Photoshop设计打造简洁大气的写作图标
然是一个简单的图标,制作起来还是要非常细心的。尤其是层次感及投影部分,需要控制好阴影的透明度,做出过渡自然的效果
虽然是一个简单的图标,制作起来还是要非常细心的。尤其是层次感及投影部分,需要控制好阴影的透明度,做出过渡自然的效果。
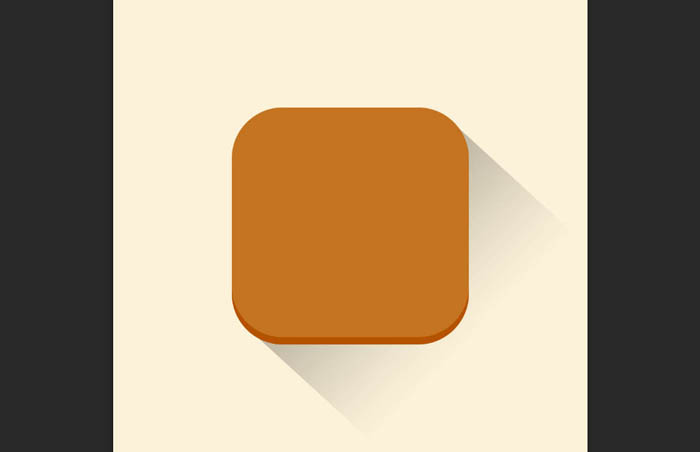
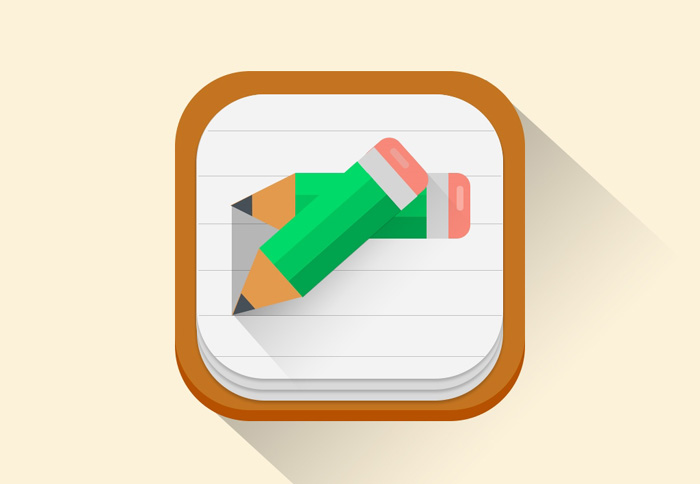
最终效果
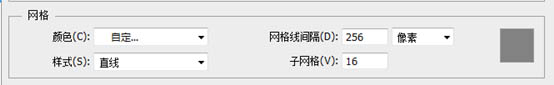
1、Cttrl + N 创建画布,大小为1024px * 1024px , 填充背景色为#fcf2da。然后 → 编辑 → 首选项 → 参考线、网格和切片,设置如下。 
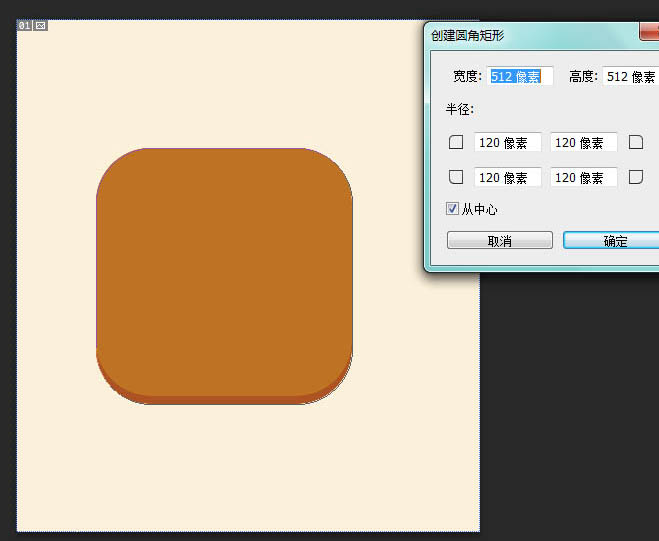
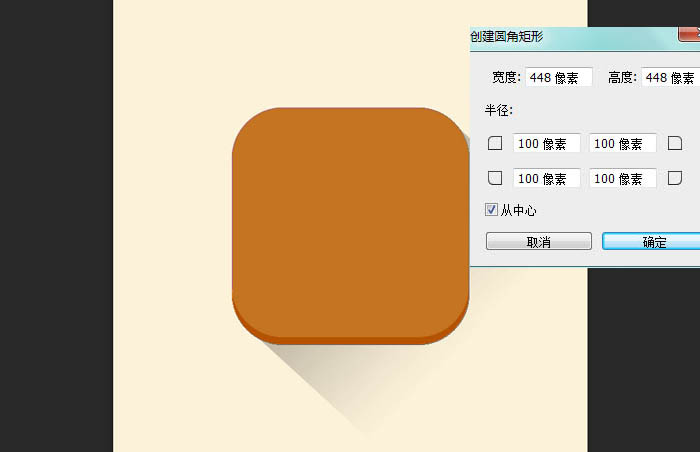
2、先创建一个圆角矩形,大小为512px*512px,半径120px,记住左上角是形状哦。 搞定后填充颜色#c47420,命名“icon base”。 
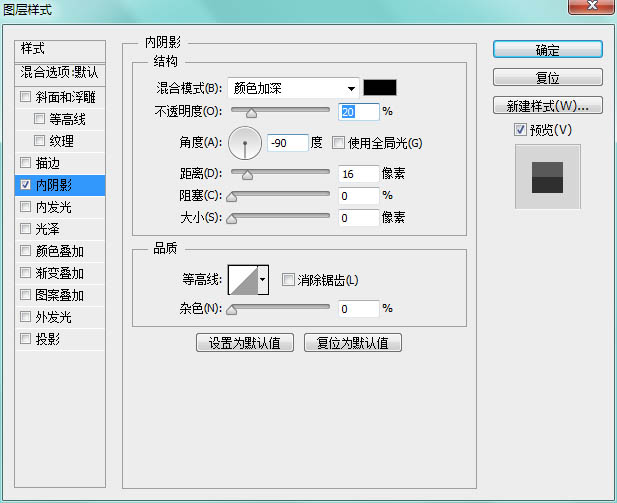
