效果图主要由放射光束及三角形框构成。每一部分虽然简单,都是由相似的图形构成,不过复制的时候还需要经过模糊及增加高光等操作,这样效果才更有层次感
效果图主要由放射光束及三角形框构成。每一部分虽然简单,都是由相似的图形构成,不过复制的时候还需要经过模糊及增加高光等操作,这样效果才更有层次感。
最终效果
1、背景制作:
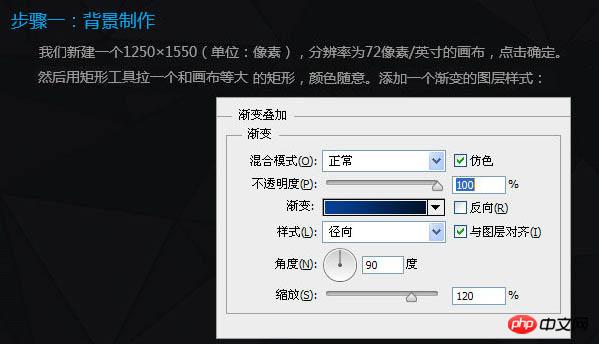
我们新疆一个1250 * 1550,分辨率为72像素/英寸的画布,点击确定后。然后用矩形工具拉一个和画布等大的矩形,颜色随意,添加一个渐变的图层样式。
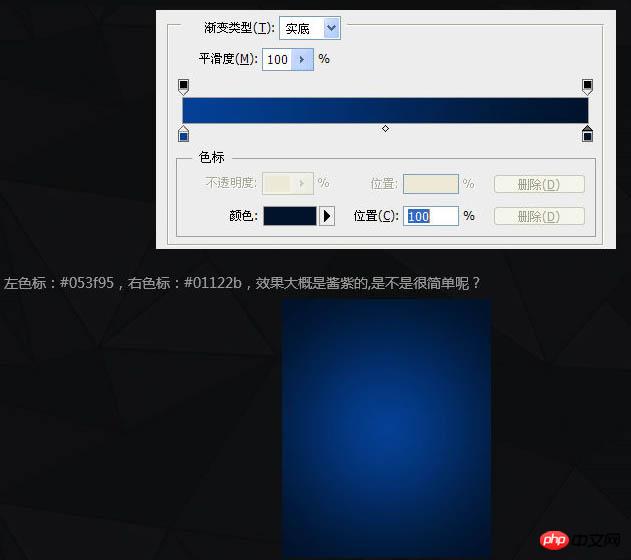
颜色设置左侧为:#053f95,右侧为:#01122b,效果如下图。
2、绘制放射线:
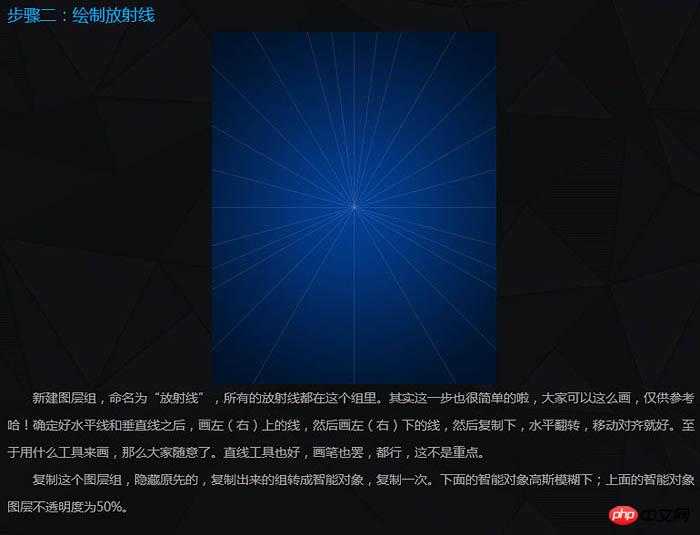
