Photoshop绘制绚丽的圆形螺旋光线效果
这篇教程是向大家介绍Photoshop绘制绚丽的圆形螺旋光线效果,制作出来的效果很炫酷。推荐到PHP中文网,希望大家喜欢!
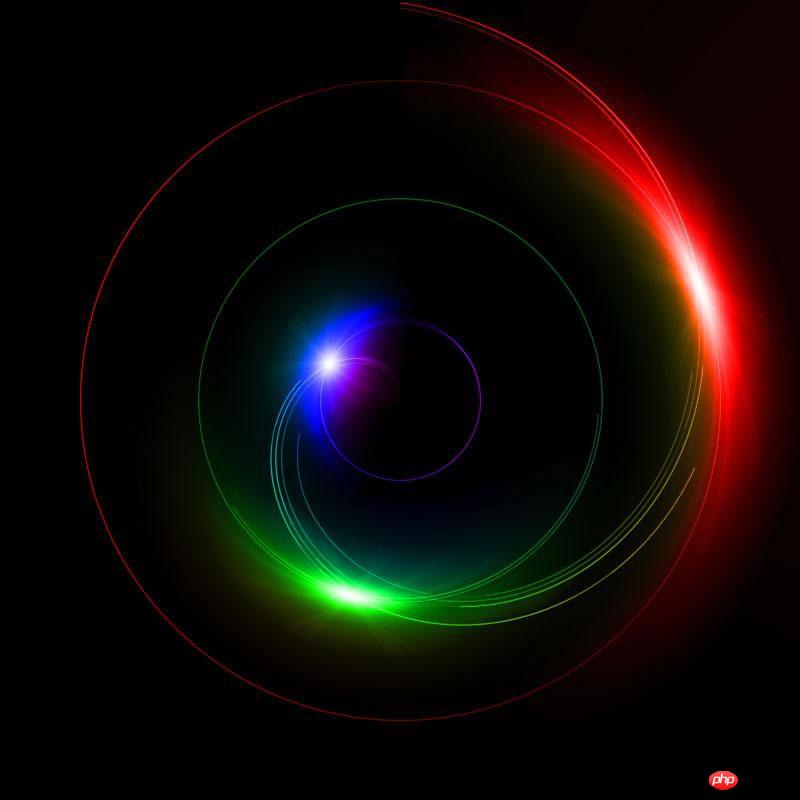
先看一下最终效果

1、新建文件背景设为黑色,画布宽高最好为正方形,现在这个为800*800.

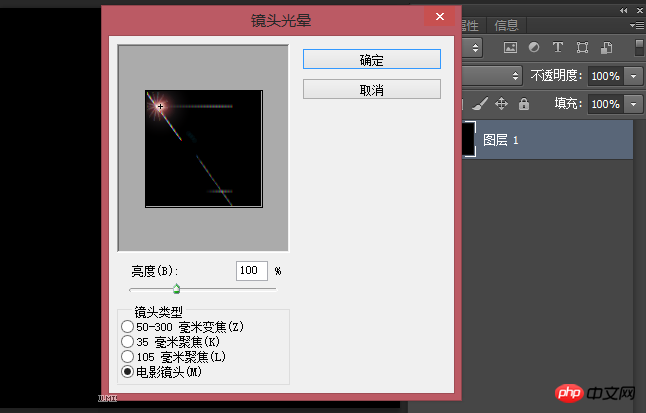
2、单击菜单“滤镜-渲染-镜头光晕”,鼠标可任意移动光源的位置,镜头类型为“电影镜头”。如图

