javascript_javascript 스킬에서 텍스트 상자의 입력 값 유형을 제한하는 방법
본 글의 예시에서는 자바스크립트에서 텍스트 상자의 입력값 유형을 제한하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 분석은 다음과 같습니다.
요구사항: 모든 텍스트 상자에는 숫자와 소수점만 입력할 수 있으며 기타 기호는 입력할 수 없습니다.
핵심은 제출할 때 판단하는 것이 아니라 사용자가 입력할 때 제한하고 싶다는 것입니다. 즉, 사용자가 텍스트 상자에 숫자나 소수점을 입력하면 정상적으로 입력할 수 있습니다. 문자, 텍스트 등 숫자가 아닌 문자는 상자가 응답하지 않고 입력한 문자를 표시하지 않습니다.
<html> <body> <script> var s = "<input type=\"text\" size=\"20\" " + "style=\"text-align:center\" " + "onkeydown=\"if(event.keyCode>57&&event.keyCode!=190) return false\" "+ //限制只能输入数字 "onblur=\"value=value.replace(/[^0-9\.]/g,'')\" " + //限制鼠标点击输入非数字 "onbeforepaste=\"clipboardData.setData(\"text\"," + //限制只能粘贴数字 "clipboardData.getData(\"text\").replace(/[^0-9\.]/g,''))\">"; document.write(s); </script> </body> </html>
이 기사가 모든 사람의 JavaScript 프로그래밍 설계에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 엑셀 입력값이 잘못된 경우 제한을 취소하는 방법
Mar 20, 2024 pm 02:51 PM
엑셀 입력값이 잘못된 경우 제한을 취소하는 방법
Mar 20, 2024 pm 02:51 PM
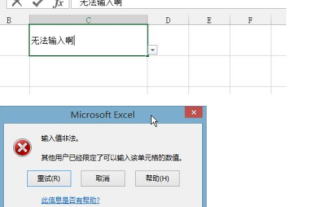
데이터 처리, 표, 차트 등 다양한 작업에 Microsoft Office Excel을 사용하는데, Microsoft Office Excel을 사용하다 보면 가끔 내용을 입력할 수 없는 것을 발견하고 "입력값이 불법입니다"라는 메시지가 나타나는 경우가 있습니다. 엑셀에서 잘못된 입력값 제한을 취소하는 방법을 알고 계시나요? 내가 당신에게 그것을 보여 드리겠습니다. 먼저 범죄 현장의 고화질 사진을 자세히 살펴보겠습니다. C1 셀에 내용을 입력하고 Enter 키를 누르면 위의 프롬프트가 표시됩니다. 2. 취소 후 스프레드시트 페이지로 돌아가서 C1 셀을 선택하세요. 이때 실제로 그림과 같이 C1 셀의 오른쪽 하단에 작은 드롭다운 삼각형 기호가 있는 것을 발견할 수도 있습니다. , 문제는
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 어떤 유형의 매트릭스 계정이 있습니까?
Mar 21, 2024 pm 04:57 PM
비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 어떤 유형의 매트릭스 계정이 있습니까?
Mar 21, 2024 pm 04:57 PM
짧은 비디오 플랫폼의 인기로 인해 비디오 매트릭스 계정 마케팅이 새로운 마케팅 방법으로 자리 잡았습니다. 다양한 플랫폼에서 여러 계정을 생성하고 관리함으로써 기업과 개인은 브랜드 홍보, 팬 성장, 제품 판매와 같은 목표를 달성할 수 있습니다. 이 기사에서는 비디오 매트릭스 계정을 효과적으로 사용하는 방법에 대해 설명하고 다양한 유형의 비디오 매트릭스 계정을 소개합니다. 1. 비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 좋은 비디오 매트릭스 계정을 만들려면 다음 단계를 따라야 합니다. 먼저 브랜드 커뮤니케이션, 팬 성장 또는 제품 판매 등 비디오 매트릭스 계정의 목표가 무엇인지 명확히 해야 합니다. 명확한 목표를 갖는 것은 그에 따른 전략을 개발하는 데 도움이 됩니다. 2. 플랫폼 선택: 타겟 청중에 따라 적절한 짧은 비디오 플랫폼을 선택하십시오. 현재 주류 단편 비디오 플랫폼으로는 Douyin, Kuaishou, Huoshan Video 등이 있습니다.




