
Visual Studio Code는 개발자들이 사랑하는 코드 편집기입니다. 강력하고 확장성이 뛰어납니다. 순서도를 그려야 하는 사용자를 위해 Visual Studio Code는 순서도를 쉽고 빠르게 만들고 편집할 수 있는 다양한 확장 기능도 제공합니다. 이 문서에서는 Visual Studio Code를 사용하여 확장 프로그램 설치, 순서도 파일 생성, 요소 추가 및 연결선 등을 포함하여 순서도를 그리는 방법을 자세히 설명합니다. 이 글의 안내를 통해 사용자는 Visual Studio Code에서 순서도를 그리는 방법을 쉽게 익힐 수 있으며 업무 효율성과 커뮤니케이션 효과를 높일 수 있습니다.
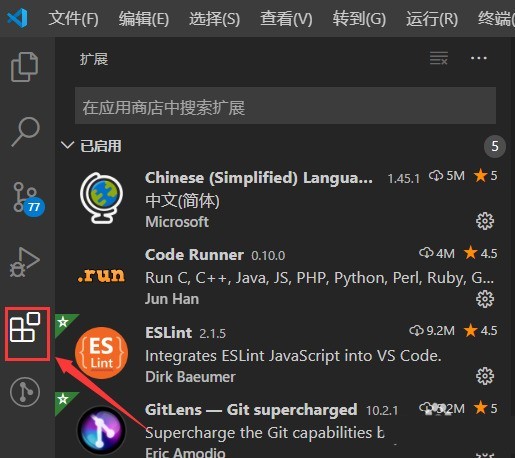
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭합니다.

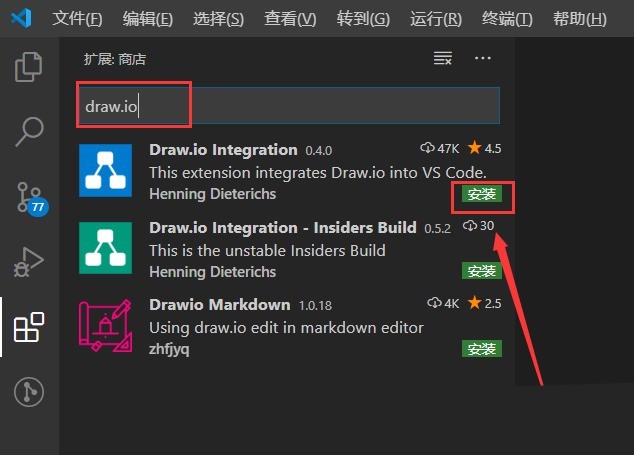
그런 다음 검색 상자에 draw.io 쿼리 플러그인을 입력하고 설치를 클릭합니다.

