Photoshop设计好莱坞电影海报之刺客的子弹
本教程主要使用Photoshop设计刺客的子弹好莱坞电影海报,这部电影质量都相当高,看完再练手,涨姿势放松身心两不误。第六部电影是《刺客的子弹》,来感受下。
最终效果:

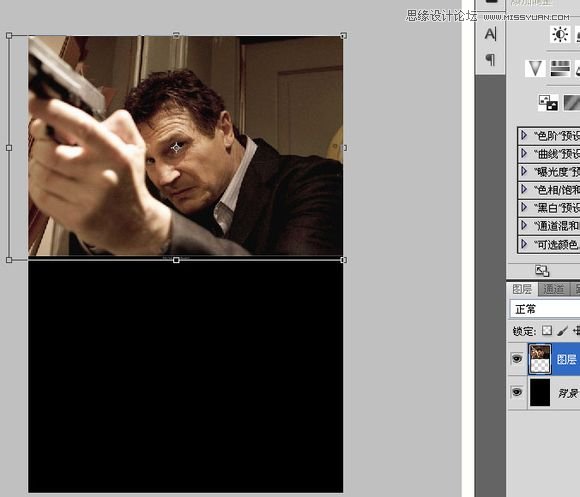
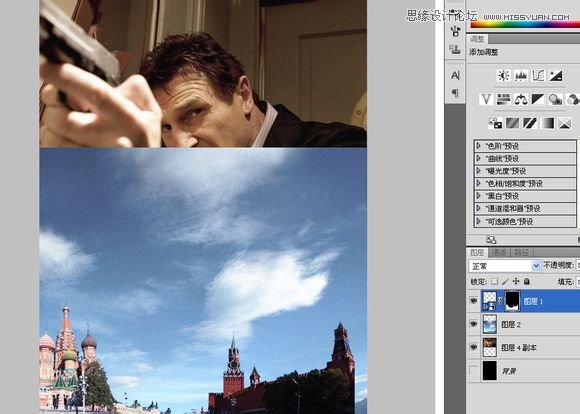
先建一张1600*1100,72分辨率的黑色背景,拖入一张尼姆连森在《飓风营救》中的剧照裁图,调整一下大小及位置这是一部很不错的片子。

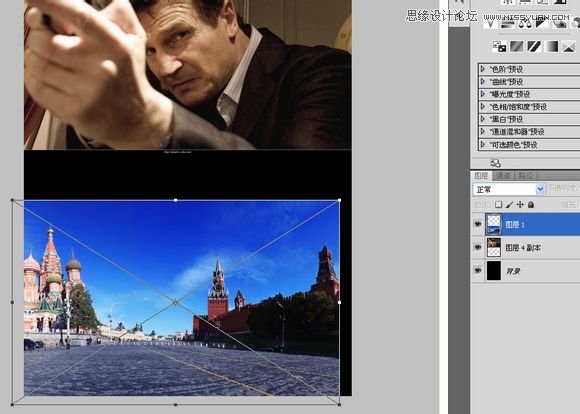
继续置入一张莫斯科红场的图片,也调整一下。

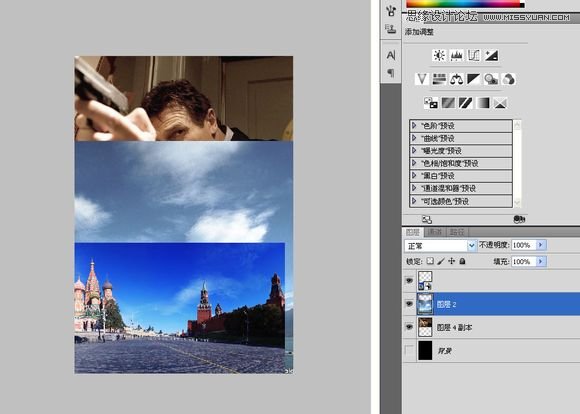
这个天空有点假,有这么蓝的天?为了照顾到生活在天朝的吧友心情,我必须把天空的颜色弄得更贴近我们真实的生活环境,我找到一张没那么假,又有些白云的天空,把它安排在红场的下面层。

