javascript_javascript 기술의 8가지 주요 정렬 구현에 대한 간략한 토론
학년이 시작된 지 한 달 만에 저는 필기 시험에 데이터 구조 알고리즘 문제가 나타나는 꿈을 여러 번 꿨습니다. 그 어떤 '유령'보다 데이터 구조가 더 두렵습니다. 하하, 그 '악몽'이 현실이 되는 것을 막기 위해서는 일반적으로 사용되는 데이터 구조를 검토하는 것이 정말 필요한 것 같습니다.
데이터 구조 등 프로그래밍 기본의 중요성은 말할 필요도 없이 바로 본론으로 들어가겠습니다.
정렬 알고리즘은 내부 정렬과 외부 정렬로 구분됩니다. 내부 정렬은 메모리를 사용하므로 여기서는 내부 정렬만 설명합니다.
1. 삽입 정렬: 직접 삽입 정렬과 Hill 정렬
2. 선택 정렬: 단순 선택 정렬과 힙 정렬
3. 교환 정렬: 버블 정렬과 퀵 정렬
4, 병합 정렬
5, 기수 정렬

직접 삽입 정렬
기본 아이디어: 정렬할 숫자 집합에서 이전 (n-1) [n>=2] 숫자가 이미 순서대로 되어 있다고 가정하고 먼저 이전 순서 숫자에 n번째 숫자를 삽입합니다. 이 n개 숫자도 정렬되어 있습니다. 모든 것이 정상화될 때까지 이 주기를 반복합니다.
힐 정렬
기본 아이디어: 알고리즘은 먼저 정렬할 숫자 집합을 특정 증분 d(n/2, n은 정렬할 숫자)에 따라 여러 그룹으로 나누고, 각 그룹에 기록된 첨자는 d에 따라 다릅니다. . 각 그룹의 모든 요소에 대해 직접 삽입 정렬을 수행한 다음 더 작은 증분(d/2)으로 그룹화하고 각 그룹에 대해 직접 삽입 정렬을 수행합니다. 증분이 1로 줄어들면 직접 삽입 정렬 후 정렬이 완료됩니다.
간단한 선택 정렬
기본 아이디어: 정렬할 숫자 집합에서 가장 작은 숫자를 선택하여 첫 번째 위치의 숫자와 교환하고, 나머지 숫자 중에서 가장 작은 숫자를 찾아 두 번째 위치의 숫자와 교환합니다. , 그러니까 ㅋㅋㅋ 끝에서 두 번째부터 마지막 숫자까지 찾아보세요.
힙 정렬
기본 아이디어: 힙 정렬은 직접 선택 정렬을 효과적으로 개선한 트리 선택 정렬입니다.
n개 요소가 있는 시퀀스(h1, h2,...,hn), (hi>=h2i,hi>=2i 1) 또는 (hi<=h2i,hi<2i 1 ) ( i=1,2,...,n/2)을 힙이라고 합니다. 여기서는 이전 조건을 충족하는 힙만 논의합니다. 힙의 정의를 보면 힙의 최상위 요소(즉, 첫 번째 요소)가 가장 큰 항목(빅탑 힙)이어야 함을 알 수 있습니다. 완전한 이진 트리는 힙의 구조를 매우 직관적으로 나타낼 수 있습니다. 힙의 맨 위는 루트이고 나머지는 왼쪽 하위 트리와 오른쪽 하위 트리입니다. 처음에는 정렬할 숫자의 순서를 순차적으로 저장된 이진 트리로 간주하고 저장 순서를 조정하여 힙이 되도록 합니다. 이때 힙의 루트 노드 수가 가장 많습니다. 그런 다음 루트 노드를 힙의 마지막 노드로 바꿉니다. 그런 다음 이전 (n-1) 숫자를 다시 조정하여 힙을 형성합니다. 그런 식으로 두 개의 노드만 있는 힙이 있을 때까지 계속해서 교환되고, 마지막으로 n개의 노드로 구성된 순서화된 시퀀스가 얻어집니다. 알고리즘 설명에 따르면 힙 정렬에는 두 가지 프로세스가 필요합니다. 하나는 힙을 설정하는 것이고, 다른 하나는 힙의 상단과 힙의 마지막 요소 사이의 위치를 교환하는 것입니다. 따라서 힙 정렬은 두 가지 기능으로 구성됩니다. 하나는 힙을 구축하기 위한 침투 함수이고, 다른 하나는 정렬을 구현하기 위해 침투 함수를 반복적으로 호출하는 함수입니다.