新建图层组,命名为“放射线”,所有的放射线都在这个组里。其实这一步也很简单。大家可以这么画:确定好水平线和垂直线之后,画左上的线,然后画左下的线。然后复制下,水平翻转,移动对齐就好。至于用什么工具来画,那么大家随意了,直线工具也好,画笔也罢。
复制这个图层组,隐藏原先的,复制出来的组转成智能对象,复制一次,下面的只能对象高斯模糊下,上面的智能对象图层不透明度为50%。 
3、绘制三角形:
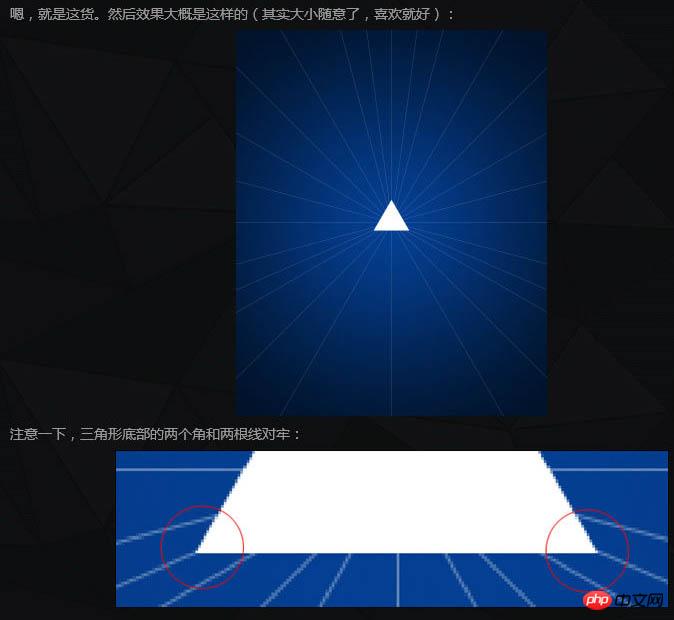
同样的,新建图层组,命名为“三角形”,所有的三角形都放在这个组里。我们用自定义形状工具来画一个小小的三角形。

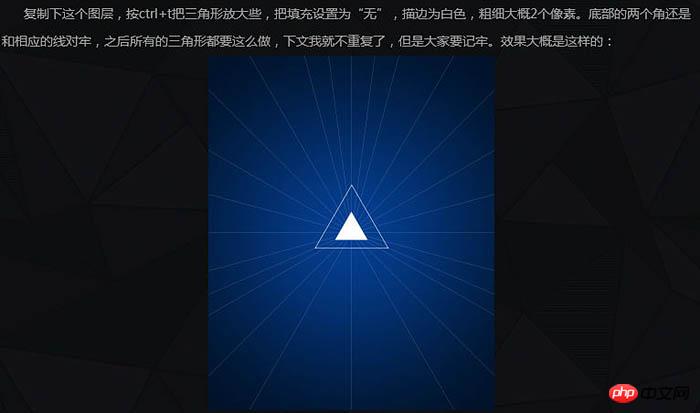
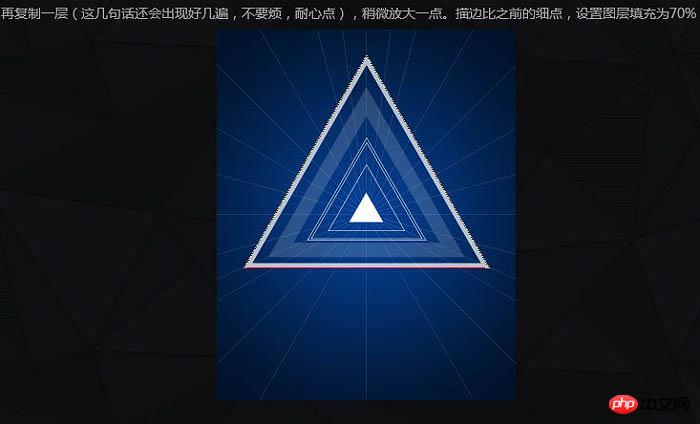
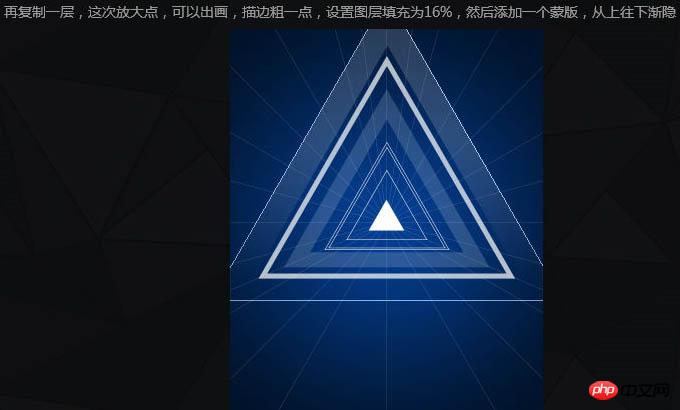
