Photoshop设计出制作出梦幻的绚丽彩色条纹光束背景
效果图中的所有光束都是由同一条光束复制得到的,不过复制的时候还需要经过一些特殊的处理,如改变光束的大小、颜色、发光效果等,大致效果确定后,再对整体做一些柔化,高光,暗部优化处理即可
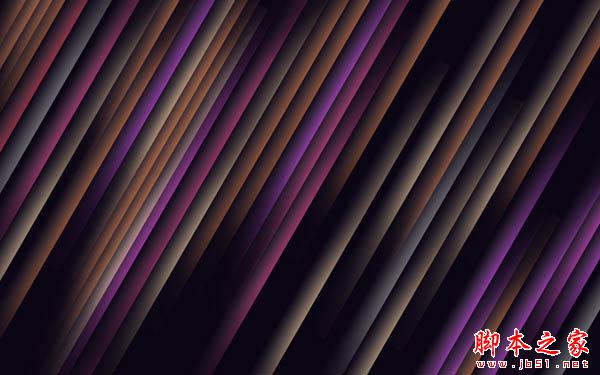
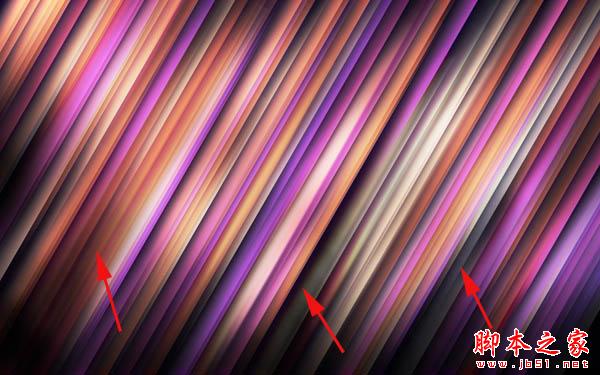
最终效果
1、首先在PS中新建一个文件(Ctrl+N),尺寸设置为1900px*1200px(色彩模式设为RGB),分辨率设置为72pixels/inch。使用油漆桶工具(G)将新建的背景图层用#0B0513填满。
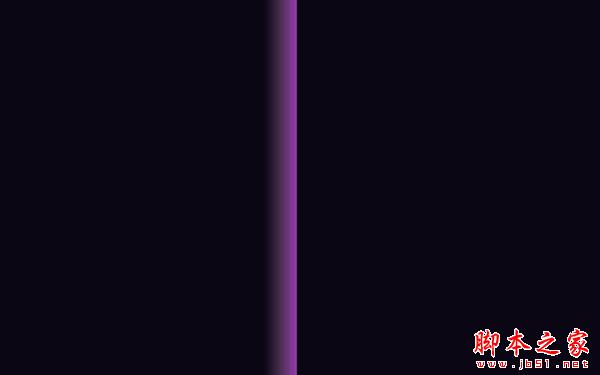
2、使用矩形工具(U),画出一个矩形。
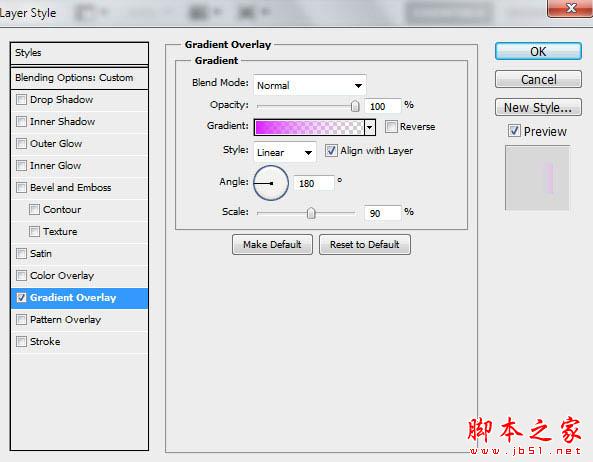
3、将图层的填充设置为0%,然后在图层面板的底部点击添加图层样式,选择渐变叠加。
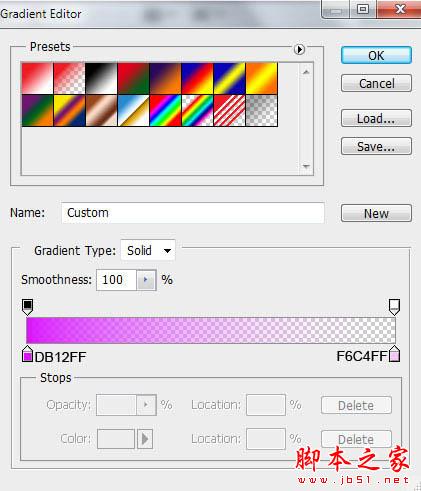
点击工具栏中的渐变编辑器,将渐变的色标设置为图中显示的样子。点击确定来关闭渐变编辑器。

4、接下来我们要将有矩形的这个图层栅格化。之后,在刚才操作过的图层上新建一个图层,按住Ctrl键将两个图层都选取,然后使用快捷键Ctrl+E将两个图层向下合并。使用自由变换路径(Ctrl+T)将矩形倾斜45度。
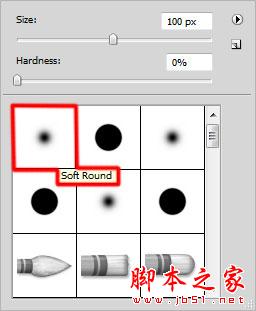
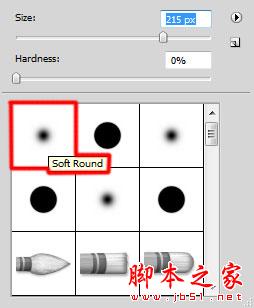
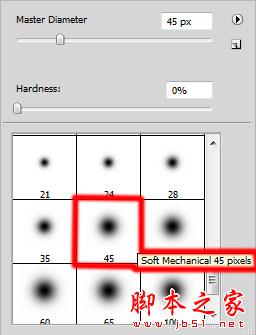
5、点击图层面板底部的添加图层蒙版,再点击画笔工具,选择柔边圆笔刷,颜色为黑色。
6、在蒙版中使用笔刷,像下图这样将线条的边缘遮盖住。
7、下一步我们需要将刚才那个带线条的图层复制很多次,并且要通过自由变换路径(Ctrl+T)来改变线条的位置。每一个复制出来的图层,在使用蒙版进行边缘遮盖时要做些变化。并且通过菜单栏的图像——调整——色相/饱和度(Ctrl+U)对线条的颜色进行更换和调整。