버블정렬
기본 아이디어: 정렬할 숫자 집합에서 아직 정렬되지 않은 범위의 모든 숫자에 대해 인접한 두 숫자를 위에서 아래로 순서대로 비교하고 조정하여 더 큰 숫자가 가라앉도록 합니다. 그리고 작은 것들이 올라갑니다. 즉, 인접한 두 숫자를 비교할 때 순서가 순서 요구 사항과 반대라는 것이 발견될 때마다 서로 교체됩니다.
빠른 정렬
기본 아이디어: 벤치마크 요소(보통 첫 번째 요소 또는 마지막 요소)를 선택하고 정렬할 시퀀스를 한 번의 스캔을 통해 두 부분으로 나누고, 한 부분은 벤치마크 요소보다 작고, 다른 부분은 벤치마크 요소보다 큽니다. 또는 벤치마크 요소와 동일합니다. 이때 벤치마크 요소는 올바른 정렬 위치에 있으며 두 개의 분할된 부분은 동일한 방식으로 재귀적으로 정렬됩니다.
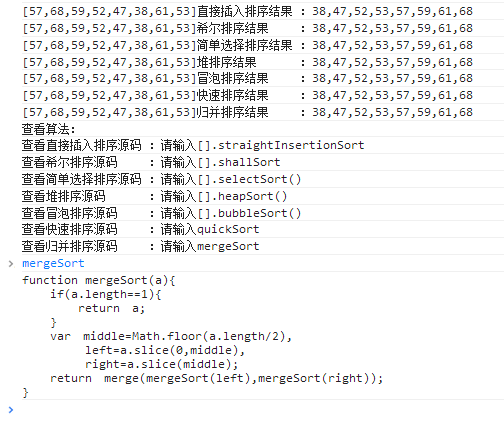
병합 정렬
기본 정렬: 병합 정렬 방법은 두 개(또는 그 이상)의 순서 목록을 새로운 순서 목록으로 병합하는 것입니다. 즉, 정렬할 시퀀스를 여러 하위 시퀀스로 나누고 각 하위 시퀀스는 순차적입니다. 그런 다음 정렬된 하위 시퀀스를 전체 정렬된 시퀀스에 병합합니다.
기수 정렬
기본 아이디어: 비교할 모든 값(양의 정수)을 동일한 자릿수로 통일하고, 자릿수가 짧은 숫자 앞에는 0을 추가합니다. 그런 다음 가장 낮은 비트부터 시작하여 하나씩 정렬합니다. 이런 방식으로 가장 낮은 비트부터 가장 높은 비트까지 정렬한 후 순서가 지정된 시퀀스가 됩니다.

코드 데모 주소: http://lovermap.sinaapp.com/test/sort.html
이제 8가지 정렬 알고리즘의 안정성을 분석해 보겠습니다.
(네티즌들은 이전에 정렬의 기본 아이디어를 결합하여 정렬의 안정성을 이해하도록 요청받습니다(8가지 정렬의 기본 아이디어는 이전에 언급되었으며 여기서 반복하지 않습니다). 그렇지 않으면 다소 모호할 수 있습니다)
(1) 직접 삽입 정렬 : 일반적인 삽입 정렬에서는 순서가 지정된 시퀀스의 마지막 요소부터 비교가 시작되며, 그보다 크면 바로 뒤에 삽입되고, 그렇지 않으면 유지됩니다. 앞으로 비교. 삽입된 요소와 동일한 요소가 발견되면 동일한 요소 뒤에 삽입됩니다. 삽입 정렬이 안정적입니다.