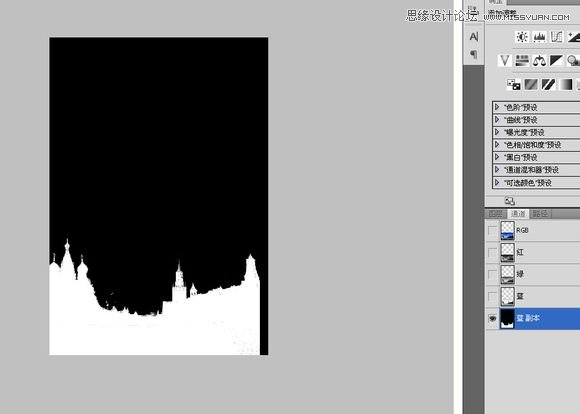
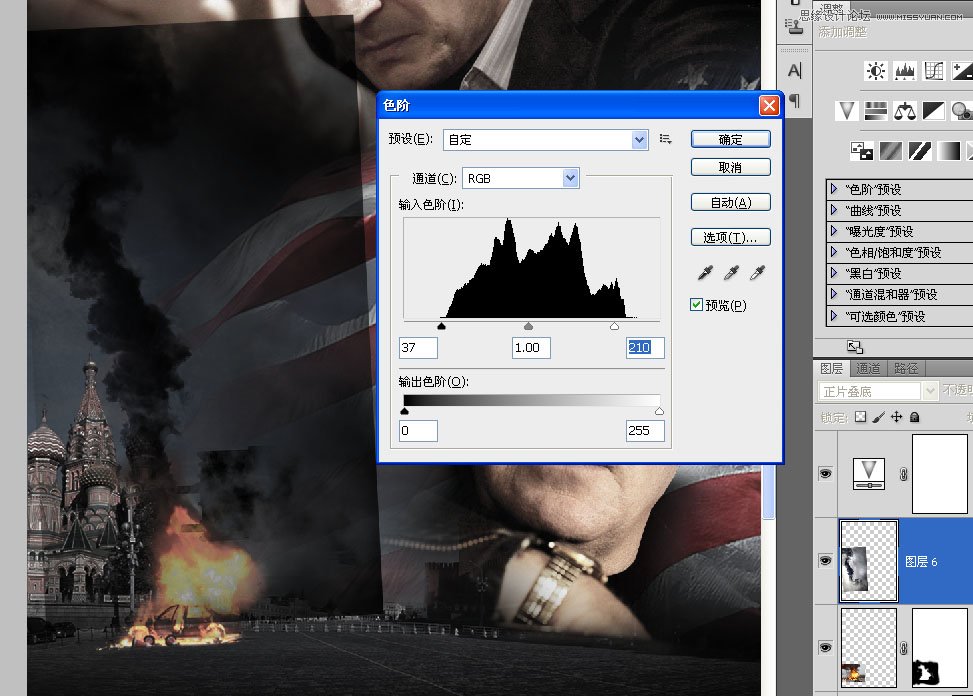
单独显示红场,在通道里复制蓝色通道,用色阶和画笔处理一下,大多数同学对用通道抠图这门手艺已经是得心应手了,不用多说。
不熟悉的同学见:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》

