PS教你打造流畅酷炫的动态演示
这篇文章主要介绍了PS教你打造流畅酷炫的动态演示,步骤很复杂,不过制作出的效果却很好,喜欢的朋友可以一起来学习
静态设计
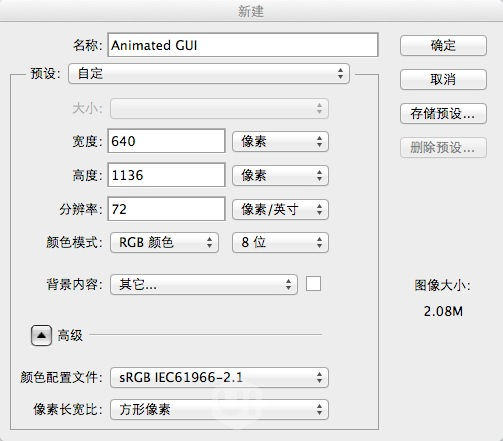
步骤1
新建画布

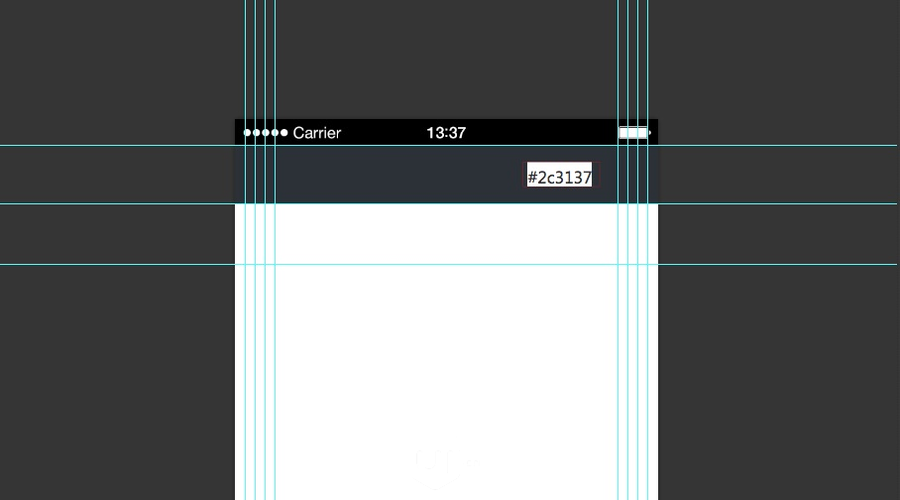
步骤2
视图>新建参考线,垂直,间隔15px,左面4条,右面4条
视图>新建参考线,水平,在40px,128px,220px处设置水平参考线。
完成后效果如下图。

步骤 3
在画布上添加状态栏(也就是第一条水平参考线上方40px处),状态栏各位可以从源文件里面直接复制获取。
不过这里我用了iOS 7 UI Kit的动作包>>>>微盘下载

下一步,创建新图层,然后在40px和128px之间创建选区,填充颜色#2c3137.

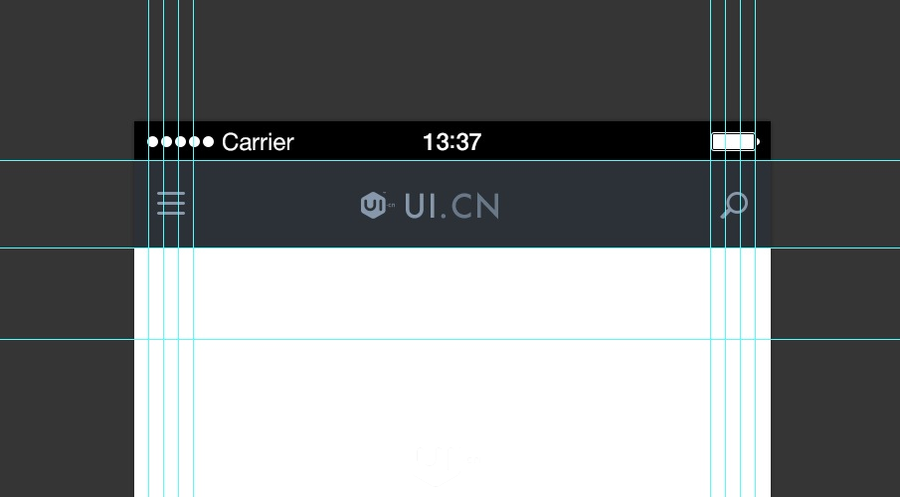
步骤4
在标题栏添加应用的标题和Logo

步骤5
画一个放大镜icon,圆形结合圆角矩形即可,颜色和App Logo相同。
再画一个选项icon,圆角矩形即可,颜色和App Logo相同。

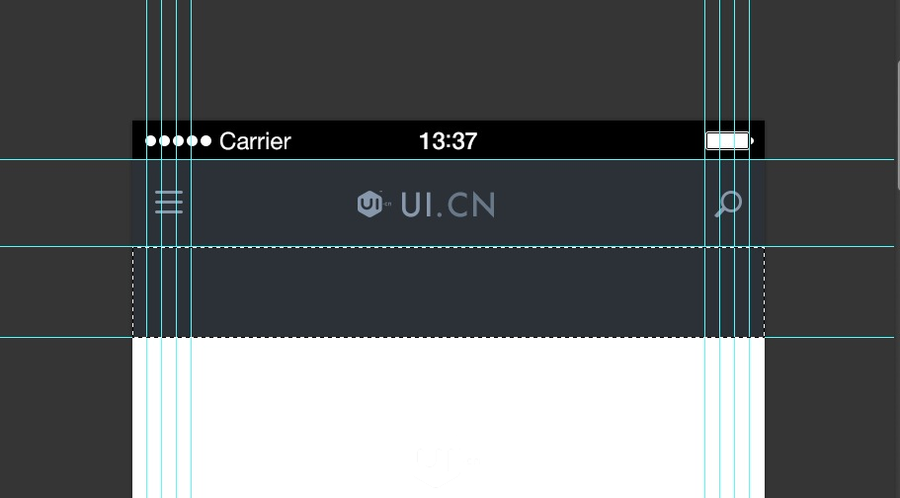
步骤6
在128和220px水平参考线之间的区域创建选区,填充颜色和上一选区颜色一样。
然后在两个区域之间添加2px,不透明度80%的亮色的分割线。