설치 후 새 플러그인을 만듭니다. test.drawio 파일

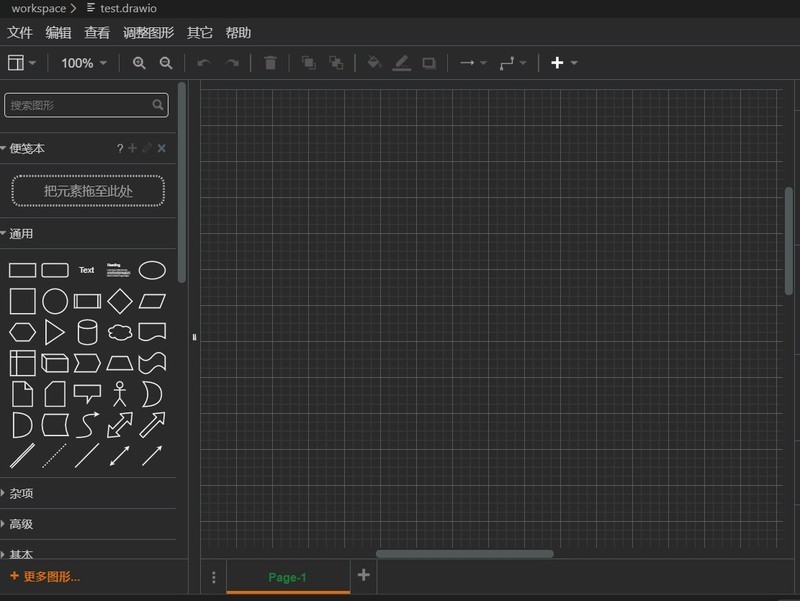
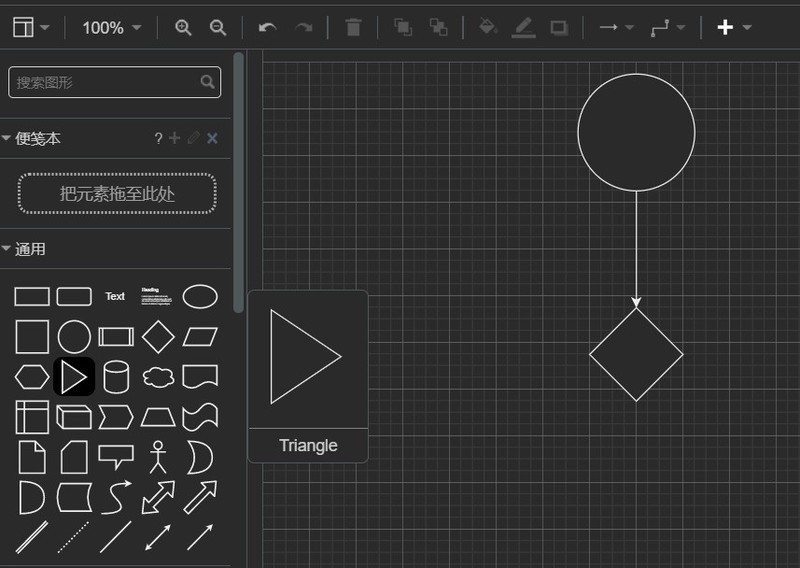
그런 다음 test.drawio 파일을 선택하고 편집 모드로 들어갑니다