在蓝色通道副本按CTRL+鼠标左键复制选区,在红场图层上添加蒙版。

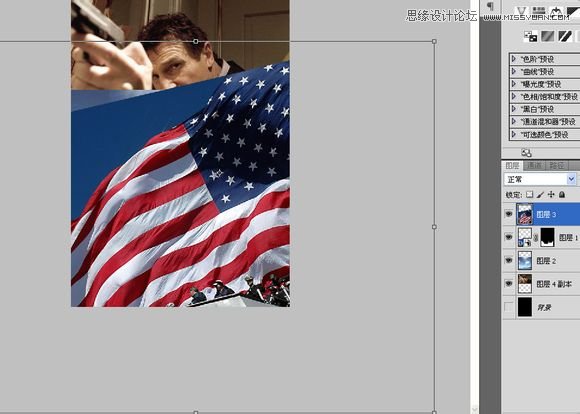
继续添加一张美帝的星条旗。

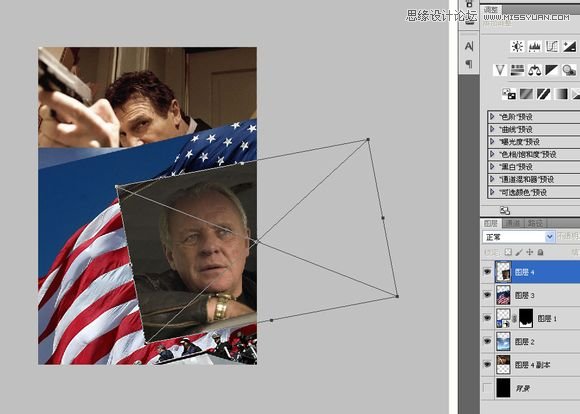
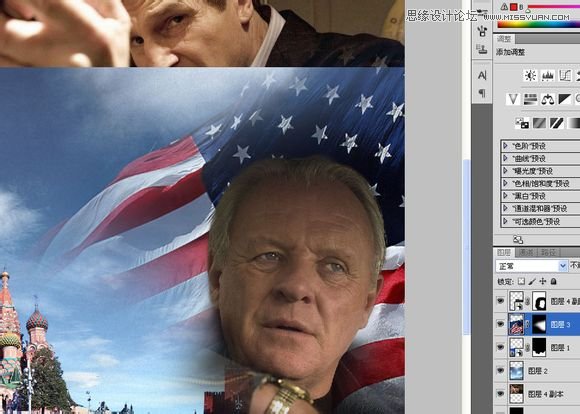
置入安东尼霍普金斯。

调整大小及位置,然后添加蒙版,粗略的描一下。

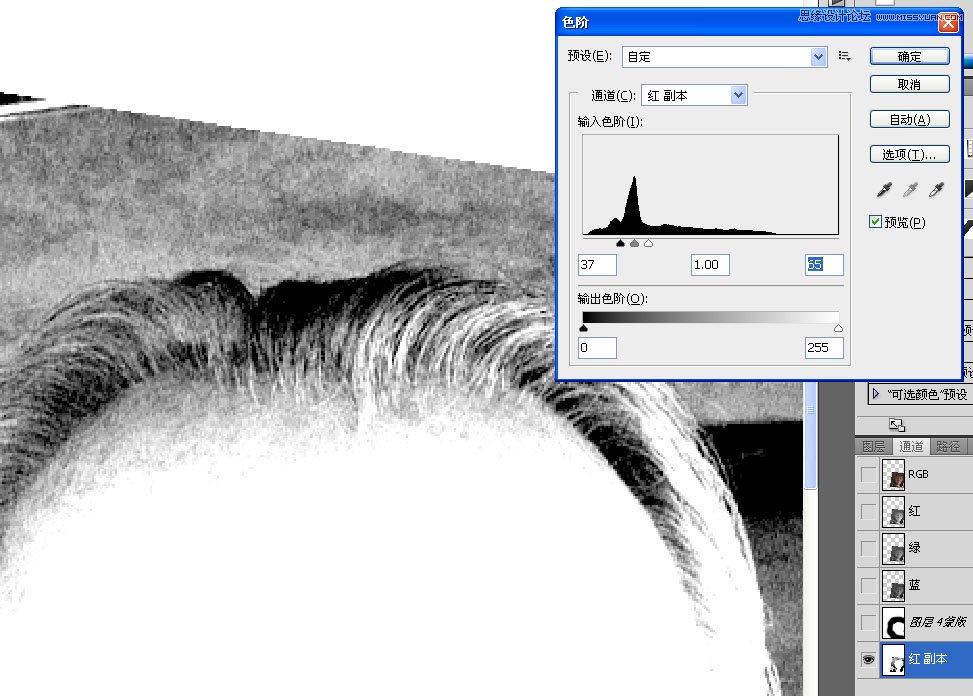
按住shift点击蒙版缩略图隐藏蒙版,单独显示安东尼霍普金斯,在通道中复制红色通道,用色阶先把头顶的头发调出来。感觉这个三个通道都差不多,没有对比特别明显的通道。

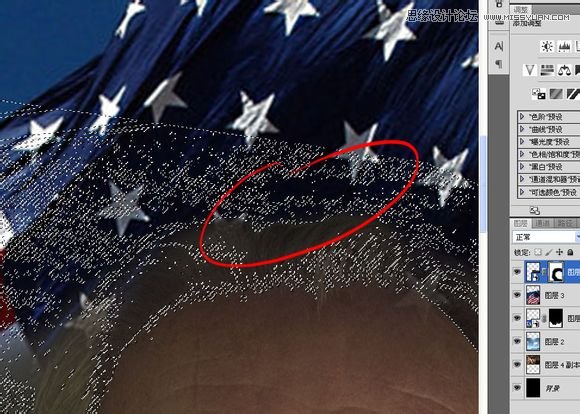
复制选区在图层蒙版里只画头顶的部分。由于其他的地方黑白不是很分明所以不去处理它们。

