
WPS를 사용하여 전문적인 조직도를 만드는 방법은 무엇입니까? 이 질문은 많은 사람들을 괴롭힌다. PHP 편집자 Xiaoxin은 이를 위해 상세한 작업 단계를 정리했으며, 명확한 조직 구조 차트를 쉽게 그릴 수 있도록 안내하여 조직 구조 정보를 효율적으로 정리하고 업무 효율성을 향상시키는 데 도움을 줍니다.
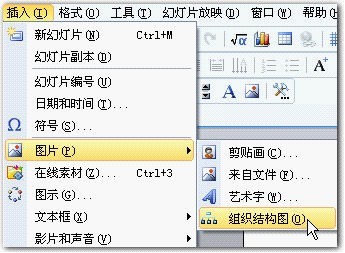
첫 번째 방법: 그림 1과 같이 서식 도구 모음에서 [삽입] - [그림] - [조직도] 명령을 클릭합니다.

그림 1
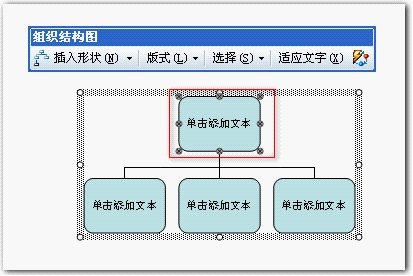
클릭하여 조직도를 열 수 있습니다. [조직도] 툴바의 명령을 사용하여 계층 관계를 나타내는 조직도를 수정하고 생성할 수 있습니다.

그림 2
두 번째 방법은 서식 도구 모음에서 [삽입] - [그림] 명령을 차례로 클릭하여 [이미지 라이브러리] 대화 상자를 불러온 후 [조직도]를 선택한 후 클릭합니다. [OK] 버튼을 누르면 그림 2와 같은 내용이 나타납니다.

그림 3
세 번째 방법은 그리기 도구 모음에서 [그림] 명령 버튼

을 클릭하여 [이미지 라이브러리] 대화 상자를 불러온 후 [조직도]를 선택한 후 [ OK] 버튼을 누르면 그림 2와 같은 내용이 나타납니다.
조직도 주변에 8개의 크기 조절점이 나타나며, 크기 조정 명령을 드래그하여 그리기 영역을 설정할 수 있습니다.
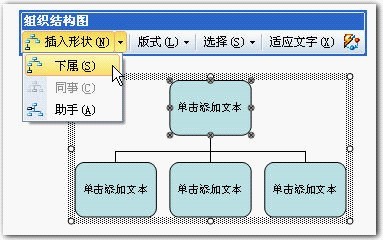
첫 번째 도형을 선택하고 [도형 삽입] 오른쪽의 드롭다운 버튼을 클릭하면 세 가지 항목이 나타납니다.
[동료] - 선택한 도형 옆에 도형을 배치하고 동일한 상위에 연결합니다. 모양.
【하위】 — 다음 레이어에 새 모양을 배치하고 선택한 모양에 연결합니다.
【보조자】 — 팔꿈치 커넥터를 사용하여 선택한 모양 아래에 새 모양을 배치합니다.
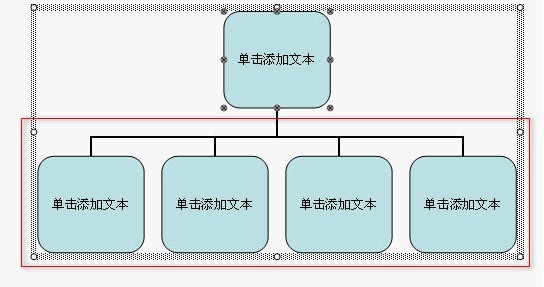
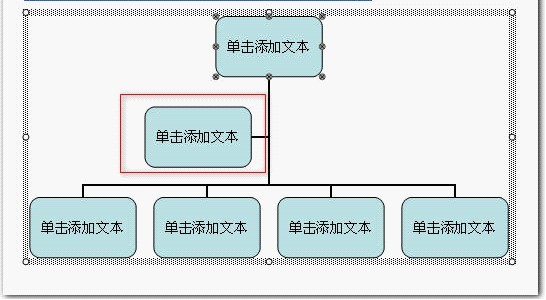
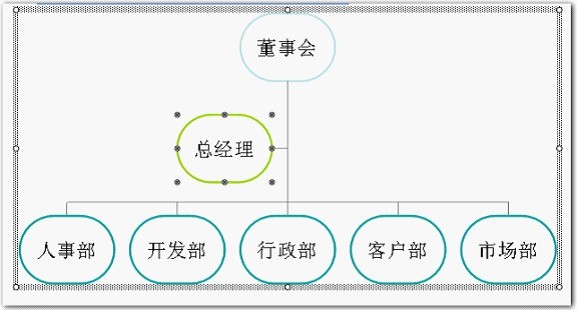
[하위] 명령을 선택하면 그림 4 및 그림 5와 같이 그 아래에 하위를 추가할 수 있습니다.

