MathType을 사용하여 화학 방정식을 생성하는 구체적인 방법
MathType을 사용하여 화학 방정식을 만들 때의 어려움 MathType을 사용하여 화학 방정식을 만들 때 어려움을 겪은 적이 있습니까? PHP 편집자 Apple은 많은 사용자가 이 측면에서 문제를 겪고 있다는 것을 알고 있습니다. 이러한 문제를 해결하는 데 도움이 되도록 MathType을 사용하여 화학 방정식을 만드는 방법을 자세히 설명하는 자세한 가이드를 제공했습니다. 이 가이드는 화학 기호 삽입부터 방정식 균형 조정까지 모든 단계를 안내합니다. 정확하고 전문적인 화학 방정식을 쉽게 생성할 수 있는 MathType의 기능을 알아보려면 계속 읽어보세요.
1. MathType의 [스타일] 메뉴에서 [텍스트] 스타일을 선택하고, [크기] 메뉴에서 [표준] 상태를 선택합니다.
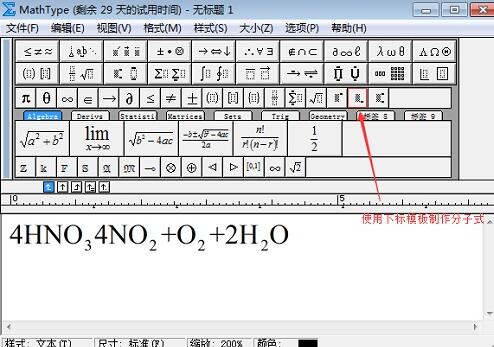
키보드를 눌러 숫자와 원소기호를 입력하고, 원소기호는 대문자 영문자로 표현하면 툴바의 [아래첨자 템플릿]을 이용하여 빠르게 분자식 4HNO3을 완성할 수 있습니다. , 4NO2, O2 및 2H2O 입력.

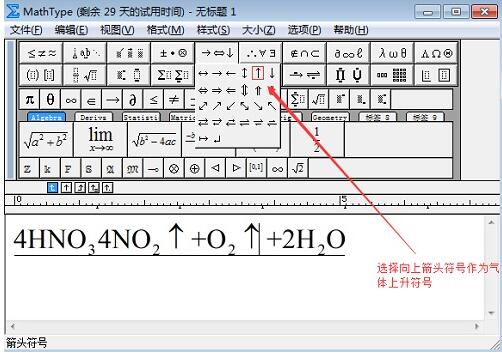
3. 상승 화살표를 삽입하려는 위치로 커서를 이동한 후, 툴바의 [화살표 기호 템플릿]에서 [위쪽 화살표 기호]를 가스 상승 기호로 선택합니다.

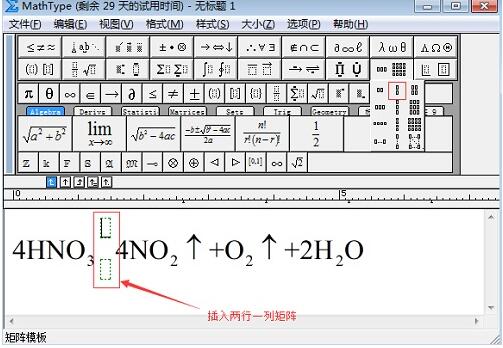
4. [Matrix Template]의 첫 번째 행에 분자식 4HNO3와 4NO2 사이에 두 번째 템플릿을 삽입합니다.

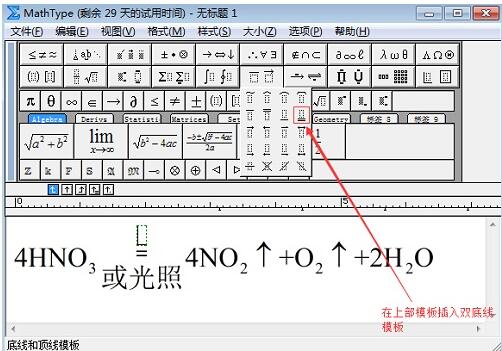
5. 행렬 템플릿의 상단 템플릿에 [Bottom Line and Top Line Template]에 [Double Bottom Line Template]을 삽입하고 하단 템플릿에 [or light] 세 단어를 입력합니다. 기울임꼴이 나타나는 경우 [스타일] - [정의]에서 설정할 수 있습니다.