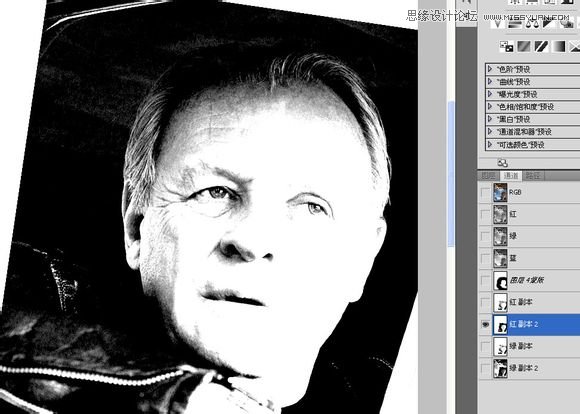
继续复制红色通道,用色阶把两边的头发显示出来,同样复制选区在蒙版中修整。

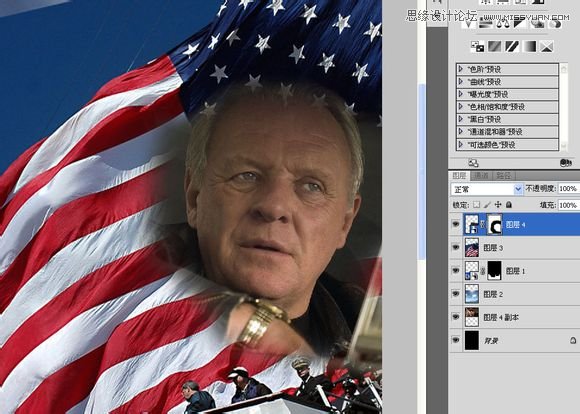
多次调整通道之后,霍普金斯的头发可以过得去了。

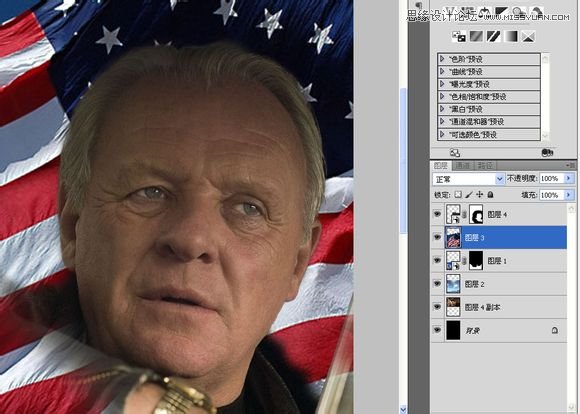
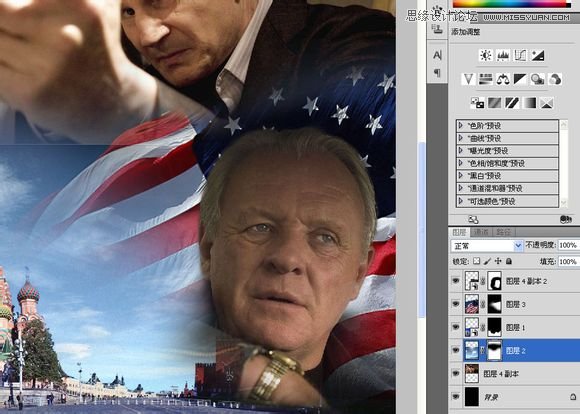
给星条旗也加一个蒙版,让它融入红场和天空。

