AE에서 경로 텍스트 애니메이션을 그리기 위한 그래픽 및 텍스트 단계
AE의 경로 텍스트 애니메이션 그리기에 대한 자세한 가이드 AE를 사용하여 텍스트에 부드러운 경로 애니메이션 효과를 추가하는 방법에 대해 혼란스러우신가요? PHP 편집자 Baicao는 경로 텍스트를 그리는 방법과 놀라운 애니메이션 효과를 적용하는 방법을 보여주는 단계별 그래픽 튜토리얼을 제공합니다. 이 가이드는 비디오에 모션을 추가하는 기술을 쉽게 익힐 수 있도록 프로세스를 안내합니다.
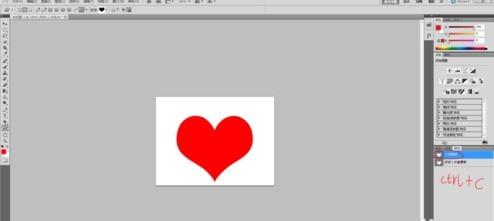
먼저 PS로 모양 경로를 만듭니다. 새 레이어를 만들고 사용자 정의 그래픽 도구를 선택하여 하트 모양을 그립니다(동일한 비율로 확대 및 축소하려면 Shift 키를 누르고 있음).

레이어의 하트 모양을 선택하고 Ctrl 키를 누른 채 클릭하여 하트 모양을 선택하세요. 경로로 돌아가서 아래 선택 항목을 경로로 변환을 클릭하고 작업 경로를 한 번 클릭한 다음 Ctrl+C를 눌러 복사합니다. 이 시점에서 PS에서의 동작은 완료되고 AE로 복귀된다.

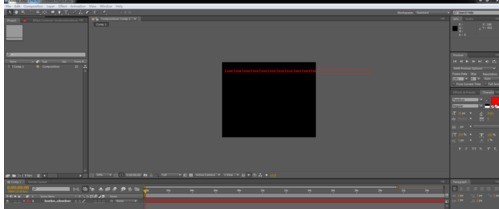
AE를 열고 텍스트 도구를 사용하여 필요한 텍스트를 입력합니다(이 단어가 경로와 일치하도록 하려면 더 많은 텍스트가 필요합니다).

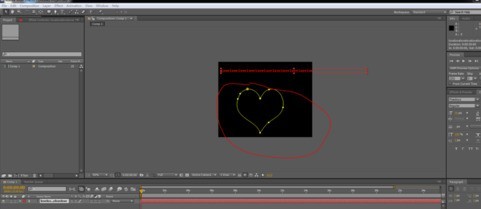
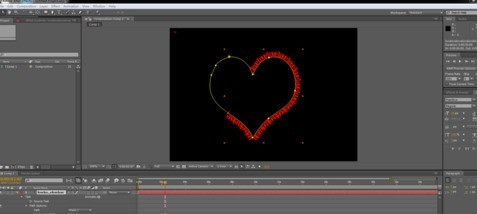
텍스트 레이어를 클릭하고 Ctrl+V를 눌러 붙여넣으면 경로가 복사됩니다(AE에서 펜 도구로 그리는 것보다 더 쉽고 효과적입니다). 선택 도구를 사용하여 경로의 위치와 크기를 적절하게 수정합니다.

텍스트 속성을 열고 경로 속성에서 마스크 레이어를 선택하여 텍스트가 경로와 일치하도록 합니다.

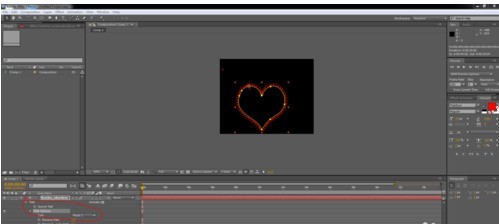
텍스트 경로 아래의 매개변수를 조정하고 성장에 애니메이션을 적용한 다음 시간 표현을 사용하여 회전 주기에 애니메이션을 적용합니다. 특정 매개변수는 적절하게 수정될 수 있습니다.

