성능 테스트를 위해 콘솔 사용_javascript 기술
프론트엔드 개발자의 경우 개발 과정에서 특정 표현식이나 변수의 값을 모니터링해야 하는 경우가 많습니다. 가장 일반적인 방법은 값을 콘솔에 출력하는 것입니다. 쉬운 디버깅을 위해.
가장 일반적으로 사용되는 문은 console.log(expression)입니다.
Alibaba 인턴 채용을 위한 이전 필기 시험 문제부터 시작하세요.
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
먼저 콘솔의 고급 작동에 대해 이야기하고 마지막으로 이 질문을 함께 분석해 보겠습니다.
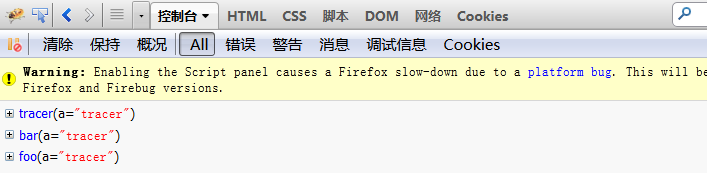
추적
console.trace()는 함수 호출 프로세스를 추적하는 데 사용됩니다.
대규모 프로젝트, 특히 프레임워크 개발에서는 함수 호출 추적이 매우 복잡할 수 있습니다. console.trace() 메서드는 함수 호출 프로세스를 콘솔에 명확하게 출력할 수 있습니다.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

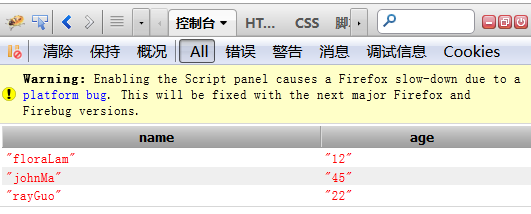
테이블
콘솔을 사용하여 테이블에 개체 표시
들어오는 객체나 배열은 테이블 형식으로 출력할 수 있습니다. 기존 트리 출력에 비해 이 출력 방식은 내부 요소가 깔끔하게 정렬된 객체나 배열에 더 적합합니다. 그렇지 않으면 정의되지 않은 내용이 많이 나타날 수 있습니다.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Firefox 콘솔:

시간 시간종료
프로그램 실행 시간 계산
console.time()과 console.timeEnd() 쌍 사이의 코드 실행 시간을 콘솔에 출력할 수 있습니다
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
위 코드는 console.time('timer'); 및 console.timeEnd('timer'); 사이의 코드 블록에 필요한 이벤트를 계산합니다.

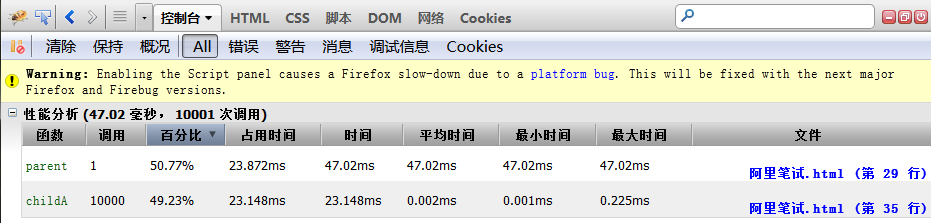
프로필
콘솔을 사용하여 프로그램 성능 테스트
개발 중에 코드 조각이나 특정 기능의 성능을 평가해야 하는 경우가 많습니다. 함수에서 시간을 수동으로 인쇄하는 것이 가능하지만 유연성이 부족하고 오류가 있습니다. 콘솔과 console.profile() 메소드의 도움으로 실행 성능을 쉽게 모니터링할 수 있습니다.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
위 코드는 console.profile('Performance Analysis');와 console.profileEnd(); 사이의 코드 블록에 포함된 함수의 실행 효율성을 계산합니다.

이제 필기시험 문제에 대해 이야기해보겠습니다
이 질문은 지원자의 console.time 및 js 단일 스레딩에 대한 이해도를 테스트합니다.