步骤7
选择文字工具,添加分类。
为了暗示所选中的分类,所选中的分类要用粗体、亮色。
其他用普通粗细,暗色。
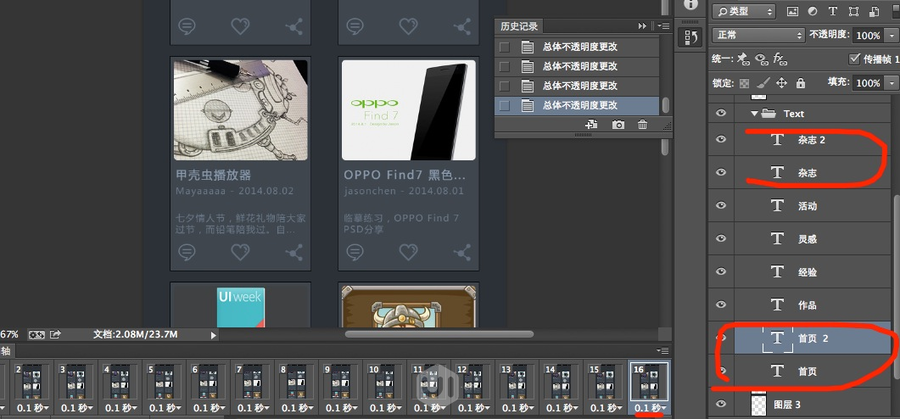
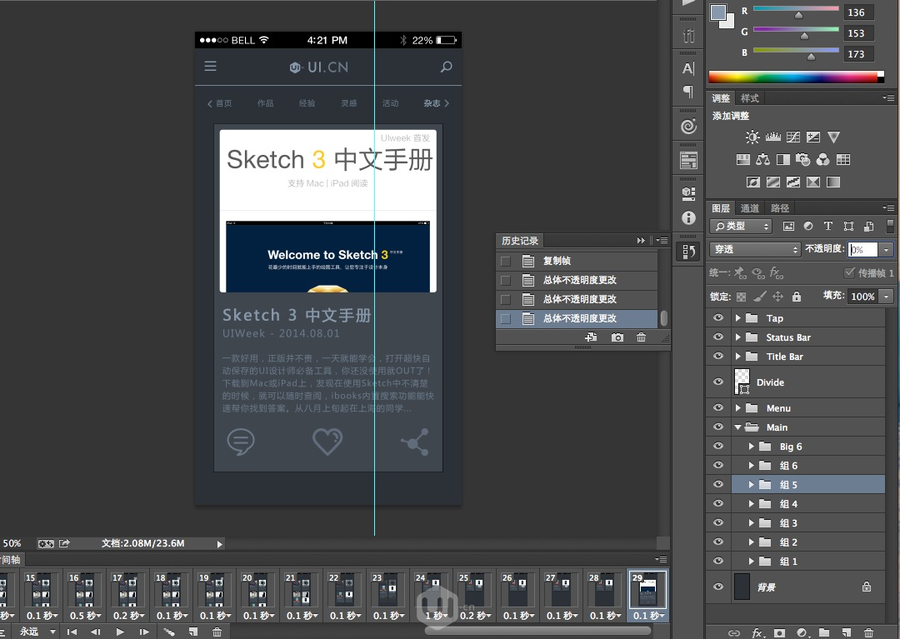
然后“杂志”复制一份,使用粗体+亮色,然后不透明度设置为0%,暂时隐藏
“首页复制一份”,常规体+暗色,不透明度设置为0%,暂时隐藏


步骤8
在菜单项的左右添加箭头,使用圆角矩形即可。

步骤9
背景填充为标题栏和菜单栏的颜色,确保背景图层处于GUI元素下方。

步骤10
在主题区域中,划出如下图选区,填充颜色#3f464e

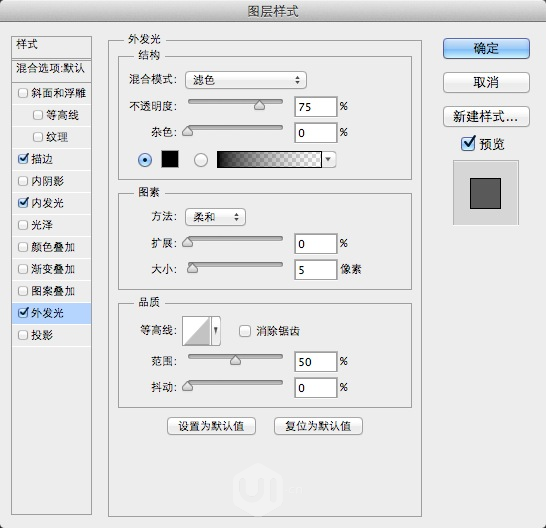
添加图层样式,描边,内阴影,外发光。具体参数如下。



步骤11
在形状上方画一个白色圆角矩形,我们会在这个区域放置图像。

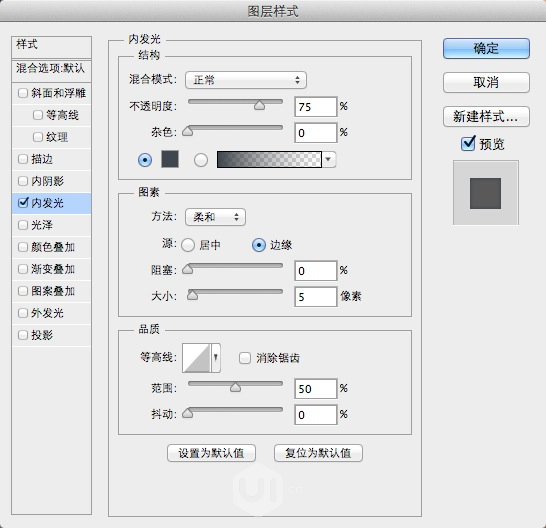
设置图层样式内发光。(图层样式若不满意可不设置)

