效果需要突出服装部分,处理的时候可以先给图片换背景,或把背景色转为跟主色有点对比的颜色,这样人物及服装部分就非常突出。后期再根据需要微调一下颜色和细节即可。
原图
最终效果
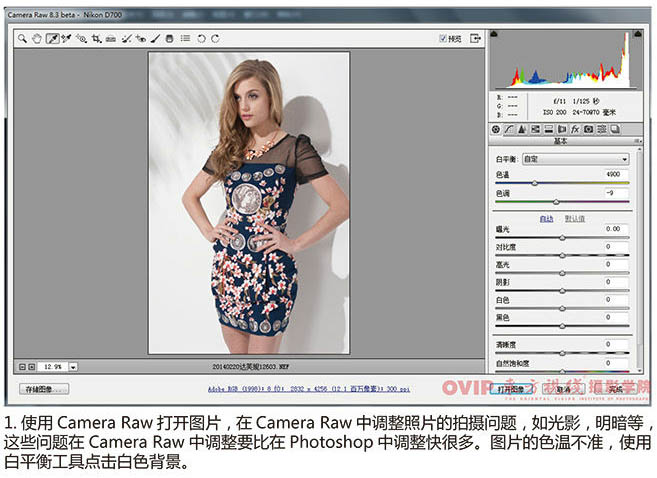
1、使用Camera Raw打开图片,然后调整照片的拍摄问题,如光影,明暗等。图片色温不准,使用白平衡工具点击白色背景。
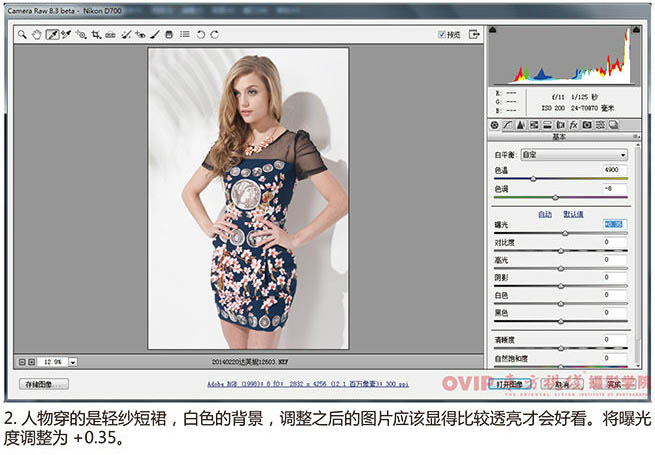
2、将曝光度调整为+0.35。
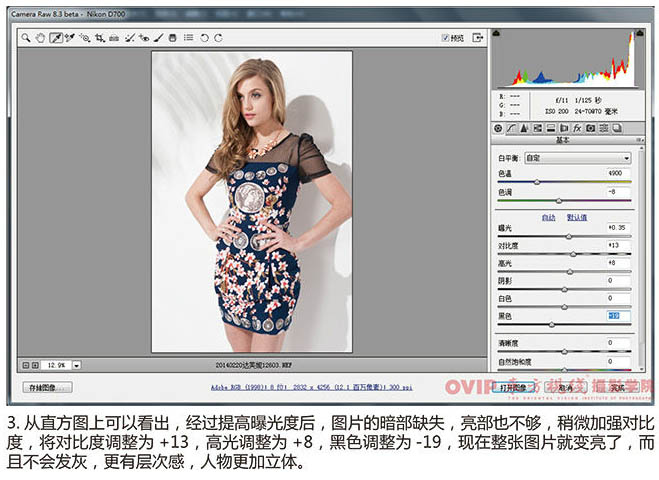
3、从直方图上可以看出,经过提高曝光度后,图片的暗部缺失,亮部也不够,稍微加强对比度,将对比度调整为13,高光调整为,黑色调整为-19,现在整张图片就变亮了,而且不会发灰,更有层次感,人物更加立体。
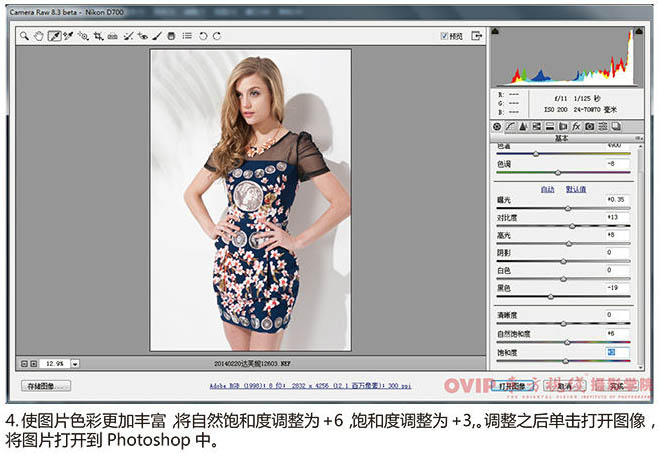
4、使图片色彩更加丰富,将自然饱和度调整为6,饱和度调整为3。调整之后单击打开图像,将图片打开到Photoshop中。
5、用仿制图章工具把肩膀上的衣服涂掉。
6、使用液化滤镜将人物身形进行修饰
7、下面处理光影问题,通过光影使人物皮肤看起来更加光滑。使用加深,减淡工具将曝光度设置为5%,直接对人物脸部光影进行修饰,使人物脸部更加有立体感。