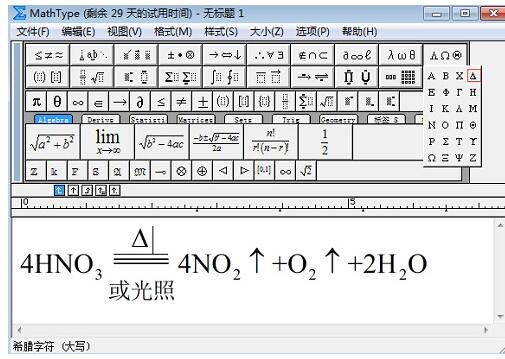
6. MathType 툴바의 [그리스 문자(대문자)] 기호에서 [Δ] 기호를 선택하여 가열 기호로 사용하고, [Double Line Bottom Line Template] 상단에 삽입합니다. 방정식의 [Δ] 기호 아래 앞뒤에 공백을 추가하면 방정식의 예비 결과는 아래 그림과 같습니다.

7. 다음 단계는 MathType에서 제공하는 [Nudge] 명령을 사용하는 것입니다. [Ctrl] 키를 누른 상태에서 커서 키를 누릅니다. 아래쪽 키는 수직 중앙에 위치할 때까지 기호를 아래쪽으로 이동합니다. 숫자 아래 첨자가 너무 작아 보입니다. 선택하고 [스타일]-[표준]을 클릭하여 확대하세요. 특정 측면이 만족스럽지 않으면 계속해서 미세 조정하면 전체 방정식이 완성됩니다.
위 내용은 MathType을 사용하여 화학 방정식을 생성하는 구체적인 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML에는 이미지를 중앙 정렬하는 두 가지 방법이 있습니다. CSS: margin: 0 auto;를 사용하여 이미지를 수평으로 중앙에 배치하고, display: block을 사용하여 전체 너비를 차지하게 합니다. 이미지를 가로 중앙에 배치하려면 HTML: <center> 요소를 사용하세요. 하지만 유연성이 떨어지고 최신 웹 표준을 준수하지 않습니다.
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML 텍스트 상자를 중앙에 배치하는 방법은 여러 가지가 있습니다. 텍스트 입력 상자: CSS 코드 사용 input[type="text"] { text-align: center } 텍스트 영역: CSS 코드 사용 textarea { text-align: center; } 수평 센터링: 텍스트 상자 상위 요소에 text-align: center 스타일을 사용하여 수직으로 센터링합니다. Vertical-align 속성을 사용합니다. input[type="text"] { Vertical-align: middle;
 CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS의 중앙 UL 콘텐츠: text-align 속성 사용: 목록 항목의 콘텐츠를 포함하여 텍스트 정렬을 설정합니다. margin 속성을 사용하세요: 요소의 왼쪽과 오른쪽 여백을 설정하고, margin:auto 를 사용해 수평 중심을 맞추세요. 표시 속성을 사용하십시오. 요소를 inline-block으로 설정한 다음 text-align: center를 사용하여 수직으로 가운데에 배치하십시오. 가변상자 속성을 사용하세요: justify-content: center 및 align-items: center를 통해 가로 및 세로 가운데 맞춤.
 WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress에서 잘못 정렬된 타이포그래피의 원인에 대한 분석 및 솔루션 WordPress를 사용하여 웹 사이트를 구축할 때 웹 사이트의 전반적인 아름다움과 사용자 경험에 영향을 미치는 잘못 정렬된 타이포그래피를 접할 수 있습니다. 타이포그래피 정렬이 잘못된 이유는 여러 가지가 있습니다. 이는 테마 호환성 문제, 플러그인 충돌, CSS 스타일 충돌 등으로 인해 발생할 수 있습니다. 이 문서에서는 WordPress에서 잘못 정렬된 타이포그래피의 일반적인 원인을 분석하고 특정 코드 예제를 포함한 몇 가지 솔루션을 제공합니다. 1. 이유 분석 테마 호환성 문제: 일부 WordPress
 HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML 프레임을 중앙에 배치하는 방법에는 4가지가 있습니다: margin: 0 auto;: 프레임을 수평으로 중앙에 배치합니다. text-align: center;: 프레임 내용을 가로 중앙에 배치합니다. display: flex; align-items: center;: 프레임을 수직으로 중앙에 배치합니다. position: 절대; 위쪽: 50%; 왼쪽: 50%; 변환: 변환(-50%, -50%);: CSS 변환을 사용하여 고정 크기 프레임 컨테이너의 중앙에 프레임을 배치합니다.
 숭고한 글꼴을 중앙에 배치하는 방법
Apr 03, 2024 am 10:21 AM
숭고한 글꼴을 중앙에 배치하는 방법
Apr 03, 2024 am 10:21 AM
Sublime Text에서 텍스트를 정렬하는 방법에는 바로 가기 키 사용(문단: Ctrl + Alt + C, 한 줄: Ctrl + Alt + E), 메뉴 모음의 "정렬" 옵션 사용, 정렬 플러그인 설치(예: AlignTab, Alignment Plugin ) 또는 수동 정렬(가운데: 공백 채우기, 양쪽 맞춤: 테두리 만들기).
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.




