Vscode는 편집기 색 구성표를 어떻게 수정합니까?__Vscode 메서드를 사용하여 편집기 색 구성표를 수정합니다.
VSCode 편집기의 기본 색 구성표로 인해 문제가 발생합니까? PHP 편집기 Youzi는 색상 수정에 대한 자세한 튜토리얼을 제공하여 개인화된 편집기 인터페이스를 만드는 방법을 단계별로 안내합니다. 색상 설정 이해부터 색상 구성표 사용자 정의까지 이 가이드는 포괄적인 지침을 제공합니다.
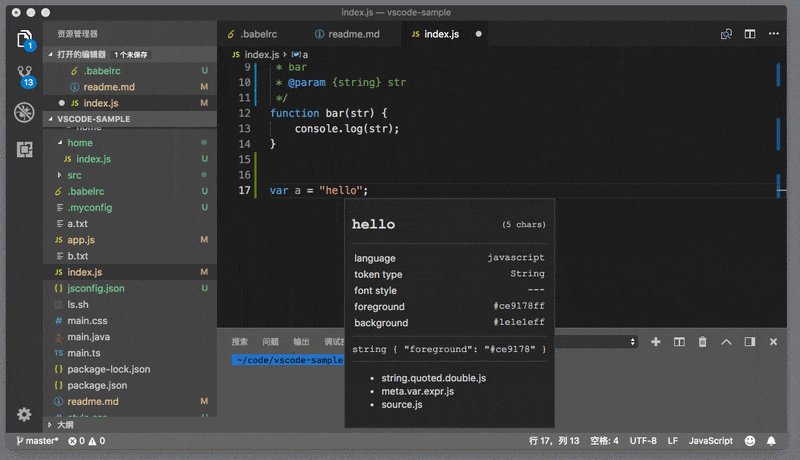
1. 먼저 수정하려는 코드가 어떤 기본 유형에 속하는지 알아야 합니다. 커서를 문자열로 옮기는 등 색상을 변경하려는 코드 부분으로 커서를 이동할 수 있습니다.

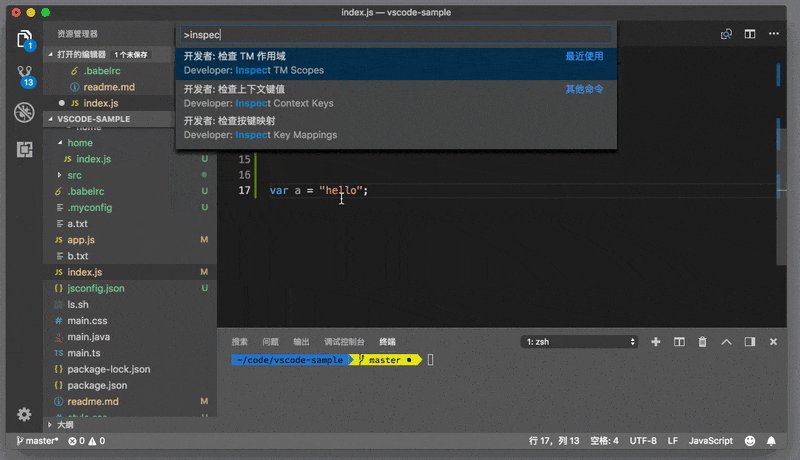
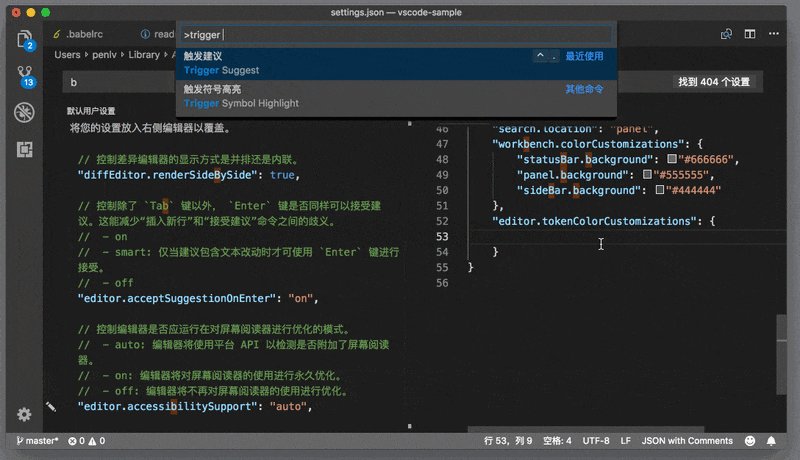
2. 그런 다음 명령 패널에서 [TM 범위 검사] 명령을 실행합니다.