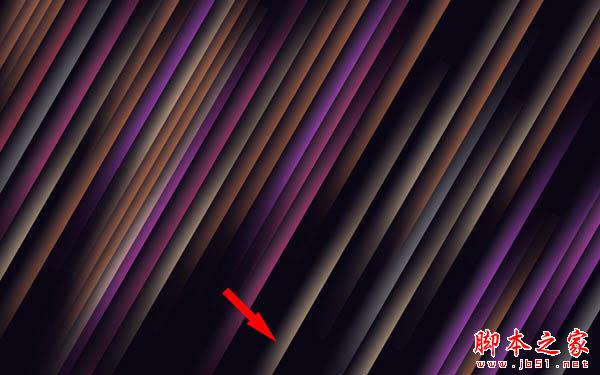
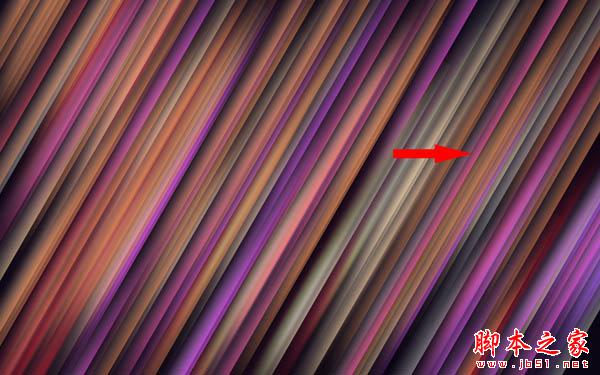
8、现在我们需要将图中指出的线条进行复制。
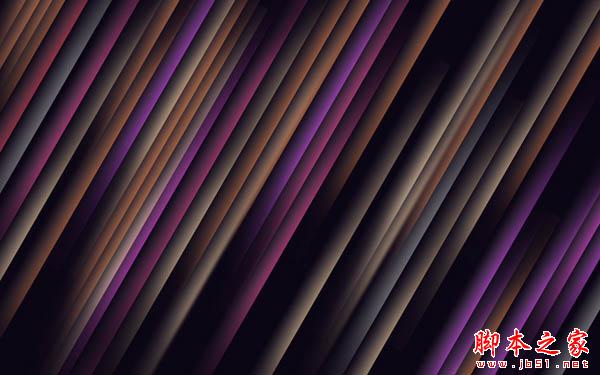
9、选择复制的图层,然后点击滤镜——模糊——高斯模糊。

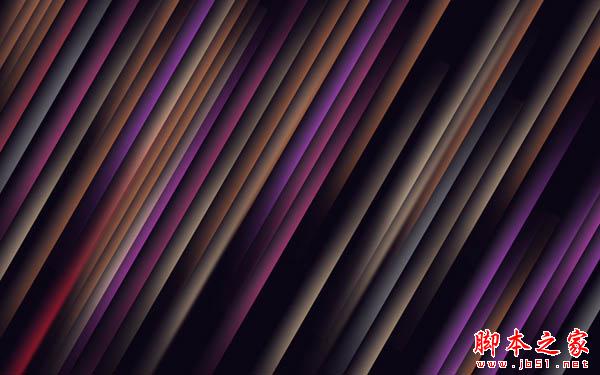
10、将添加过高斯模糊滤镜的图层进行复制。将这个图层的混合模式设置为颜色减淡,并用自由变换路径(Ctrl+T)改变位置,这条线就会变成偏红的颜色。
11、多次复制红色线条的图层,同样使用自用变换路径(Ctrl+T)来进行移动,变成下图的样子。在某些复制的图层上,需要使用色相/饱和度(Ctrl+U)来更改颜色。
12、接下来,我们将插入更多线条的复制图层。这些图层副本没有高斯模糊和颜色减淡模式。用色相/饱和度(Ctrl+T)改变线条颜色,并用自由变换路径(Ctrl+T)来移动。如果需要,就用蒙版将线条的边缘进行修整。
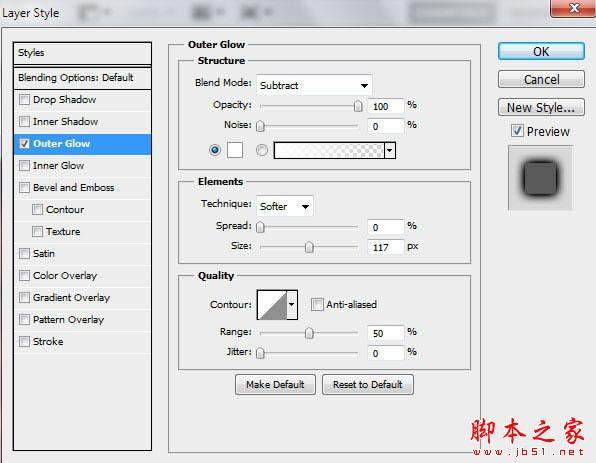
13、下一步,再插入一个线条图层的副本,然后点击图层面板下方的添加图层样式,勾选外发光。
14、有外发光效果的线条就会是下图这样的。
15、将刚才做出来的线条进行复制,并将它移动到图中显示的位置(使用Ctrl+T)。
16、新建一个图层,选择柔边圆笔刷,颜色设置为白色(在选项中将透明度设置为30%)。
17、使用笔刷在画布上画出一些浅色的部分。
18、把这个图层的混合模式设置为叠加。
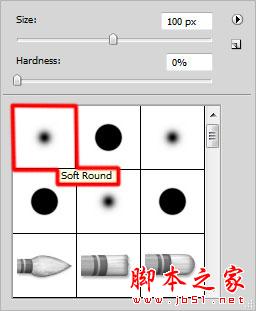
19、新建一个图层,选择柔边圆笔刷,颜色设置为黑色(透明度——20%)。
20、将画布的边角画暗一些。
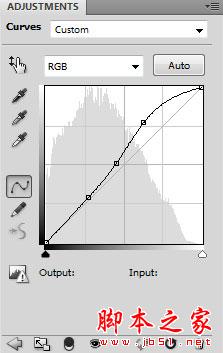
21、在图层面板底部点击创建新的填充或调整图层,点击曲线,像图中显示的这样对图层进行微调。