3、添加内阴影,参数如下。 
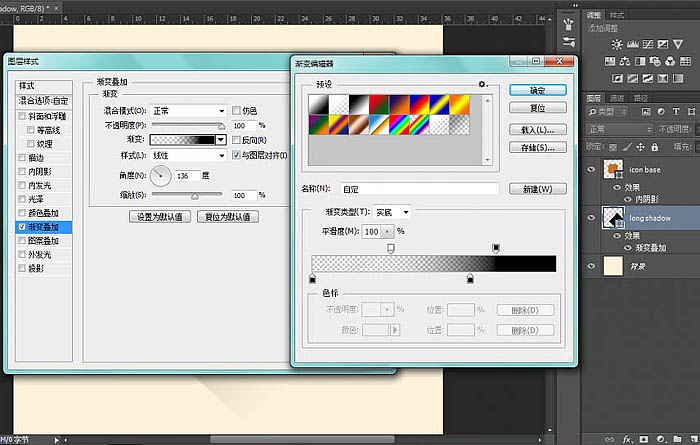
4、为它做一个长投影效果,创建一个矩形,填充黑色,大小可以自己调整,我是宽718.22px和高732.74px,Ctrl + T 变换角度。 添加图层样式—— 渐变叠加,参数如图,顺便把不透明度调整为30%,填充0%。 
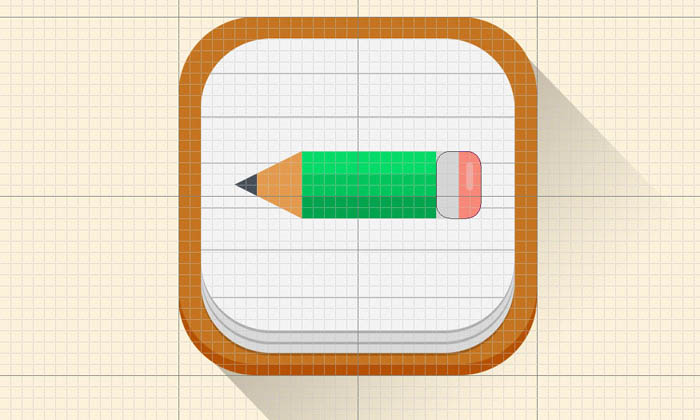
5、好了,现在的效果是这样的。 
6、同样创建圆角矩形,参数如下。 
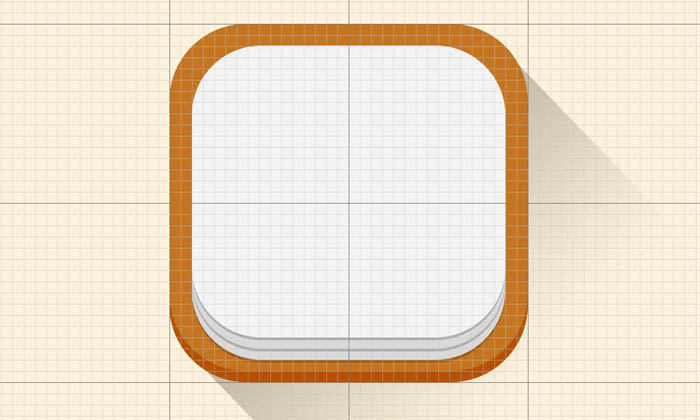
7、然后复制一层,快捷键“A”来到选择工具,减少16px,调整高度为432px。完成后继续复制一层,依上高度改为416px,填充颜色改为 # f3f3f3,完成后如图。 
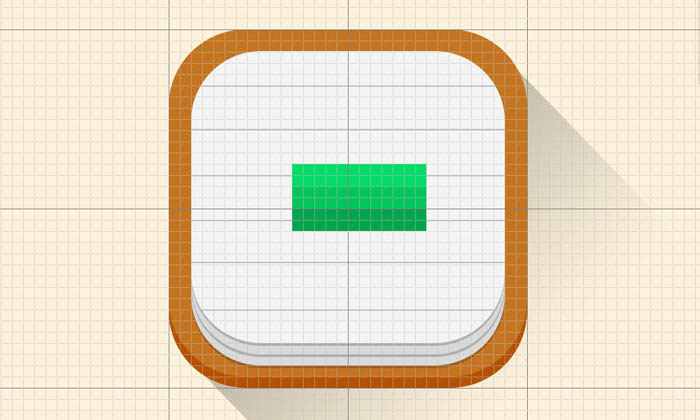
8、笔记本雏形完成了,现在给它划线,用直线工具,粗细的像素调整为2,填充黑色。完成后调整图层不透明度为20%,笔记本就成型咯。 
