Photoshop制作精致的金色木柄放大镜
教程难点是镜框及手柄部分的制作。镜框部分稍微复杂一点,有金属框和玻璃,需要分开完成。手柄部分需要用滤镜等做出木质纹理,然后调色,增加高光及暗部即可。
最终效果
1、新建一个1000 * 700像素,分辨率为72的画布,背景填充黄褐色:#C1AE84。
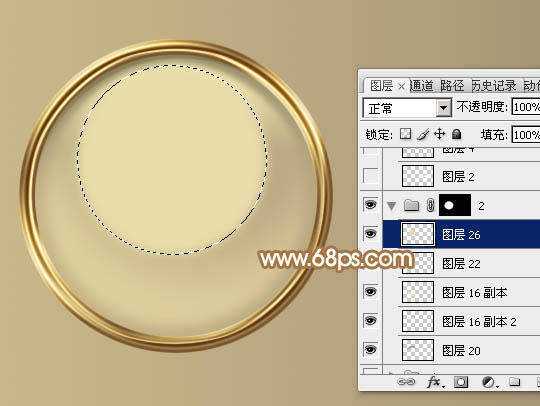
新建一个组,先来制作玻璃镜框部分。在组里新建一个图层,按Ctrl + R 调出标尺,在左侧位置拉两条相交的参照线。然后以参照线的焦点为圆心,用椭圆选框工具,按住Alt + Shift拉出下图所示的正圆选区。 
<图1>
2、用油漆桶把选区填充任意颜色,取消选区后效果如下图。 
<图2>
3、再用椭圆选框工具,同上的方法拉出图3所示的选区,然后按Delete键删除,取消选区后效果如图4。 
<图3> 
<图4>
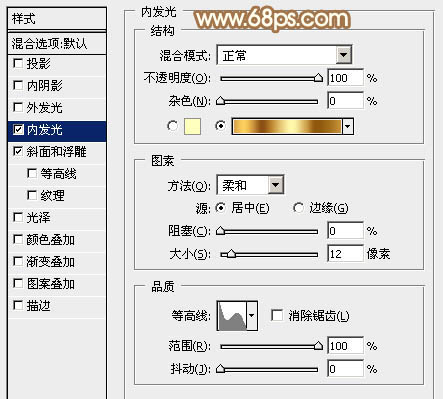
4、选择菜单:图层 > 图层样式 > 内发光,参数设置如图5,点选渐变色,颜色设置如图6。 
<图5> 
<图6>
再来设置斜面和浮雕,参数设置如下图。 
<图7>
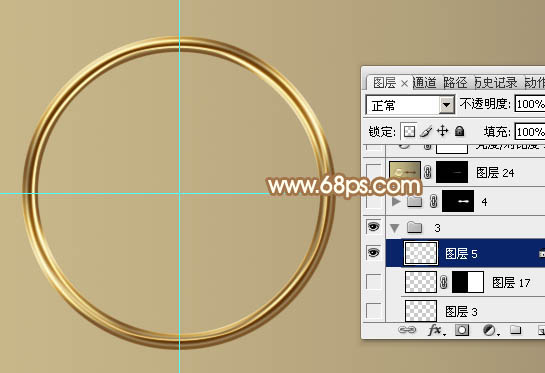
5、加好图层样式后的效果如下图。 
<图8>
6、在背景图层上面新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版,如下图。 
<图9>
7、在组里新建一个图层,用钢笔勾出顶部的暗部选区,羽化30个像素后填充暗褐色。 
<图10>
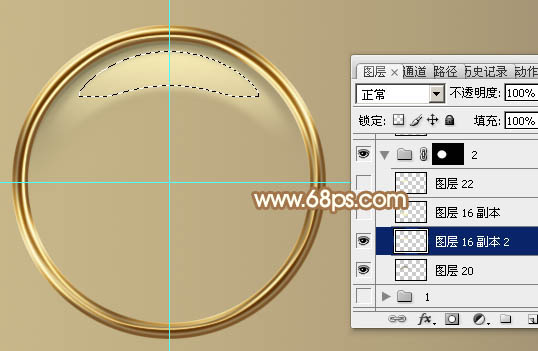
8、新建一个图层,用钢笔勾出顶部高光选区,羽化10个像素后填充淡黄色:#FFF2BB,如下图。 
<图11>
9、新建一个图层,用钢笔勾出底部的高光选区,填充同上的颜色,适当降低图层不透明度,效果如下图。 
<图12>
10、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化5个像素后填充淡黄色。 
<图13>
11、取消选区后把混合模式改为“滤色”,添加图层蒙版,用黑色画笔擦掉底部区域,效果如图15。 
<图14>

<图15>
12、在背景图层上面新建一个组,在组里新建一个图层,用矩形选框工具拉出下图所示的矩形选区。 
<图16>
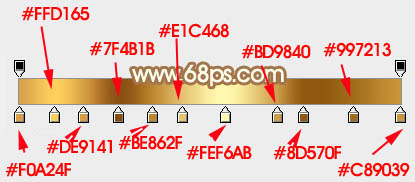
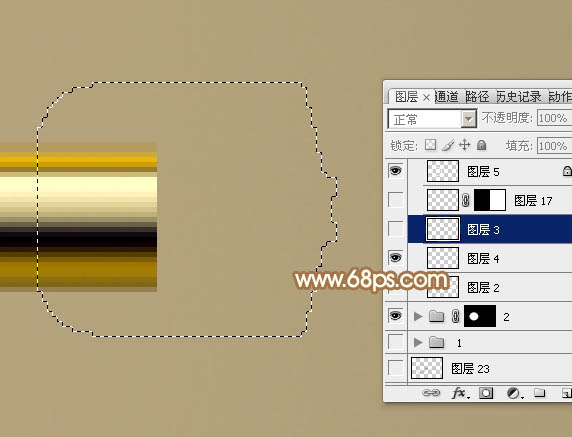
13、选择渐变工具,颜色设置如图17,然后由底部向上拉出图18所示的线性渐变。 
