PS制作个性文字人物图像教程
这篇教程是向PHP中文网的朋友介绍利用PS制作个性文字人物图像方法,教程制作出来的效果真的很有个性,难度不是很大,推荐到PHP中文网,喜欢的朋友可以跟着教程一起来学习,希望能对大家有所帮助
!

原图素材

1、打开要处理的素材(这里以吴彦祖男神为例)
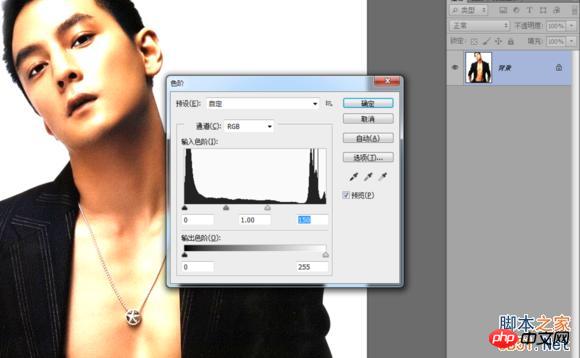
然后Ctrl+L 打开色阶调整人物的明暗度,参数如下

图1
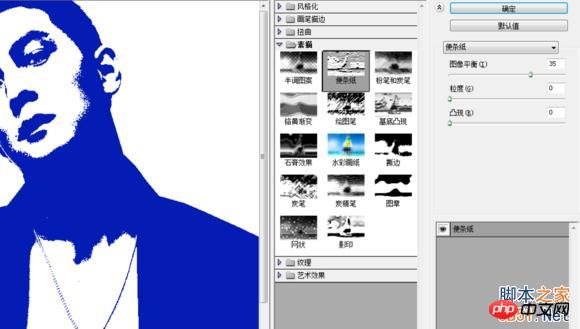
然后菜单----滤镜-----素描----便条纸
参数如下

图2
(人物颜色是根据你设置的当前前景色而固定的,我用了蓝色)
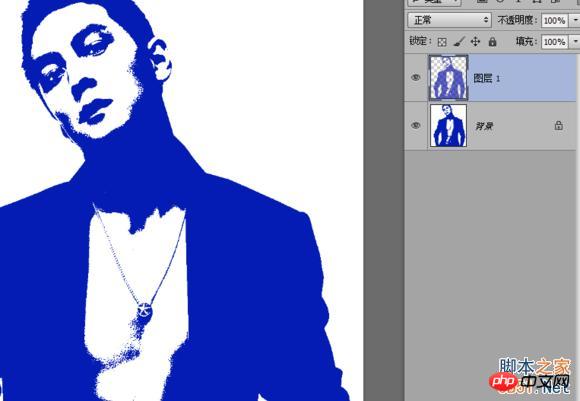
确定之后,Ctrl+Alt+2 把人物高光提出来部分
按Ctrl+Shift+i 反选一下,再按Ctrl+J 创建一层图层出来

图3
2、开始打字,这里步骤有点多,打字内容可以根据自己需要来做
比如个人介绍什么的不要打标点符号,不要全部都打在一个图层。
分两个层来做:
小字、大字
【大字体】,打上自己想要的文字
调整字体大小,然后对文字更换字体(粗一些的字体)
字体别太细,种类也不用很多,几种就够了。
打好排版完成之后把那些大字体,合并成一个图层命名 大字

图4
3、现在开始打【小字体】了,主要是把文字围绕在打字身边,其它地方
用小字填充,尽量别复制,否则复制多的地方会出现平铺一样的纹理现象,
如果遇到图像面积比较大,那用复制也行,但是记得要改字体和大小。
字体输入多了,可以建立一个组出来专门放小字(选要组合的文字图层按Ctrl+G)
这是一个体力活,慢慢弄吧,遇到面积大的图像需要点时间。
我想说,我这个素材会让人崩溃,足足花了两个多小时才铺满堪比十字绣!
大家做的时候可以把图像缩小一些比例,以免浪费时间。
如果你是要打发时间那另谈。
我差不多把一篇短篇小说都打进去了 T _ T
做好的效果如下:

图5
然后把所有的小字都合并成一个图层 命名 小字
按Ctrl点击图层1,然后反选一下
再用自由套索工具,按住Alt圈选人物边缘的字,保留一点点有完整字体
这样我们在删除的时候会保留一些字体,不会因为轮廓太圆滑把字都切掉了。
也可以适当羽化一下边缘。

图6
隐藏图层1 ,可以看到处理好之后效果

图7
4、右键小字 图层-----混合选项----选择渐变叠加
色标颜色如下
#f0803c
#EE4935
#D13A49
#A23D4D
#80556B
#2068a0
#0f6892
色标位置如图

图8
设置好了之后点击 面板上的 【新建】这样就可以保存这个渐变
下次就不用再重新设置色标了。

图9
5、右键 大字 图层 -----混合选项----选择渐变叠加
选择我们刚刚第一次新建的那个渐变

图10
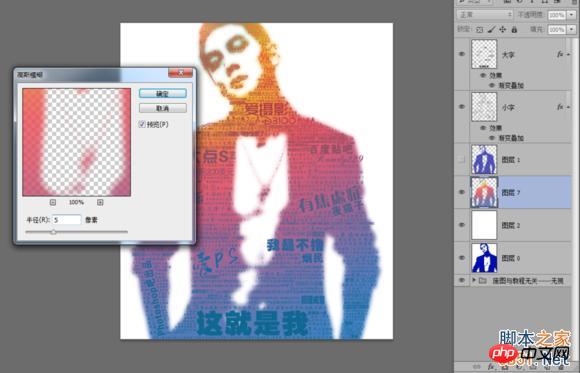
然后在图层2白色图层上面新建一个空白图层
按Ctrl点击图层1 载入选区,然后给这个新图层拉一个渐变
渐变色用,我们刚刚给人物用的那个颜色。
完成之后再----滤镜----模糊---高斯模糊
参数如下图

图11
模糊好了之后把图层不透明度改为8%
这样作品就做好了,渐变颜色可以根据个人喜欢去调整。
颜色深浅是根据小字体密度决定的。
也许有人会问为什么大字和小字不合并在一起加渐变?
只是因为作品保留为PSD以后要改大字的时候可以直接改那个图层就可以了
如果你是要做一次就扔掉的,也可以合并成一层无所谓。
但是像我这么大面积的图像做了两个多小时,我是舍不得浪费掉的。
过程都快让我吐血了。
作品完成图层结构

图12
最终效果图:

教程结束,以上就是PS制作个性文字人物图像教程,希望能对大家有所帮助!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 ps 일련번호 cs5 영구 무료 2020
Jul 13, 2023 am 10:06 AM
ps 일련번호 cs5 영구 무료 2020
Jul 13, 2023 am 10:06 AM
PS 일련 번호 cs5 영구 무료 2020에는 다음이 포함됩니다. 1. 1330-1384-7388-4265-2355-8589(중국어) 2. 1330-1409-7892-5799-0412-7680(중국어) -8375-9492-6951(중국어), 4. 1330-1971-2669-5043-0398-7801(중국어) 등
 PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
먼저 PPT에 원을 그린 후 텍스트 상자를 삽입하고 텍스트 내용을 입력합니다. 마지막으로 텍스트 상자의 채우기와 윤곽선을 없음으로 설정하면 원형 그림과 텍스트 제작이 완료됩니다.
 Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
매일 Word 문서를 만들 때 문서의 특정 단어 아래에 점을 추가해야 하는 경우가 있습니다. 특히 시험 문제가 있는 경우에는 더욱 그렇습니다. 콘텐츠의 이 부분을 강조하기 위해 편집자는 Word에서 텍스트에 점을 추가하는 방법에 대한 팁을 공유할 것입니다. 도움이 되기를 바랍니다. 1. 빈 워드 문서를 엽니다. 2. 예를 들어 "텍스트에 점을 추가하는 방법"이라는 단어 아래에 점을 추가합니다. 3. 먼저 마우스 왼쪽 버튼으로 "텍스트에 점을 추가하는 방법"이라는 단어를 선택합니다. 나중에 해당 단어에 점을 추가하려면 먼저 마우스 왼쪽 버튼을 사용하여 원하는 단어를 선택해야 합니다. . 오늘 우리는 이 단어들에 점을 추가할 것이므로 여러 단어를 선택했습니다. 해당 단어를 선택하고 마우스 오른쪽 버튼을 클릭한 후 팝업 기능 상자에서 글꼴을 클릭합니다. 4. 그러면 이와 같은 것이 나타날 것입니다
 ps 설치 시 레지스트리 값 오류 160을 쓸 수 없는 경우 수행할 작업
Mar 22, 2023 pm 02:33 PM
ps 설치 시 레지스트리 값 오류 160을 쓸 수 없는 경우 수행할 작업
Mar 22, 2023 pm 02:33 PM
ps 설치 시 레지스트리 값을 쓸 수 없는 경우 오류 160에 대한 해결 방법: 1. 컴퓨터에 2345 소프트웨어가 있는지 확인하고, 있으면 소프트웨어를 제거합니다. 2. "Win+R"을 누르고 "Regedit"를 입력하여 시스템 레지스트리를 엽니다. 를 누른 다음 "Photoshop.exe"를 찾아 Photoshop 항목을 삭제하세요.
 ps에서 선택한 영역을 삭제하는 방법
Aug 07, 2023 pm 01:46 PM
ps에서 선택한 영역을 삭제하는 방법
Aug 07, 2023 pm 01:46 PM
PS에서 선택한 영역을 삭제하는 단계: 1. 편집하려는 사진을 엽니다. 2. 적절한 도구를 사용하여 선택 영역을 만듭니다. 3. 다양한 방법을 사용하여 선택 영역의 콘텐츠를 삭제할 수 있습니다. 삭제" 키, "힐링 브러시 도구" 사용, "내용 인식 채우기" 사용, "스탬프 도구" 등 사용 4. 도구를 사용하여 눈에 띄는 흔적이나 결함을 수정하여 사진을 더욱 자연스럽게 보이게 합니다. 5 . 편집이 완료되면 메뉴바의 "파일" > "저장"을 클릭하여 편집 결과를 저장하세요.
 PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
1. 아래 그림과 같이 소프트웨어를 열고 재료 조각을 가져옵니다. 2. 그런 다음 ctrl+shift+u를 눌러 색상을 제거합니다. 3. 그런 다음 Ctrl+J를 눌러 레이어를 복사합니다. 4. 그런 다음 Ctrl+I를 반대로 한 다음 레이어 혼합 모드를 Color Dodge로 설정합니다. 5. 필터--기타--최소를 클릭합니다. 6. 팝업 대화 상자에서 반경을 2로 설정하고 확인을 클릭합니다. 7. 드디어 추출된 라인 드래프트를 볼 수 있습니다.
 Golang 이미지 처리: 워터마크 및 텍스트를 추가하는 방법 알아보기
Aug 17, 2023 am 08:41 AM
Golang 이미지 처리: 워터마크 및 텍스트를 추가하는 방법 알아보기
Aug 17, 2023 am 08:41 AM
Golang 이미지 처리: 워터마크 및 텍스트 인용문을 추가하는 방법 알아보기: 현대 디지털화 및 소셜 미디어 시대에 이미지 처리는 중요한 기술이 되었습니다. 개인용이든 비즈니스 운영이든 워터마크와 텍스트를 추가하는 것은 일반적인 요구 사항입니다. 이번 글에서는 이미지 처리에 Golang을 사용하는 방법과 워터마크 및 텍스트를 추가하는 방법을 알아봅니다. 배경: Golang은 간결한 구문, 효율적인 성능 및 강력한 동시성 기능으로 알려진 오픈 소스 프로그래밍 언어입니다. 많은 발전의 대상이 되었습니다
 PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
IT 관리자이거나 기술 전문가라면 자동화의 중요성을 인식해야 합니다. 특히 Windows 사용자의 경우 Microsoft PowerShell은 최고의 자동화 도구 중 하나입니다. Microsoft는 타사 응용 프로그램을 설치할 필요 없이 자동화 요구 사항에 맞는 다양한 도구를 제공합니다. 이 가이드에서는 PowerShell을 활용하여 작업을 자동화하는 방법을 자세히 설명합니다. PowerShell 스크립트란 무엇입니까? PowerShell을 사용한 경험이 있다면 명령을 사용하여 운영 체제를 구성했을 수 있습니다. 스크립트는 .ps1 파일에 있는 이러한 명령의 모음입니다. .ps1 파일에는 기본 Get-Help와 같이 PowerShell에서 실행되는 스크립트가 포함되어 있습니다.