왼쪽에 다양한 그래픽이 있습니다. 흐름도를 그리려면 마음대로 선택하세요

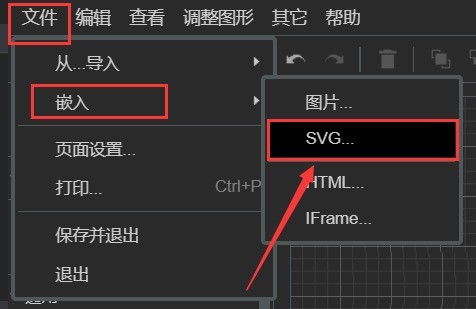
그리신 후 파일을 클릭하세요. →Embed→svg

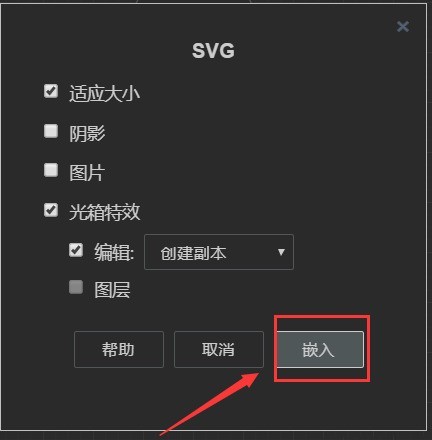
아래에서 Embed를 선택하세요

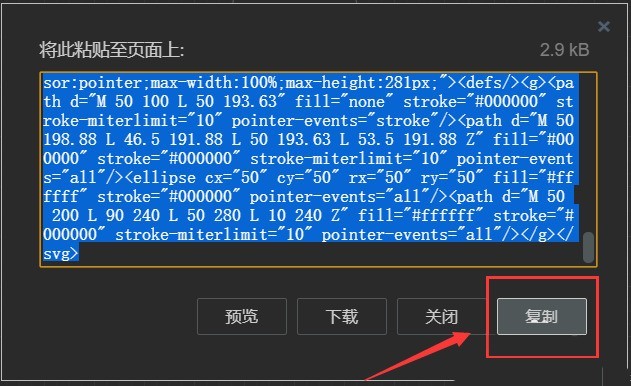
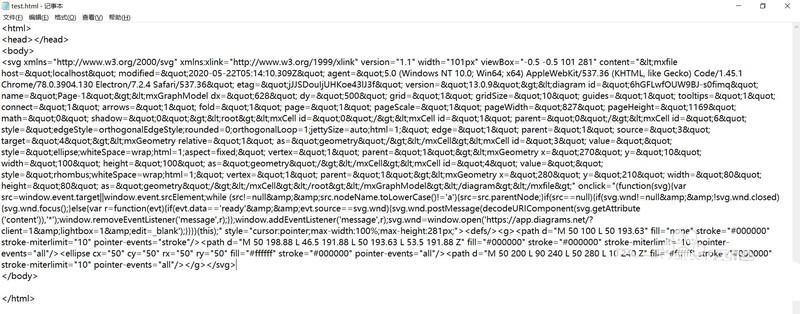
svg 코드를 복사하세요

복사한 svg 코드를 html코드에 붙여넣으세요

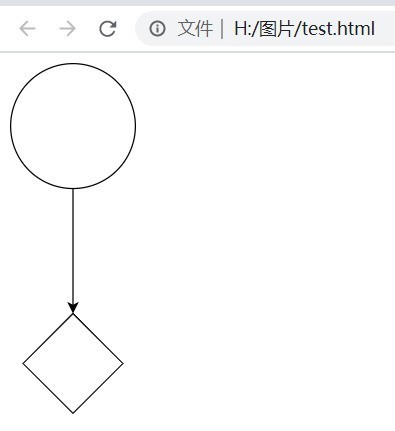
html 웹 페이지를 열면 그려진 흐름도를 보실 수 있습니다

웹 페이지의 사진을 클릭하면 해당 페이지로 이동할 수 있습니다.
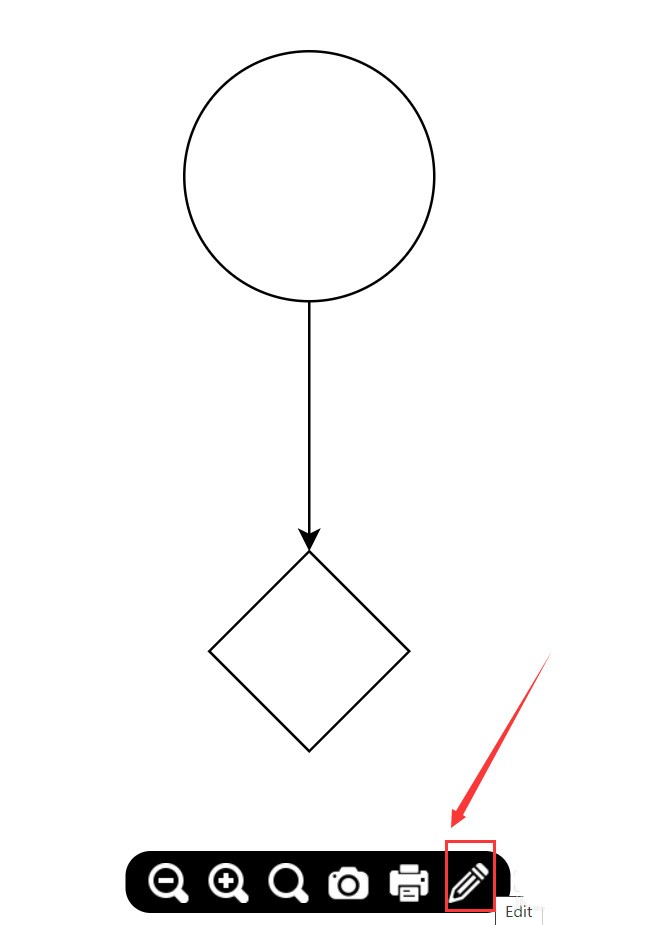
이 페이지에서는 흐름도를 확대 및 축소할 수 있습니다.
여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 이동하도록 선택했습니다. 웹 페이지 편집 페이지로