天空当然也要有蒙版过渡。

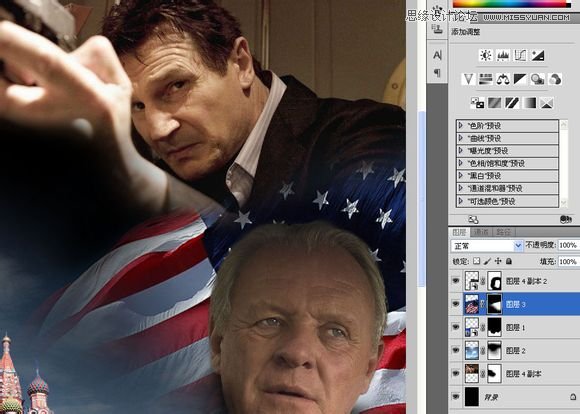
最后是尼姆连森的蒙版。

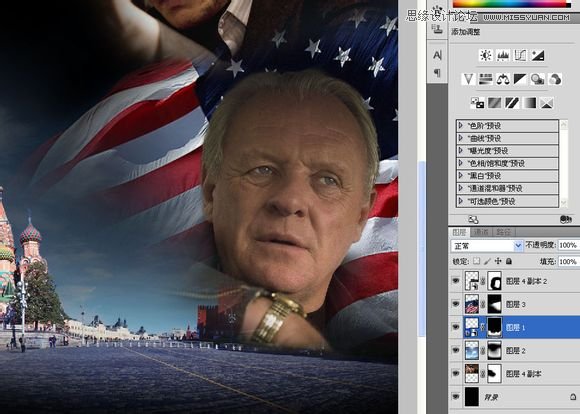
所有的素材都定位完毕之后,我要做一些颜色上的微调,在红场的蒙版上边涂几笔,让底部暗一些。

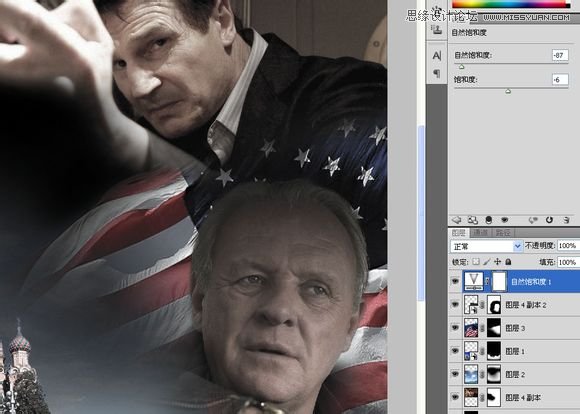
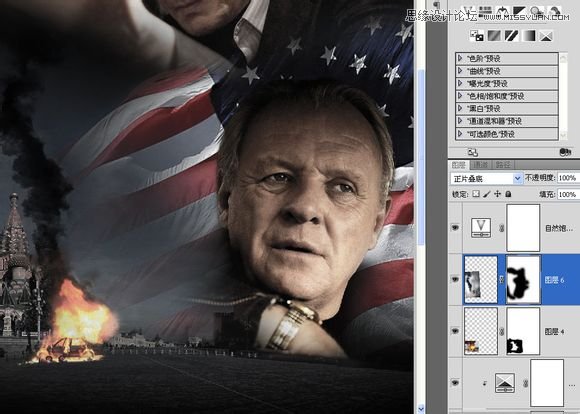
添加一个自然饱和度,让整体的饱和度降低。