步骤12
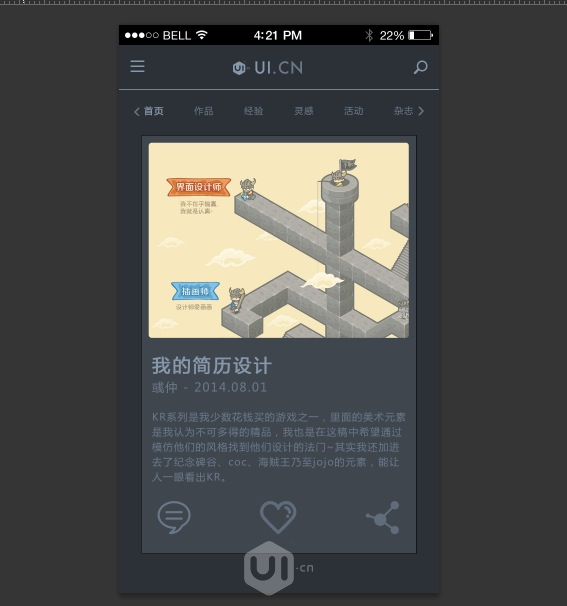
添加图像,然后创建剪贴蒙版.

然后添加文本图层,利用尺寸,颜色,粗细,来营造清晰的阅读层级。
最后添加几个按钮图标。

步骤13
其他几个矩形同理

步骤14
先把主要区域的矩形图层全部隐藏,然后构建一个较大的矩形区域,这将应用到选择具体卡片后的细节界面。
做完后,此图层组不透明度设置为0%

触控点
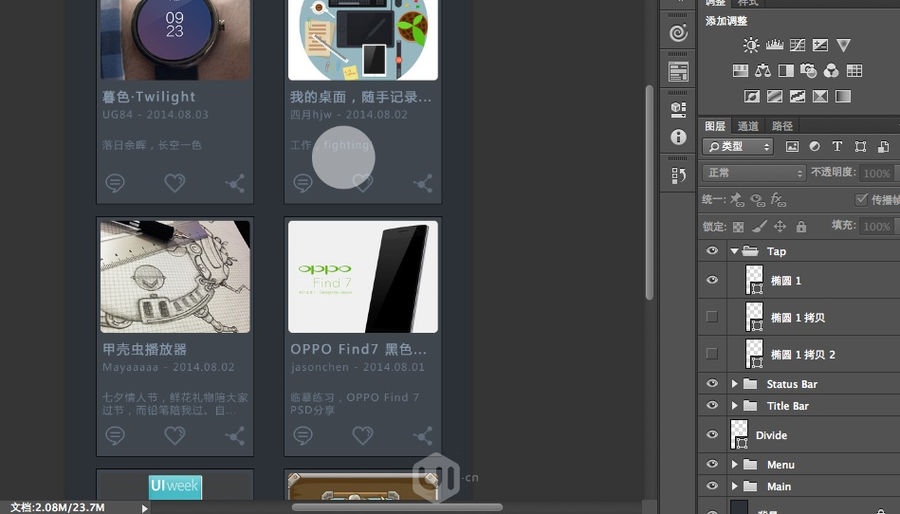
步骤1
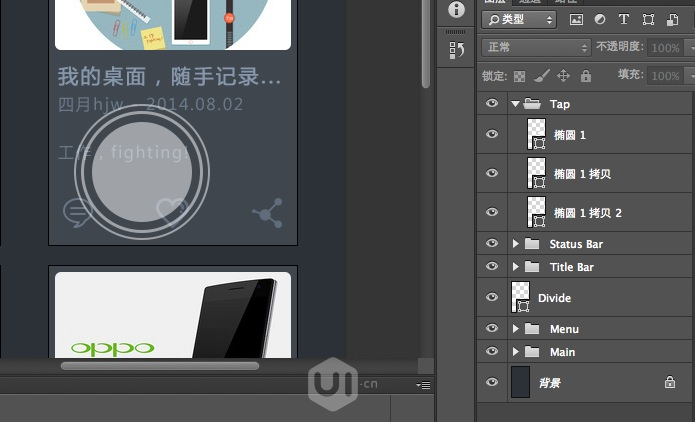
创建新图层,命名为“Tap”,画一个白色形状,不透明度70%