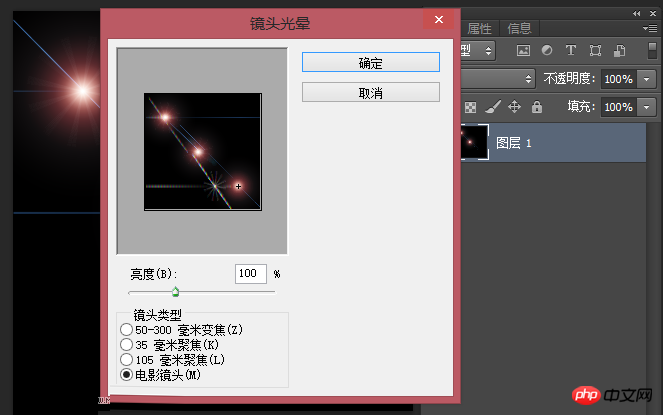
3、用同样的方法在制作出两个,如图放置

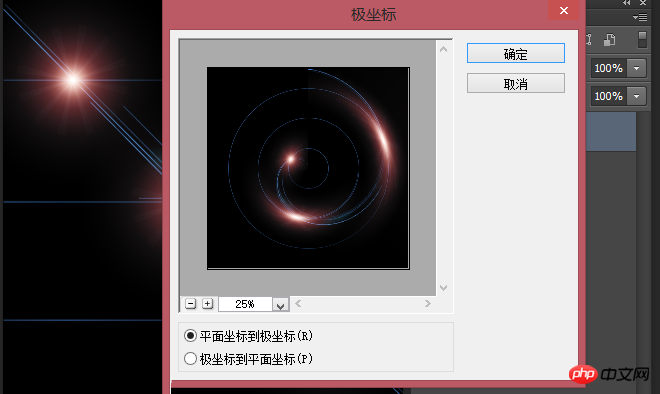
4、点击菜单“滤镜”>”扭曲”>”极坐标”,如图。

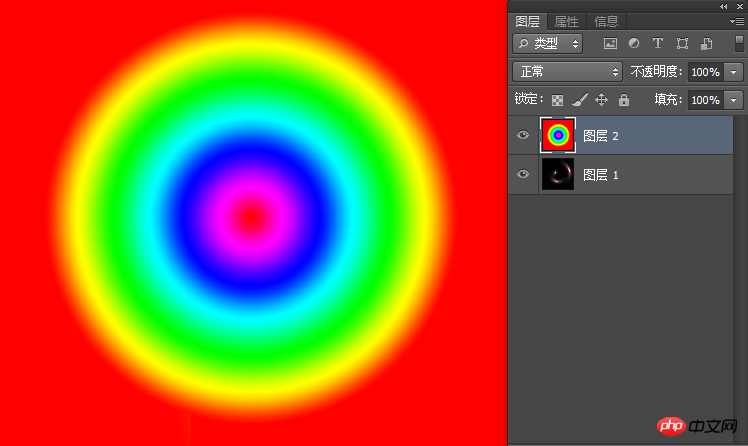
5、新建图层填充渐变如图(选择径向渐变)