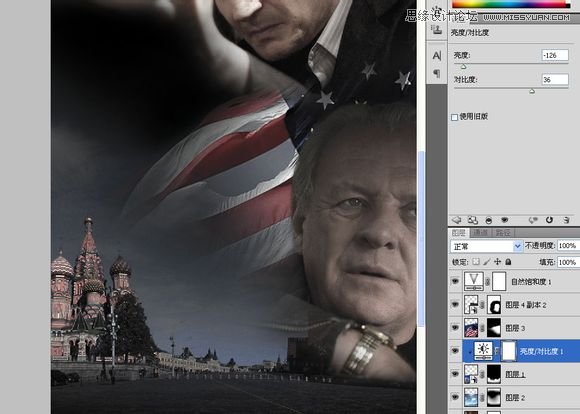
给红场剪贴蒙版一个“亮度对比度”调整层,让红场也暗下来。

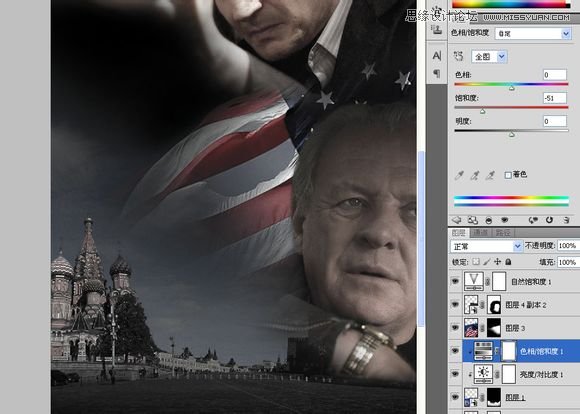
饱和度还是太高,减低一点,稍微带一点色彩,也不是单纯的黑白。

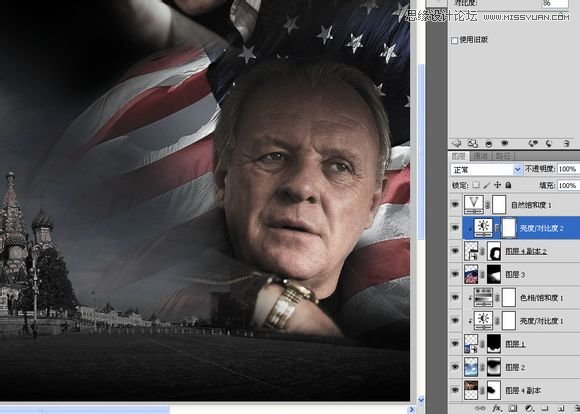
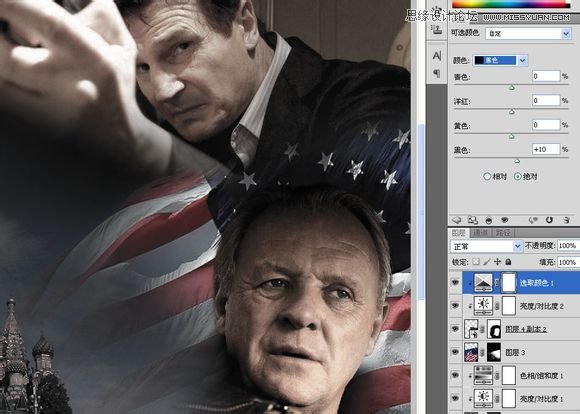
霍普金斯有点“灰”,于是我给他加了一个“亮度对比度”,把对比度调得非常高,亮度也稍微提上一点。让他的明暗能跟尼姆连森相称。