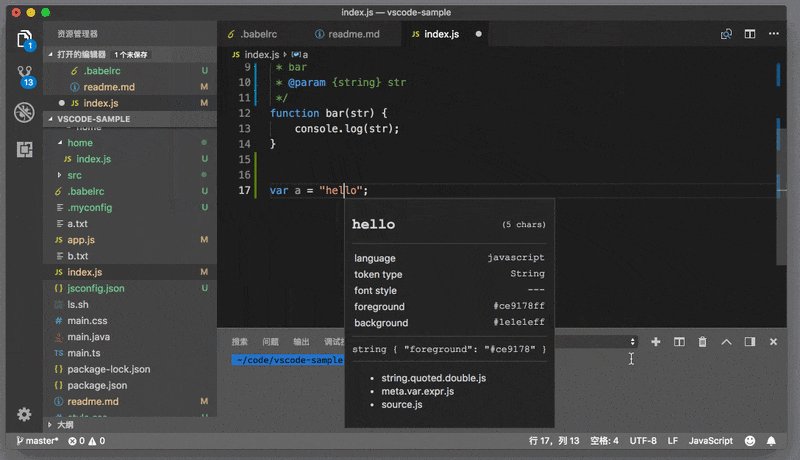
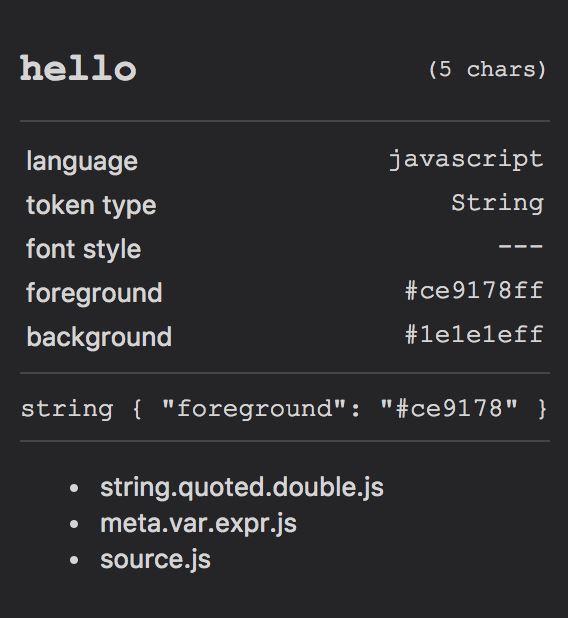
3. 이때 편집기에 새로운 플로팅 창이 나타납니다. 이 창에는 현재 코드 조각에 해당하는 언어, 구문 유형, 현재 색상 및 배경색이 표시됩니다.

4 예를 들어 위 그림에서 이 창에는 다음 정보가 표시됩니다.
현재 토큰은 hello이고 해당 유형은 String입니다.
색상은 #ce9178ff 이고 배경색은 #1e1e1eff 입니다.
내부에서 바깥쪽으로 속하는 구문 범위는 string.quoted.double.js, Meta.var.expr.js 및 source.js입니다.
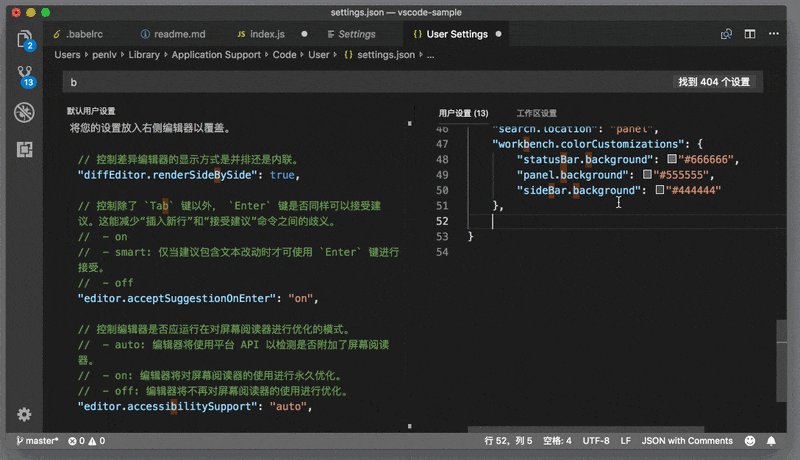
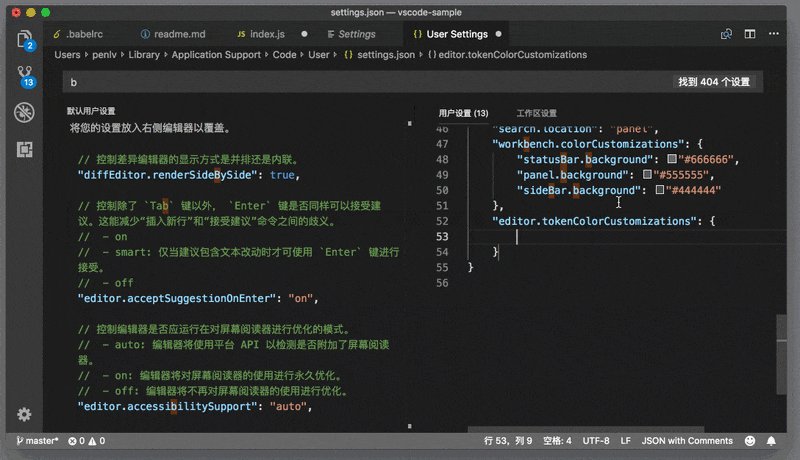
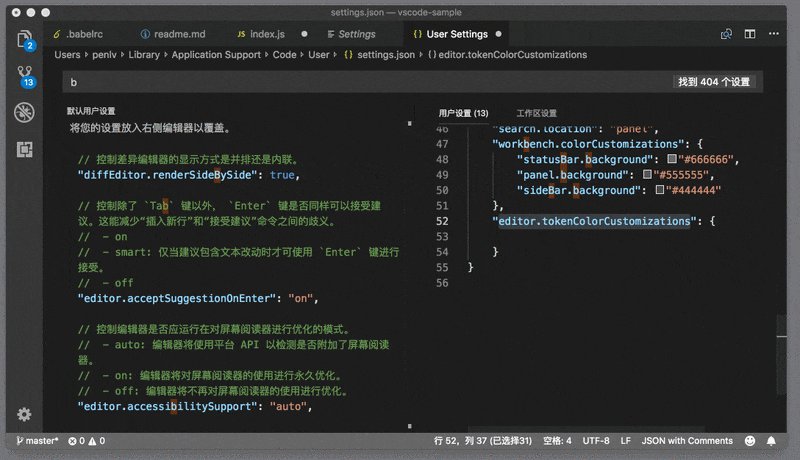
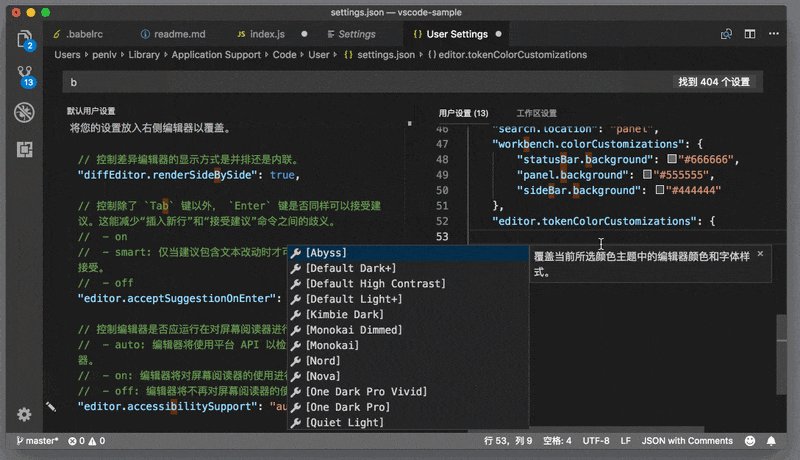
5. 그런 다음 모든 문자열을 빨간색으로 바꾸려면 문자열 범위의 색상을 수정해야 합니다. 다음으로 개인 설정(JSON)을 다시 열고 editor.tokenColorCustomizations를 입력할 수 있습니다.