그림 4

그림 5
오른쪽의 [도형 삽입]을 클릭합니다. 드롭다운 버튼에서 [Assistant] 명령을 선택하면 그림 6과 같이 그래프와 아래 그래프 사이에 보조 모양을 추가할 수 있습니다.

그림 6
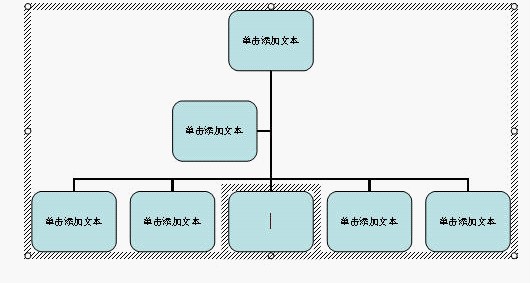
아래 부분의 그래픽 중 하나를 선택합니다. 오른쪽의 [삽입] 모양] 드롭다운 버튼을 클릭하고 [동료] 명령을 선택하면 그림 7과 같이 아래 그래픽 중간에 동료 모양을 추가할 수 있습니다.

그림 7
텍스트를 추가할 도형을 선택하고 [텍스트를 추가하려면 클릭]을 클릭한 후 텍스트를 입력하면 그림 8과 같습니다.

그림 8
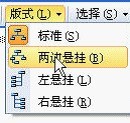
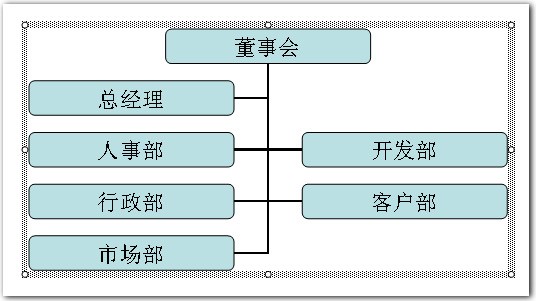
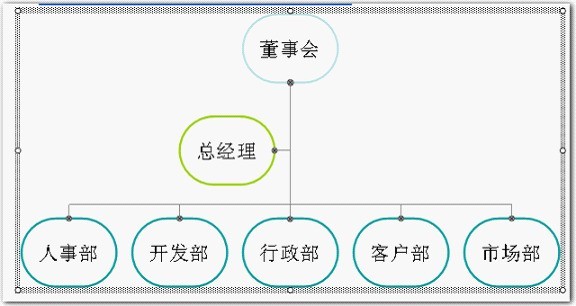
일부 내용을 선택한 상태에서 [조직도] 툴바의 [서식] 오른쪽 드롭다운 버튼을 클릭하면 [표준], [매달기] 4가지 항목이 나타납니다. 양쪽], [왼쪽 서스펜션], [오른쪽 서스펜션], [표준] 모드는 그림 7과 같습니다.
그림 9와 같이 [양쪽에 매달기] 명령을 클릭합니다.

