를 클릭한 후 [그리기] - [그리기 점]을 클릭합니다. 점의 좌표를 입력하고 그리기를 클릭합니다. (0, 2), (12.56, 0), (12.56, 2) 점을 순서대로 그리고 마침을 클릭합니다.

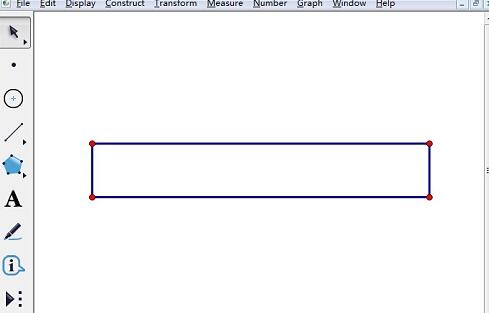
2. [Line Segment Tool]을 사용하여 네 변을 연결하여 직사각형을 만듭니다. 직사각형의 점 4개와 변 4개를 선택합니다. [편집] - [복사]를 클릭하세요. [파일] - [새로 만들기]를 클릭하고 새 아트보드를 만든 다음 [편집] - [붙여넣기]를 클릭합니다. 직사각형이 붙여넣어졌습니다. 화살표 도구를 사용하여 직사각형을 적절한 위치로 이동합니다.

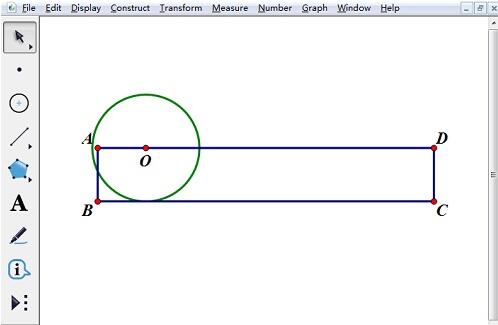
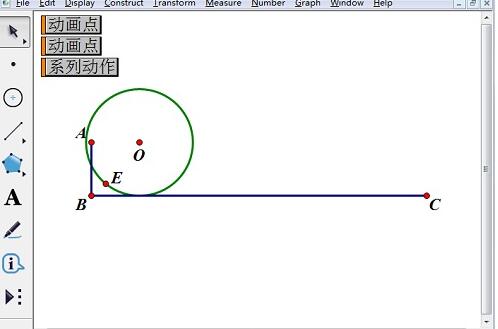
3. 직사각형의 짧은 쪽을 반지름으로 하여 원을 만듭니다. 직사각형의 위쪽 가장자리에 점을 그리고 이 점과 짧은 변을 선택한 다음 [구성] - [중심과 반경이 있는 원 그리기]를 클릭합니다. 반경은 짧은 쪽의 길이입니다.

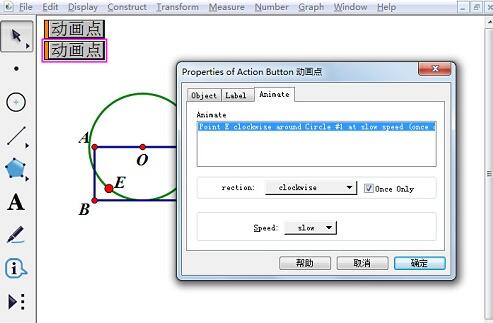
4. 원 회전 애니메이션을 설정합니다. 먼저 원의 중심이 직사각형의 상단을 따라 이동해야 하며, 원의 회전은 원 주위의 점 이동에 의해 반영될 수 있습니다. 원의 중심을 클릭하여 선택하고 [편집] - [조작 버튼] - [애니메이션]을 클릭합니다. 애니메이션 이동 방향을 앞으로, 속도를 느리게 선택하고 한 번만 재생을 선택합니다. [확인]을 클릭하세요. 원 위에 점을 그리고 이 점을 선택한 후 [조작 버튼] - [애니메이션]을 클릭합니다. 애니메이션 이동 방향은 시계 방향, 속도는 느림으로 선택하고 한 번만 재생을 선택하세요. [확인]을 클릭하세요.

5. 시리즈 애니메이션을 설정합니다. 원 중심의 이동과 원의 회전이 동시에 이루어져야 합니다. [선택 도구]를 사용하여 애니메이션 버튼 2개를 선택한 후 [편집] - [조작 버튼] - [시리즈]를 클릭하세요. 동시에 실행 및 작업 종료 시 중지를 모두 선택합니다. [확인]을 클릭하세요. 직사각형의 두 변을 선택하고 [Ctrl+H]를 눌러 개체를 숨깁니다.