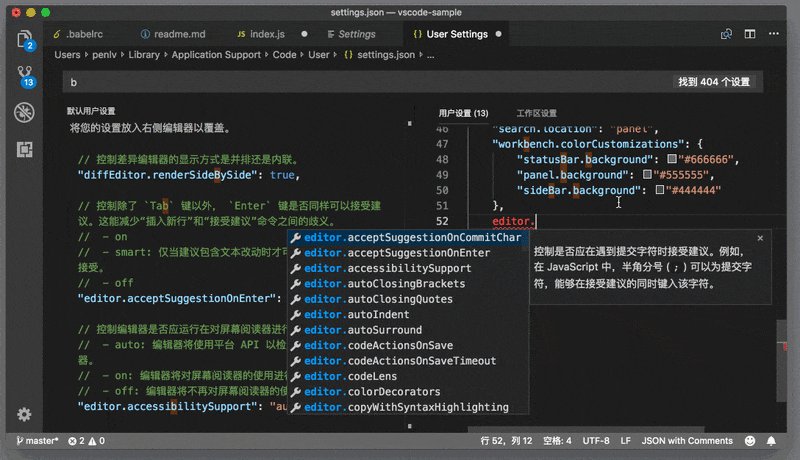
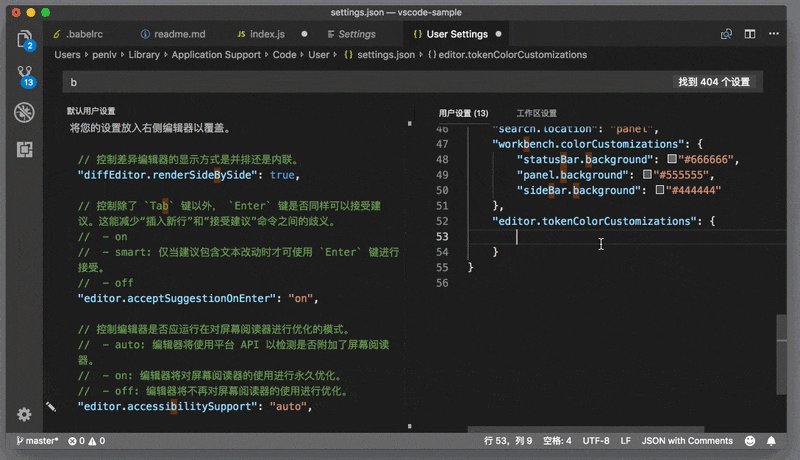
6. 그런 다음 이 JSON 개체에 커서를 놓고 [Ctrl + Space]를 눌러 제안 목록을 실행하면 다음 제안을 볼 수 있습니다.

7. 제안 목록에 가장 먼저 나타나는 것은 VS Code에서 사용할 수 있는 모든 테마의 이름입니다. 이를 선택하면 테마의 특정 색상만 재정의할 수 있습니다. 여기에서 목록을 스크롤하여 아래의 다른 제안 사항을 확인할 수 있습니다.