9、创建矩形,大小为192 x 96px,颜色改成 #00da67或者任何你喜欢的颜色。继续创建两个矩形,高度改为32px,填充黑色,调整不透明度为25%和10%,整齐列到笔身上,如图。 
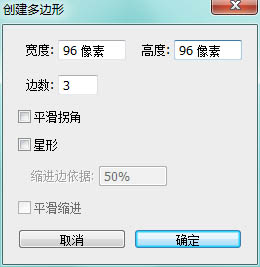
10、现在来创建笔头,你可以用多边形工具,双击画布后,参数设置如下。 
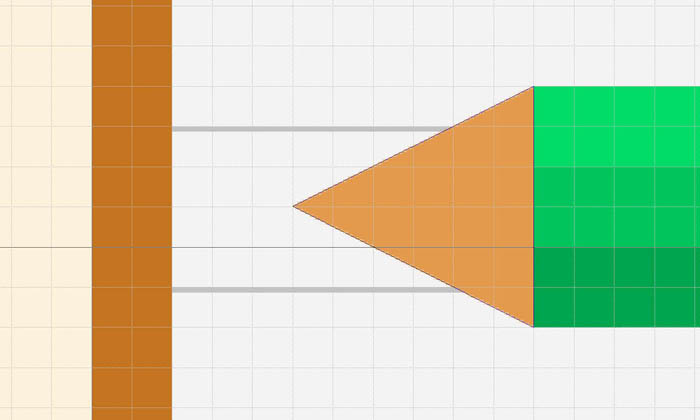
11、颜色填充为#e39a4d,然后对齐笔身。 
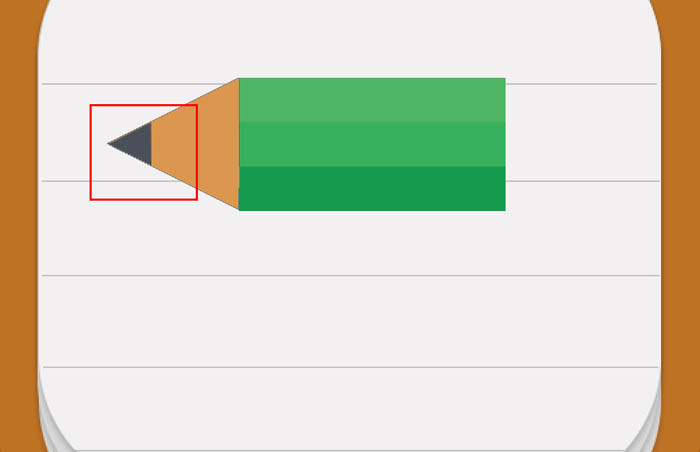
12、现在创建笔尖,如法炮制一个三角形,大小为32x32px,颜色填充为#474f57,移动到笔头处对齐,创建为剪切蒙版,如图。 

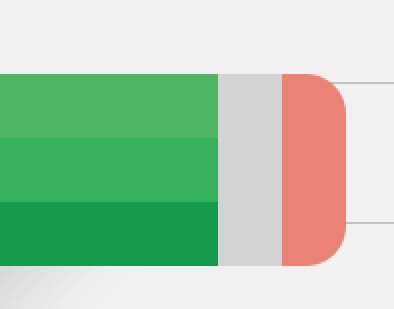
13、创建一个圆角矩形,宽高是64x96px,半径是20px,颜色填充# f78879,命名为“Rubber”。然后创建一个矩形,大小32x96px,填充颜色# d5d5d5,如图。 
14、为它添加点光,创建一个圆角矩形,大小是10* 40px ,填充白色,不透明度改成30%。 
