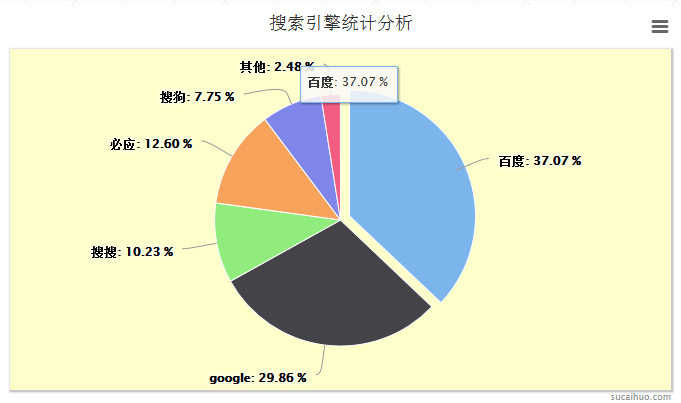
PHP mysql Highcharts는 원형 차트_jquery를 생성합니다.
May 16, 2016 pm 04:01 PM
highcharts
php
원형 차트

MySQL
먼저 통계 데이터로 Chart_pie 테이블을 만듭니다.
-- -- 表的结构 `chart_pie` -- CREATE TABLE IF NOT EXISTS `chart_pie` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(30) NOT NULL, `pv` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=7 ; -- -- 转存表中的数据 `chart_pie` -- INSERT INTO `chart_pie` (`id`, `title`, `pv`) VALUES (1, '百度', 1239), (2, 'google', 998), (3, '搜搜', 342), (4, '必应', 421), (5, '搜狗', 259), (6, '其他', 83);
로그인 후 복사
PHP
pie.php에서 프런트엔드 호출을 위한 데이터를 생성해야 합니다.
$query = mysql_query("select * from chart_pie");
while($row = mysql_fetch_array($query)){
$arr[] = array(
$row['title'],intval($row['pv'])
);
}
$data = json_encode($arr);
jQuery
$(function() {
$('#highcharts').highcharts({
chart: {
renderTo: 'chart_pie',
//饼状图关联html元素id值
defaultSeriesType: 'pie',
//默认图表类型为饼状图
plotBackgroundColor: '#ffc',
//设置图表区背景色
plotShadow: true //设置阴影
},
title: {
text: '搜索引擎统计分析' //图表标题
},
credits: {
text: 'jb51.net'
},
tooltip: {
formatter: function() { //鼠标滑向图像提示框的格式化提示信息
return '<b>' + this.point.name + '</b>: ' + twoDecimal(this.percentage) + ' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
//允许选中,点击选中的扇形区可以分离出来显示
cursor: 'pointer',
//当鼠标指向扇形区时变为手型(可点击)
//showInLegend: true, //如果要显示图例,可将该项设置为true
dataLabels: {
enabled: true,
//设置数据标签可见,即显示每个扇形区对应的数据
color: '#000000',
//数据显示颜色
connectorColor: '#999',
//设置数据域扇形区的连接线的颜色
style: {
fontSize: '12px' //数据显示的大小
},
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' + twoDecimal(this.percentage) + ' %';
//return '<b>' + this.point.name + '</b>: ' + this.y ;
}
}
}
},
series: [{ //数据列
name: 'search engine',
data: data //核心数据列来源于php读取的数据并解析成JSON
}]
});
});
로그인 후 복사
또한 데이터 형식을 지정할 때 백분율을 표시하려면 this.percentage를 사용하면 됩니다. Highcharts는 자동으로 정수를 백분율로 변환합니다. 데이터의 양을 표시하려면 this.y를 직접 사용하세요.
백분율 코드는 다음과 같습니다.
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' + twoDecimal(this.percentage) + ' %';
}
로그인 후 복사
실제 데이터는 이렇습니다.
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' + this.y ;
}
로그인 후 복사
마지막으로 소수점 이하 두 자리를 유지해야 합니다. 코드는 아래와 같습니다.
function twoDecimal(x) { //保留2位小数
var f_x = parseFloat(x);
if (isNaN(f_x)) {
alert('错误的参数');
return false;
}
var f_x = Math.round(x * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
}
로그인 후 복사
막대형 차트, 원형 차트, 곡선 차트 등은 모두 동일합니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

인기 기사
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

인기 기사
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7129
7129
 9
9
 7129
7129
 9
9
자바 튜토리얼
 1534
1534
 14
14
 1534
1534
 14
14
라라벨 튜토리얼
 1256
1256
 25
25
 1256
1256
 25
25
PHP 튜토리얼
 1205
1205
 29
29
 1205
1205
 29
29
Cakephp 튜토리얼
 1153
1153
 46
46
 1153
1153
 46
46
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법












