
VSCode를 사용하여 코드를 작성할 때 제목 태그를 사용하면 코드 구조를 쉽게 구성하고 관리할 수 있습니다. 그러나 많은 사용자는 제목 태그를 올바르게 사용하는 방법을 모릅니다. PHP 편집자 Yuzai는 VSCode에서 제목 태그를 사용하여 이 기능을 최대한 활용하고 코드의 가독성과 유지 관리성을 향상시키는 방법을 자세히 소개합니다. VSCode 제목 태그 사용에 대한 구체적인 단계와 팁을 알아보려면 아래를 계속 읽으세요.
먼저 아래 그림과 같이 컴퓨터에서 [vscode 소프트웨어]를 엽니다.

아래 그림과 같이 vscode 인터페이스를 볼 수 있습니다.

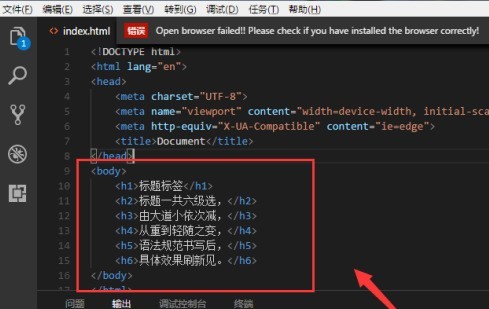
그런 다음 아래 그림과 같이 태그를 입력하세요.

그런 다음 아래 그림과 같이 마우스 오른쪽 버튼을 클릭하고 [기본 브라우저에서 열기]를 선택하세요.
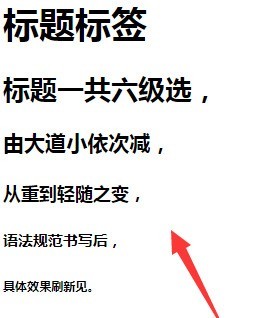
마지막으로 아래와 같이 표시 결과를 볼 수 있습니다.

위 내용은 Vscode에서 제목 태그를 사용하는 방법_Vscode에서 제목 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!