JS를 사용하여 QQ 공간 댓글 응답 효과를 완벽하게 구현
댓글에 답하는 것은 매우 일반적인 일이지만, 각 주요 웹사이트마다 이를 구현하는 방식이 다릅니다. 일반적으로 두 가지 방법이 있습니다
1.

가장 일반적인 방법은 Youku와 마찬가지로 @입력창에 답글을 달고 싶은 사람을 입력하는 것입니다. , 이 방법으로 사용자는 @를 수정할 수 있습니다.
이를 바탕으로 시나 웨이보에서는 친구 메뉴가 팝업된다. 이 방법의 장점은 호환성을 위해 js 또는 css 처리가 필요하지 않다는 것입니다.

2.

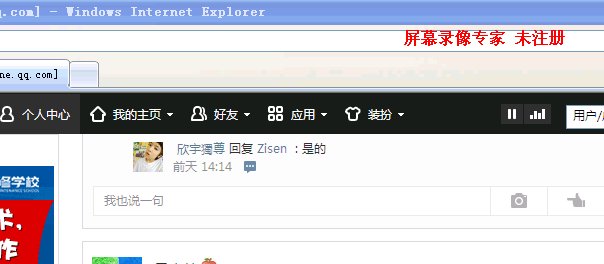
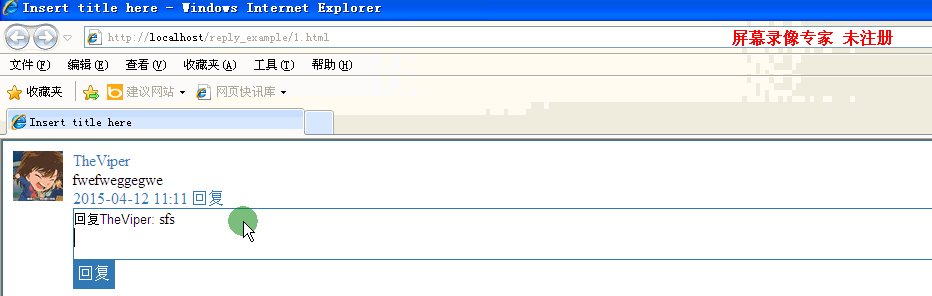
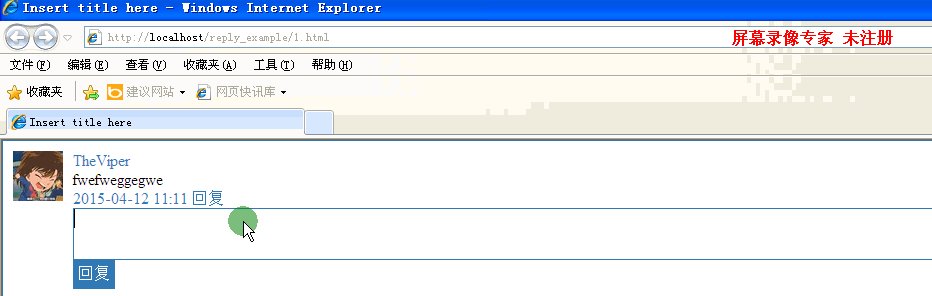
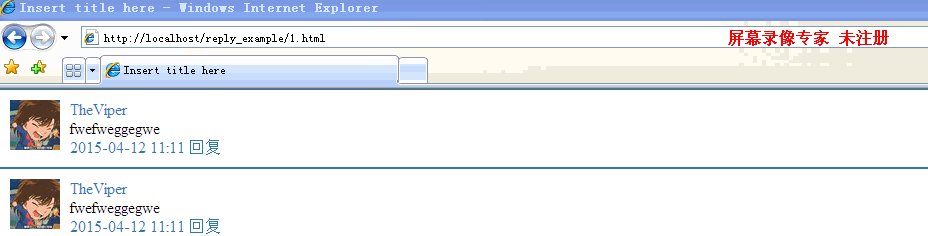
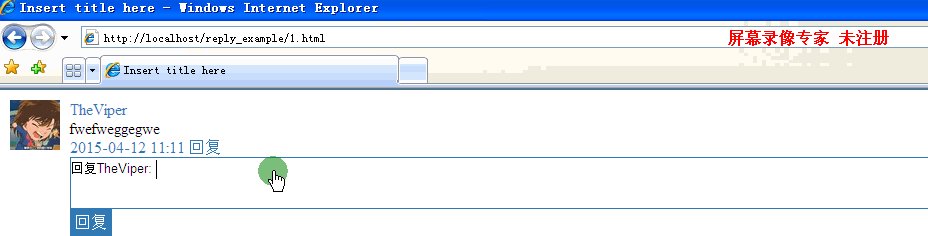
QQ스페이스처럼 답글 주신 분들도 모두 삭제됩니다. 저는 이 방법이 더 낫다고 생각합니다만, 이 방법에는 몇 가지 호환성 세부 사항이 있으므로 나중에 자세히 설명하겠습니다.