步骤2
复制这个圆形,扩大,去掉填充,描边设置为3pt白色
继续复制,扩大,描边2pt
完事后居中对齐

隐藏tap图层组,因为刚加载完界面是不会显示触控点的,但是当选择元素产生转场时会出现。
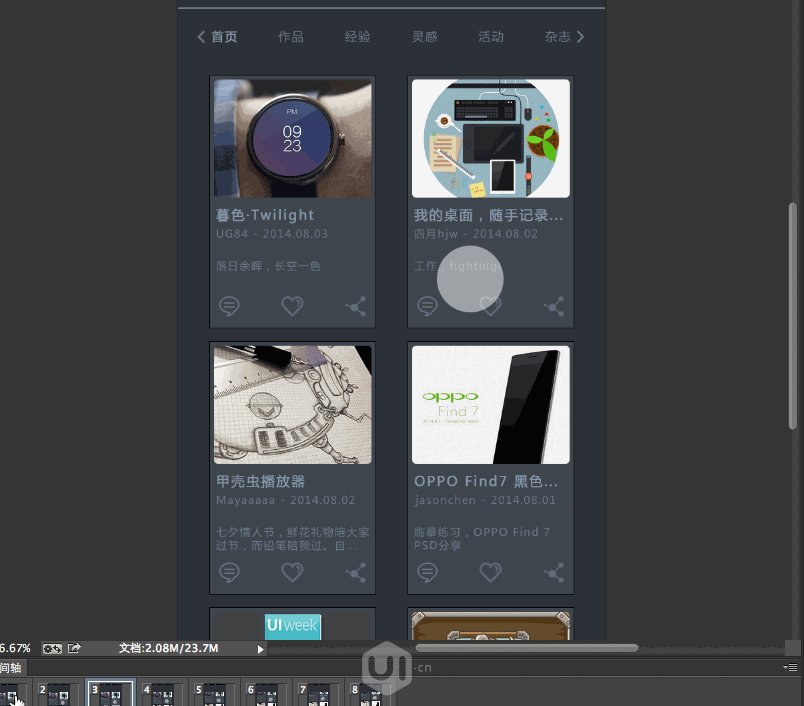
滚动效果
步骤1
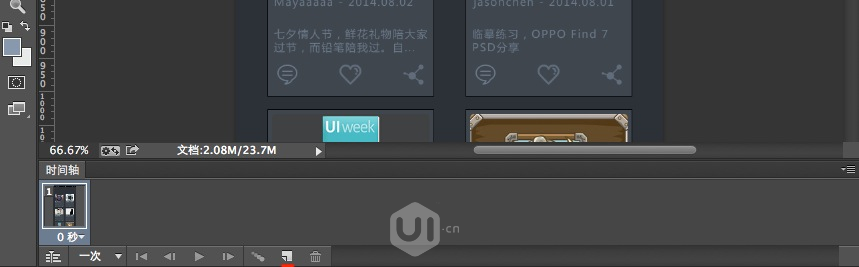
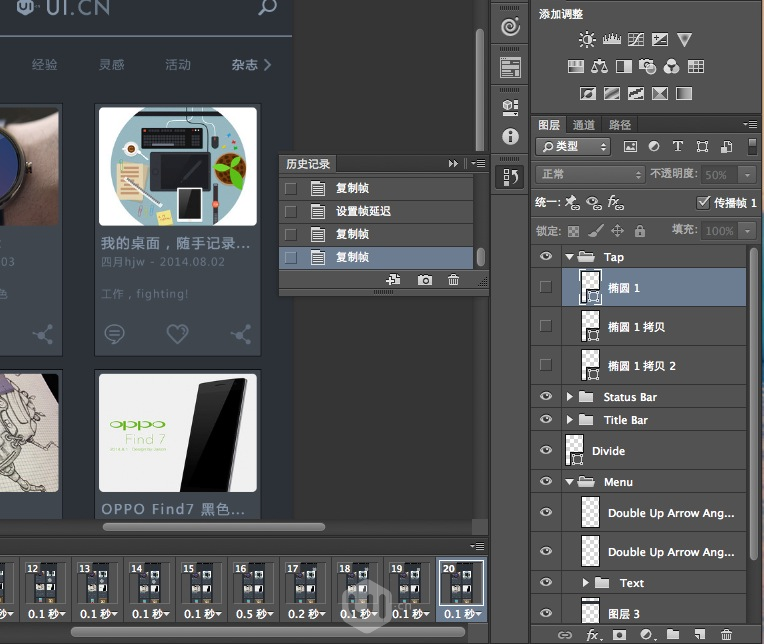
现在,终于开始做UI动态演示效果了,打开时间轴面板,创建帧动画
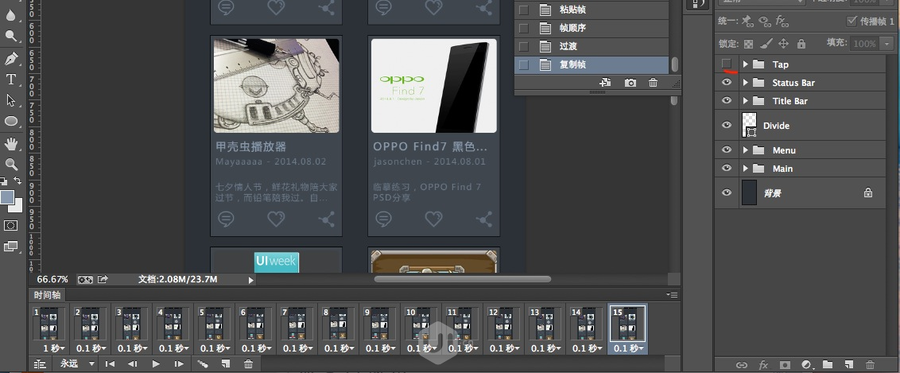
按下图那个红色划线按钮,创建新帧