사진 9
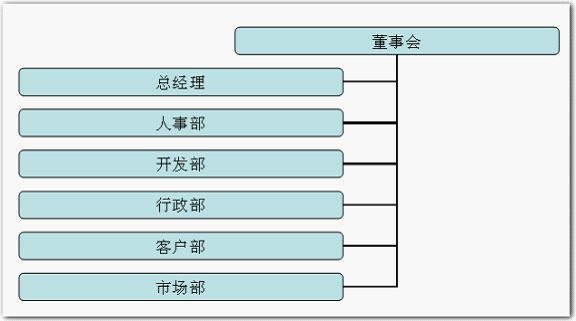
설정된 [양쪽에 매달기] 모드는 그림 10과 같습니다. 글꼴 크기가 변경되면 [조직도] 도구 모음에서 [텍스트 적용] 명령을 클릭하여 그래픽의 변경 사항에 텍스트를 적용하면 더 나은 결과를 얻을 수 있습니다. ] 모드 효과는 그림 11에 나와 있습니다.

그림 11
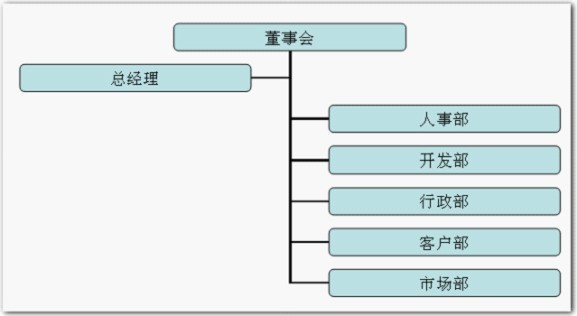
그림 12와 같이 [오른쪽 매달기] 모드 효과를 유사하게 설정합니다.

그림 12
이 방법을 사용하여 조직도를 그립니다. 기본 형식이지만 일부는 간단하지만 여전히 미화가 필요합니다. 사용자는 [자동 서식]을 사용하여 조직도를 아름답게 만들 수 있습니다.
일부 내용을 선택한 상태에서 [조직도] 툴바 오른쪽 끝에 있는 [자동 서식] 버튼을 클릭하세요

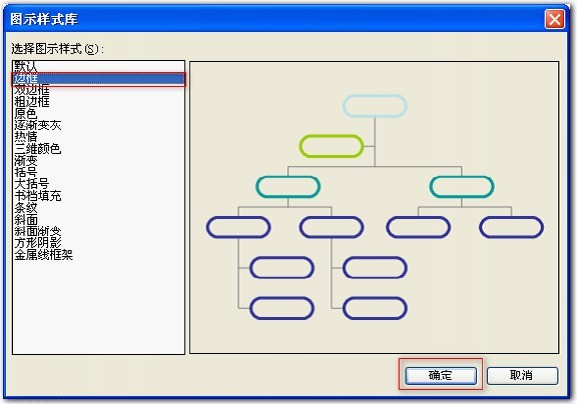
[아이콘 스타일 라이브러리] 창을 열면 선택 가능한 17개의 아이콘 스타일이 나타나며, [기본값]이 기본 항목이고, 위 그림에 표시된 것은 모두 [기본값] 스타일입니다.

그림 13
[테두리] 스타일을 선택하면 오른쪽에 미리보기 창이 나타나며, 그림 13과 같이 나타날 스타일을 볼 수 있으며, [확인] 버튼을 클릭하면 그림 13과 같습니다. 그림:

그림 14
너무 작은 것 같습니다. [조직도] 도구 모음에서 [텍스트 적용] 명령을 클릭하면 그래픽 변경 사항에 맞게 텍스트가 적용됩니다.

그림 15
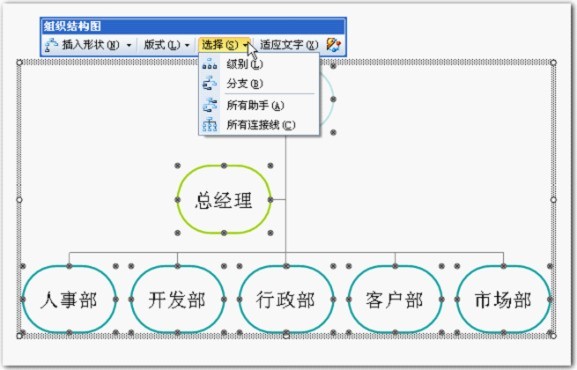
일부 콘텐츠를 선택한 상태에서 [조직도] 툴바의 [선택] 오른쪽 드롭다운 버튼을 클릭하면 [레벨], [브랜치], [레벨], [브랜치], [All Assistants], [All [Connection]]에서 그림 16과 같이 [Branch]를 선택합니다.

사진 16
마찬가지로 다른 옵션을 선택하면 해당 콘텐츠가 표시됩니다.
【All Assistants】

그림 17
【All Connections】

그림 18
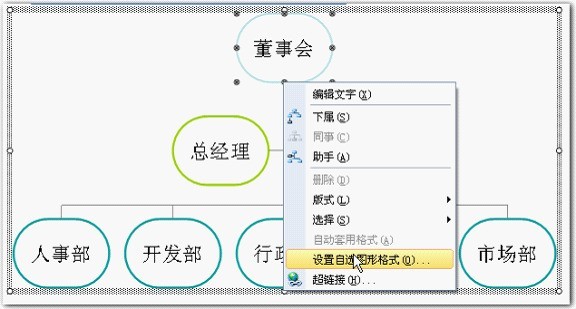
첫 번째 그래픽 [보드]를 선택합니다. 일반적으로 그림 8과 같이 두 번 클릭하여 선택해야 합니다. 제어점을 마우스 오른쪽 버튼으로 클릭하고 바로 가기 메뉴에서 [도형 서식] 명령을 선택합니다.

그림 19
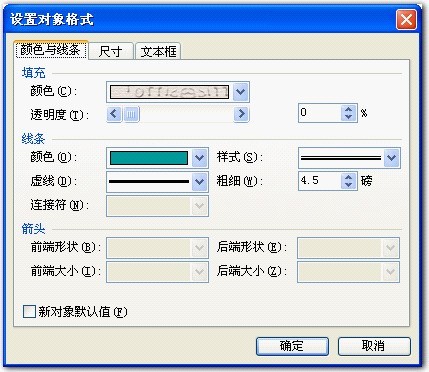
열린 [개체 서식] 창에서 채우기, 선 등을 설정할 수 있으며, 색상 채우기의 변경 그라데이션, 질감, 패턴, 그림 등과 같은 다양한 채우기 효과를 사용할 수 있습니다. 이는 이 문서의 초점이 아니므로 자세한 내용은 설명하지 않습니다.

그림 20
채우기 및 선 스타일을 선택한 후. [확인] 버튼을 클릭하면 보드 설정이 완료됩니다.
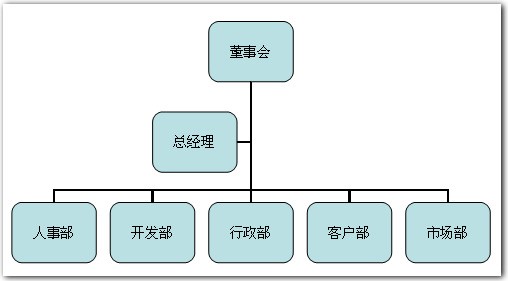
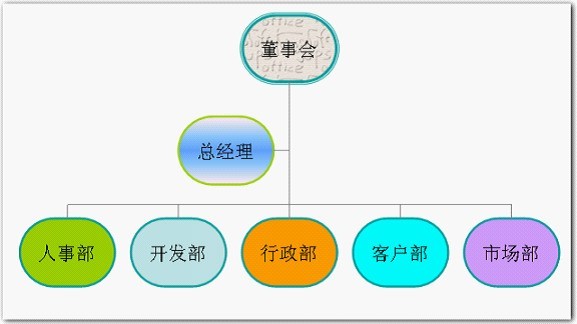
다른 콘텐츠도 같은 방법으로 설정할 수 있습니다. 다음 설정의 효과는 그림 21에 나와 있습니다. 물론 신중하게 디자인하는 한 확실히 더 많고 더 나은 조직도 효과를 디자인하게 될 것입니다.

사진 21
위 내용은 wps를 사용하여 조직도를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!