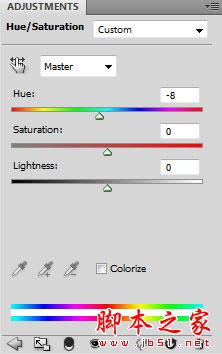
22、再次点击创建新的填充或调整图层,选择色相/饱和度。将色相滑块向左拖动一点。

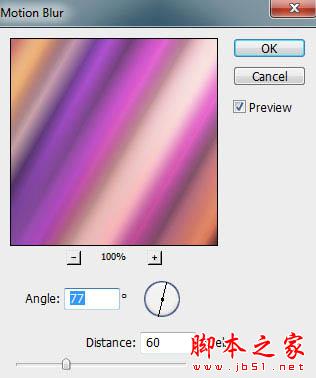
23、将这些线条图层放在一个群组里(按住Ctrl键同时点击需要的图层,然后按住鼠标左键将这些被选中的图层拖到图层面板底部的创建新组的图标上)。这个新组将被栅格化。选择这个图层组,按下Ctrl+E来合并图层,然后在栅格化后的图层上使用滤镜——模糊——动感模糊。

24、将刚才栅格化的图层进行复制,然后选择滤镜——模糊——动感模糊。

25、将这个图层的混合模式设置为饱和度。
26、新建一个图层,选择喷枪双画笔柔边圆,黑色(透明度——20%)。
27、用这个笔刷来制造一些阴影。
28、再建一个新图层,选择柔边圆笔刷,白色(透明度——20%)。
29、用笔刷在画笔的上半部分进行绘制。
30、将这个图层的填充改为63%,混合模式设置为叠加。
最终效果:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 OneNote에서 그림을 배경으로 설정하는 방법
May 14, 2023 am 11:16 AM
OneNote에서 그림을 배경으로 설정하는 방법
May 14, 2023 am 11:16 AM
Onenote는 Microsoft에서 제공하는 최고의 메모 작성 도구 중 하나입니다. Outlook 및 MSTeams와 결합된 Onenote는 업무 및 개인의 창의적 생산성을 향상시키는 강력한 조합이 될 수 있습니다. 우리는 다른 형식으로 메모를 해야 하는데, 이는 단지 내용을 적는 것 이상일 수 있습니다. 때때로 우리는 일상 업무에서 다양한 소스의 이미지를 복사하고 일부 편집을 수행해야 합니다. 변경 사항을 적용하는 방법을 알고 있으면 Onenote에 붙여넣은 이미지를 효과적으로 활용할 수 있습니다. 원노트 사용 시, 원노트에 이미지를 붙여넣어 작업을 하기가 쉽지 않은 문제를 겪으신 적 있으신가요? 이 문서에서는 Onenote에서 이미지를 효과적으로 사용하는 방법을 살펴보겠습니다. 우리는 할 수 있다