我继续使用一个“可选颜色”让霍普金斯的肤色接近尼姆连森。

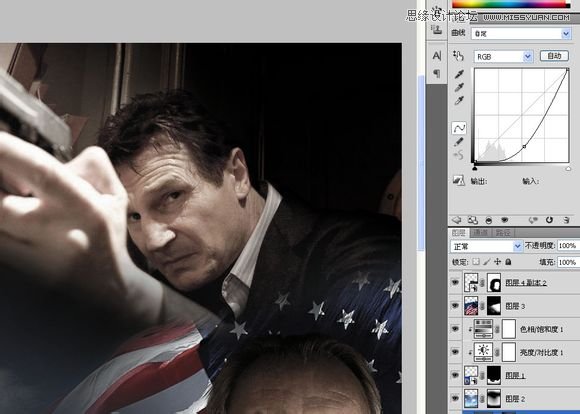
给尼姆连森一个曲线,让他的身后暗下来,好像刚刚开门进来一样。

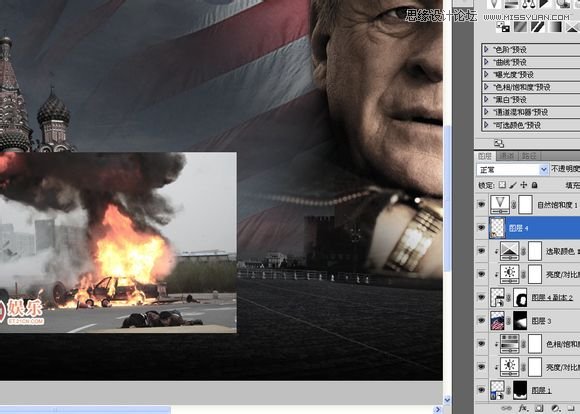
一辆爆炸之后猛烈燃烧的汽车。

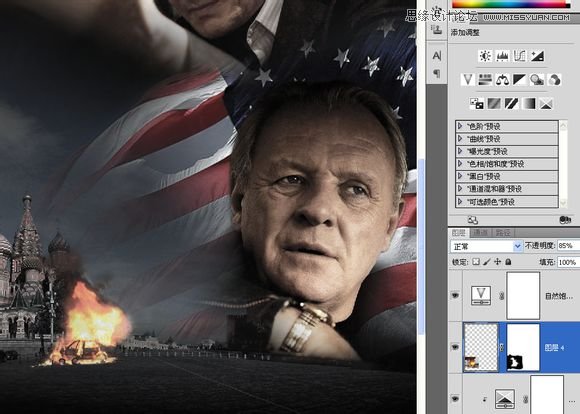
添加蒙版用画笔描出来就行了,几乎不用怎么认真去抠,这种图其实也不好抠。

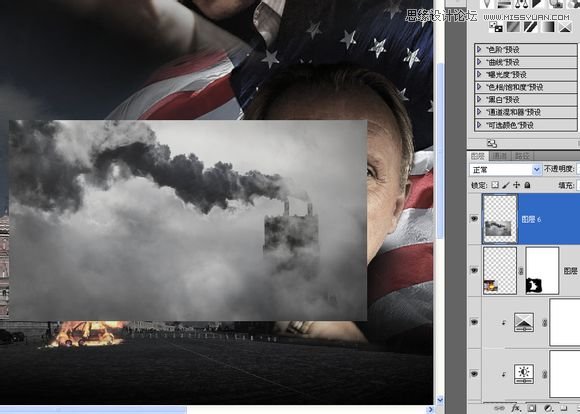
用一张烟雾图片来增加气氛。

调整烟雾图的方向,改变混合模式为“正片叠底”,用色阶加强一下。

添加蒙版。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 영구 무료 photoshopcs5 일련 번호는 무엇입니까?
Jul 06, 2023 am 10:00 AM
영구 무료 photoshopcs5 일련 번호는 무엇입니까?
Jul 06, 2023 am 10:00 AM
영구 무료 photoshopcs5 일련 번호는 다음과 같습니다: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237 5. 1330-1028-1662-3206-1688-5114 등
 해결 방법: Photoshop에서 작동하지 않는 키보드 단축키 수정
Sep 22, 2023 pm 03:17 PM
해결 방법: Photoshop에서 작동하지 않는 키보드 단축키 수정
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop은 온라인 커뮤니티에서 매일 사랑받고 사용되는 디지털 디자인의 업계 표준입니다. 그러나 키보드 단축키가 더듬거리거나 완전히 실패하면 Windows 11에서 프로젝트 속도나 전반적인 생산성이 크게 저하될 수 있습니다. 숙련된 디자이너이건 아니면 그냥 사진 편집에 손을 대고 있건 관계없이 이러한 결함은 Photoshop 및 Photoshop CC의 사소한 성가심 그 이상입니다. 먼저 사용자 정의 또는 기본 단축키가 작동하지 않는 일반적인 이유를 살펴보겠습니다. 내 단축키가 Photoshop에서 작동하지 않는 이유는 무엇입니까? 작업 영역 설정 사용자 정의: 경우에 따라 작업 영역 설정을 조정하거나 전환하면 키보드 단축키가 재설정될 수 있습니다. 고정 키: 이 접근성 기능
 Adobe Photoshop 공식 웹 버전 AI 생성 채우기 및 확장된 이미지 도구 생성
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 공식 웹 버전 AI 생성 채우기 및 확장된 이미지 도구 생성
Sep 29, 2023 pm 10:13 PM
Adobe의 Photoshop 웹 서비스(온라인 웹 버전)가 이제 일반 공급됩니다. 웹 버전의 Photoshop은 곧 AI 생성 채우기를 지원하고 최근 Photoshop 데스크톱 버전용으로 출시된 확장된 이미지 도구를 생성할 예정입니다. Adobe Firefly 생성 AI 모델을 기반으로 하는 이러한 기능은 상업적으로 사용 가능하며 사용자는 원본 이미지의 조명 조건과 원근을 일치시키면서 100개 이상의 언어로 된 텍스트 기반 설명을 사용하여 이미지를 빠르게 추가, 제거 또는 확장할 수 있습니다. 또한 Photoshop 웹 버전은 데스크톱 버전에서 가장 일반적으로 사용되는 많은 도구를 제공하지만 새로운 Photoshop 사용자에게 보다 "단순화된" 사용자 경험을 제공하기 위해 레이아웃이 새롭게 디자인되었습니다. 올해 초도 포함
 흐릿한 스캔 문서를 처리하는 방법
Jan 05, 2021 pm 03:09 PM
흐릿한 스캔 문서를 처리하는 방법
Jan 05, 2021 pm 03:09 PM