步骤2
显示Tap图层组,隐藏两个描边圆,用来代表滚动手势。当开始滚动时,两个描边圈也出现,涟漪效果能够突出滚动手势。

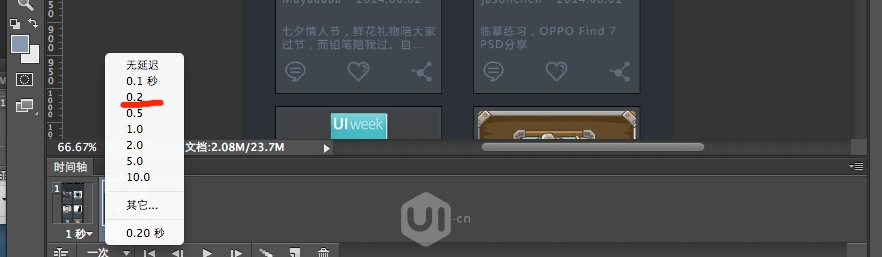
步骤3
第一帧1s,第二帧开始帧延迟设置为0.2s

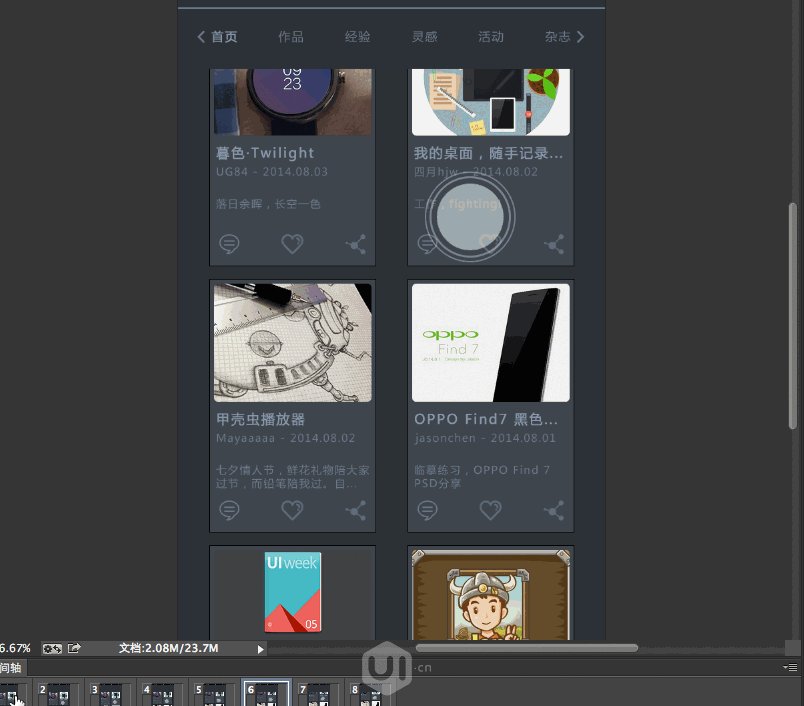
步骤4
添加帧

步骤5
显示Tap图层组所有突出。使用移动工具,来上移Tap图层组和主要内容图层组

步骤6
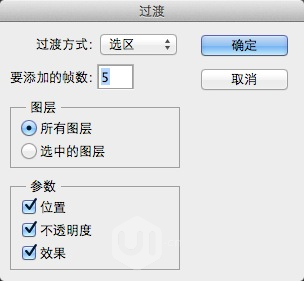
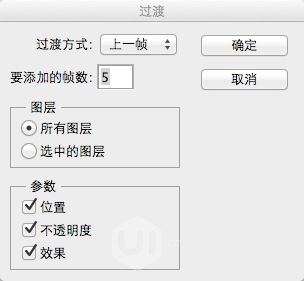
为了让滚动效果更流畅,选中当前帧和前一帧,点击时间轴面板中得选项,选择过渡
设置如下

现在,便有稍微流畅的效果了。

步骤7
如果感觉动效有点慢,想让它快点,那么可以将帧延迟设置为0.1s

播放一下,不要忘记循环次数选择永远,更好地观摩效果以便调试

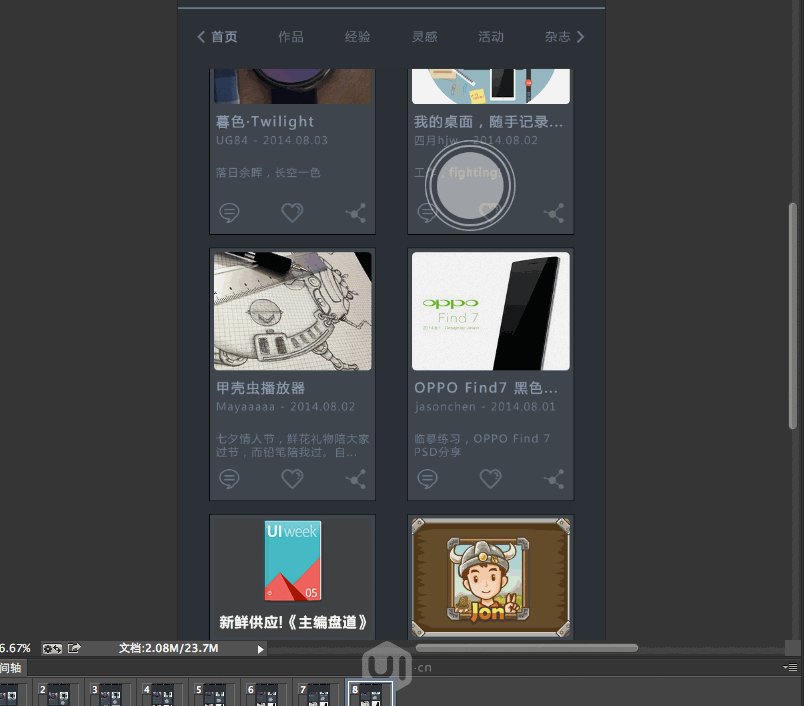
步骤8
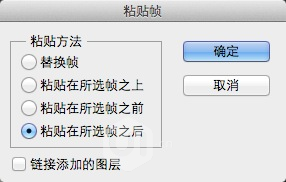
现在我们想让界面滚动回来,我们需要复制第二帧到最后一帧
拷贝单帧
选择粘贴单帧,将其移动到最后一帧。


步骤9
同步骤7,选择过渡

添加新帧,隐藏Tap图层组。

效果演示:

点击菜单分类项效果
步骤1
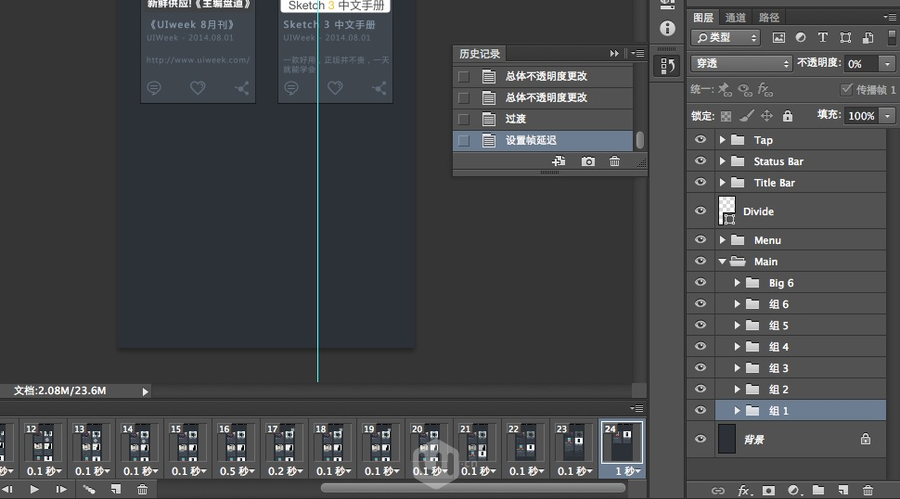
现在想要设置点击菜单项后的效果。首先,创建新的帧0.5s。
然后再创建一个帧,在这个帧里面,
将首页加(粗版)不透明度设置为0%,常规从0%->100%
杂志(粗版)不透明度设置为100%。常规从100%->0%