(2) 힐 정렬 : 힐 정렬은 서로 다른 동기화 길이에 따라 요소를 삽입 정렬하는 것입니다. 삽입 정렬은 안정적이며 동일한 요소의 상대적 순서를 변경하지 않지만 다른 동안에는 삽입 정렬 과정에서 동일한 요소가 각각의 삽입 정렬에서 이동할 수 있으며 안정성이 파괴되므로 Hill 정렬이 불안정합니다.
(3) 단순 선택 정렬 : 한 선택에서 현재 요소가 요소보다 작고 작은 요소가 현재 요소와 동일한 요소 뒤에 나타나면 이후에는 안정적입니다. 교환 섹스는 파괴됩니다. 말하기가 다소 모호할 수 있습니다. 작은 예를 살펴보겠습니다. 858410, 첫 번째 스캔에서 첫 번째 요소 8은 4로 교환되고 원래 시퀀스에서 두 8의 상대적 순서는 일치하지 않습니다. 원본 순서이므로 선택 정렬이 불가능합니다.
(4) 힙 정렬 : 힙 정렬 프로세스는 n/2번째와 해당 하위 노드부터 시작하여 가장 큰(큰 상단 힙) 또는 가장 작은(작은 상단 힙)을 선택하는 것입니다. 총 3가지 값이 있습니다. 이는 3가지 요소 중 하나를 선택한다고 해서 안정성이 파괴되는 것은 아닙니다. 그러나 상위 노드 n/2-1, n/2-2, ...에 대한 요소를 선택할 때 n/2번째 상위 노드가 다음 요소를 교환하고 n/2-1번째 상위 노드는 그렇지 않은 경우가 가능합니다. 마지막에 동일한 요소를 교환하므로 힙 정렬이 안정적이지 않습니다.
(5) 버블 정렬 : 이전 내용에서 볼 수 있듯이 버블 정렬은 인접한 두 요소를 비교하며, 두 요소가 같을 경우 교환도 발생합니다. 교환할 필요가 없습니다. 따라서 버블 정렬은 안정적입니다.
(6) 퀵 정렬: 중심 요소가 순서의 요소로 바뀌면 이전 요소의 안정성이 깨질 가능성이 매우 높습니다. 작은 예를 살펴보겠습니다: 6 4 4 5 4 7 8 9. 첫 번째 정렬 단계에서 중앙 요소 6과 세 번째 4를 교환하면 요소 4의 원래 순서가 파괴되므로 퀵 정렬이 불안정합니다.
(7) 병합 정렬 : 분해된 하위 열에 요소가 1개 또는 2개 있을 때 1개 요소는 교환되지 않고, 크기가 같은 2개 요소는 교환되지 않습니다. . 시퀀스 병합 프로세스 중에 두 개의 현재 요소가 동일하면 결과 시퀀스 앞에 이전 시퀀스의 요소를 저장하므로 병합 정렬도 안정적입니다.
(8) 기수 정렬 : 먼저 낮은 순서로 정렬한 다음 높은 순서로 정렬한 다음 가장 높은 순서까지 수집합니다. 일부 속성에는 우선순위가 낮은 순서로 정렬된 다음 높은 우선순위로 정렬되는 경우가 있습니다. 최종 순서는 높은 우선순위와 낮은 우선순위가 동일한 순서로 정렬되는 것입니다. 기수 정렬은 분리 정렬과 분리 수집을 기반으로 하므로 안정적입니다.
8가지 정렬 방법의 분류, 안정성, 시간 복잡도, 공간 복잡도 요약:

위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7618
7618
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