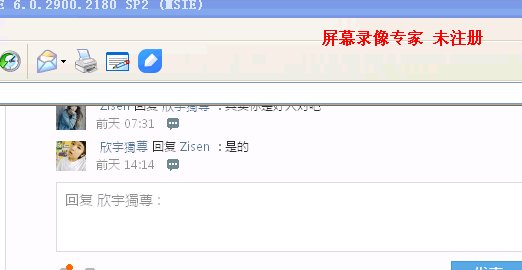
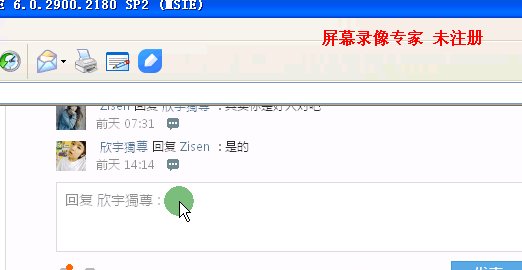
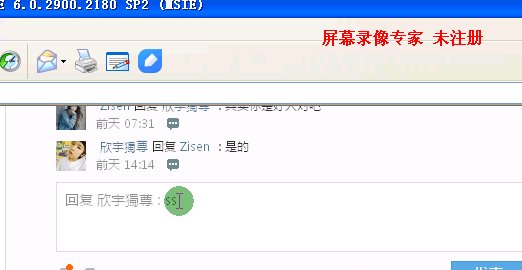
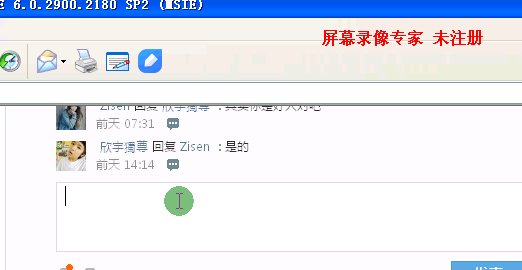
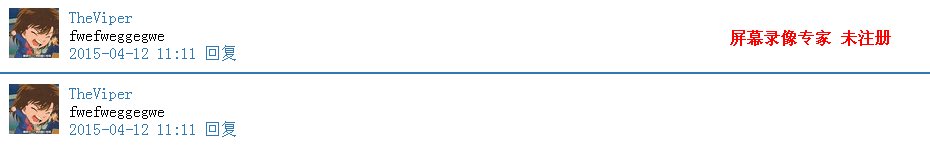
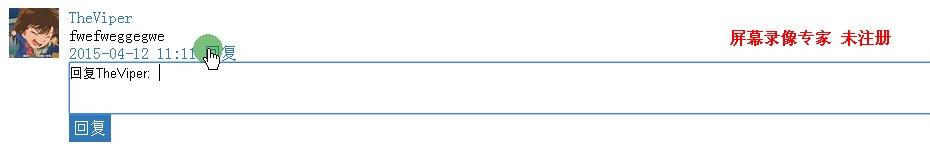
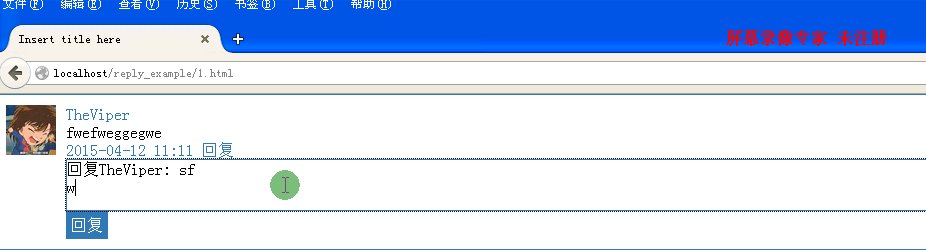
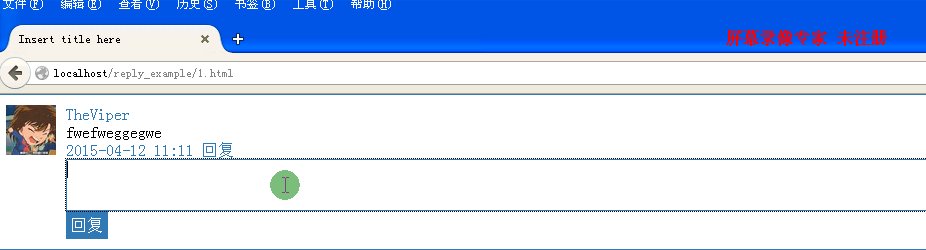
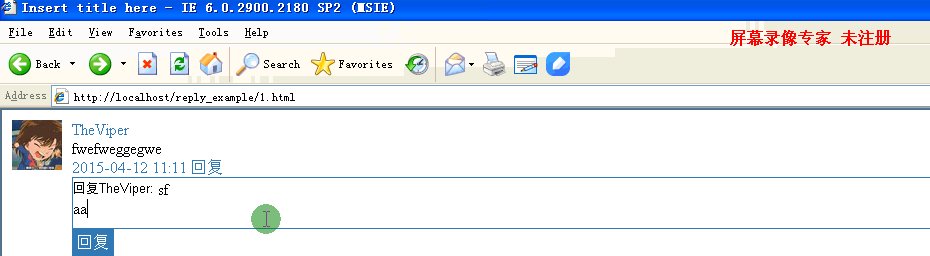
실제로 QQ space 구현은 IE 및 최신 브라우저와 호환되며 매우 좋습니다. 위는 크롬
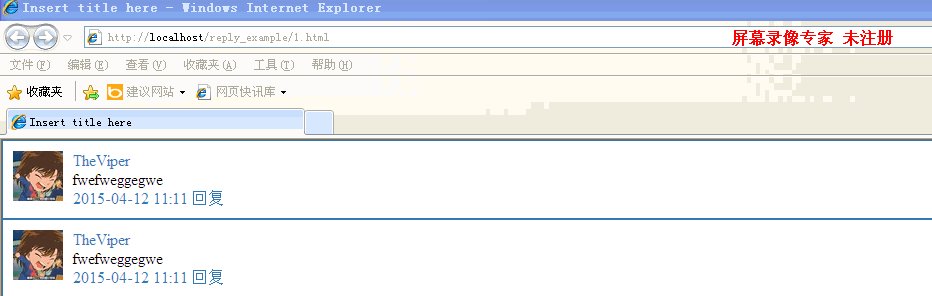
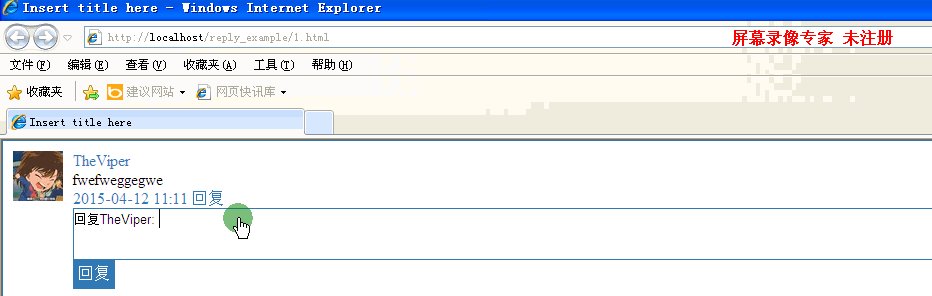
ie8