步骤2
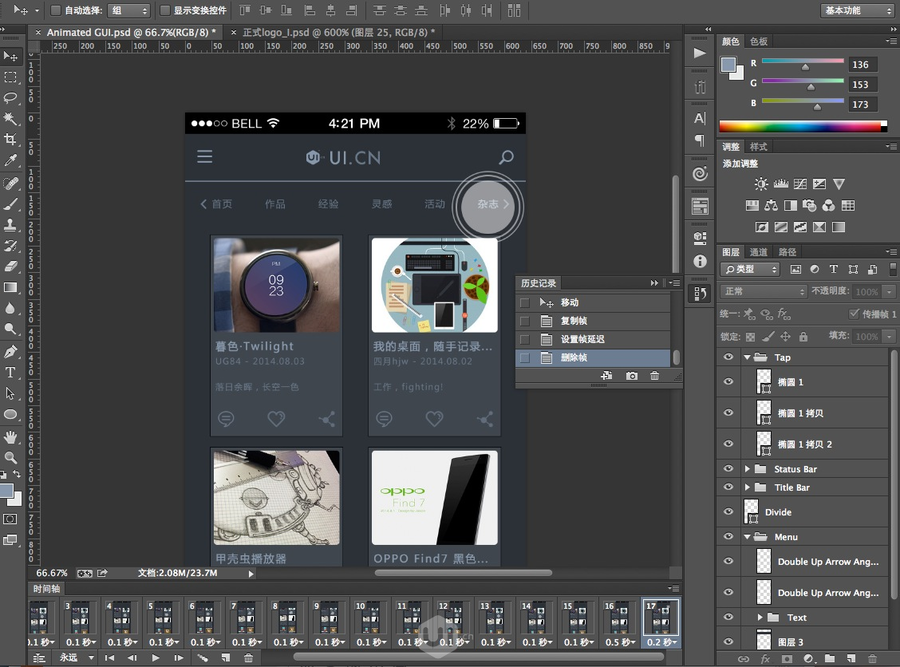
激活Tap图层组,将其移动到杂志选项附近,然后将帧延迟设置成0.2s

步骤3
创建新帧,延迟0.1s,隐藏tap图层组中最细的描边

步骤4
再添加一帧,再隐藏剩下的那个描边

步骤5
添加新帧,隐藏tap圆

步骤6
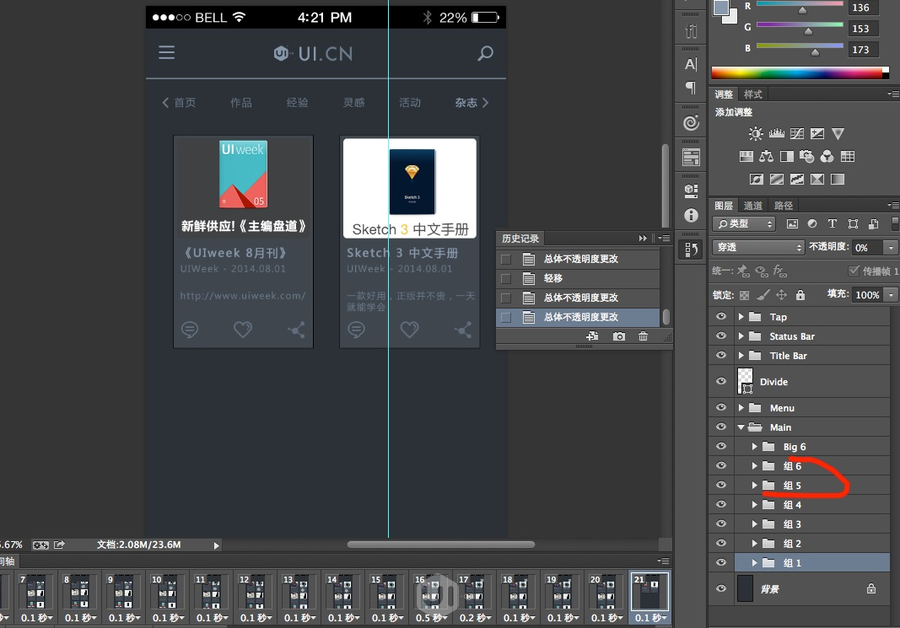
创建新帧,将和杂志无关的内容项不透明度设置为0%(这里修改了最后一个作品)

步骤7
依旧在这一帧中,将和杂志相关项上移

步骤8
在当前帧和上一帧直接选择过渡,为了加速动效,要添加的帧数选择3
步骤9
最后一帧设置延迟1s

效果展示:

点击具体项效果
步骤1
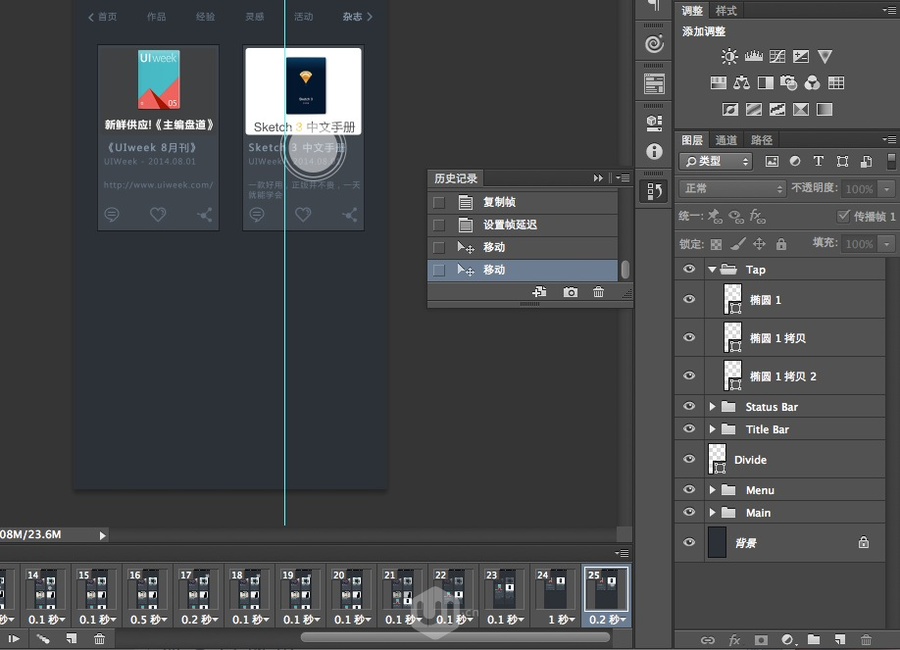
创建关键帧,延迟0.2s,显示Tap图层组(移动到具体项位置)

