
이 문제를 겪어본 적이 있나요? 웹페이지의 div 태그를 열에 표시하고 싶지만 설정 방법을 모르시나요? 걱정하지 마십시오. PHP 편집자 Zimo가 hbuilderx에서 div 태그의 열 표시 방법을 쉽게 익히는 방법을 알려주는 자세한 튜토리얼을 제공할 것입니다. 웹 레이아웃을 더욱 체계적으로 만드는 데 도움이 되는 단계별 가이드와 샘플 코드를 읽어보세요!
첫 번째 단계는 HBuilderX 도구를 열고 웹 프로젝트를 만든 다음 새 파일을 만드는 것입니다.

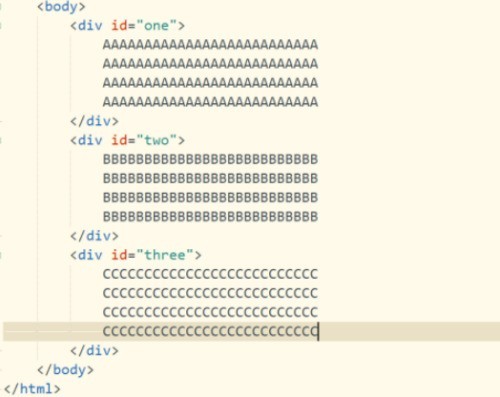
두 번째 단계는 세 개의 div 태그를 태그에 삽입하고 각각 다른 콘텐츠를 설정하는 것입니다.

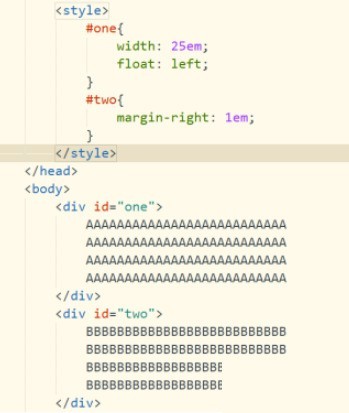
세 번째 단계는 하나와 두 개의 ID 선택기를 사용하여 해당 스타일 속성을 설정하는 것입니다.

네 번째 단계는 코드를 저장하고 페이지 파일을 실행한 후 브라우저를 열고 인터페이스 효과를 확인하는 것입니다.

다섯 번째 단계는 세 번째 div 태그의 스타일을 다시 추가 및 설정하고 각각 background-color 속성을 추가하는 것입니다.
6단계: 코드를 다시 저장하고 브라우저를 새로 고치면 인터페이스에 열이 나타나는 것을 볼 수 있습니다.

위 내용은 hbuilderx_hbuilderx 튜토리얼의 열에 표시할 div 태그를 설정하여 열에 표시할 div 태그를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!