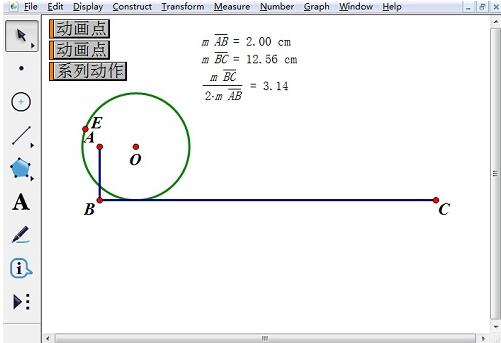
6. 시리즈 액션 버튼을 클릭하면 애니메이션 시연이 시작됩니다. 애니메이션을 중지하려면 다시 클릭하세요. 원이 직선 주위를 굴러가면 그림의 원 위의 점들이 다시 직선으로 돌아옵니다. 이때 굴린 거리 BC가 원의 둘레이다. AB와 BC를 차례로 선택하고 각각 [측정] - [길이]를 클릭하여 AB와 BC의 길이를 측정합니다. BC/2AB 비율을 계산하려면 [계산]을 클릭하세요. 이 비율은 pi의 근사치입니다.

위 내용은 기하학적 스케치패드에 파이 애니메이션을 디자인하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Steam에서 Rockstar 계정을 해제하는 방법
Mar 11, 2025 pm 07:39 PM
Steam에서 Rockstar 계정을 해제하는 방법
Mar 11, 2025 pm 07:39 PM
이 기사는 Steam에서 Rockstar Games 소셜 클럽 계정을 해제하는 방법을 설명합니다. 이 과정에는 Rockstar Games Launcher를 사용하여 링크 된 계정을 관리하고 게임 진행 상황 또는 향후 Steam PURC에 영향을 미치지 않고 Steam 연결을 제거하는 것과 관련이 있습니다.
 증기 다운로드가 그렇게 느리게하는 이유
Mar 11, 2025 pm 07:36 PM
증기 다운로드가 그렇게 느리게하는 이유
Mar 11, 2025 pm 07:36 PM
느린 스팀 다운로드는 네트워크 혼잡 (홈 또는 ISP), 증기/게임 서버 문제, 제한된 대역폭, 높은 대기 시간 및 컴퓨터 하드웨어 제한과 같은 다양한 요인에서 비롯됩니다. 문제 해결에는 인터넷 속도를 확인하고 증기 정착 최적화가 포함됩니다
![[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
기사는 네트워크 문제, 보안 소프트웨어, 서버 문제, 구식 클라이언트 및 손상된 파일을 포함한 Steam Error E87의 원인에 대해 설명합니다. 예방 및 솔루션 전략을 제공합니다. [159 자]
 Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87은 연결 문제로 인해 Steam 클라이언트 업데이트 또는 시작 중에 발생합니다. 장치를 다시 시작하거나 서버 상태를 확인하거나 DNS 변경, 보안 소프트웨어 비활성화, 캐시 청소 또는 증기를 다시 설치하여 수정하십시오.
 쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
연결 문제로 인한 Steam Error E87은 다시 시작, 인터넷 점검 및 캐시를 지우면서 다시 설치하지 않고 수정할 수 있습니다. 증기 설정을 조정하면 향후 발생을 방지 할 수 있습니다.
 증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
Steam Error E87 연결 문제로 인해 Steam에서 게임을 방해합니다. 이 기사는 불안정한 인터넷 및 서버 과부하와 같은 원인에 대해 설명하고 Steam을 다시 시작하고 업데이트를 확인하는 것과 같은 수정을 제공합니다.
 Google 문서에서 페이지 번호를 추가하는 방법
Mar 14, 2025 pm 02:57 PM
Google 문서에서 페이지 번호를 추가하는 방법
Mar 14, 2025 pm 02:57 PM
이 기사에는 단계별 지침을 사용하여 Google 문서에서 추가, 사용자 정의, 특정 페이지에서 시작하고 페이지 번호를 제거하는 방법에 대해 자세히 설명합니다.
 증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
기사는 네트워크 문제, 손상된 파일 또는 클라이언트 문제로 인한 Steam Error Code E87 수정에 대해 논의합니다. 문제 해결 단계 및 예방 팁을 제공합니다.