처리 방법: 1. PS 소프트웨어에서 처리할 스캔 이미지를 엽니다. 2. 상단 도구 모음에서 "필터" - "선명화" - "스마트 선명화"를 클릭합니다. 3. 팝업 창에서 원하는 대로 선택합니다. 반경을 선명하게 하고 "확인"을 클릭하세요. 4. "파일" - "다른 이름으로 저장"을 클릭하고 파일로 저장하세요.
 포토샵은 어느회사 소속인가요?
Jul 20, 2022 am 11:47 AM
포토샵은 어느회사 소속인가요?
Jul 20, 2022 am 11:47 AM
포토샵은 Adobe 소유입니다. Photoshop은 Adobe에서 개발하여 배포하는 이미지 처리 소프트웨어로 주로 픽셀로 구성된 디지털 이미지를 처리합니다. Adobe는 캘리포니아 산호세에 본사를 둔 미국 컴퓨터 소프트웨어 회사입니다. 주로 멀티미디어 제작 소프트웨어 개발에 종사하고 있으며 고객으로는 전 세계 기업, 지식 근로자, 창의적인 사람 및 디자이너, OEM 파트너 및 개발자가 있습니다.
 포토샵을 개발한 회사는 어디일까요?
Jul 08, 2022 am 11:34 AM
포토샵을 개발한 회사는 어디일까요?
Jul 08, 2022 am 11:34 AM
Photoshop은 Adobe Systems에서 개발했으며, Photoshop은 주로 픽셀로 구성된 디지털 이미지를 처리하는 "Adobe Systems"에서 개발 및 배포하는 그래픽 처리 소프트웨어입니다. Adobe Systems는 캘리포니아주 산호세에 본사를 둔 미국의 다국적 컴퓨터 소프트웨어 회사입니다.
 충칭 융촨(Chongqing Yongchuan)은 서부 과학 기술 영화 및 텔레비전 도시를 건설할 계획입니다. 서부 유일의 과학 기술 스튜디오이자 할리우드 수준의 촬영 품질을 갖춘 도시입니다.
Jun 26, 2024 pm 02:19 PM
충칭 융촨(Chongqing Yongchuan)은 서부 과학 기술 영화 및 텔레비전 도시를 건설할 계획입니다. 서부 유일의 과학 기술 스튜디오이자 할리우드 수준의 촬영 품질을 갖춘 도시입니다.
Jun 26, 2024 pm 02:19 PM
26일 사이트 소식에 따르면 제1회 중국 충칭 공상과학 영화 주간이 6월 25일부터 30일까지 충칭 융촨에서 열렸다. 영화와 TV 산업에 혁명을 일으키는 인공지능을 주제로 '영화와 TV 산업화, 영화 산업화' 텔레비전 산업화, 5가지 테마별 특징 전시 구역 및 표준 전시 구역: 가상 촬영, 인공 지능 디스플레이, 후반 작업 특수 효과 및 지능형 전체 프로세스. 융촨구 당위원회 서기 장즈쿠이(Zhang Zhikui)에 따르면, 융촨은 충칭의 인지도와 국가적 영향력을 갖춘 서양 과학 기술 영화 및 TV 도시를 건설하기 위해 열심히 노력하고 있습니다. "Yongchuan은 서부 유일의 하이테크 스튜디오이자 국내 최고의 기술 스튜디오를 보유하고 있습니다. 전국에서 가장 큰 공간, 가장 높은 밝기, 최고의 표준을 갖춘 가상 스튜디오를 갖추고 있습니다. 촬영 품질은 헐리우드 영화 및 TV 산업화 수준. 동시에 여러 대중 규모 제작진에게 서비스를 제공하여 영화 및 TV를 구축할 수 있습니다. 전체 산업 체인 시스템을 구축하여 산업화를 실현합니다.
 Photoshop에서 경로를 그릴 때 어떤 도구를 사용합니까?
Mar 19, 2021 pm 05:11 PM
Photoshop에서 경로를 그릴 때 어떤 도구를 사용합니까?
Mar 19, 2021 pm 05:11 PM
포토샵에서는 "펜 도구"를 사용하여 경로를 그릴 수 있습니다. 펜 도구는 패스를 만든 후 다시 편집할 수 있는 도구입니다. 펜 도구는 벡터 그리기 도구로 부드러운 곡선을 그릴 수 있고 크기 조정이나 변형 후에도 부드러운 효과를 유지할 수 있다는 장점이 있습니다.