ie7

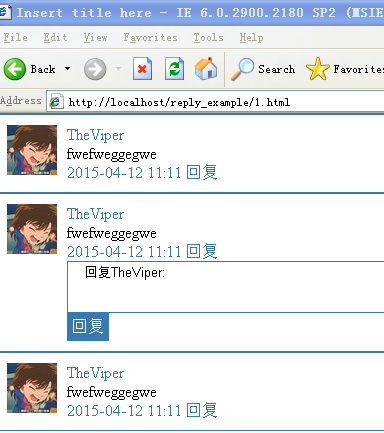
IE6에서는 사진이 안 올라와서 너무 느리다는 건 다들 아시겠지만 마지막에 예시를 첨부하겠습니다. 물론 IE6에서도 호환됩니다.
이를 달성하는 방법에 대해 이야기해 보겠습니다.
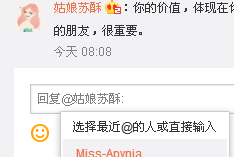
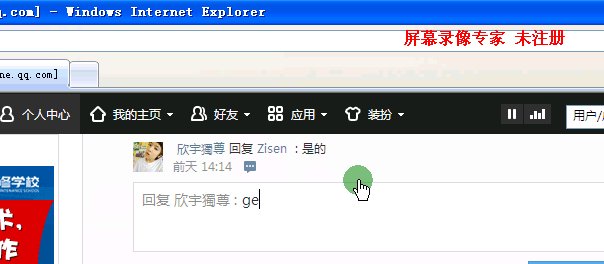
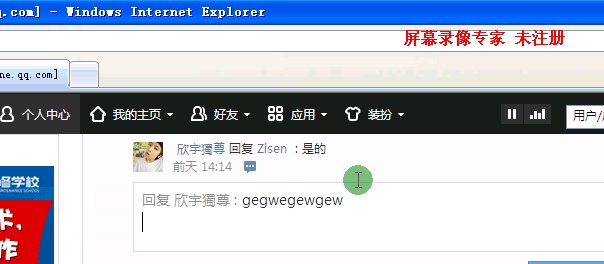
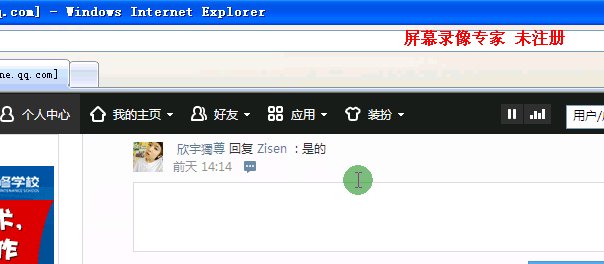
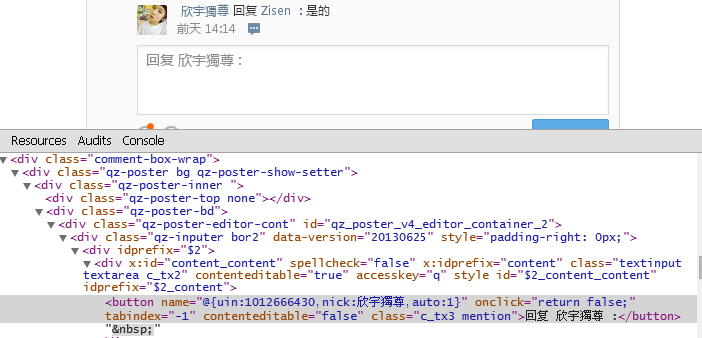
