怎么使用Photoshop制作漂亮的Gif动画图片
本教程是向脚本之家的朋友介绍如何用Photoshop制作漂亮的Gif动画图片,方法不是很难,不过需要很多图片。推荐给脚本之家的朋友,一起来看看吧
本教程是向脚本之家的朋友介绍如何用Photoshop制作漂亮的Gif动画图片,展示Photoshop强大的图像处理能力。教程很不错。新手也可以过来学习一下。推荐给脚本之家的朋友,一起来看看吧!
工具/原料
1、至少图片4、5张连续动作的图片,当然越多越好
2、Adobe Photoshop CS6软件
3、笔记本电脑一台或者台式电脑一台
方法/步骤
1、首先,需要我们准备足够多的制作Gif动画图片的原图,准备的越多越好,如果原图越多,制作出来的gif动画格式的图片也就越精美。Gif越精美,当然也就越能得到用户的喜爱……
看下面这个Gif动画是使用了80个图片组合成的……


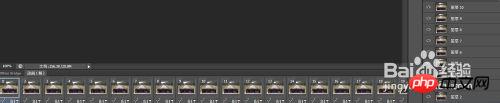
2、接下来,我们需要将准备好的静态的图片用Photoshop CS6软件打开,需要注意的是,我们打开的时候需要将一连续动作的图片排列好顺序,这一点对于动画的实现效果非常重要。如下图所示,第一张图片的现实效果,右侧是排好的一系列动作的拍照图:


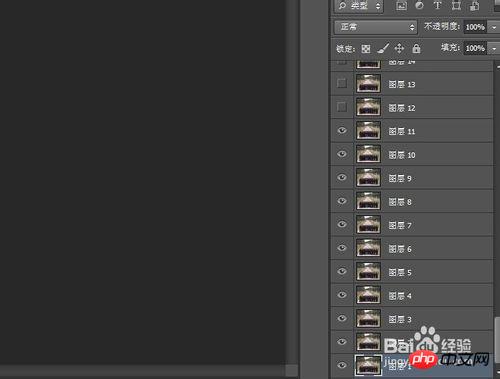
3、然后,我们就要开始最重要的操作了:1、在最顶部的菜单栏中找到“窗口”——“动画”,调出“动画”操作框;2、接着,将右侧图层框中的图片文件,依次按顺序拉入“动画”操作框里面;

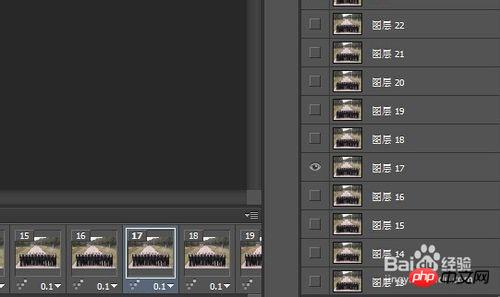
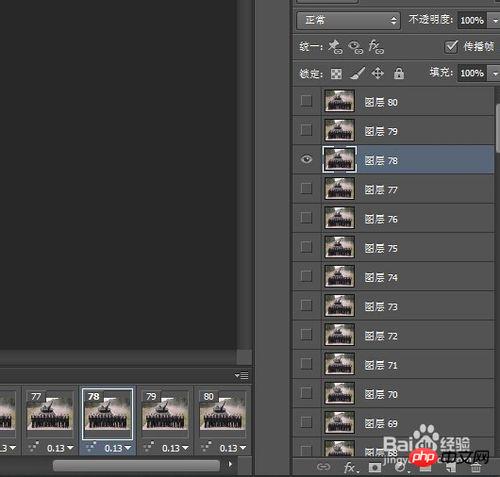
4、接下来,我们进行Gif动画制作最核心的部分:1、点击“动画(帧)”框中的第一张图,选中,然后在右侧的“图层”一框中,将图层名称为“1”的图层显示,将其他的隐藏起来;2、对于“动画(帧)”一框中的第二张图执行同样的操作,选中第二帧,让右侧“图层”一框中的名称为“2”的图层显示,将剩余其他图层进行隐藏;3,同上操作,对剩余的所有图层和动画帧进行操作,直至将所有的图层都进行了动画制作直至全部完成。


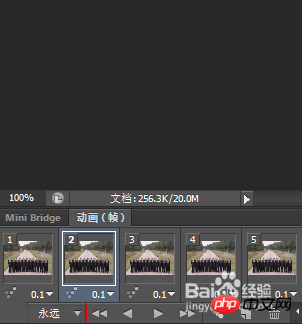
5、然后,我们需要对以上步骤进行必要的检查,检查无误后,还需要进行一个比较特殊的操作,就是设置两个图片之间的切换时间,方法为:在"动画(帧)"一框中,每张图片“右下角处”都会有一个数字,这个数字就是设置动画的切换时间的,也就是所谓的时间间隔,相对来说间隔越小动画会越细腻。间隔时间也要根据现实情况来设置,设置过低会很快,感觉不真实;设置过高就成了“慢动作”版的动画了,也不切合实际。所以建议大家结合实际进行操作。如何真的不能确定设置多大的间隔,大家也可以尝试着进行设置。

6、接下来,还需要提醒大家的是,你是想让你制作完成的动画只循环一边,还是一直循环着动呢,想必大家肯定不愿意动画只循环一次吧,那就需要进行设置动画的循环次数,我们可以设置为循环“1”次、“2”次、“3”次、“永远”等等,一般我们会设置为“永远”,这样才能称之为真正的Gif动画。

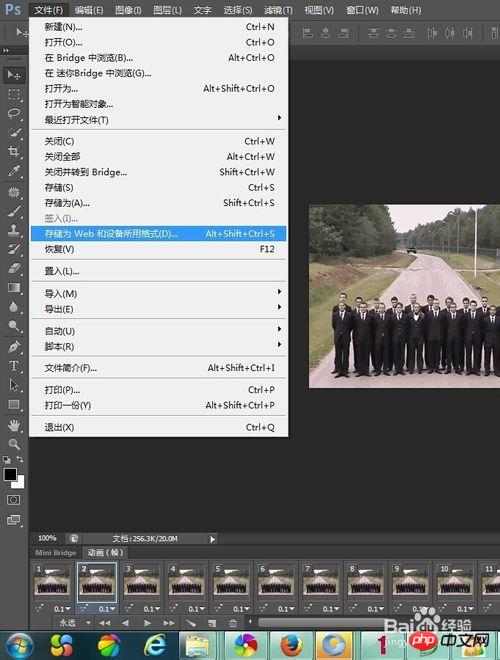
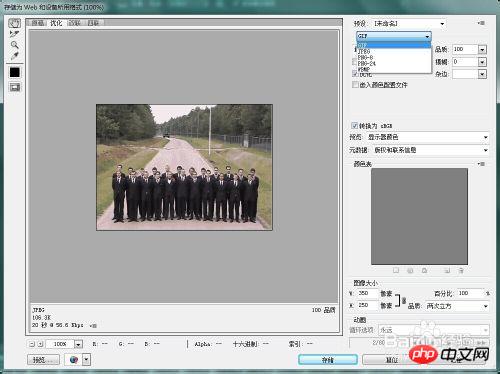
7、最后,我们制作完成了我们的动画,需要将之导出为我们想要的格式:执行“文件”——“存储为Web和设备所用格式…”,然后选择格式为“gif格式”。需要查看一下最下面有个“动画循环选项”是否为“永远”,如果不是将其设置为“永远”,这样就可以点击“存储”选项将其保存为gif动画格式的图片了。这样一个完整的Gif动画就制作好了。如果你还是感觉设置的有点不对劲,你可以按下面的播放选项进行测试一下,看是否有瑕疵,以便后续的更改。具体如下图所示:



8、这样,我们想要实现的Gif动画图就制作好了,制作好之后,你可以使用看图软件打开查看,如果还是不满意可以再进行用Photoshop打开进行更改操作。希望大家能从我这里学会制作Gif格式动画图片……
END
注意事项
注意1:要设置好正确的图片切换顺序,不然会明显看出瑕疵的
注意2:要想实现更好的动画效果,要将循环选项设置为“永远”,这一点对于Gif动画很是重要。
注意3:如果制作完成感觉不满意,也是可以直接用Photoshop打开进行设置编辑的,切勿直接删除重新再制作,这样会严重浪费您的宝贵时间的。
原作者:徐永波/乐彩3D打印机
以上就是怎么使用Photoshop制作漂亮的Gif动画图片教程,希望对大家有所帮助,谢谢大家阅读本篇教程!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.