好了,现在是给它添加长投影的时间了,创建矩形,大小352x160px,其他的按照前边的长投影一样变换角度,添加渐变就大功告成了。 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
이번 글에서는 Win11 시스템에서 작업 표시줄 아이콘을 마우스로 움직일 때 표시되는 썸네일 기능을 끄는 방법을 소개하겠습니다. 이 기능은 기본적으로 켜져 있으며 사용자가 작업 표시줄의 응용 프로그램 아이콘 위에 마우스 포인터를 올리면 응용 프로그램의 현재 창 축소판이 표시됩니다. 그러나 일부 사용자는 이 기능이 덜 유용하거나 경험에 지장을 준다고 생각하여 이 기능을 끄고 싶어할 수도 있습니다. 작업 표시줄 축소판은 재미있을 수도 있지만 주의를 산만하게 하거나 짜증나게 할 수도 있습니다. 이 영역 위로 마우스를 가져가는 빈도를 고려하면 실수로 중요한 창을 몇 번 닫았을 수도 있습니다. 또 다른 단점은 더 많은 시스템 리소스를 사용한다는 것입니다. 따라서 리소스 효율성을 높일 수 있는 방법을 찾고 있다면 비활성화하는 방법을 알려드리겠습니다. 하지만
 Ubuntu 시작 메뉴에서 아이콘을 제거하는 방법은 무엇입니까?
Jan 13, 2024 am 10:45 AM
Ubuntu 시작 메뉴에서 아이콘을 제거하는 방법은 무엇입니까?
Jan 13, 2024 am 10:45 AM
Ubuntu 시스템 시작 메뉴에는 많은 소프트웨어 아이콘이 나열되어 있습니다. 일반적이지 않은 아이콘을 삭제하려면 어떻게 해야 합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 먼저 우분투 데스크탑에 들어가서 왼쪽 패널 아래의 시작 메뉴를 클릭합니다. 2. 내부에서 텍스트 편집기 아이콘을 찾을 수 있으며 이를 삭제해야 합니다. 3. 이제 바탕 화면으로 돌아가 마우스 오른쪽 버튼을 클릭하여 터미널을 엽니다. 4. 명령을 사용하여 애플리케이션 목록 디렉터리를 엽니다. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 내부에서 해당 텍스트 편집기 아이콘을 찾으세요. 6. 그럼 직진하세요
 모든 Windows 11 모니터에 시스템 트레이 아이콘을 표시하려면 어떻게 해야 합니까?
Sep 22, 2023 pm 03:21 PM
모든 Windows 11 모니터에 시스템 트레이 아이콘을 표시하려면 어떻게 해야 합니까?
Sep 22, 2023 pm 03:21 PM
다중 모니터 설정을 사용할 때 사용자는 최신 알림을 확인하거나 특정 응용 프로그램에 액세스하기 위해 모든 모니터에 트레이 아이콘을 표시하려고 합니다. 이는 매우 유용할 수 있으며 오늘 가이드에서는 이 기능을 올바르게 활성화하는 방법을 보여 드리겠습니다. Windows 11의 모든 모니터에 트레이 아이콘을 표시하는 방법은 무엇입니까? 1. 디스플레이 퓨전 소프트웨어를 사용하여 DisplayFusion 웹사이트를 방문하고 소프트웨어를 다운로드합니다. 소프트웨어를 다운로드한 후 설치 파일을 실행하여 설치합니다. 소프트웨어를 시작하고 필요에 따라 구성합니다. 두 번째 화면에서 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 다중 모니터 작업 표시줄을 선택한 다음 시스템 트레이를 선택합니다. 마지막으로 아이콘 표시/숨기기를 확인하세요. 이 작업이 완료되면 Windows 11의 두 모니터에 시스템이 표시됩니다.
 휴대폰 설정 아이콘을 바탕 화면에 다운로드합니다. '몇 초 만에 알아보기: Android 휴대폰에서 앱 아이콘을 변경하는 단계'
Feb 06, 2024 pm 04:27 PM
휴대폰 설정 아이콘을 바탕 화면에 다운로드합니다. '몇 초 만에 알아보기: Android 휴대폰에서 앱 아이콘을 변경하는 단계'
Feb 06, 2024 pm 04:27 PM
데스크탑을 아름답게 만들기 위해 많은 사용자는 데스크탑 테마를 정기적으로 변경하여 최신 상태를 유지하는 것을 좋아합니다. 그러나 테마를 변경해도 타사 앱의 아이콘은 변경되지 않으며 개인화 된 미화도 충분하지 않습니다. 동일한 앱 아이콘이 지겹다면 교체하세요. 이론적으로 모바일 앱의 아이콘을 변경하려면 일반적으로 ROOT 시스템과 아이콘의 압축을 풀고 교체할 수 있는 일부 도구가 필요합니다. 그러나 대부분의 휴대폰은 더 이상 ROOT 시스템을 지원하지 않으므로 이를 달성하기 위한 다른 방법을 찾아야 합니다. 예를 들어, 일부 특정 애플리케이션은 아이콘을 사용자 정의하거나 타사 실행 프로그램을 통해 아이콘을 개인화하는 옵션을 제공할 수 있습니다. 또한 일부 휴대폰 브랜드에서는 사용자가 아이콘을 선택하고 변경할 수 있는 특별 테마 및 아이콘 스토어도 출시했습니다. 주요 앱스토어에서는
 T-mobile 스마트폰의 5G UC 및 5G UW 아이콘은 무엇을 의미하나요?
Feb 24, 2024 pm 06:10 PM
T-mobile 스마트폰의 5G UC 및 5G UW 아이콘은 무엇을 의미하나요?
Feb 24, 2024 pm 06:10 PM
T-Mobile 사용자는 전화기 화면의 네트워크 아이콘에 때때로 5GUC가 표시되는 반면 다른 이동통신사는 5GUW가 표시되는 것을 발견하기 시작했습니다. 이는 오타가 아니며, 다른 유형의 5G 네트워크를 나타냅니다. 실제로 통신사는 5G 네트워크 범위를 지속적으로 확장하고 있습니다. 이번 주제에서는 T-Mobile 스마트폰에 표시되는 5GUC, 5GUW 아이콘의 의미에 대해 살펴보겠습니다. 두 로고는 각각 고유한 특징과 장점을 지닌 서로 다른 5G 기술을 나타냅니다. 이러한 표시가 무엇을 의미하는지 이해함으로써 사용자는 자신이 연결된 5G 네트워크 유형을 더 잘 이해하고 자신의 요구에 가장 적합한 네트워크 서비스를 선택할 수 있습니다. T의 5GUCVS5GUW 아이콘
 Win11에서 케이스 프롬프트 아이콘을 끄는 방법
Jun 29, 2023 pm 01:00 PM
Win11에서 케이스 프롬프트 아이콘을 끄는 방법
Jun 29, 2023 pm 01:00 PM
Win11에서 대문자 및 소문자 아이콘을 끄는 방법은 무엇입니까? 컴퓨터가 대문자와 소문자를 전환할 때 일부 사용자의 컴퓨터 화면에 프롬프트 아이콘이 나타납니다. 일부 사용자는 아이콘을 끄고 싶어하는데 어떻게 해야 합니까? 실제로 방법은 매우 간단합니다. 아래 편집기는 Win11에서 대문자 및 소문자 아이콘을 끄는 방법을 보여줍니다. 다음 튜토리얼이 도움이 되기를 바랍니다. Win11에서 케이스 프롬프트 아이콘을 끄는 방법 해결 방법은 매우 간단합니다. 즉, 작업 관리자를 열고 Thisutilitycontrolsspecialkeyboard 프로세스를 종료하는 것입니다. 즉, 해당 프로세스에서 XXXXXUtility 프로세스를 닫으면 됩니다. Lenovo 컴퓨터인 경우에는
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.
 win11 오른쪽 하단 아이콘을 클릭해도 반응이 없으면 어떻게 해야 하나요?
Jun 29, 2023 pm 01:54 PM
win11 오른쪽 하단 아이콘을 클릭해도 반응이 없으면 어떻게 해야 하나요?
Jun 29, 2023 pm 01:54 PM
win11 오른쪽 하단 아이콘을 클릭해도 반응이 없으면 어떻게 해야 하나요? 현재 실행 중인 작업에 대한 바로가기 아이콘이 컴퓨터 오른쪽 하단에 표시될 수 있어 아이콘을 클릭하기만 하면 작업을 계속 실행할 수 있어 매우 편리합니다. 그러나 많은 사용자들은 win11 시스템의 오른쪽 하단에 있는 작업 아이콘 바로 가기 키를 클릭한 후 응답하지 않는 것을 발견했습니다. 무슨 일입니까? 오늘은 편집자가 win11 오른쪽 하단에 있는 바로가기를 클릭하는 문제를 해결하는 방법에 대한 튜토리얼을 제공할 것입니다. 필요한 사용자는 빠르게 살펴봐야 합니다. win11 오른쪽 하단에 있는 아이콘이 응답하지 않으면 어떻게 해야 합니까? 1. 먼저 키보드의 "win" 버튼을 누른 다음 "설정"을 클릭합니다. 2. 그런 다음 시스템 설정에서 "정보"를 클릭하세요. 3. 그런 다음 장치 사양에서 파란색 글꼴로 표시된 "고급 시스템 설정"을 찾습니다.