<图17> 
<图18>
14、新建一个图层,用钢笔勾出下图所示的选区,同上的方法加上渐变色,然后锁定图层像素区域,用矩形选框选取前面局部,再加上渐变色,效果如图20。 
<图19> 
<图20>
15、局部增加一点暗部,效果如下图。 
<图21>
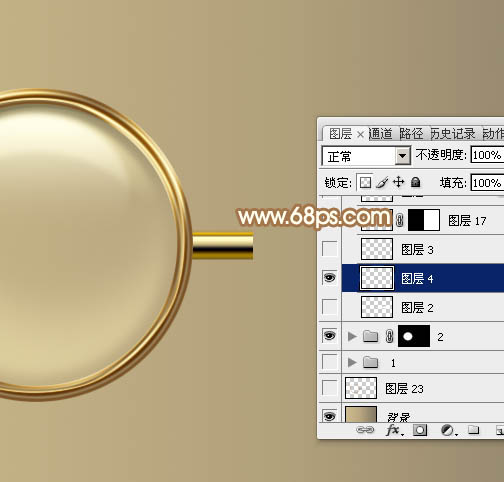
16、现在来制作木柄部分,需要完成的效果如下图。 
<图22>
17、新建一个组,用钢笔勾出手柄的轮廓,转为选区后给组添加图层蒙版,然后在组里新建一个图层,填充黑色,再按字母键“D”,把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 > 渲染 > 纤维,如图23,确定后按Ctrl + T 把纹理调水平,效果如图24。 
<图23> 
<图24>
18、按Ctrl + J 把纹理图层复制一层,选择菜单:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把不透明度改为:50%,效果如下图。 
<图25>
19、按Ctrl + J 把当前图层复制一层,混合模式改为“正片叠底”,不透明度改为:100%,效果如下图。 
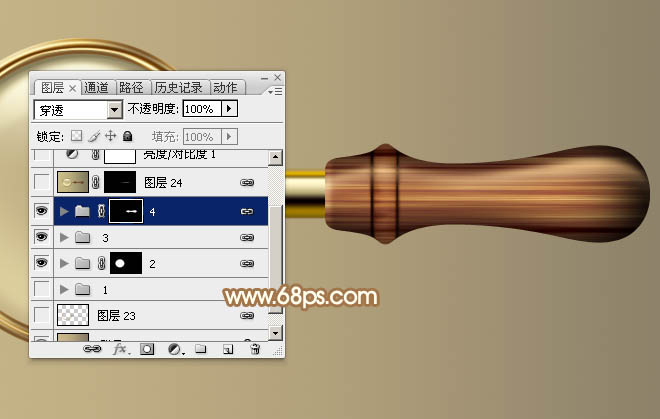
<图26>
20、这一步需要自己发挥,调整一下纹理的颜色,调成木板颜色。 
<图27>
21、新建一个图层,给木柄的边缘增加暗部。 
<图28>
22、局部增加一点高光,效果如下图。 
<图29>
最后调整一下细节,增加一点投影,完成最终效果。 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 JavaScript로 이미지 돋보기 효과를 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:45 AM
JavaScript로 이미지 돋보기 효과를 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:45 AM
JavaScript로 이미지 돋보기 효과를 얻는 방법은 무엇입니까? 웹 디자인에서는 이미지 돋보기 효과를 사용하여 제품의 상세 이미지를 표시하는 경우가 많습니다. 이미지 위에 마우스를 올리면 마우스 위치에 확대 렌즈가 표시되어 이미지의 일부를 확대하여 세부 사항을 더욱 선명하게 표시할 수 있습니다. 이 기사에서는 JavaScript를 사용하여 이미지 돋보기 효과를 얻는 방법을 소개하고 코드 예제를 제공합니다. 1. HTML 구조 먼저 돋보기를 사용하여 페이지 레이아웃을 만들어야 합니다. HTML 텍스트
