Vscode에 Docker 확장을 설치하는 방법_Vscode에 Docker 확장을 설치하는 방법
VS Code에 Docker 확장을 설치하는 방법이 헷갈리시나요? 괜찮아요! PHP 편집자 Xiaoxin은 Docker 확장을 쉽게 설치하는 방법을 단계별로 알려주는 자세한 가이드를 제공합니다. 다음 콘텐츠를 읽으면 확장 기능을 설치하는 편리한 방법을 익히고 Docker의 강력한 기능을 사용하여 개발 경험을 향상시킬 수 있습니다.
1. 먼저 컴퓨터 바탕화면에서 Visual Studio Code 아이콘을 찾아 그림과 같이 아이콘을 더블클릭하세요.

2. 그런 다음 Vscode 소프트웨어를 열면 인터페이스가 그림과 같습니다.

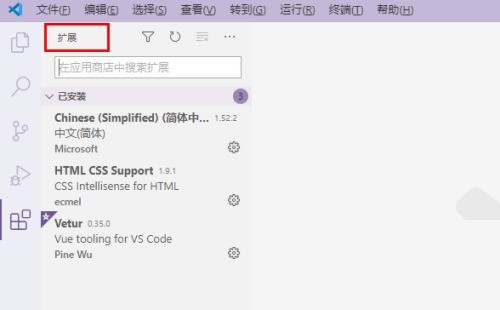
3. 그림과 같이 인터페이스 왼쪽 메뉴바에서 [확장] 버튼을 클릭하세요.

4. 그런 다음 그림과 같이 확장 인터페이스를 엽니다.

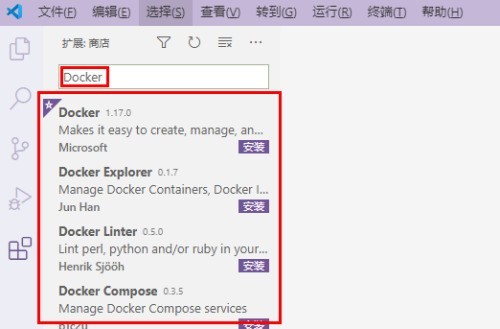
5. 그림과 같이 확장 인터페이스의 검색 입력 상자에 [Docker] 키워드를 입력하여 관련 플러그인 확장을 검색합니다.

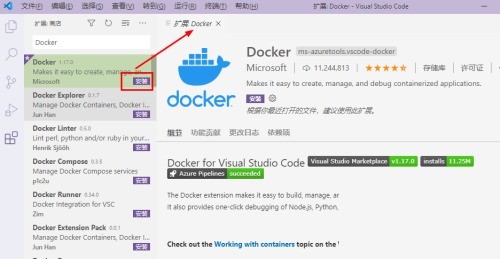
6. 마지막으로 사진에서 Docker를 찾아 오른쪽의 플러그인 세부 정보를 클릭하여 확인한 후 오른쪽의 [설치] 버튼을 클릭하여 확장 프로그램을 설치합니다.

위 내용은 Vscode에 Docker 확장을 설치하는 방법_Vscode에 Docker 확장을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.
 Vscode에서 애니메이션을 여는 방법 Vscode에서 애니메이션을 여는 방법 소개
May 09, 2024 am 10:28 AM
Vscode에서 애니메이션을 여는 방법 Vscode에서 애니메이션을 여는 방법 소개
May 09, 2024 am 10:28 AM
1. 먼저 더보기 메뉴에서 설정 옵션을 클릭하여 엽니다. 2. 그런 다음 기능 섹션에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에서 애니메이션 활성화 버튼을 마우스로 클릭하고 저장합니다. 설정.
 vscode에서 스마트 커밋을 활성화하는 방법 vscode에서 스마트 커밋을 활성화하는 단계
May 09, 2024 am 10:40 AM
vscode에서 스마트 커밋을 활성화하는 방법 vscode에서 스마트 커밋을 활성화하는 단계
May 09, 2024 am 10:40 AM
1단계: vscode 소프트웨어 인터페이스를 연 후 아래 설정 메뉴에서 설정 버튼을 클릭합니다. 2단계: Extensions 열에서 Git 옵션을 찾습니다. 3단계: 활성화 smartcommit 버튼을 클릭하여 확인합니다.
 vscode에서 파일 아이콘 테마를 설정하는 방법_vscode에서 파일 아이콘 테마를 설정하는 방법
May 09, 2024 am 10:00 AM
vscode에서 파일 아이콘 테마를 설정하는 방법_vscode에서 파일 아이콘 테마를 설정하는 방법
May 09, 2024 am 10:00 AM
1. 인터페이스를 연 후 왼쪽 하단에 있는 확장 버튼을 클릭합니다. 2. 확장 스토어에서 vscode-icons 플러그인을 검색하여 설치합니다. 3. 그런 다음 왼쪽 상단에 있는 파일 메뉴에서 기본 설정 버튼을 클릭합니다. 파일 아이콘 테마 옵션을 찾으려면 4. 방금 설치된 것을 찾으십시오. 플러그인을 설정하십시오.
 vscode로 html을 실행하는 방법 vscode로 html을 실행하는 방법
May 09, 2024 pm 12:25 PM
vscode로 html을 실행하는 방법 vscode로 html을 실행하는 방법
May 09, 2024 pm 12:25 PM
1. 먼저 vscode 소프트웨어를 사용하여 HTML 프로그램을 작성합니다. 2. 그런 다음 검색 버튼을 클릭하고 openinbrowser를 입력하세요. 3. 설치가 완료되면 소프트웨어를 다시 시작한 다음 HTML 문서를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 기본 브라우저에서 열기를 선택해야 합니다. 4. 마지막으로 소프트웨어가 기본 브라우저로 열립니다.
 vscode에서 프로젝트 폴더를 닫는 방법_vscode에서 프로젝트 폴더를 닫는 방법
May 09, 2024 pm 02:13 PM
vscode에서 프로젝트 폴더를 닫는 방법_vscode에서 프로젝트 폴더를 닫는 방법
May 09, 2024 pm 02:13 PM
1. 인터페이스를 연 후 마우스를 클릭하여 삭제해야 하는 항목을 선택합니다. 2. 왼쪽 상단에 있는 파일 메뉴에서 폴더 닫기 옵션을 찾습니다. 3. 마지막으로 파일의 특정 위치를 찾습니다. 문서를 삭제하려면 마우스 오른쪽 버튼을 클릭하세요.
 Vscode에서 세로 스크롤 감도 값을 설정하는 방법 세로 스크롤 감도 값을 설정하는 방법입니다.
May 09, 2024 pm 02:40 PM
Vscode에서 세로 스크롤 감도 값을 설정하는 방법 세로 스크롤 감도 값을 설정하는 방법입니다.
May 09, 2024 pm 02:40 PM
1. 먼저 Vscode 인터페이스를 연 후 Git 메뉴에서 설정 옵션을 클릭합니다. 2. 그런 다음 텍스트 편집기 열에서 고급 버튼을 클릭합니다. 3. 마지막으로 마우스로 페이지를 아래로 스크롤하여 세로 스크롤 감도를 찾습니다. 스크롤 감도 섹션의 옵션에서 매개변수를 수정하면 됩니다.