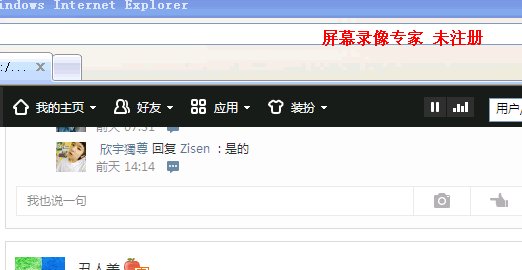
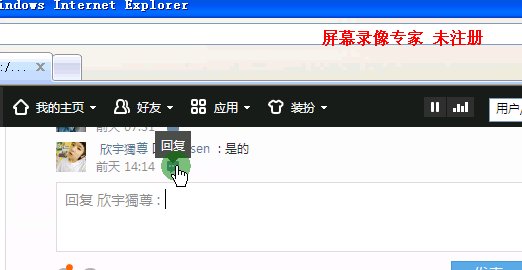
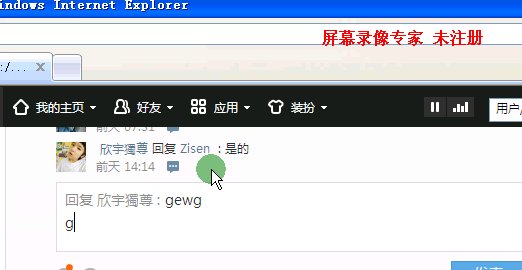
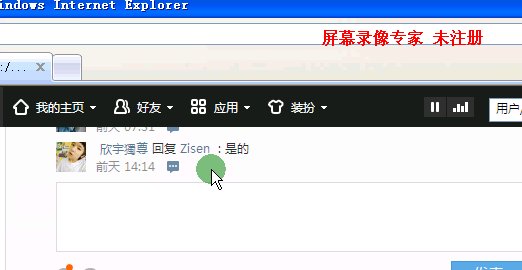
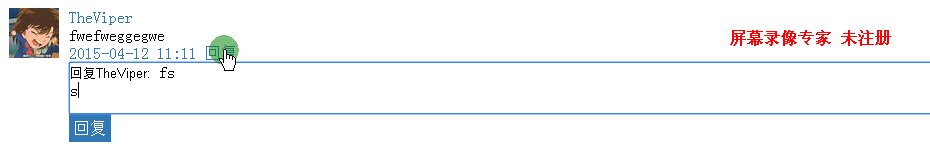
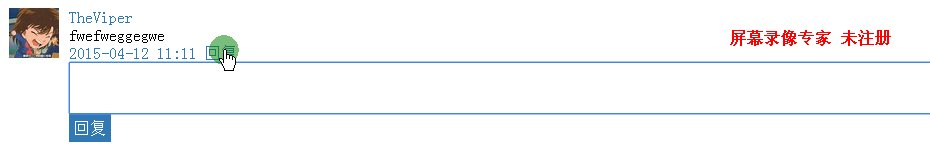
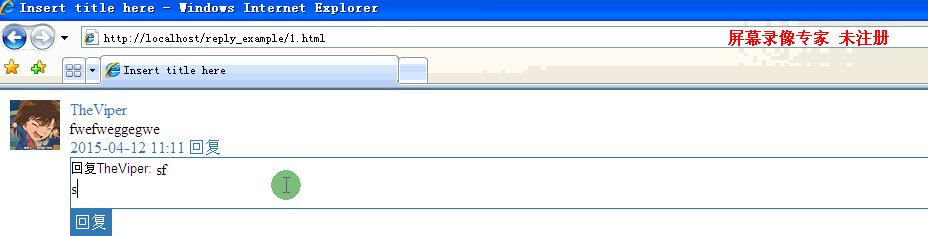
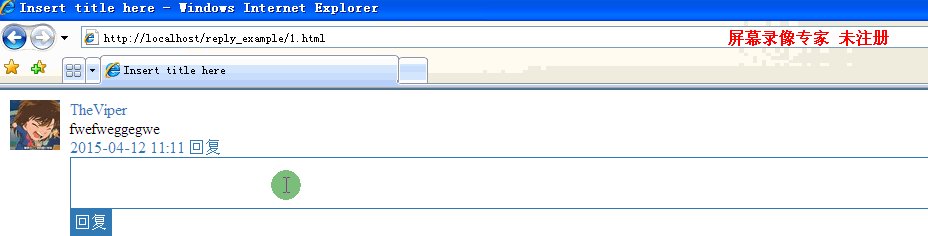
qq space가 어떻게 이루어지는지 먼저 살펴보겠습니다
chrome

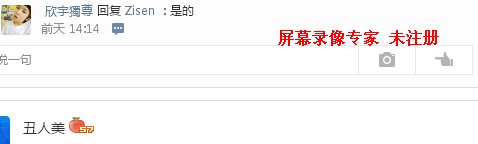
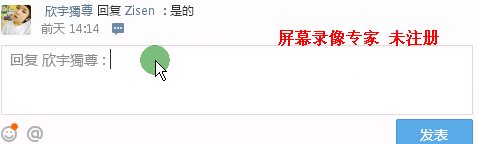
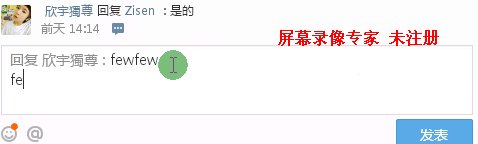
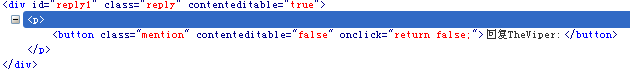
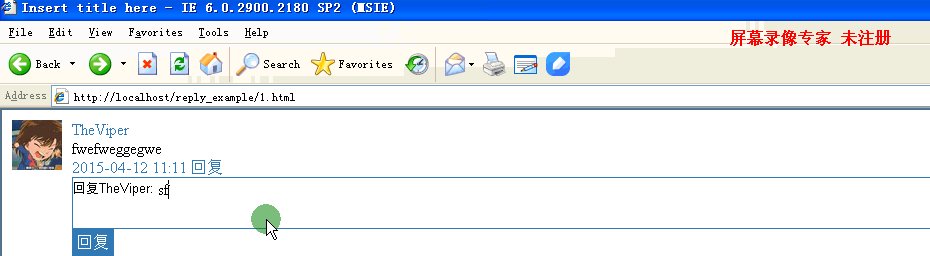
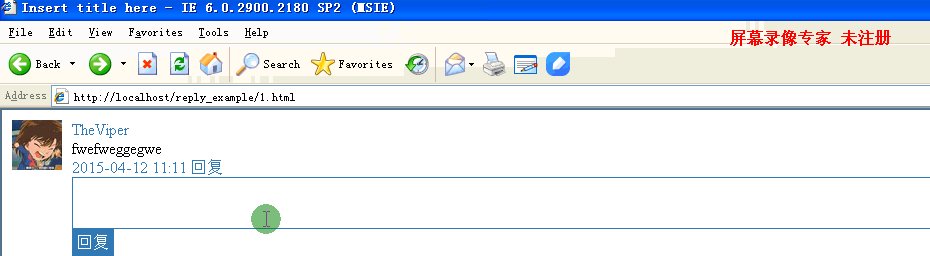
위에서 볼 수 있듯이 , qq space 삭제시 회신한 사용자 이름 전체를 삭제할 수 있도록 버튼에 텍스트를 추가하는 것입니다.
그러나 이것만으로는 충분하지 않습니다. 첫 번째는 버튼을 인라인 블록으로 설정해야 합니다.
버튼의 기본 투명 배경과 테두리를 제거해야 합니다. padding과 margin을 0으로
button{ border: 0; background:none; }이때 IE6, 7에서 insert를 해보면 padding이 있는 것 같으면서도 꽤 크다는 것을 알 수 있습니다


그래서 Overflow: visible;
추가로 contenteditable 속성이 false로 설정되어 있어야 합니다. 그렇지 않으면 커서가 버튼으로 이동합니다.
그러면 ie8 아래에 Enter 키가 있으면 삭제 프로세스 중에 버튼 라벨을 삭제할 수 없으며 커서가 버튼 라벨 앞으로 이동하고 오른쪽 커서 키를 다시 누르거나 마우스로 버튼 라벨의 오른쪽을 클릭해도 커서가 버튼 라벨의 오른쪽으로 이동하지 않습니다. 사실 qq space는 ie8
ie8

에도 이런 문제가 있습니다. 하지만 ie6, 7에서는 그런 문제가 없습니다.
ie7

ie6

여기서 ie8의 경우 keydown 이벤트 콜백 check_comment를 텍스트 상자에 바인딩해야 합니다. ie6 및 7에 대해 바인딩하면 문제가 없습니다. 여기서는 ie에 균일하게 바인딩됩니다.
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};커서 위치 <3은 버튼 레이블이 커서 앞에 있고 입력 상자를 지울 수 있음을 나타냅니다. 엄격함을 위해 정규식은 버튼 레이블인지 확인하는 데 사용됩니다.
또한 IE가 Enter 키를 눌렀을 때 p 레이블이 정규식의 버튼 레이블 주위에 표시됩니다. 줄을 변경하면 기본적으로 이전 줄이 자동으로 변경됩니다. 물론 처음에는 p 태그가 입력 상자의 버튼 태그 외부에 래핑되어야 합니다.

여담
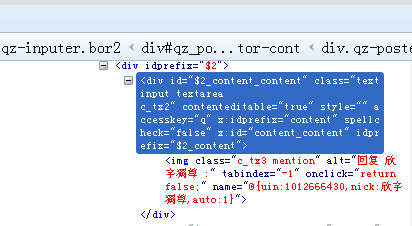
qq space는 ff에서 img 태그를 사용합니다

QQ 스페이스는 최신 브라우저에서 img 태그를 사용한다고 늘 생각했는데, 글을 쓰다가 크롬에서 img 태그를 사용하는 것을 발견하고, 크롬에 img 태그를 삽입해 보았는데 작동하지 않았습니다. 테두리는 제거할 수 없으며 삭제할 때 바인딩에서 커서 위치의 판단이 IE와 일치하지 않습니다. 최신 브라우저는 기본적으로 줄 바꿈에
를 삽입하기 때문에 Chrome에서는 버튼 태그를 사용합니다.
게다가 제 예에서는 버튼 라벨을 ff에 삽입하면 입력 상자에 쉽게 포커스가 들어오지 않습니다. 너무 게으른 나머지 ff에 img 태그를 삽입합니다. 해당 keydown 콜백
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}은 하위 노드 수만 결정하면 됩니다. 입력 상자입니다.
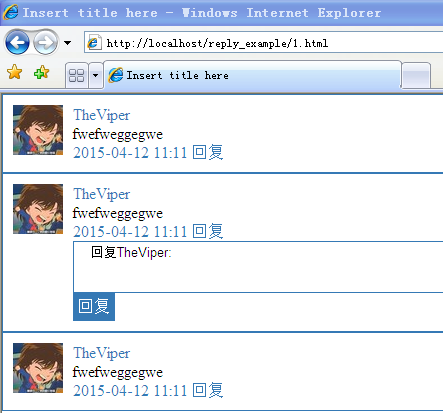
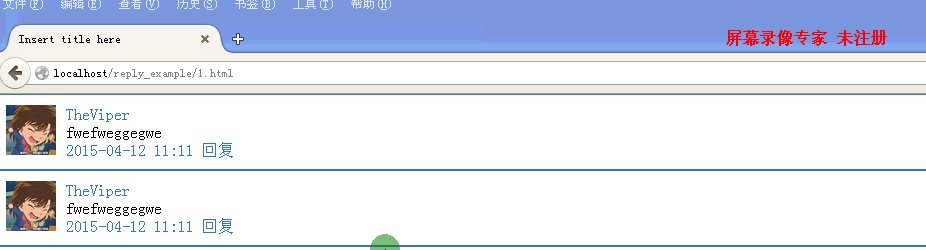
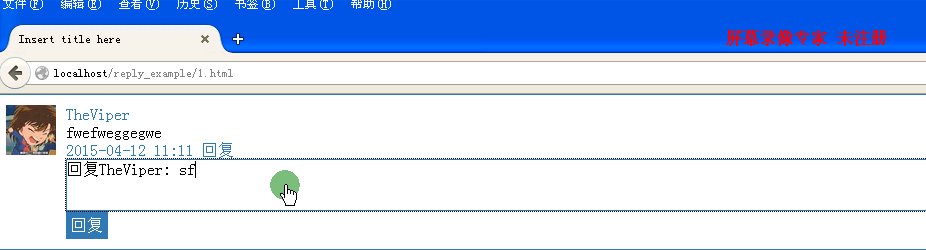
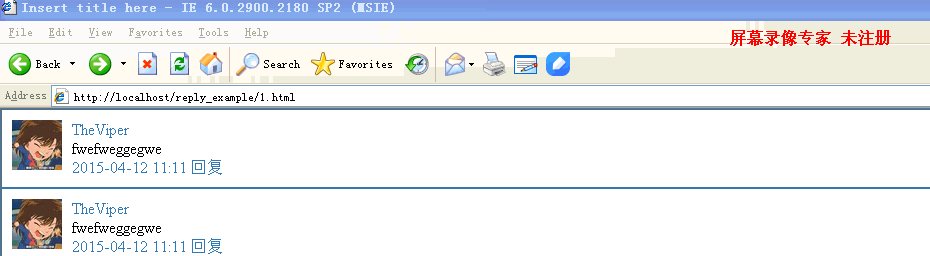
최종 효과
크롬

ff

ie8

ie7

ie6

위 내용은 이 글의 전체 내용입니다. , 모두가 좋아하길 바랍니다.
관련 기사:
PHP 댓글 답글에 Infinitus 중첩을 구현하는 방법에 대해 알려주세요. 기본 코드는 작성되었고, 전문가의 답변을 기대합니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 QQ 공간에서 접근권한을 설정하는 방법
Feb 23, 2024 pm 02:22 PM
QQ 공간에서 접근권한을 설정하는 방법
Feb 23, 2024 pm 02:22 PM
QQ 공간에서 권한 액세스를 설정하는 방법 QQ 공간에서 권한 액세스를 설정할 수 있지만 대부분의 친구들은 QQ 공간에서 권한 액세스를 설정하는 방법을 모릅니다. 다음은 QQ 공간에서 권한 액세스를 설정하는 방법에 대한 다이어그램입니다. 사용자를 위한 편집기. 텍스트 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! QQ 사용 튜토리얼 QQ 공간에 대한 권한 설정 방법 1. 먼저 QQ 애플리케이션을 열고 메인 페이지 왼쪽 상단의 [아바타]를 클릭합니다. 2. 그런 다음 왼쪽의 개인 정보 영역을 확장하고 [설정] 기능을 클릭합니다. 3. 설정 페이지로 이동합니다. 스와이프하여 [개인 정보 보호] 옵션을 찾습니다. 4. 다음으로 개인 정보 보호 인터페이스에서 [권한 설정] 서비스를 선택합니다. 5. 그런 다음 최신 페이지로 이동하여 [Space Dynamics]를 선택합니다. ]; 6. QQ Space에서 다시 설정하세요.
 왜 웨이보 댓글을 읽을 수 없나요?
Aug 15, 2023 am 11:19 AM
왜 웨이보 댓글을 읽을 수 없나요?
Aug 15, 2023 am 11:19 AM
웨이보에서 댓글을 읽을 수 없는 이유는 댓글 기능이 기술적인 결함, 특정 콘텐츠의 검토 및 제한, 사용자 고유의 설정, 네트워크 환경 등의 영향을 받기 때문입니다. 1. 기술적인 장애로 인해 댓글 기능이 영향을 받을 수 있으며, 이로 인해 댓글이 정상적으로 로드되지 않을 수 있습니다. 2. 특정 콘텐츠가 플랫폼 규정에 위배된다고 판단되면 해당 댓글을 제한합니다. 3. 부적절한 발언 등을 방지하기 위해 기능이 비활성화될 수 있습니다.
 다른 사람의 무료 댓글에 어떻게 답글을 달 수 있나요? 다른 사람의 댓글에 답변하는 것이 도움이 되나요?
Mar 21, 2024 pm 03:50 PM
다른 사람의 무료 댓글에 어떻게 답글을 달 수 있나요? 다른 사람의 댓글에 답변하는 것이 도움이 되나요?
Mar 21, 2024 pm 03:50 PM
소셜 미디어 시대에 사람들은 상호작용과 의사소통에 점점 더 많은 관심을 기울이고 있습니다. 다른 사람의 칭찬에 답하는 것은 중요한 사회적 기술입니다. 이는 자신의 예의와 교양을 보여줄 뿐만 아니라 다른 사람과의 우정을 강화할 수도 있습니다. 그렇다면 다른 사람의 칭찬 댓글에 어떻게 답변해야 할까요? 1. 다른 사람의 칭찬 댓글에 어떻게 답변하나요? 감사를 표현하는 것은 중요한 사회적 기술입니다. 다른 사람이 칭찬을 하면 우리는 진심으로 감사해야 합니다. 이런 종류의 감사는 상대방에 대한 존경심을 보여줄 뿐만 아니라 우리의 겸손과 친절함을 보여줍니다. 예를 들어, 누군가 당신이 잘한 일에 대해 칭찬한다면 "인정해 주셔서 감사합니다. 앞으로도 열심히 일하겠습니다!"라고 답할 수 있습니다. 이러한 대답은 감사를 전달할 뿐만 아니라 겸손함을 나타내는 것이기도 합니다. 감사함은 공손한 표현일 뿐만 아니라 우호적인 관계를 형성하는 기초가 됩니다.
 QQ 공간을 3일 동안 표시하도록 설정하는 방법
Feb 24, 2024 am 09:28 AM
QQ 공간을 3일 동안 표시하도록 설정하는 방법
Feb 24, 2024 am 09:28 AM