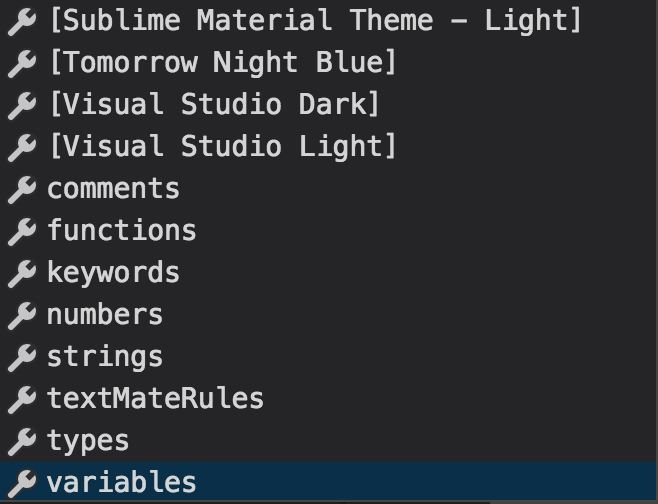
다음 옵션을 볼 수 있습니다.
댓글은 댓글의 색상을 나타냅니다.
functions는 함수의 차가운 색상을 나타냅니다.
keywords는 키워드의 색상을 나타냅니다.
숫자는 숫자의 색상을 나타냅니다.
strings은 문자열의 색상을 나타냅니다.
types는 해당 유형의 색상을 나타냅니다.
변수는 변수의 색상을 나타냅니다.
textMateRules 아래에서 소개하겠습니다.
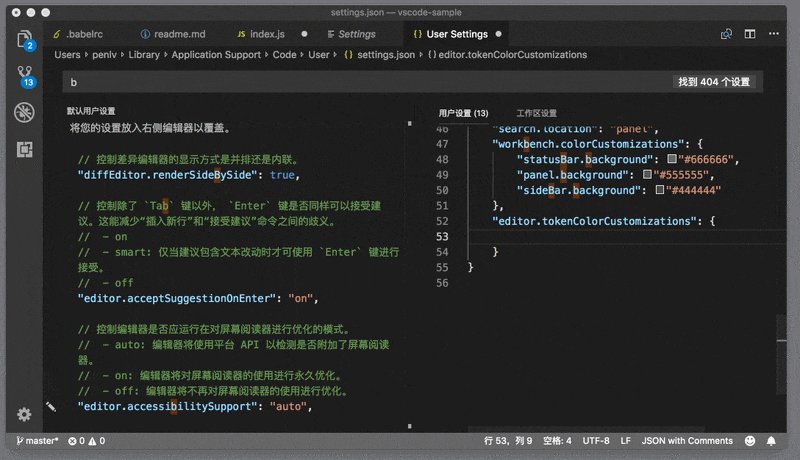
문자열의 색상을 변경하려면 문자열을 선택하고 빨간색으로 변경하면 됩니다. 즉:
"editor.tokenColorCustomizations": { "strings": "#FF0000", }
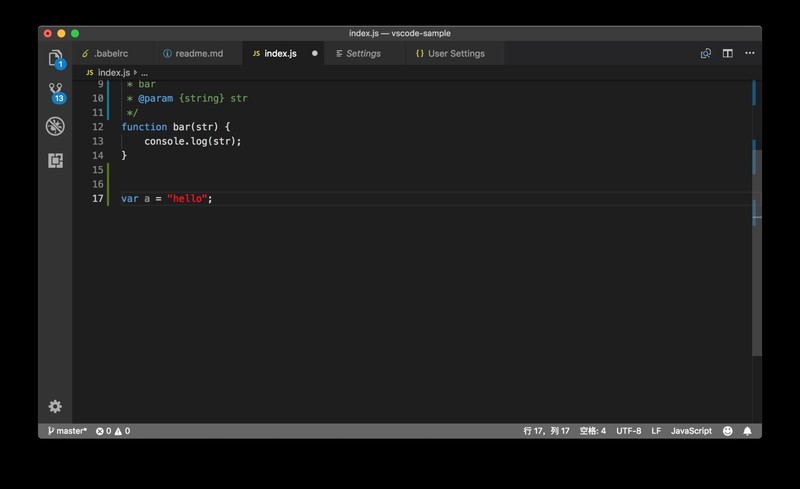
8, 최종적으로 설정을 저장한 후, 방금 JavaScript 파일로 돌아오면 문자열의 색상이 변경된 것을 확인할 수 있습니다.

위 내용은 Vscode는 편집기 색 구성표를 어떻게 수정합니까?__Vscode 메서드를 사용하여 편집기 색 구성표를 수정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.