 Win11 새 버전의 그림: 한 번의 클릭으로 배경을 제거하여 컷아웃 기능 실현
Sep 15, 2023 pm 10:53 PM
Win11 새 버전의 그림: 한 번의 클릭으로 배경을 제거하여 컷아웃 기능 실현
Sep 15, 2023 pm 10:53 PM
Microsoft는 새로운 그림판 응용 프로그램을 테스트하고 경험하기 위해 Canary 및 Dev 채널의 WindowsInsider 프로젝트 멤버를 초대합니다. 최신 버전 번호는 11.2306.30.0입니다. 이번 버전 업데이트에서 가장 주목할 만한 새로운 기능은 원클릭 컷아웃 기능입니다. 사용자는 한 번만 클릭하면 자동으로 배경이 제거되고 사진의 본문이 강조 표시되므로 사용자가 후속 작업을 더 쉽게 수행할 수 있습니다. 전체 단계는 매우 간단합니다. 사용자는 새 레이아웃 응용 프로그램에서 그림을 가져온 다음 도구 모음에서 "배경 제거" 버튼을 클릭하여 그림의 배경을 삭제할 수도 있습니다. 배경.
 ppt 배경 다 바꾸는 방법
Mar 25, 2024 pm 04:25 PM
ppt 배경 다 바꾸는 방법
Mar 25, 2024 pm 04:25 PM
PPT 배경 교체는 프레젠테이션의 시각적 스타일을 빠르게 통일할 수 있는 중요한 작업입니다. 슬라이드 마스터를 수정하거나 배경 서식 기능을 사용하여 전체 프레젠테이션의 배경을 빠르게 바꿀 수 있습니다. 또한 일부 PPT 버전에서는 일괄 교체 기능도 제공하여 모든 슬라이드의 배경을 쉽게 교체할 수 있습니다. 배경을 교체할 때는 프레젠테이션 주제에 맞는 배경 선택에 주의해야 하며, 배경 선명도와 해상도가 요구 사항을 충족하는지 확인해야 합니다.