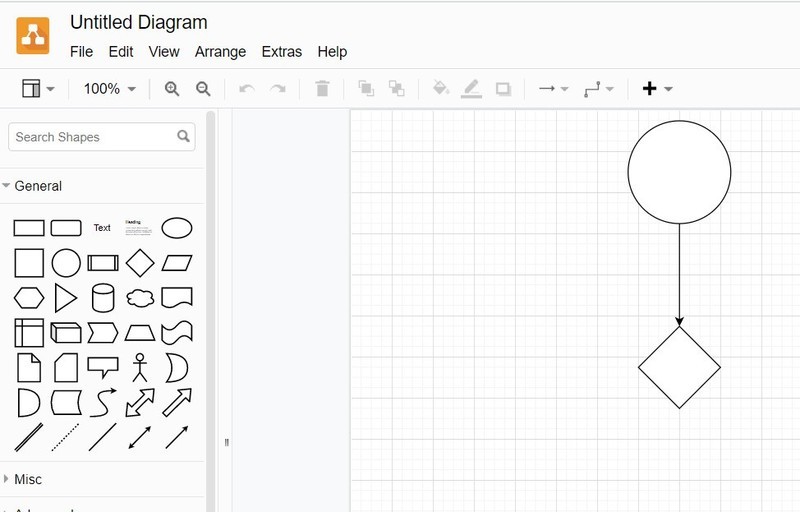
웹 페이지 편집 페이지에서 순서도를 다시 편집할 수 있습니다

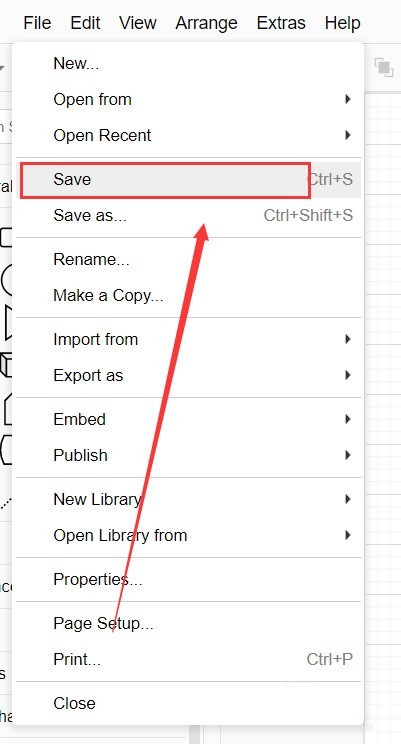
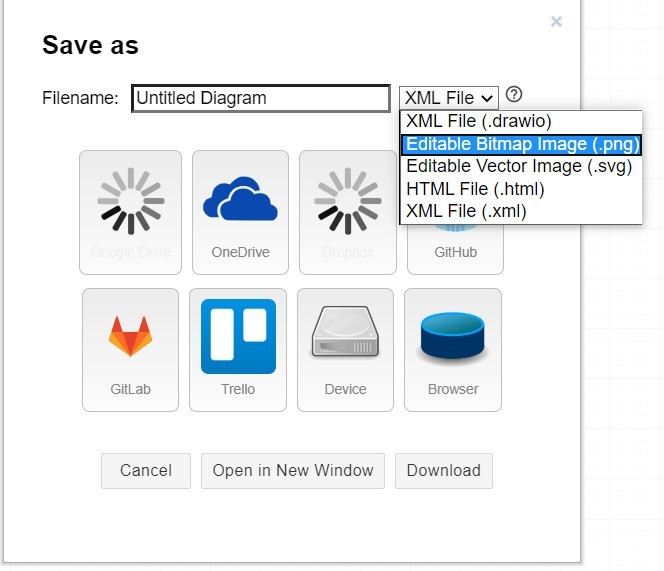
여기에서 파일→저장을 선택하고 마지막으로 png 형식 이미지를 선택하여 저장할 수 있습니다


위 내용은 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!