复制下这个图层,按Ctrl + T 把三角形放大些,把填充设置为“无”,描边为白色,粗细大概2个像素,底部的两个角还是和相应的线对齐,之后所有的三角形都要这么做。
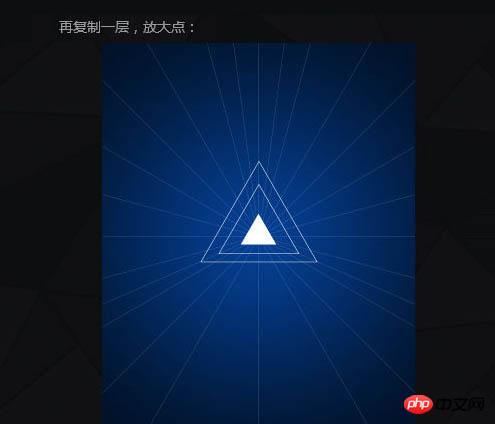
再复制一层,放大点。







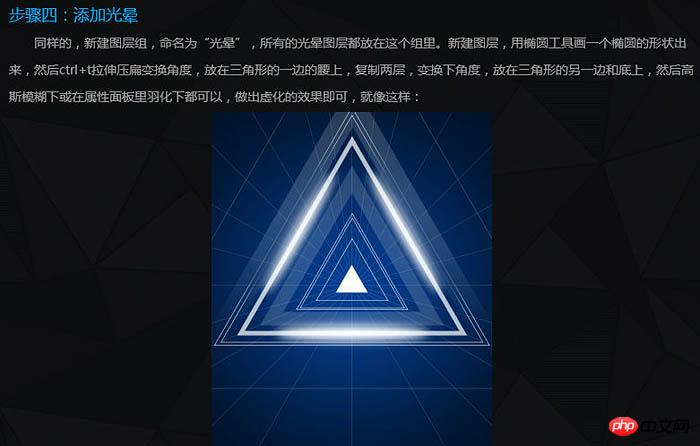
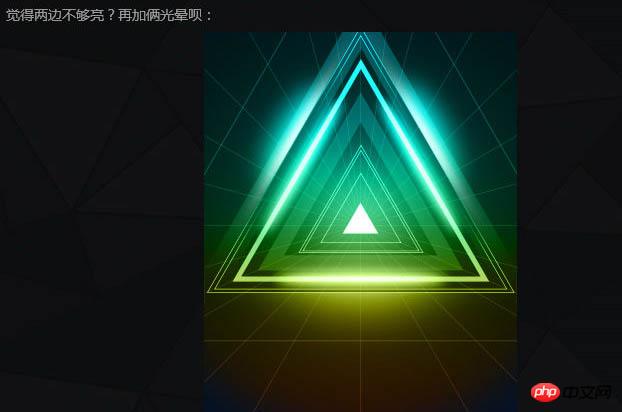
4、添加光晕:
同样的,新建图层组,命名为“光晕”,所有的光晕层都在这个组里,新建图层,用椭圆工具画一个椭圆形状出来,然后Ctrl + T 拉伸压扁变换角度,放在三角形的一边的腰上,复制两层,变换下角度,放在三角形的另一边和底上,然后高斯模糊下或在属性面板里羽化下就可以,做出虚化的效果即可。