步骤2
添加新帧,延迟0.1s,隐藏最细的描边
再添加新帧,隐藏次细描边

步骤 3
添加帧,隐藏Tap圆图层。
添加帧,将具体项大图不透明度设置为100%,将图中的小项不透明度设置为0%

步骤4
在当前帧和前一帧添加过渡,要添加的帧数5
效果:

嵌入到手机模板里
步骤1
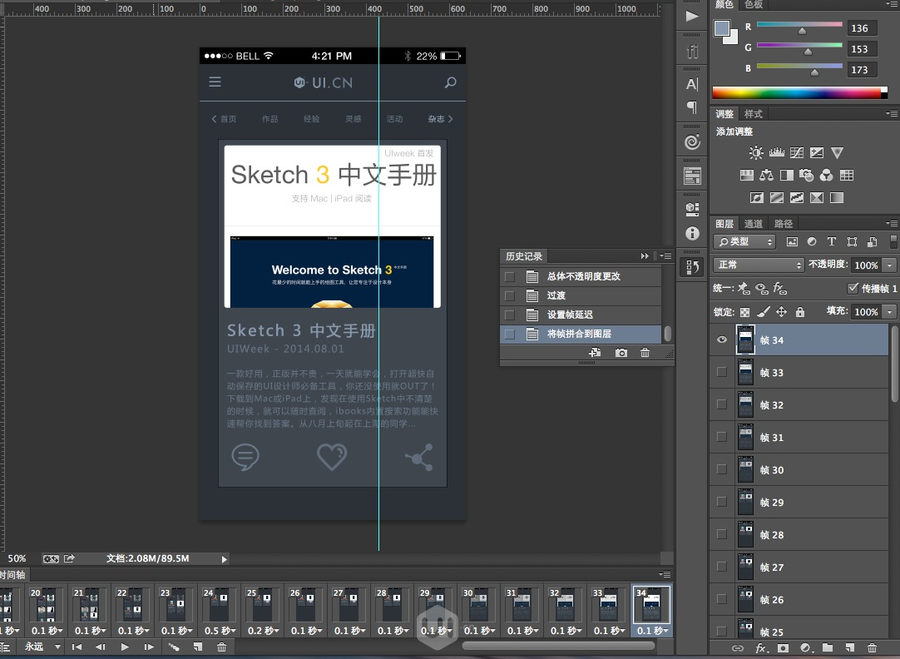
时间轴面板,选择将帧数拼合到图层

每一帧都变成了图层
步骤2
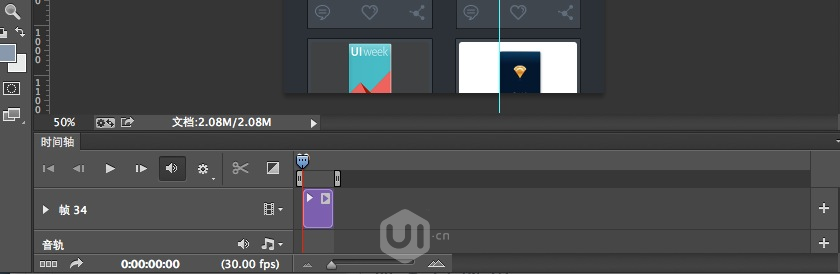
在图层面板中选择所有帧,转换为智能对象,然后点击转换为视频时间轴


步骤3
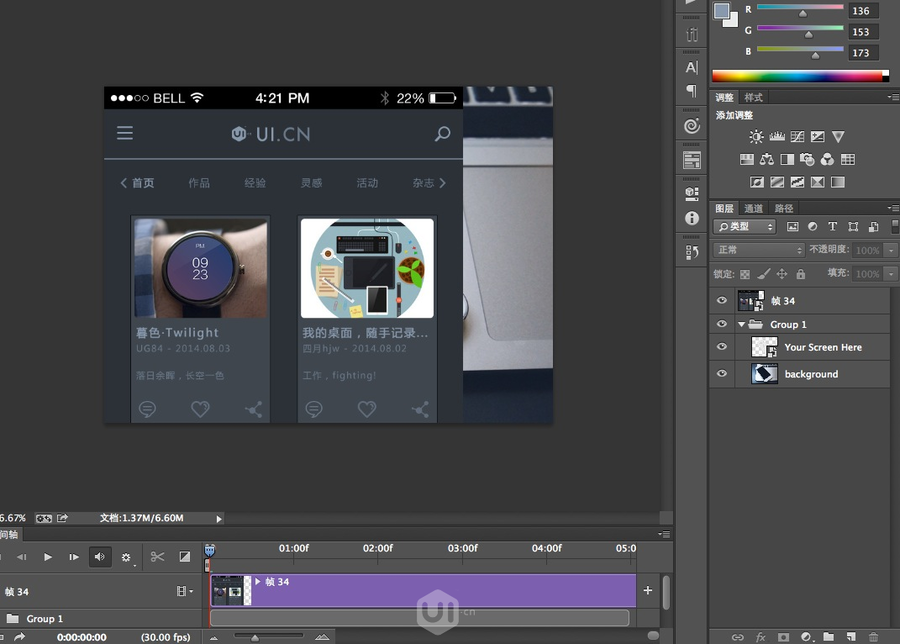
将智能对象复制到模板PSD里面


步骤4
选择智能对象,按cmd+(Control-T),按住CMD/Control来调整每个点。


步骤5
保存为web所用格式,ok,成功。
(如果对效果不满意,可以导出城视频,然后导入到AE中合成)

以上就是PS教你打造流畅酷炫的动态演示的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 ps 일련번호 cs5 영구 무료 2020
Jul 13, 2023 am 10:06 AM
ps 일련번호 cs5 영구 무료 2020
Jul 13, 2023 am 10:06 AM
PS 일련 번호 cs5 영구 무료 2020에는 다음이 포함됩니다. 1. 1330-1384-7388-4265-2355-8589(중국어) 2. 1330-1409-7892-5799-0412-7680(중국어) -8375-9492-6951(중국어), 4. 1330-1971-2669-5043-0398-7801(중국어) 등
 ps 설치 시 레지스트리 값 오류 160을 쓸 수 없는 경우 수행할 작업
Mar 22, 2023 pm 02:33 PM
ps 설치 시 레지스트리 값 오류 160을 쓸 수 없는 경우 수행할 작업
Mar 22, 2023 pm 02:33 PM
ps 설치 시 레지스트리 값을 쓸 수 없는 경우 오류 160에 대한 해결 방법: 1. 컴퓨터에 2345 소프트웨어가 있는지 확인하고, 있으면 소프트웨어를 제거합니다. 2. "Win+R"을 누르고 "Regedit"를 입력하여 시스템 레지스트리를 엽니다. 를 누른 다음 "Photoshop.exe"를 찾아 Photoshop 항목을 삭제하세요.
 ps에서 선택한 영역을 삭제하는 방법
Aug 07, 2023 pm 01:46 PM
ps에서 선택한 영역을 삭제하는 방법
Aug 07, 2023 pm 01:46 PM
PS에서 선택한 영역을 삭제하는 단계: 1. 편집하려는 사진을 엽니다. 2. 적절한 도구를 사용하여 선택 영역을 만듭니다. 3. 다양한 방법을 사용하여 선택 영역의 콘텐츠를 삭제할 수 있습니다. 삭제" 키, "힐링 브러시 도구" 사용, "내용 인식 채우기" 사용, "스탬프 도구" 등 사용 4. 도구를 사용하여 눈에 띄는 흔적이나 결함을 수정하여 사진을 더욱 자연스럽게 보이게 합니다. 5 . 편집이 완료되면 메뉴바의 "파일" > "저장"을 클릭하여 편집 결과를 저장하세요.
 PS 인터페이스 글꼴이 너무 작으면 어떻게 해야 합니까?
Dec 01, 2022 am 11:31 AM
PS 인터페이스 글꼴이 너무 작으면 어떻게 해야 합니까?
Dec 01, 2022 am 11:31 AM
너무 작은 PS 인터페이스 글꼴 수정 방법: 1. PS를 열고 PS 상단 메뉴 표시줄에 있는 "편집" 버튼을 클릭하여 편집 메뉴를 확장합니다. 2. 확장된 편집 메뉴에서 "기본 설정" 버튼을 클릭합니다. 3. 인터페이스 설정에서 사용자 인터페이스 글꼴 크기를 "대형"으로 설정하고 UI 배율을 "200%"로 설정한 다음 설정을 저장한 다음 PS를 다시 시작하면 적용됩니다.
 PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
1. 아래 그림과 같이 소프트웨어를 열고 재료 조각을 가져옵니다. 2. 그런 다음 ctrl+shift+u를 눌러 색상을 제거합니다. 3. 그런 다음 Ctrl+J를 눌러 레이어를 복사합니다. 4. 그런 다음 Ctrl+I를 반대로 한 다음 레이어 혼합 모드를 Color Dodge로 설정합니다. 5. 필터--기타--최소를 클릭합니다. 6. 팝업 대화 상자에서 반경을 2로 설정하고 확인을 클릭합니다. 7. 드디어 추출된 라인 드래프트를 볼 수 있습니다.
 PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
IT 관리자이거나 기술 전문가라면 자동화의 중요성을 인식해야 합니다. 특히 Windows 사용자의 경우 Microsoft PowerShell은 최고의 자동화 도구 중 하나입니다. Microsoft는 타사 응용 프로그램을 설치할 필요 없이 자동화 요구 사항에 맞는 다양한 도구를 제공합니다. 이 가이드에서는 PowerShell을 활용하여 작업을 자동화하는 방법을 자세히 설명합니다. PowerShell 스크립트란 무엇입니까? PowerShell을 사용한 경험이 있다면 명령을 사용하여 운영 체제를 구성했을 수 있습니다. 스크립트는 .ps1 파일에 있는 이러한 명령의 모음입니다. .ps1 파일에는 기본 Get-Help와 같이 PowerShell에서 실행되는 스크립트가 포함되어 있습니다.
 ps 단축키의 전체 목록
Mar 11, 2024 pm 04:31 PM
ps 단축키의 전체 목록
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: 새 문서를 만듭니다. 2. Ctrl + O: 파일을 엽니다. 3. Ctrl + S: 현재 파일을 저장합니다. 4. Ctrl + Shift + S: 다른 이름으로 저장. 5. Ctrl + W: 현재 문서를 닫습니다. 6. Ctrl + Q: 포토샵을 종료합니다. 7. Ctrl + Z: 실행 취소. 8. Ctrl + Y: 다시 실행. 9. Ctrl + X: 선택한 내용을 잘라냅니다. 10. Ctrl + C: 선택한 콘텐츠를 복사합니다.
 ps 곡선 단축키는 무엇입니까?
Aug 22, 2023 am 10:44 AM
ps 곡선 단축키는 무엇입니까?
Aug 22, 2023 am 10:44 AM
PS 곡선 단축키는 Ctrl+M입니다. 기타 곡선 단축키: 1. 점 제어 곡선으로 변환(Alt+Shift+Ctrl+T) 2. 곡선을 자동으로 정렬(Alt+Shift+Ctrl+O) 기본 곡선, Ctrl+Alt+Shift+R, 4. 곡선 복사, Ctrl+Alt+Shift+C, 5. 곡선 붙여넣기, Ctrl+Alt+Shift+V, 아래쪽 화살표 7. 곡선 밝기 조정, Shift+왼쪽 및 오른쪽 화살표