 집중할 수 있도록 iPhone에서 주변 배경음을 재생하세요.
Nov 29, 2023 pm 11:27 PM
집중할 수 있도록 iPhone에서 주변 배경음을 재생하세요.
Nov 29, 2023 pm 11:27 PM
iPhone 및 iPad에 Apple이 포함시킨 많은 접근성 기능 중 하나는 배경 소리입니다. 이러한 소리는 집중을 유지하고 차분함을 유지하며 바쁜 일을 할 때 방해 요소를 최소화하는 데 도움이 되도록 설계되었습니다. 제공되는 배경음에는 균형잡힌 밝고 어두운 소음뿐만 아니라 바다, 비, 시냇물과 같은 자연음도 포함됩니다. 원치 않는 주변 소음이나 외부 소음을 가리기 위해 모든 사운드를 배경에서 재생하도록 설정할 수 있으며, 사운드는 다른 오디오 및 시스템 사운드와 혼합되거나 숨겨집니다. iPhone 및 iPad에서 배경 사운드 활성화 다음 단계에서는 iOS15/iPadOS15 이상을 실행하는 iPhone 및 iPad에서 배경 사운드를 활성화하는 방법을 설명합니다. 아이폰오리에서
 Meitu Xiuxiu에서 사진의 배경색을 변경하는 방법
Apr 08, 2024 pm 03:56 PM
Meitu Xiuxiu에서 사진의 배경색을 변경하는 방법
Apr 08, 2024 pm 03:56 PM
1. Meitu Xiu Xiu 소프트웨어를 열고 [사진 미화]를 선택한 다음 앨범에서 사진을 가져옵니다. 2. 하단 툴바에서 [잘라내기]를 클릭한 후 [배경 교체] 기능을 선택하세요. 3. [배경] 항목의 단색 상자에서 원하는 배경색을 선택하거나 사용자 정의 이미지를 업로드하세요. 4. 선택 내용을 확인한 후 [저장]을 클릭하면 배경색 변경이 완료됩니다.
 Go언어의 탄생배경과 본래의도
Apr 04, 2024 am 08:48 AM
Go언어의 탄생배경과 본래의도
Apr 04, 2024 am 08:48 AM
Go 언어는 C++의 복잡성과 동시성 지원 부족 문제를 해결하기 위해 Google에서 탄생했습니다. 원래 의도는 프로그래머 생산성을 향상시키고 안정적이고 확장 가능한 시스템을 구축하며 코드 포팅 및 공유를 촉진하기 위해 간단하고 배우기 쉽고 효율적인 동시성, 메모리 안전, 크로스 플랫폼 언어를 만드는 것입니다.
 win7 시스템에 로그인할 때 기본 사진 배경을 변경하는 방법
Jun 30, 2023 pm 04:03 PM
win7 시스템에 로그인할 때 기본 사진 배경을 변경하는 방법
Jun 30, 2023 pm 04:03 PM
win7 시스템에 로그인할 때 기본 사진 배경을 어떻게 변경합니까? win7 시스템에 로그인할 때 기본 사진 배경을 변경하는 방법에 대한 튜토리얼 공유입니다. 컴퓨터에 로그인 비밀번호를 설정한 후 컴퓨터를 켜고 로그인 인터페이스로 이동하면 그림 배경이 나타납니다. 일부 사용자가 배경을 수정하고 싶어하는데 어떻게 배경을 수정할 수 있나요? 자세한 조작 방법을 모르는 친구들이 많습니다. 아래 편집기에서는 win7 시스템에 로그인할 때 기본 사진 배경을 변경하는 단계를 정리했습니다. 관심이 있으시면 아래 편집기를 따라가 보세요! win7 시스템 로그인 시 기본 사진 배경을 변경하는 방법 1. 먼저 그림의 경로인 C:WindowsSystem32oobeinfoackgrounds로 이동합니다.
 HTML에서 투명한 배경을 설정하는 방법
Mar 08, 2021 am 10:53 AM
HTML에서 투명한 배경을 설정하는 방법
Mar 08, 2021 am 10:53 AM
HTML에서 투명한 배경을 설정하는 방법: 1. "backgroud:rgba(R,G, B, A)"를 직접 사용하여 투명한 배경을 설정합니다. 2. 먼저 "배경: 색상 값" 스타일을 사용하여 배경 색상을 설정한 다음 "불투명도: 투명도 값" 스타일을 사용하여 배경 색상에 투명도를 추가합니다.