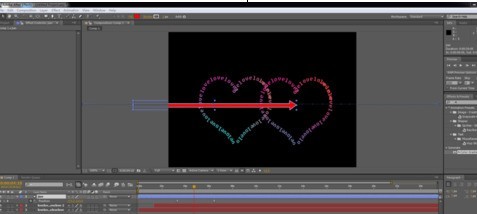
텍스트 색상이 보기에 좋지 않아서 4색 그라데이션 효과를 추가하고 색상과 해당 위치를 조정하여 더 나은 효과를 얻었습니다. 전체 텍스트 레이어를 복제하고 적절한 위치에 조정합니다.

복사된 텍스트 레이어의 위치를 조정하여 비동기 효과를 만들어보세요. 펜 도구를 사용하여 화살표의 모양 레이어를 그린 다음 색상으로 채우고 화살표가 왼쪽에서 오른쪽으로 교차하도록 두 개의 하트가 나오는 위치 키프레임에 애니메이션을 적용합니다.

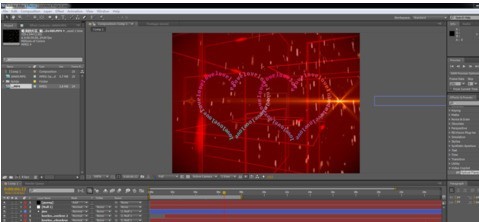
새 빈 레이어를 만들고, 다른 레이어를 하위 개체로 사용하고, 빈 레이어의 위치와 크기를 조정하여(다른 레이어의 조정을 구동하여) 적절한 위치를 얻습니다. 그런 다음 배경과 작은 장식 요소를 추가합니다. 사진을 더욱 풍성하게 만들어 보세요.

위 내용은 AE에서 경로 텍스트 애니메이션을 그리기 위한 그래픽 및 텍스트 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
![[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
기사는 네트워크 문제, 보안 소프트웨어, 서버 문제, 구식 클라이언트 및 손상된 파일을 포함한 Steam Error E87의 원인에 대해 설명합니다. 예방 및 솔루션 전략을 제공합니다. [159 자]
 Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87은 연결 문제로 인해 Steam 클라이언트 업데이트 또는 시작 중에 발생합니다. 장치를 다시 시작하거나 서버 상태를 확인하거나 DNS 변경, 보안 소프트웨어 비활성화, 캐시 청소 또는 증기를 다시 설치하여 수정하십시오.
 증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
기사는 네트워크 문제, 손상된 파일 또는 클라이언트 문제로 인한 Steam Error Code E87 수정에 대해 논의합니다. 문제 해결 단계 및 예방 팁을 제공합니다.
 쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
연결 문제로 인한 Steam Error E87은 다시 시작, 인터넷 점검 및 캐시를 지우면서 다시 설치하지 않고 수정할 수 있습니다. 증기 설정을 조정하면 향후 발생을 방지 할 수 있습니다.
 증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
Steam Error E87 연결 문제로 인해 Steam에서 게임을 방해합니다. 이 기사는 불안정한 인터넷 및 서버 과부하와 같은 원인에 대해 설명하고 Steam을 다시 시작하고 업데이트를 확인하는 것과 같은 수정을 제공합니다.
 Steam Error Code E87 : 게임으로 빨리 돌아 오십시오!
Mar 18, 2025 pm 05:52 PM
Steam Error Code E87 : 게임으로 빨리 돌아 오십시오!
Mar 18, 2025 pm 05:52 PM
이 기사는 Steam Error Code E87, 네트워크 문제, 서버 문제 및 손상된 파일과 같은 원인에 대해 설명하고 피하기위한 수정 및 예방 조치를 제공합니다.
 수정 방법 : err_response_headers_multiple_access_control_allow_origin 오류 오류
Mar 21, 2025 pm 06:19 PM
수정 방법 : err_response_headers_multiple_access_control_allow_origin 오류 오류
Mar 21, 2025 pm 06:19 PM
기사는 "ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLAK_ORIGIN"오류를 다수의 액세스 제작자 획기-오리핀 헤더를 해결함으로써 Chrome의 오류에 대해 논의합니다.
 스팀 오류 E87 해결! 2024 년의 빠른 수정 안내서
Mar 18, 2025 pm 05:49 PM
스팀 오류 E87 해결! 2024 년의 빠른 수정 안내서
Mar 18, 2025 pm 05:49 PM
기사는 Steam Error E87에 대해 논의하고 Steam 재시작, 캐시 청소 및 업데이트와 같은 솔루션을 제공합니다. 예방 조치 및 커뮤니티 솔루션도 다루고 있습니다.