8、处理完人物皮肤的光影之后,可以再对图片进行简单的调色,人物是暖色调,将图片背景变为冷色调,这样图片的层次感会更好一点。使用快速选择工具,将背景选择出来,并羽化20个像素,使用色彩平衡命令加青色和蓝色。
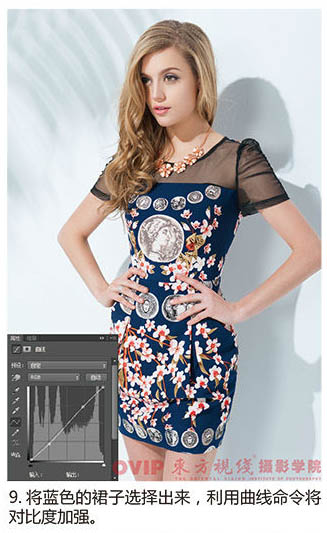
9、将蓝色的裙子选择出来,利用曲线命令将对比度加强。
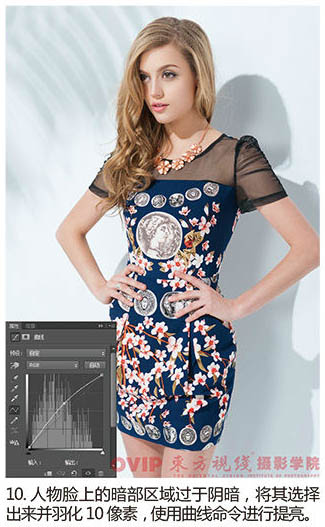
10、人物脸上的暗部区域过于阴暗,将其选择出来并羽化10像素,使用曲线命令进行提亮。
11、人物腿部与上身皮肤颜色不同,偏向于紫色,将腿部选择出来,使用色彩平衡命令加些黄色与红色。
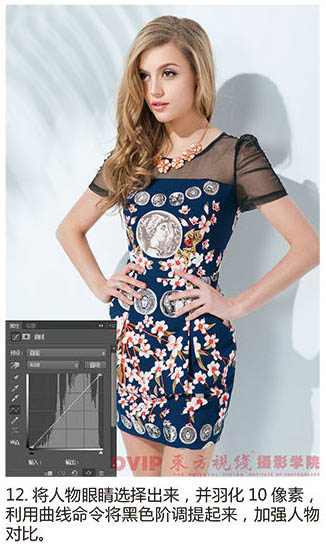
12、将人物眼睛选择出来,并羽化10像素,利用曲线命令将黑色阶调提起来,加强人物对比。
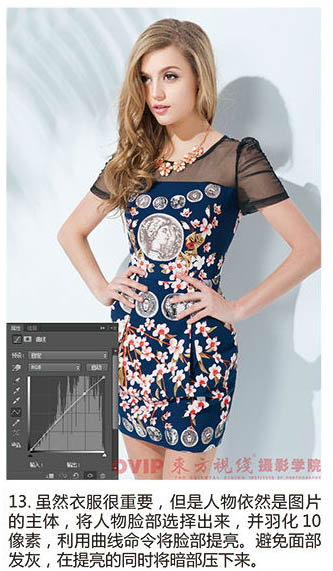
13、将人物脸部选择出来,羽化10像素,利用曲线命令将脸部提亮。避免面部发灰,在提亮的同时将暗部压下来。
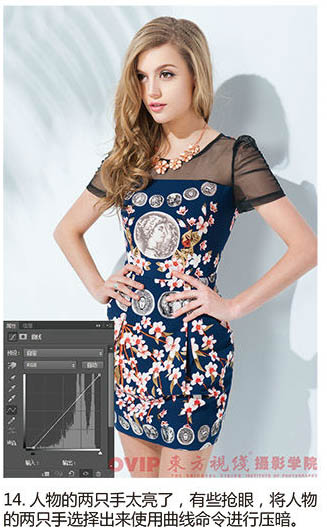
14、人物的两只手太亮了,选取出来,用曲线进行压暗。
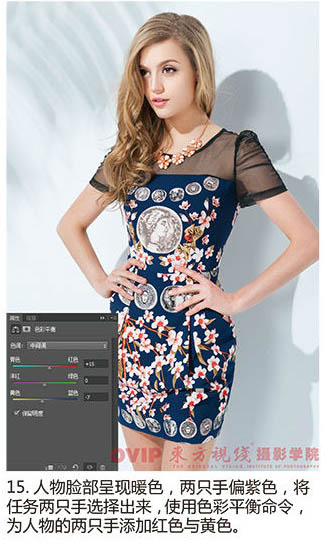