新建图层,设置图层不透明度为50%,设置前景色为白色,用虚化的笔触在最小的三角形的中间画个虚化的圆,笔触可以适当的大,能盖住最小的三角形就好。
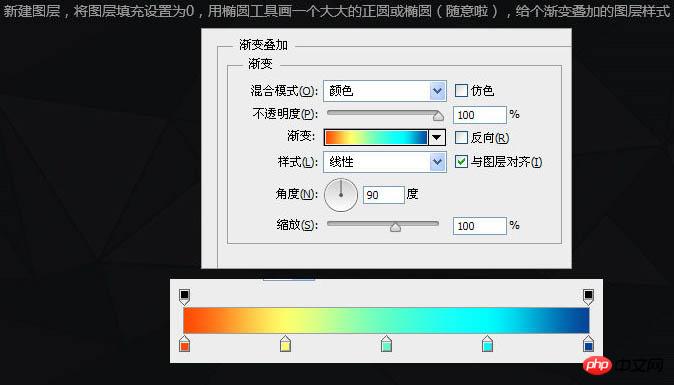
新建图层,将图层填充设置为0%,用椭圆工具画一个大大的正圆或椭圆,给个渐变叠加的图层样式。



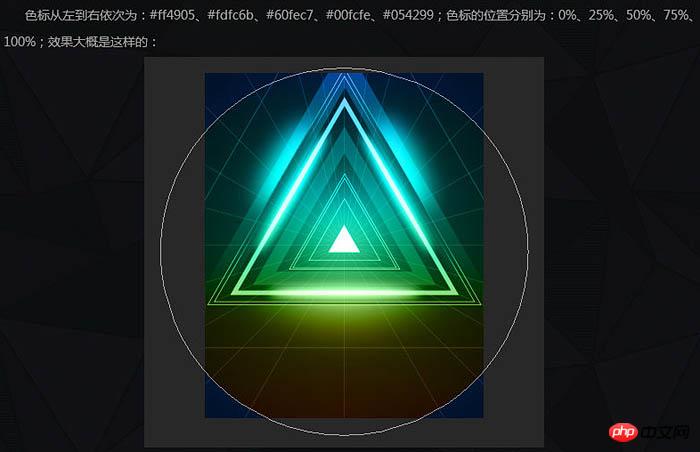
新建图层,以最小的三角形为中心,再用虚化的笔刷画一个大大的白点,图层模式为叠加。
新建图层,笔刷小点,图层模式为正常,再点一下。
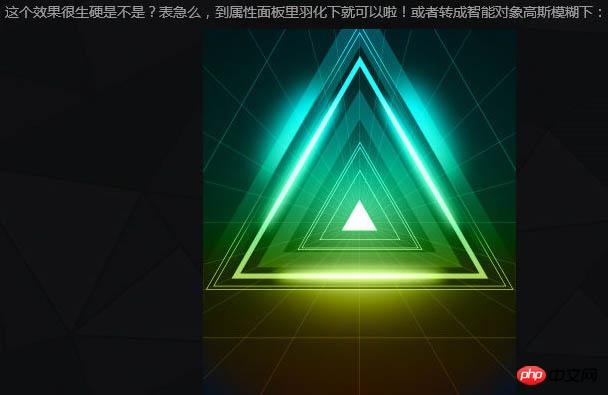
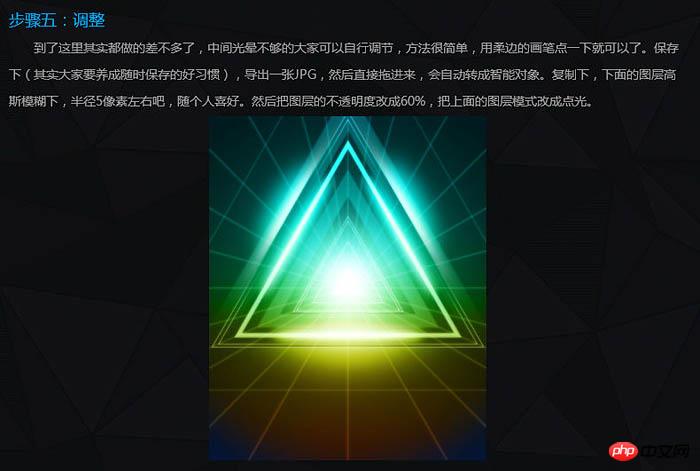
5、调整:
到了这里其实都做得差不多了,中间光晕不够的大家可以自行调节,方法很简单,用柔边的画笔点一下就可以了,保存下。
最终效果: