PS制作逼真的立体耳机图标教程
在这个教程中,我们会教你如何在PS中制作逼真的立体耳机图标教程
在这个教程中,我们会教你如何在PS中创建写实耳机图标。
最终的效果

Step 1: 新建文件
打开PS,新建一个文件,然后设置参数 (Command/Command/Ctrl + N). 使用下面的参数;
分辨率: 72dpi, 颜色模式 RGB , 尺寸: 600×400 px.

Step 2: 创建背景
应用下面的渐变设置创建一个合适的背景(G)

使用渐变工具 (G) 创建一个背景像下图所示的那样。

Step 3: 开始创建耳机
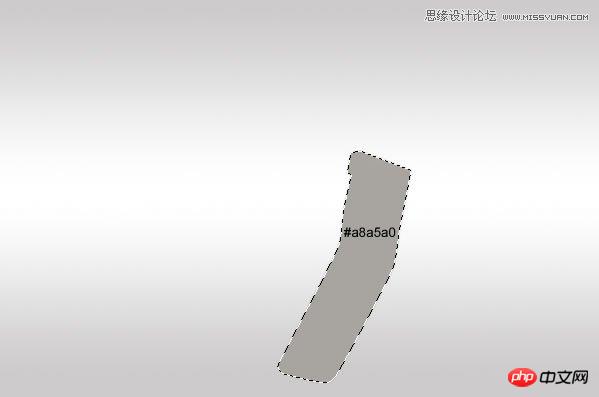
创建一个新图层(Command/Ctrl + Shift + N) 然后使用选择工具新建一个选取, 个人而言我更喜欢用钢笔工具(P) 因为可以做出更好的选区使用钢笔, 然后填充这个图层使用灰颜色. 我用 #a8a5a0.

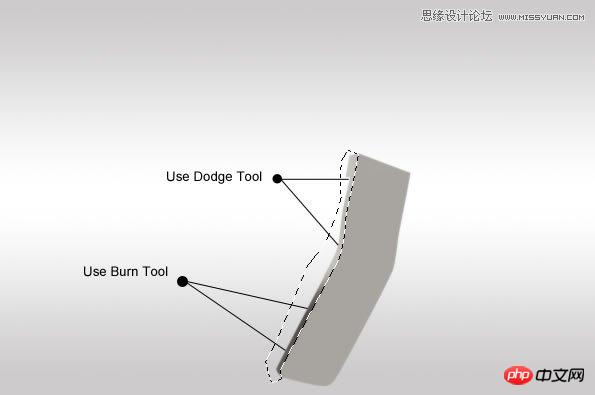
使用加深 (O) 和减淡工具 (O)涂抹下图所示的地方。

你要获得的图形像下图那样。

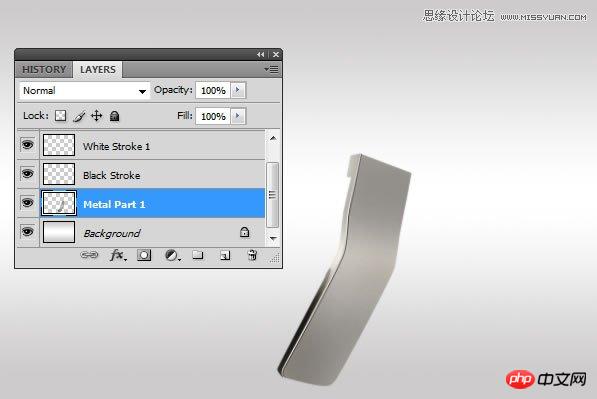
Step 4: 增加描边
倒一个新层 (Command/Ctrl + Shift + N)画出一个路径像我做的那样。

单击右键选择画笔描边路径 (笔刷大小必须是2px左右)

单击“ok”,描边路径做出的效果如下图所示。

Step 5:创建黑色的描边
复制白色的描边图层 (Command/Ctrl + J) 然后向右移动1px ,使用橡皮擦工具 (E) 让它看起来舒服一些。

Step 6: 增加投影和高光
选择 Metal Part 图层使用加深与减淡工具(O)增加一些投影和高光。让它更有对比,突出质感。

Step 7:金属质感
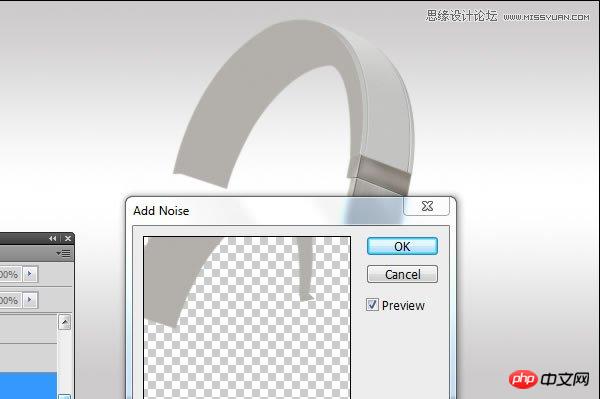
新建一个层, 使用矩形工具填充一个颜色 (#808080) 像我画的那样。

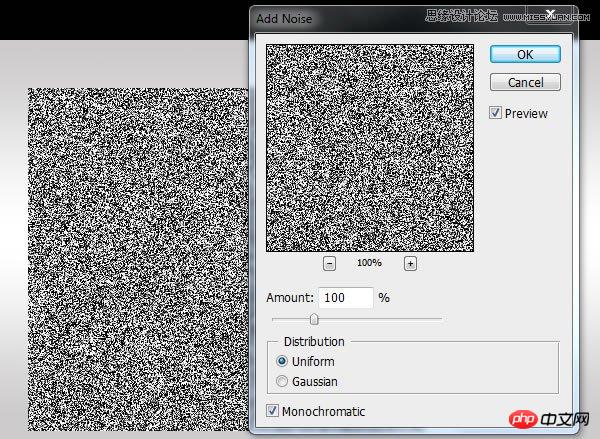
到滤镜 > 添加噪点 > 噪点设置像下图所示。

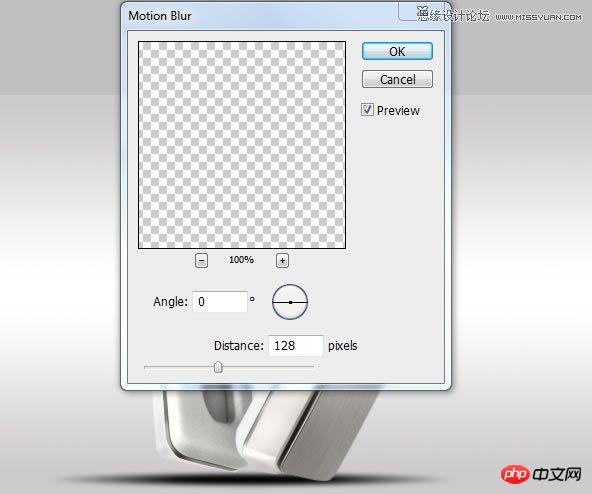
然后是 滤镜 > 模糊 > 动感模糊

Step 8: 固定这个金属材质
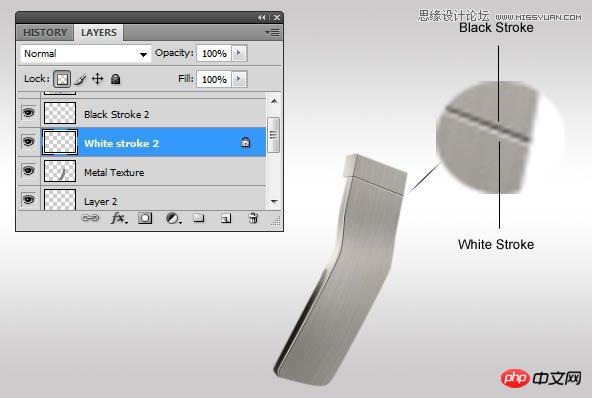
减少刚创建的金属材质的图层的透明度到15%,然后使用自由变换工具,让它更好地与下面的图层贴合。

使用橡皮擦 (E)清除多余的材质,让它看起来像下图所示的那样。

使用第四步和第五步的技术创建一个黑色的和白色的描边。

使用钢笔工具(P)创建一个选区,在金属材质的上部,然后使用加深工具,稍微加深一些。

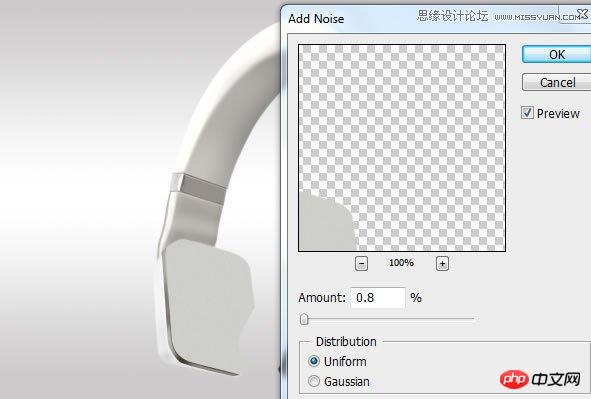
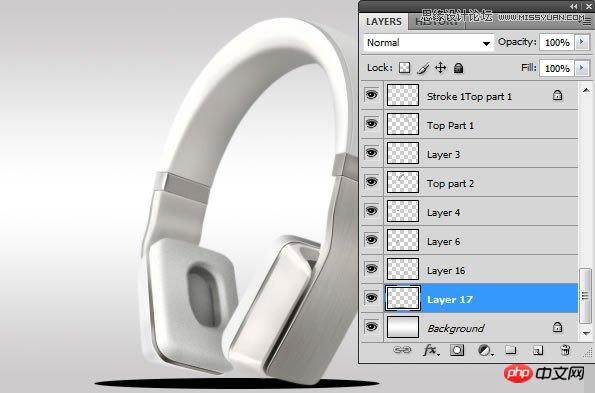
Step 9: 创建上面部分 创建一个新层 (Command/Ctrl + Shift + N) 创建一个路径(P)想下面图片所示的那样。 填充路径,使用一个亮灰色 (#c3c3c1) 滤镜 噪点 添加噪点 使用下图的设置 创建一个新层(Command/Ctrl + Shi

填充路径,使用一个亮灰色 (#c3c3c1)

滤镜 > 噪点 > 添加噪点 使用下图的设置

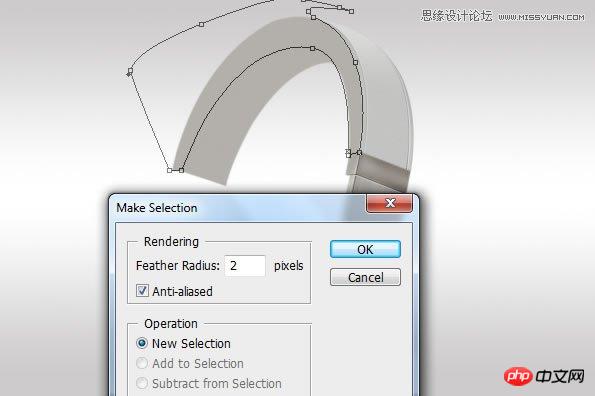
创建一个新层(Command/Ctrl + Shift + N) 使用钢笔工具(P) 创建一个路径。

添加两个描边白色和黑色的然后使用橡皮工具,擦掉不要的部分,让效果更好些。

复制上面创建的图层 (Command/Ctrl + J)把它放在上部的右边。

Step 11
创建下一个选取,使用钢笔工具。

在创建的选取,使用加深工具,添加阴影,到达加深的目的。

Step 12: 高光
继续使用钢笔工具 (P)

这时使用减淡工具 (O) 变亮一些,增加一些光,像我所做的那样。

Step 13
创建一个新层,使用钢笔工具创建一个选取。

填充这个选取一个灰色, 我用 #b3b0ab

使用滤镜 > 噪点 > 添加噪点 ,使用如下图的设置。

Step 14 选取钢笔工具(P), 创建一个路径,右键单击路径一个选择选项。让这个选取使用这些设置。 使用减淡工具 (O) 增加高光, 增加一些数量多的光在这个选取. Step 15 创建选取画出下面的部分。 增加一些阴影, 使用

使用减淡工具 (O) 增加高光, 增加一些数量多的光在这个选取.

Step 15
创建选取画出下面的部分。

增加一些阴影, 使用加深工具(O)

Step 16
创建一个新层 (Command/Ctrl + Shift + N) 创建下一个选区选择羽化: 0.3 px

填充这个选取一个灰色,我使用#97928e 增加一些高光 和阴影在这个图层.

继续使用加深与减淡工具。

Step 17
继续创建一个选取使用钢笔工具。

填充这个选取一个颜色 #b0ada8

像先前的步骤那样使用减淡工具(O) 在上面添加一些高光。

下面使用加深工具(O)

Step 18
创建一个新选区,如我创建的那样。

填充一个颜色 #ececec

使用减淡和加深工具在表示的地方。

Step 19:添加描边 增加一个2PX 的描边。 Step 20 Draw a selection like I did in the image below. Dont forget, use Feather Radius: 0.3 px 创建一个新层, 填充灰色,然后再这个图层上面使用加深与减淡工具。 在
Step 19:添加描边
增加一个2PX 的描边。


Step 20
Draw a selection like I did in the image below. Don’t forget, use Feather Radius: 0.3 px

创建一个新层, 填充灰色,然后再这个图层上面使用加深与减淡工具。

在刚刚创建的图层上面,添加一个1Px的描边。

Step 21
创建一个新图层,使用选择工具(羽化: 4-5px)

使用一个灰色 #cecfca,填充这个选取。

使用滤镜 > 噪点 > 添加噪点使用下面的设置。

Step 22:添加一些高光和阴影
继续,使用加深与减淡工具。

使用加深与减淡工具 (O)添加一些阴影与高光,如下图标示的地方。

Step 23: 更多的阴影
反向选择 添加更多阴影使用加深工具 (O).

Step 24
在中间的那个地方, 创建下一个选取

使用加深工具 或者亮度对比度创建一些少许的阴影.

创建另一个选� � 使用加深工具,做出看起来像是3D的那种效果。 Step 25: 更多的光和投影。 在顶部的洞,添加一些光和投影,使用加深与减淡工具。 使用滤镜 噪点 添加噪点。 Step 26: 左边的那个 创建一个新层(Comma

使用加深工具,做出看起来像是3D的那种效果。

Step 25: 更多的光和投影。
在顶部的洞,添加一些光和投影,使用加深与减淡工具。

使用滤镜 > 噪点 >添加噪点。

Step 26: 左边的那个
创建一个新层(Command/Ctrl + Shift + N)创建一个下图所示的选区。

给这个选区填充一个颜色 #c6c2bf

Step 27: Highlights and Shadows
Make a selection using Pen Tool (P)

使用加深工具(O) 在中间调那里添加一些阴影。

使用减淡工具 (O) 添加一些光。

Step 28
让我所做的那样选择另外一个部分。

使用加深工具 (在中间调) 增加一些阴影。

Inverse the selection (Command/Ctrl + I) and use Dodge Tool (O) to add some light

Step 29: 另一个金属材质
创建一个选取,使用钢笔工具。

填充一个灰色。

现在有两种使用渐变工具创建金属效果 或者是使用加深工具,我选择后者。

Step 30 创建两外一个选区,填充灰色。 添加一些阴影和高光。使用加深与减淡工具。 增加一个1px的描边。 Step 31 使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。 复制这个描边层。 (Command/Ctrl + J), 让它向

添加一些阴影和高光。使用加深与减淡工具。

增加一个1px的描边。

Step 31
使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。

复制这个描边层。 (Command/Ctrl + J), 让它向下移动一个像素.

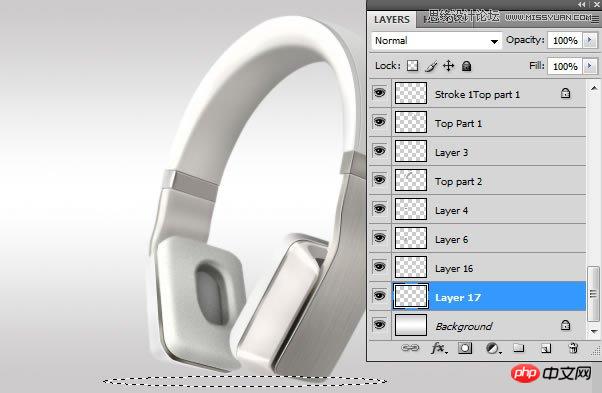
Step 32: 阴影
创建一个新层,在背景层使下一个选择使用椭圆选框工具

填充,使用黑色。

Step 33
滤器>模糊>高斯模糊

然后过滤>模糊>动态模糊和使以下设置

降低不透明度或擦除使用橡皮擦工具(E)让它看起来更真实

Final Image


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
이번 글에서는 Win11 시스템에서 작업 표시줄 아이콘을 마우스로 움직일 때 표시되는 썸네일 기능을 끄는 방법을 소개하겠습니다. 이 기능은 기본적으로 켜져 있으며 사용자가 작업 표시줄의 응용 프로그램 아이콘 위에 마우스 포인터를 올리면 응용 프로그램의 현재 창 축소판이 표시됩니다. 그러나 일부 사용자는 이 기능이 덜 유용하거나 경험에 지장을 준다고 생각하여 이 기능을 끄고 싶어할 수도 있습니다. 작업 표시줄 축소판은 재미있을 수도 있지만 주의를 산만하게 하거나 짜증나게 할 수도 있습니다. 이 영역 위로 마우스를 가져가는 빈도를 고려하면 실수로 중요한 창을 몇 번 닫았을 수도 있습니다. 또 다른 단점은 더 많은 시스템 리소스를 사용한다는 것입니다. 따라서 리소스 효율성을 높일 수 있는 방법을 찾고 있다면 비활성화하는 방법을 알려드리겠습니다. 하지만
 왼쪽 오른쪽 이어폰 구별하는 방법 rl 왼쪽 오른쪽 이어폰 착용 방법
Feb 22, 2024 pm 05:10 PM
왼쪽 오른쪽 이어폰 구별하는 방법 rl 왼쪽 오른쪽 이어폰 착용 방법
Feb 22, 2024 pm 05:10 PM
L은 왼쪽을 의미하며 왼쪽 귀에 착용하고, R은 오른쪽을 의미하며 오른쪽 귀에 착용합니다. 분석 1 일반적으로 이어폰에 로고가 있는데 영문자는 L, R로 약칭한다. L은 왼쪽을 뜻하며 왼쪽 귀에 착용한다. R은 오른쪽 귀에 착용한다. R과 L로 표시된 특정 위치는 고정된 것이 아니며 특정 헤드폰을 기반으로 합니다. 일부 헤드폰에는 R이 빨간색으로 표시됩니다. 휴대폰과 함께 제공되는 헤드폰의 경우 일반적으로 마이크와 버튼이 있는 쪽이 오른쪽에 있습니다. 보충: 헤드폰의 종류 1 헤드폰은 사람들의 휴대용 오디오의 상징입니다. 헤드폰은 크게 두 가지 사양으로 나눌 수 있습니다. OMTP 사양은 일반적으로 국가 표준이라고 하며, CTIA 사양은 일반적으로 국제 표준이라고 합니다. 이어폰은 에너지 변환 방식에 따라 분류되며, 구체적으로는 다이나믹 코일 방식, 무빙 아이언 방식, 정적 방식으로 분류됩니다.
 Ubuntu 시작 메뉴에서 아이콘을 제거하는 방법은 무엇입니까?
Jan 13, 2024 am 10:45 AM
Ubuntu 시작 메뉴에서 아이콘을 제거하는 방법은 무엇입니까?
Jan 13, 2024 am 10:45 AM
Ubuntu 시스템 시작 메뉴에는 많은 소프트웨어 아이콘이 나열되어 있습니다. 일반적이지 않은 아이콘을 삭제하려면 어떻게 해야 합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 먼저 우분투 데스크탑에 들어가서 왼쪽 패널 아래의 시작 메뉴를 클릭합니다. 2. 내부에서 텍스트 편집기 아이콘을 찾을 수 있으며 이를 삭제해야 합니다. 3. 이제 바탕 화면으로 돌아가 마우스 오른쪽 버튼을 클릭하여 터미널을 엽니다. 4. 명령을 사용하여 애플리케이션 목록 디렉터리를 엽니다. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 내부에서 해당 텍스트 편집기 아이콘을 찾으세요. 6. 그럼 직진하세요
 휴대폰 설정 아이콘을 바탕 화면에 다운로드합니다. '몇 초 만에 알아보기: Android 휴대폰에서 앱 아이콘을 변경하는 단계'
Feb 06, 2024 pm 04:27 PM
휴대폰 설정 아이콘을 바탕 화면에 다운로드합니다. '몇 초 만에 알아보기: Android 휴대폰에서 앱 아이콘을 변경하는 단계'
Feb 06, 2024 pm 04:27 PM
데스크탑을 아름답게 만들기 위해 많은 사용자는 데스크탑 테마를 정기적으로 변경하여 최신 상태를 유지하는 것을 좋아합니다. 그러나 테마를 변경해도 타사 앱의 아이콘은 변경되지 않으며 개인화 된 미화도 충분하지 않습니다. 동일한 앱 아이콘이 지겹다면 교체하세요. 이론적으로 모바일 앱의 아이콘을 변경하려면 일반적으로 ROOT 시스템과 아이콘의 압축을 풀고 교체할 수 있는 일부 도구가 필요합니다. 그러나 대부분의 휴대폰은 더 이상 ROOT 시스템을 지원하지 않으므로 이를 달성하기 위한 다른 방법을 찾아야 합니다. 예를 들어, 일부 특정 애플리케이션은 아이콘을 사용자 정의하거나 타사 실행 프로그램을 통해 아이콘을 개인화하는 옵션을 제공할 수 있습니다. 또한 일부 휴대폰 브랜드에서는 사용자가 아이콘을 선택하고 변경할 수 있는 특별 테마 및 아이콘 스토어도 출시했습니다. 주요 앱스토어에서는
 T-mobile 스마트폰의 5G UC 및 5G UW 아이콘은 무엇을 의미하나요?
Feb 24, 2024 pm 06:10 PM
T-mobile 스마트폰의 5G UC 및 5G UW 아이콘은 무엇을 의미하나요?
Feb 24, 2024 pm 06:10 PM
T-Mobile 사용자는 전화기 화면의 네트워크 아이콘에 때때로 5GUC가 표시되는 반면 다른 이동통신사는 5GUW가 표시되는 것을 발견하기 시작했습니다. 이는 오타가 아니며, 다른 유형의 5G 네트워크를 나타냅니다. 실제로 통신사는 5G 네트워크 범위를 지속적으로 확장하고 있습니다. 이번 주제에서는 T-Mobile 스마트폰에 표시되는 5GUC, 5GUW 아이콘의 의미에 대해 살펴보겠습니다. 두 로고는 각각 고유한 특징과 장점을 지닌 서로 다른 5G 기술을 나타냅니다. 이러한 표시가 무엇을 의미하는지 이해함으로써 사용자는 자신이 연결된 5G 네트워크 유형을 더 잘 이해하고 자신의 요구에 가장 적합한 네트워크 서비스를 선택할 수 있습니다. T의 5GUCVS5GUW 아이콘
 win11에서 헤드폰 소음 문제를 해결하는 방법
Dec 26, 2023 pm 07:04 PM
win11에서 헤드폰 소음 문제를 해결하는 방법
Dec 26, 2023 pm 07:04 PM
win11 시스템으로 업데이트한 후 많은 친구들이 헤드폰에서 지글거리는 소음을 경험했는데 이는 헤드폰의 마이크가 동시에 켜져 있기 때문일 수 있습니다. 자세한 솔루션을 살펴보겠습니다. Windows 11에서 컴퓨터에 헤드폰을 연결할 때 소리가 나지 않으면 어떻게 해야 하나요? 1. 먼저 화면 오른쪽 하단에 있는 스피커 모양의 오디오 버튼을 찾아 마우스 오른쪽 버튼을 클릭하여 선택한 후 '재생 장치'를 클릭하세요. " 2. 팝업 창에서 상단의 "스피커"를 클릭한 다음 하단의 "속성"을 클릭합니다. 3. 스피커 속성 인터페이스를 열고 위의 "레벨" 탭을 선택합니다. 4. 마이크 설정 슬라이더를 찾아 가장 왼쪽의 "0"으로 밉니다. 5. 그런 다음 재생 장치로 돌아가서 "사운드"를 선택하고 속성을 엽니다. 6. 그런 다음 창 상단을 클릭하세요.
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.
 Win11 헤드폰의 조용한 문제에 대한 솔루션 모음
Jan 05, 2024 pm 04:37 PM
Win11 헤드폰의 조용한 문제에 대한 솔루션 모음
Jan 05, 2024 pm 04:37 PM
헤드폰이 Win11 컴퓨터에 연결되어 있지만 헤드폰에서 소리가 나지 않으면 어떻게 해야 합니까? 우선, 헤드셋이 양호한지 확인한 다음 헤드셋과 컴퓨터가 정상적으로 연결되어 있는지 확인해야 합니다. 이 문서는 이 사이트에서 가져온 Win11 헤드셋에서 소리가 들리지 않는 문제에 대한 해결 방법입니다. 방법 1: 1. 먼저 키보드에서 [Win+X] 키 조합을 누르거나 작업 표시줄에서 [Windows 시작 로고]를 마우스 오른쪽 버튼으로 클릭한 후 열리는 메뉴 항목에서 [설정]을 선택합니다. 창 왼쪽 사이드바에서 [시스템]을 클릭하고 오른쪽에서 [사운드(볼륨 레벨, 출력, 입력, 사운드 장치)]를 클릭합니다. 3. 현재 경로는 시스템 > 사운드, 출력에서 [헤드폰]을 선택합니다. ; 방법 2: 1. 먼저 [Win] 키를 누르거나 작업 표시줄에서 [Win]을 클릭합니다.