QQ 공간을 3일 동안 표시하도록 설정하는 방법 QQ 공간을 3일 동안 표시하도록 설정할 수 있지만 대부분의 친구들은 QQ 공간을 3일 동안 표시하도록 설정하는 방법을 모릅니다. QQ 공간이 3일 동안 표시되도록 설정하는 방법 그래픽 튜토리얼, 관심 있는 사용자가 함께 살펴보세요! QQ 사용 튜토리얼 QQ 공간을 3일 동안 표시하도록 설정하는 방법 1. 먼저 QQ 애플리케이션을 열고 왼쪽 상단에 있는 아바타 왼쪽의 [설정]을 클릭한 후 설정 인터페이스에서 [개인정보 보호]를 클릭합니다. 그런 다음 개인정보 보호 인터페이스에서 [권한 설정]을 선택합니다. 3. 권한 설정 기능 페이지에서 [친구 동적 권한 설정] 서비스 옵션을 클릭합니다. 4. 다음으로 친구 동적 설정 페이지에서 [권한 및 보안]을 클릭합니다. 5. 최신 인터페이스에서 [동적 보기 허용]을 다시 선택합니다.
 스크래피 크롤러 실습: 소셜 네트워크 분석을 위한 QQ 공간 데이터 크롤링
Jun 22, 2023 pm 02:37 PM
스크래피 크롤러 실습: 소셜 네트워크 분석을 위한 QQ 공간 데이터 크롤링
Jun 22, 2023 pm 02:37 PM
최근에는 소셜 네트워크 분석에 대한 수요가 증가하고 있습니다. QQ Zone은 중국에서 가장 큰 소셜 네트워크 중 하나이며, 데이터 크롤링 및 분석은 소셜 네트워크 연구에 특히 중요합니다. 이 글에서는 Scrapy 프레임워크를 사용하여 QQ Space 데이터를 크롤링하고 소셜 네트워크 분석을 수행하는 방법을 소개합니다. 1. Scrapy 소개 Scrapy는 Python 기반의 오픈 소스 웹 크롤링 프레임워크로, Spider 메커니즘을 통해 웹사이트 데이터를 빠르고 효율적으로 수집하고 처리하고 저장하는 데 도움이 됩니다. 에스
 QQ 공간 방문자 권한 설정 방법
Mar 15, 2024 pm 01:22 PM
QQ 공간 방문자 권한 설정 방법
Mar 15, 2024 pm 01:22 PM
QQ 공간은 우리의 삶을 공유하고 감정을 교환하는 중요한 플랫폼으로서 많은 개인 정보와 추억을 담고 있습니다. 그러나 네트워크 환경이 점점 복잡해짐에 따라 어떻게 개인의 프라이버시를 보호하고 공간 접근 권한을 합리적으로 통제할 수 있는지가 많은 사용자들의 관심사가 되었습니다. 그런 다음 이 웹사이트의 편집자가 이 기사를 가져와 QQ 공간 방문자 권한 설정 방법을 자세히 소개합니다. 더 알고 싶은 사용자는 이 기사를 놓치지 마세요! 그런 다음 왼쪽 하단에 있는 메뉴 옵션을 클릭합니다. 메뉴에서 설정 옵션을 클릭하고 Enter를 클릭합니다. 설정 옵션을 입력한 후 오른쪽 상단에 있는 권한 설정 옵션을 클릭하세요. 공간 접근 권한을 클릭하세요. 자신의 필요에 따라 설정할 수 있습니다. 권한 설정에서 필요에 따라 자유롭게 변경할 수 있습니다.
 QQ 우주 영상을 휴대폰에 저장할 수 없는 이유는 무엇인가요?
Nov 14, 2023 pm 02:59 PM
QQ 우주 영상을 휴대폰에 저장할 수 없는 이유는 무엇인가요?
Nov 14, 2023 pm 02:59 PM
QQ 우주 영상을 휴대폰에 저장할 수 없는 이유는 저작권 보호, 플랫폼 제한, 기술 제한 및 보안 고려 사항 때문일 수 있습니다. 해결 방법은 다음과 같습니다. 1. 사용자는 다운로드 버튼이나 플랫폼에서 제공하는 기능을 통해 휴대폰에 동영상을 저장할 수 있습니다. 2. 사용자는 앱 스토어나 인터넷에서 관련 동영상 다운로드 도구를 검색하고 도구의 지침에 따라 작동할 수 있습니다. 지침.
 QQ 스페이스 웹페이지가 열리지 않는 이유는 무엇인가요?
Jul 14, 2023 am 09:59 AM
QQ 스페이스 웹페이지가 열리지 않는 이유는 무엇인가요?
Jul 14, 2023 am 09:59 AM
QQ 공간 웹페이지를 열 수 없는 이유: 1. 네트워크 연결 문제, 2. 서버 문제, 3. 계정이 금지되었거나 액세스가 제한되었습니다. 4. 사용된 장치 및 브라우저가 QQ 공간과 호환되지 않습니다.