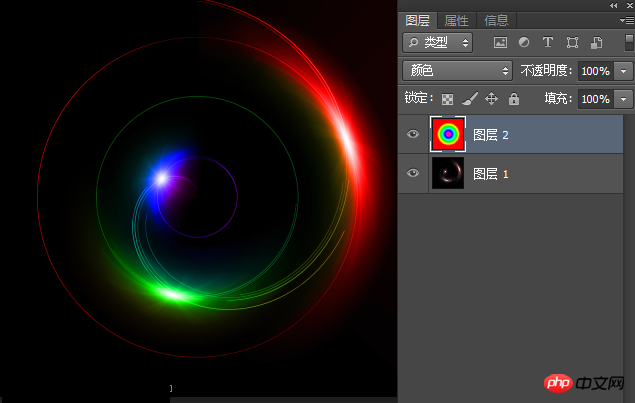
6、将图层混合模式设为“颜色”,就大功告成了,如图。

最终效果图

教程结束,以上就是Photoshop绘制绚丽的圆形螺旋光线效果,希望对大家有所帮助!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
먼저 PPT에 원을 그린 후 텍스트 상자를 삽입하고 텍스트 내용을 입력합니다. 마지막으로 텍스트 상자의 채우기와 윤곽선을 없음으로 설정하면 원형 그림과 텍스트 제작이 완료됩니다.
 영구 무료 photoshopcs5 일련 번호는 무엇입니까?
Jul 06, 2023 am 10:00 AM
영구 무료 photoshopcs5 일련 번호는 무엇입니까?
Jul 06, 2023 am 10:00 AM
영구 무료 photoshopcs5 일련 번호는 다음과 같습니다: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237 5. 1330-1028-1662-3206-1688-5114 등
 해결 방법: Photoshop에서 작동하지 않는 키보드 단축키 수정
Sep 22, 2023 pm 03:17 PM
해결 방법: Photoshop에서 작동하지 않는 키보드 단축키 수정
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop은 온라인 커뮤니티에서 매일 사랑받고 사용되는 디지털 디자인의 업계 표준입니다. 그러나 키보드 단축키가 더듬거리거나 완전히 실패하면 Windows 11에서 프로젝트 속도나 전반적인 생산성이 크게 저하될 수 있습니다. 숙련된 디자이너이건 아니면 그냥 사진 편집에 손을 대고 있건 관계없이 이러한 결함은 Photoshop 및 Photoshop CC의 사소한 성가심 그 이상입니다. 먼저 사용자 정의 또는 기본 단축키가 작동하지 않는 일반적인 이유를 살펴보겠습니다. 내 단축키가 Photoshop에서 작동하지 않는 이유는 무엇입니까? 작업 영역 설정 사용자 정의: 경우에 따라 작업 영역 설정을 조정하거나 전환하면 키보드 단축키가 재설정될 수 있습니다. 고정 키: 이 접근성 기능
 PPT로 둥근 그림 만드는 방법
Mar 25, 2024 pm 03:54 PM
PPT로 둥근 그림 만드는 방법
Mar 25, 2024 pm 03:54 PM
PPT에서 원형 그림을 만드는 방법: 1. 자르기 기능을 사용합니다. 2. 모양 도구를 사용합니다. 3. 단축키와 제어점을 사용하여 조정합니다.
 게임 시각 효과를 위한 경로 추적 및 광선 추적
Feb 19, 2024 am 11:36 AM
게임 시각 효과를 위한 경로 추적 및 광선 추적
Feb 19, 2024 am 11:36 AM
경로 추적 또는 광선 추적을 사용하기로 한 결정은 게임 개발자에게 중요한 선택입니다. 둘 다 시각적으로 잘 작동하지만 실제 적용에는 약간의 차이가 있습니다. 따라서 게임 매니아는 두 기술의 장점과 단점을 신중하게 비교하여 자신이 원하는 시각 효과를 달성하는 데 어떤 기술이 더 적합한지 결정해야 합니다. 레이 트레이싱이란 무엇입니까? 광선 추적은 가상 환경에서 빛의 전파 및 상호 작용을 시뮬레이션하는 데 사용되는 복잡한 렌더링 기술입니다. 기존 래스터화 방법과 달리 광선 추적은 빛의 경로를 추적하여 사실적인 조명과 그림자 효과를 생성하여 보다 사실적인 시각적 경험을 제공합니다. 이 기술은 보다 사실적인 이미지를 생성할 뿐만 아니라 보다 복잡한 조명 효과를 시뮬레이션하여 장면을 더욱 사실적이고 생생하게 만듭니다. 주요 개념
 원형 부문의 면적은 얼마입니까?
Aug 30, 2023 am 08:33 AM
원형 부문의 면적은 얼마입니까?
Aug 30, 2023 am 08:33 AM
원형 섹터/원 섹터라고도 알려진 원형 섹터는 두 반경 사이의 호로 둘러싸인 원의 일부입니다. 이 영역은 두 개의 반경과 하나의 호로 둘러싸여 있습니다. 내접된 면적을 찾으려면 두 반지름 사이의 각도를 찾아야 합니다. 총 면적은 360도 각도와 같습니다. 각도의 면적을 찾으려면 해당 면적에 θ/360을 곱합니다. 이것은 새겨진 부분의 면적을 제공합니다. 여기서 θ는 두 반경 사이의 각도(도)입니다. 원형 섹터의 면적 = π*r*r*(θ/360). 예를 들어, 반경이 5이고 각도가 60도인 원형 섹터의 면적은 13.083입니다. 면적=(3.14*5*5)*(60/360)=13.03예제 코드Demo#incl
 CSS 레이아웃 팁: 원형 그리드 아이콘 레이아웃 구현 모범 사례
Oct 20, 2023 am 10:46 AM
CSS 레이아웃 팁: 원형 그리드 아이콘 레이아웃 구현 모범 사례
Oct 20, 2023 am 10:46 AM
CSS 레이아웃 팁: 원형 그리드 아이콘 레이아웃 구현을 위한 모범 사례 그리드 레이아웃은 현대 웹 디자인에서 일반적이고 강력한 레이아웃 기술입니다. 원형 그리드 아이콘 레이아웃은 더욱 독특하고 흥미로운 디자인 선택입니다. 이 문서에서는 원형 그리드 아이콘 레이아웃을 구현하는 데 도움이 되는 몇 가지 모범 사례와 특정 코드 예제를 소개합니다. HTML 구조 먼저 컨테이너 요소를 설정하고 이 컨테이너에 아이콘을 배치해야 합니다. 순서가 지정되지 않은 목록(<ul>)을 컨테이너로 사용할 수 있으며 목록 항목(<l
 흐릿한 스캔 문서를 처리하는 방법
Jan 05, 2021 pm 03:09 PM
흐릿한 스캔 문서를 처리하는 방법
Jan 05, 2021 pm 03:09 PM
처리 방법: 1. PS 소프트웨어에서 처리할 스캔 이미지를 엽니다. 2. 상단 도구 모음에서 "필터" - "선명화" - "스마트 선명화"를 클릭합니다. 3. 팝업 창에서 원하는 대로 선택합니다. 반경을 선명하게 하고 "확인"을 클릭하세요. 4. "파일" - "다른 이름으로 저장"을 클릭하고 파일로 저장하세요.