 Vue에서 이미지 크기 조정 및 돋보기 효과를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 07:32 PM
Vue에서 이미지 크기 조정 및 돋보기 효과를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 07:32 PM
Vue에서 이미지 크기 조정 및 돋보기 효과를 구현하는 방법은 무엇입니까? 웹 기술이 지속적으로 발전함에 따라 사용자는 웹사이트에서 이미지 표시 효과에 대한 요구 사항이 점점 더 높아지고 있습니다. 그중에서도 이미지 확대/축소 및 돋보기 효과는 비교적 일반적인 요구 사항입니다. Vue에서 이미지 스케일링과 돋보기 효과를 구현하는 것은 비교적 간단합니다. 다음으로 구체적인 구현 방법을 소개하겠습니다. 1. 기본 방법 먼저 기본적인 이미지 스케일링 효과를 얻는 방법을 살펴보겠습니다. 구현 방법은 간단합니다. Vue에 내장된 명령어를 사용하면 됩니다.
 CSS로 돋보기 효과를 구현하기 위한 팁과 방법
Oct 20, 2023 pm 02:12 PM
CSS로 돋보기 효과를 구현하기 위한 팁과 방법
Oct 20, 2023 pm 02:12 PM
CSS로 돋보기 효과를 구현하는 팁과 방법 요약: CSS는 웹 디자인에서 중요한 역할을 하며 텍스트와 이미지의 스타일을 제어할 수 있을 뿐만 아니라 멋진 특수 효과도 얻을 수 있습니다. 이 문서에서는 CSS를 사용하여 돋보기 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 시작하기 전에 몇 가지 이미지 리소스와 기본 HTML 구조가 필요합니다. <!DOCTYPEhtml><html><head>
 HTML5에서 돋보기 기능을 구현하는 방법
Jan 28, 2023 am 11:00 AM
HTML5에서 돋보기 기능을 구현하는 방법
Jan 28, 2023 am 11:00 AM
html5에서 돋보기 기능을 구현하는 방법: 1. HTML 샘플 파일을 만듭니다. 2. html5 캔버스 태그를 사용하여 이미지를 초기화합니다. 3. 캔버스 및 이미지 개체를 얻습니다. 4. "drawAnchor 함수"와 같은 메서드를 통해 선택 항목을 선택합니다. () {...}" 영역을 확대한 후 원본 그림 위에 그려서 두 영역의 중심점이 일치하는지 확인하세요.
 win11에서 돋보기를 사용하여 150을 확대하는 방법은 무엇입니까? win11 돋보기 확대/축소 단축키 공유 세부정보
Mar 09, 2024 pm 01:04 PM
win11에서 돋보기를 사용하여 150을 확대하는 방법은 무엇입니까? win11 돋보기 확대/축소 단축키 공유 세부정보
Mar 09, 2024 pm 01:04 PM
win11 시스템에는 많은 포괄적인 기능이 있어 사용자에게 다양한 사용 경험을 제공하지만 많은 사용자가 win11 돋보기 150을 작동하는 방법도 묻고 있습니다. 사용자는 시작 아이콘 아래의 설정을 직접 클릭한 후 작동할 보조 옵션을 선택할 수 있습니다. 이 사이트에서는 확대 및 축소를 위한 win11 돋보기 단축키를 공유하는 방법을 사용자에게 주의 깊게 소개합니다. Win11 돋보기 확대/축소 단축키 공유 사용자는 컴퓨터 바탕 화면 아래 작업 표시줄에서 시작 아이콘을 쉽게 찾을 수 있으며, 클릭하면 시작 탭이 팝업되고 설정 아이콘을 선택하여 설정 인터페이스로 들어갈 수 있습니다. 3. 그런 다음 사용자는 오른쪽 페이지에서 이미지 섹션을 찾아 돋보기 옵션을 클릭합니다. 새 페이지가 열립니다. 5.
 Windows 11에서 돋보기 도구를 사용하는 방법
Apr 17, 2023 pm 06:58 PM
Windows 11에서 돋보기 도구를 사용하는 방법
Apr 17, 2023 pm 06:58 PM
Windows 11에서 돋보기 도구를 사용하는 방법 PC와 모니터가 화면의 텍스트와 개체를 한눈에 볼 수 없는 경우 돋보기를 사용해야 합니다. 돋보기를 실행하려면 다음 단계를 따르세요. Windows 키를 누르고 돋보기를 검색한 후 최상위 결과를 선택하세요. 돋보기 유틸리티가 열리면 컨트롤이 있는 작은 막대가 표시됩니다. 항목을 확대하려면 더하기 버튼을 클릭하세요. 돋보기는 텍스트나 기타 개체를 확대합니다. 확대/축소를 줄이려면 마이너스 버튼을 클릭하세요. 더 잘 보기 위해 필요한 부분을 확대하거나 축소할 수 있습니다. 돋보기에 읽기 옵션이 있다는 점도 주목할 가치가 있습니다. 재생 버튼을 클릭하면 시스템의 스피커나 연결된 헤드폰을 통해 텍스트를 읽을 수 있습니다. 그것은 당신에게 큰 소리로 말할 수 있습니다
 Vue를 사용하여 그림 돋보기 효과를 얻는 방법
Nov 07, 2023 pm 03:02 PM
Vue를 사용하여 그림 돋보기 효과를 얻는 방법
Nov 07, 2023 pm 03:02 PM
Vue를 사용하여 사진 돋보기 효과를 얻는 방법 소개: 사진 돋보기 효과는 일반적인 웹페이지 대화형 효과로, 사진 위에 마우스를 올리면 사진이 확대되고 확대된 부분의 세부 정보가 표시됩니다. . 이 기사에서는 Vue 프레임워크를 사용하여 그림 돋보기 효과를 구현하는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. 1. 요구 사항 분석: Vue 프로젝트에 그림 돋보기 효과를 구현해야 합니다. 사용자가 그림 위에 마우스를 올리면 그림이 확대되고 확대된 부분의 세부 정보가 표시될 수 있습니다. 구체적으로 다음과 같은 기능을 달성해야 합니다.
 JavaScript를 사용하여 이미지 돋보기 기능 구현
Aug 09, 2023 pm 08:01 PM
JavaScript를 사용하여 이미지 돋보기 기능 구현
Aug 09, 2023 pm 08:01 PM
JavaScript를 사용하여 이미지 돋보기 기능 구현 웹 디자인에서 이미지 돋보기 기능은 사용자가 이미지 위에 마우스를 올리면 로컬 세부 정보를 확대하여 사용자 경험을 향상시키는 일반적이고 실용적인 기능입니다. 이 기사에서는 JavaScript를 사용하여 간단한 이미지 돋보기 기능을 구현해 보겠습니다. 먼저 사용할 이미지를 준비해야 합니다. "image.jpg"라는 이미지가 있고 이를 사용하여 돋보기 기능을 구현한다고 가정합니다. 동시에, 우리는 또한 필요합니다