console.time() 문과 console.timeEnd() 문은 프로그램 실행 시간을 측정하는 데 사용됩니다.
setTimeout()은 두 개의 매개변수를 허용합니다. 첫 번째는 콜백 함수이고 두 번째는 실행을 지연하는 데 걸리는 시간(밀리초)입니다. setTimeout()은 이벤트를 "작업 대기열"에 삽입하기만 합니다. 메인 스레드는 지정된 콜백 함수를 실행하기 전에 현재 코드(실행 스택)의 실행이 완료될 때까지 기다려야 합니다.
f1과 f2는 setTimeout으로 미리 설정된 타이머에 의해 이벤트 큐에 로드되기 때문입니다. 원래 f1은 100ms 후에 실행되어야 하는데 waitForMs가 스레드를 점유하고 JavaScript 실행이 싱글 스레드이기 때문에 100ms 후에 f1을 실행할 방법이 없으므로 waitForMs가 실행이 완료될 때까지 500ms를 기다린 후 f1과 f2. 이때 f1과 f2는 거의 동시에 실행된다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7525
7525
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
Nintendo는 최신 버전의 Switch Lite(Amazon에서 현재 $189.99)에 대한 사전 주문을 시작했습니다. 그러나 이 장치는 아직 전 세계적으로 주문할 수 없습니다. 요약하면 회사는 거의 2주 전에 Switch Lite Hyrule Edition을 발표했습니다.
 콘솔은 무슨 뜻인가요?
Sep 05, 2023 pm 02:43 PM
콘솔은 무슨 뜻인가요?
Sep 05, 2023 pm 02:43 PM
콘솔(Console)은 컴퓨터 시스템과 상호작용하는 장치나 소프트웨어를 뜻하며, 일반적으로 정보를 입력하고 출력하는 키보드와 화면을 갖춘 장치를 말한다. 컴퓨터와 서버를 통해 사용자는 컴퓨터 시스템을 관리 및 유지 관리하고 운영 체제 및 응용 프로그램을 설치하고 프로그램을 디버깅하는 데 도움을 줄 수 있습니다.
 C#에서 Console.Clear 함수를 사용하여 콘솔 출력 지우기
Nov 18, 2023 am 11:00 AM
C#에서 Console.Clear 함수를 사용하여 콘솔 출력 지우기
Nov 18, 2023 am 11:00 AM
C#에서 Console.Clear 함수를 사용하여 콘솔 출력을 지웁니다. C# 콘솔 애플리케이션에서는 새 콘텐츠를 표시하거나 더 나은 사용자 환경을 제공하기 위해 콘솔에서 출력 정보를 지워야 하는 경우가 많습니다. C#에서는 이 함수를 구현하기 위해 Console.Clear 함수를 제공합니다. 이 함수는 콘솔의 출력을 지우고 인터페이스를 다시 비워 둘 수 있습니다. Console.Clear 함수의 호출 형식은 다음과 같습니다. Console.Clear() 이 함수에는 입력이 필요하지 않습니다.
 컨테이너 성능 테스트 및 스트레스 테스트에 Docker를 사용하는 방법
Nov 07, 2023 pm 04:53 PM
컨테이너 성능 테스트 및 스트레스 테스트에 Docker를 사용하는 방법
Nov 07, 2023 pm 04:53 PM
컨테이너의 성능 테스트 및 스트레스 테스트를 위해 Docker를 사용하려면 특정 코드 예제가 필요합니다. 소개 컨테이너 가상화 기술의 등장으로 애플리케이션의 배포 및 운영이 더욱 유연하고 효율적으로 이루어졌으며 가장 널리 사용되는 도구 중 하나는 Docker입니다. 경량 컨테이너화 플랫폼인 Docker는 애플리케이션을 패키징하고 배포하고 실행하는 편리한 방법을 제공하지만, 컨테이너의 성능, 특히 고부하 조건에서의 스트레스 테스트를 어떻게 테스트하고 평가하는지에 대해서는 많은 사람들이 우려하는 질문입니다. 이 글에서 소개할
 Go 언어의 성능 테스트와 단위 테스트의 차이점
May 08, 2024 pm 03:09 PM
Go 언어의 성능 테스트와 단위 테스트의 차이점
May 08, 2024 pm 03:09 PM
성능 테스트는 다양한 로드 하에서 애플리케이션의 성능을 평가하는 반면, 단위 테스트는 단일 코드 단위의 정확성을 확인합니다. 성능 테스트는 응답 시간과 처리량 측정에 중점을 두는 반면, 단위 테스트는 기능 출력 및 코드 적용 범위에 중점을 둡니다. 성능 테스트는 높은 로드 및 동시성으로 실제 환경을 시뮬레이션하는 반면, 단위 테스트는 낮은 로드 및 직렬 조건에서 실행됩니다. 성능 테스트의 목표는 성능 병목 현상을 식별하고 애플리케이션을 최적화하는 것이며, 단위 테스트의 목표는 코드 정확성과 견고성을 보장하는 것입니다.
 Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 어제 가장 최근의 Nintendo Direct 이벤트에서 많은 게임을 선보였으며 이에 대한 개요는 별도로 제공했습니다. 또한 회사는 Switch Lite의 새 버전(Amazon에서 현재 $194.93)도 발표했습니다.
 콘솔이 무슨 뜻이야?
Aug 09, 2023 pm 04:21 PM
콘솔이 무슨 뜻이야?
Aug 09, 2023 pm 04:21 PM
콘솔은 컴퓨터 프로그램에서 텍스트나 명령을 입력하고 출력하는 데 사용되는 대화형 인터페이스입니다. 다양한 운영 체제 및 개발 환경에서는 콘솔의 모양과 기능이 다를 수 있습니다. 일반적으로 명령줄 인터페이스나 명령줄 프롬프트를 제공하는 텍스트 인터페이스로, 사용자가 키보드를 통해 명령을 입력하고 프로그램의 출력을 표시할 수 있습니다.
 Nginx 로드 밸런싱 성능 테스트 및 튜닝 실습
Oct 15, 2023 pm 12:15 PM
Nginx 로드 밸런싱 성능 테스트 및 튜닝 실습
Oct 15, 2023 pm 12:15 PM
Nginx 로드 밸런싱 성능 테스트 및 튜닝 사례 개요: 고성능 역방향 프록시 서버인 Nginx는 로드 밸런싱 애플리케이션 시나리오에서 자주 사용됩니다. 이 기사에서는 Nginx 로드 밸런싱의 성능 테스트를 수행하고 튜닝 사례를 통해 성능을 향상시키는 방법을 소개합니다. 성능 테스트 준비: 성능 테스트를 수행하기 전에 좋은 성능을 가진 하나 이상의 서버를 준비하고 Nginx를 설치하고 역방향 프록시 및 로드 밸런싱을 구성해야 합니다. 테스트 도구 선택: 실제 부하 조건을 시뮬레이션하기 위해 공통을 사용할 수 있습니다.




