word2013_Word2013 줄 간격 설정 튜토리얼 공유에서 줄 간격을 설정하는 방법
문서를 작성할 때 적절한 줄 간격은 문서의 가독성과 심미성에 영향을 미치므로 매우 중요합니다. 이 기사에서는 PHP 편집기 Baicao가 word2013에서 줄 간격을 조정하는 구체적인 방법을 자세히 소개합니다. 이 튜토리얼을 따르면 줄 간격 설정 기술을 쉽게 익혀 문서에 전문적인 모양과 가독성을 추가할 수 있습니다.
기사 전체에서 줄 간격 조정:
이 방법은 가장 간단하며 기술이 필요하지 않습니다. 단계는 다음과 같습니다.
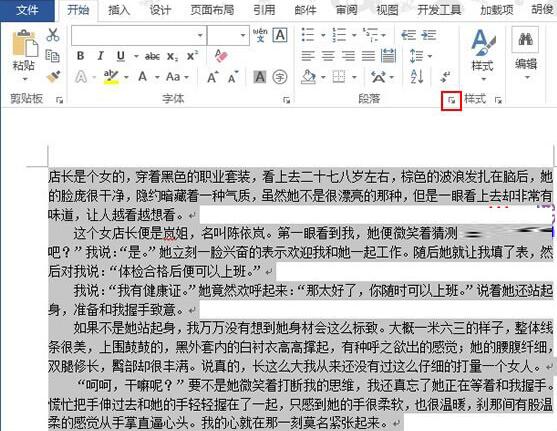
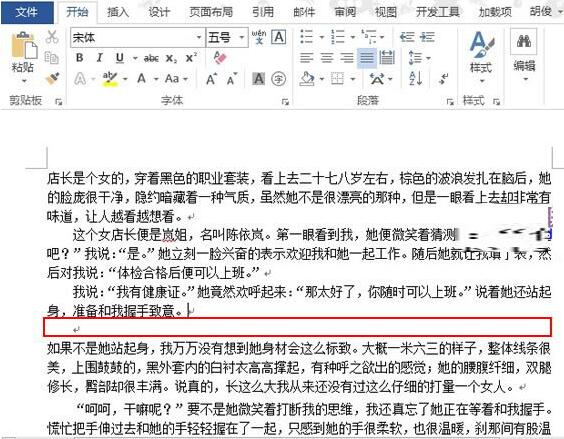
①Ctrl+A를 사용하여 모든 문서를 선택한 다음 표시된 대로 메뉴 표시줄--시작--단락을 클릭합니다. 박스 표시 버튼 아래 그림에서 빨간색으로 표시됩니다.

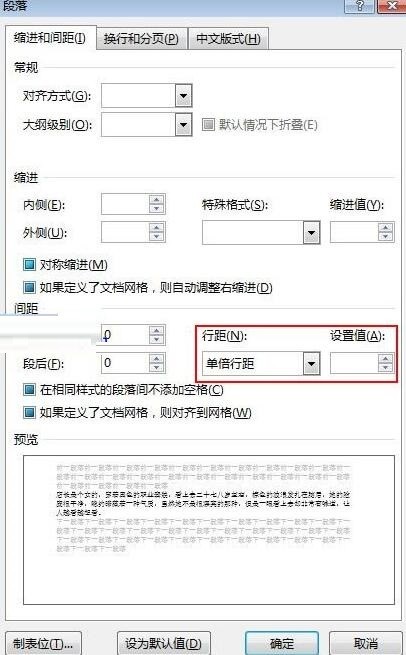
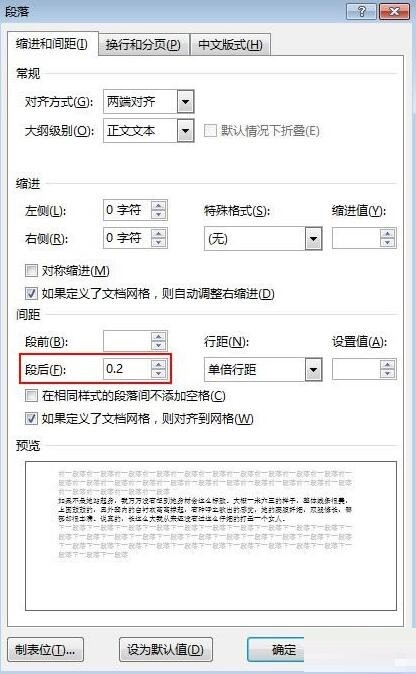
②단락 인터페이스가 팝업되며 줄 간격을 설정할 수 있습니다. 한 줄 간격 또는 기타일 수 있으며, 20포인트 등 특정 값을 직접 채울 수도 있습니다(반복 시도를 통해 패턴을 찾을 수 있음) .

한 문단과 다른 문단 사이의 간격 조정:
단조로움과 경직성을 피하고 모든 문단의 간격이 동일해지는 것을 원하지 않기 위해 다음과 같이 작동할 수 있습니다.
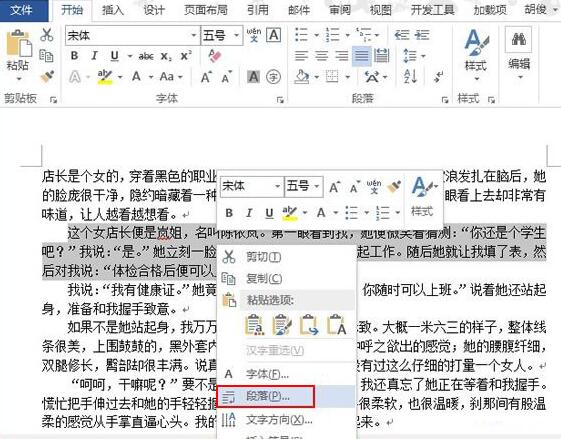
①먼저 커서를 다음 단락의 첫 번째 줄에 놓으면 단락을 선택하고 마우스 오른쪽 버튼을 클릭하고 단락을 클릭하면 단락 설정 인터페이스도 나타납니다.

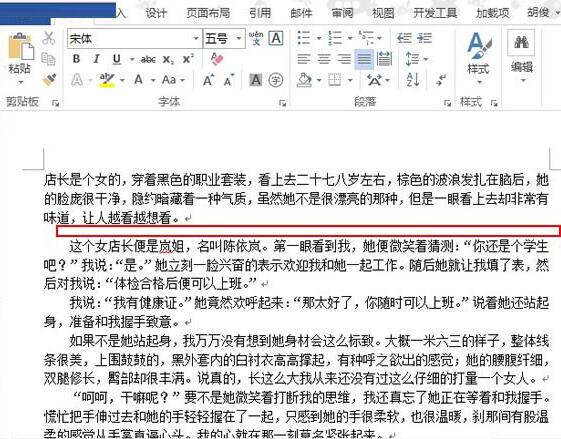
②단락 여백 뒤에 적절한 값(예: 0.5줄)을 선택합니다. 확인 후 다른 세그먼트 간격과 다른 효과를 볼 수 있습니다.

문단 내 한 줄과 다른 줄 사이의 간격 조정:
①커서를 줄 끝으로 이동하고 [필수] 캐리지 리턴을 추가하며, 이때 다음 줄에는 공백이 없습니다. 기본적으로 이들은 두 개의 서로 다른 문단이라고 생각하게 됩니다. 이전 줄에 커서를 놓고 단락 뒤 간격을 설정합니다.

②적절한 값을 마음대로 입력하면 확인 후 효과를 볼 수 있습니다.

줄 간격에 대한 구체적인 지침:
단일 간격: Word에서 가장 일반적인 간격이며 일반적으로 기본값입니다.
1.5x 줄 간격: 각 줄의 줄 간격은 단일 줄 간격의 1.5배입니다.
2x 줄 간격: 위와 같은 의미로 각 줄의 줄 간격은 기본값의 2배, 즉 [단일 간격]의 2배입니다.
최소값: 이 줄에 가장 큰 글꼴이나 그래픽을 포함할 수 있는 최소 줄 간격은 실제 상황에 따라 값이 조정됩니다.
고정 값: 고정된 줄 간격(포인트 단위)을 설정합니다. 예를 들어 텍스트가 10포인트 글꼴인 경우 행간을 12포인트로 설정할 수 있습니다.
다중 간격: 각 줄의 간격을 단일 간격의 배수로 설정할 수 있습니다. 예를 들어. 이 옵션을 선택한 후. 오른쪽의 [설정값] 목록 상자에 0.65 또는 4.25를 입력합니다. 이는 각 줄의 줄 간격이 한 줄 간격의 0.65배 또는 4.25배로 설정된다는 의미입니다.
위 내용은 word2013_Word2013 줄 간격 설정 튜토리얼 공유에서 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 오늘 웹을 위해 엑셀에서 할 수있는 5 가지 일 12 개월 전
Mar 22, 2025 am 03:03 AM
오늘 웹을 위해 엑셀에서 할 수있는 5 가지 일 12 개월 전
Mar 22, 2025 am 03:03 AM
Excel 웹 버전은 효율성을 향상시키기위한 향상을 특징으로합니다! Excel Desktop 버전은 더 강력하지만 웹 버전도 지난 1 년 동안 크게 향상되었습니다. 이 기사는 5 가지 주요 개선 사항에 중점을 둘 것입니다. 쉽게 행과 열을 삽입하십시오 : Excel 웹에서 행이나 열 헤더 위로 마우스를 가져 가서 새 행이나 열을 삽입하는 ""표시를 클릭하십시오. 혼란스러운 오른쪽 클릭 메뉴 "삽입"기능을 더 이상 사용할 필요가 없습니다. 이 방법은 더 빠르며 새로 삽입 된 행이나 열은 인접한 셀의 형식을 상속합니다. CSV 파일로 내보내기 : Excel은 이제 다른 소프트웨어와의 데이터 전송 및 호환성을 위해 워크 시트를 CSV 파일로 내보내는 것을 지원합니다. "파일"> "내보내기"를 클릭하십시오.
 Excel에서 Lambda를 사용하여 자신의 기능을 만드는 방법
Mar 21, 2025 am 03:08 AM
Excel에서 Lambda를 사용하여 자신의 기능을 만드는 방법
Mar 21, 2025 am 03:08 AM
Excel 's Lambda 기능 : 사용자 정의 기능 생성을위한 쉬운 안내서 Excel이 Lambda 함수를 도입하기 전에 사용자 정의 기능을 작성하려면 VBA 또는 매크로가 필요합니다. 이제 Lambda를 사용하면 친숙한 Excel 구문을 사용하여 쉽게 구현할 수 있습니다. 이 안내서는 Lambda 기능을 사용하는 방법을 단계별로 안내합니다. 이 안내서의 일부를 순서대로 읽고 먼저 문법과 간단한 예제를 이해 한 다음 실제 응용 프로그램을 배우는 것이 좋습니다. Lambda 기능은 Microsoft 365 (Windows and Mac), Excel 2024 (Windows and Mac) 및 웹 용 Excel에서 사용할 수 있습니다. 이자형
 Excel에서 타임 라인 필터를 만드는 방법
Apr 03, 2025 am 03:51 AM
Excel에서 타임 라인 필터를 만드는 방법
Apr 03, 2025 am 03:51 AM
Excel에서 타임 라인 필터를 사용하면 시간마다 데이터가 더 효율적으로 데이터를 표시 할 수 있으며, 이는 필터 버튼을 사용하는 것보다 편리합니다. 타임 라인은 동적 필터링 옵션으로 단일 날짜, 월, 분기 또는 연도에 대한 데이터를 빠르게 표시 할 수 있습니다. 1 단계 : 데이터를 피벗 테이블로 변환합니다 먼저 원래 Excel 데이터를 피벗 테이블로 변환하십시오. 데이터 테이블에서 셀을 선택하고 (형식이든 아니든) 리본의 삽입 탭에서 Pivottable을 클릭하십시오. 관련 : Microsoft Excel에서 피벗 테이블을 만드는 방법 피벗 테이블에 위협을받지 마십시오! 몇 분 안에 마스터 할 수있는 기본 기술을 가르쳐 줄 것입니다. 관련 기사 대화 상자에서 전체 데이터 범위가 선택되었는지 확인하십시오 (
 Excel을 사용하지 않으면 숨겨진 카메라 도구를 사용하지 않으면 트릭이 누락되었습니다.
Mar 25, 2025 am 02:48 AM
Excel을 사용하지 않으면 숨겨진 카메라 도구를 사용하지 않으면 트릭이 누락되었습니다.
Mar 25, 2025 am 02:48 AM
빠른 링크 카메라 도구를 사용하는 이유는 무엇입니까?
 기능 백분율을 사용하여 Excel의 계산 백분율을 단순화하십시오.
Mar 27, 2025 am 03:03 AM
기능 백분율을 사용하여 Excel의 계산 백분율을 단순화하십시오.
Mar 27, 2025 am 03:03 AM
Excel의 기능 백분율 : 데이터 하위 세트의 비율을 쉽게 계산합니다. Excel의 기능 백분율은 전체 데이터 세트에서 데이터 하위 세트의 비율을 빠르게 계산하여 복잡한 공식을 생성하는 번거 로움을 피할 수 있습니다. 함수 구문의 퍼센트 함수의 백분율에는 두 가지 매개 변수가 있습니다. = 백분율 (a, b) 안에: A (필수)는 전체 데이터 세트의 일부를 형성하는 데이터의 하위 집합입니다. B (필수)는 전체 데이터 세트입니다. 다시 말해, 함수의 백분율은 서브 세트 A의 백분율을 총 데이터 세트에 계산합니다. b. 퍼센트를 사용하여 개별 값의 비율을 계산하십시오 기능 백분율을 사용하는 가장 쉬운 방법은 단일을 계산하는 것입니다.
 해시 사인이 Excel 공식에서 무엇을하는지 알아야합니다.
Apr 08, 2025 am 12:55 AM
해시 사인이 Excel 공식에서 무엇을하는지 알아야합니다.
Apr 08, 2025 am 12:55 AM
Excel 오버 플로우 범위 연산자 (#)를 사용하면 오버 플로우 범위 크기의 변경 사항을 수용하도록 공식을 자동으로 조정할 수 있습니다. 이 기능은 Windows 또는 Mac 용 Microsoft 365 Excel에서만 사용할 수 있습니다. 고유, Countif 및 SortBy와 같은 일반적인 기능은 오버플로 레인지 연산자와 함께 사용하여 동적 정렬 가능한 목록을 생성 할 수 있습니다. Excel 공식의 파운드 부호 (#)를 오버 플로우 범위 연산자라고도하며,이 프로그램은 오버 플로우 범위에서 모든 결과를 고려하도록 지시합니다. 따라서 오버플로 범위가 증가하거나 감소하더라도 #을 포함하는 공식은이 변경 사항을 자동으로 반영합니다. Microsoft Excel에서 고유 한 값을 나열하고 정렬하는 방법
 Excel에서 유출 된 배열을 포맷하는 방법
Apr 10, 2025 pm 12:01 PM
Excel에서 유출 된 배열을 포맷하는 방법
Apr 10, 2025 pm 12:01 PM
Excel에서 오버플로 어레이를 처리하기 위해 공식 조건부 서식을 사용하십시오. Excel에서 오버플로 배열의 직접 형식은 특히 데이터 모양이나 크기가 변경 될 때 문제를 일으킬 수 있습니다. 공식 기반 조건부 서식 규칙은 데이터 매개 변수가 변경되면 자동 형식을 허용합니다. 열 참조 전에 달러 표시 ($)를 추가하면 데이터의 모든 행에 규칙을 적용 할 수 있습니다. Excel에서는 셀의 값 또는 배경에 직접 서식을 적용하여 스프레드 시트를보다 쉽게 읽을 수 있습니다. 그러나 Excel 공식이 값 세트 (오버 플로우 어레이라고 함)를 반환하면 직접 형식을 적용하면 데이터의 크기 또는 모양이 변경되면 문제가 발생합니다. Pivotby 공식의 오버플로 결과가 포함 된이 스프레드 시트가 있다고 가정합니다.