15、人物脸部呈现暖色,两只手偏紫色,选择出来后用色彩平衡命令微调颜色。
16、点击快速蒙版,用渐变工具,设置由黑到透明的渐变,由画面左上方到图片中央拉出渐变。按下Q键,关闭快速蒙版,得到渐变选区,利用曲线进行提亮操作。
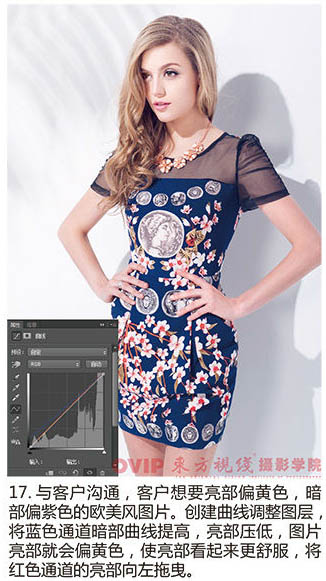
17、创建曲线调整图层,将蓝色通道暗部提亮,亮部压低。
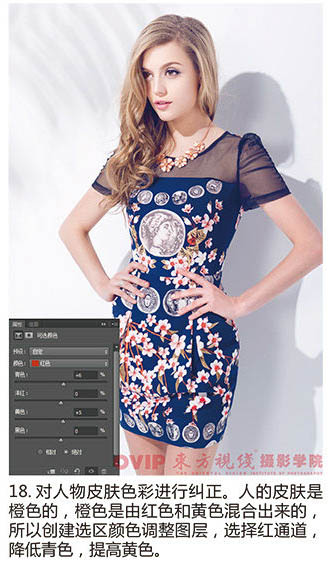
18、对人物皮肤色彩进行纠正。人的皮肤是橙色的,创建可选颜色调整图层,对红色进行调整,降低青色,提高黄色。
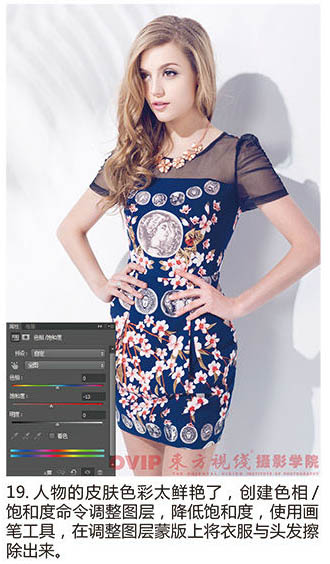
19、人物的皮肤色彩太鲜艳了,创建色相/饱和度命令调整图层,降低饱和度,使用画笔工具,在调整图层蒙版上将衣服与头发擦出来。
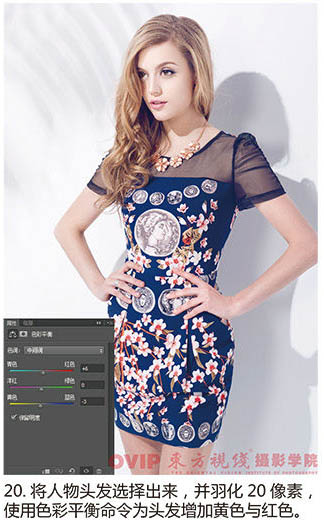
20、将人物头发选择出来,并羽化20像素,使用色彩平衡命令为头发暗部加黄色与红色。
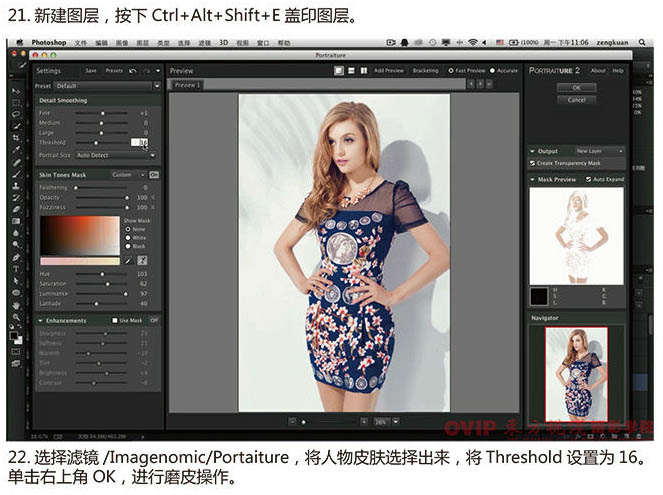
21、新建图层,按Ctrl + Alt + SHift + E 盖印图层。
22、用Portaiture将人物皮肤选择出来,然后给人物进行磨皮。 
23、创建可选颜色调整图层,微调人物衣服颜色。 
最终效果: