이 기사의 예에서는 JavaScript로 사다리 구구단을 구현하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
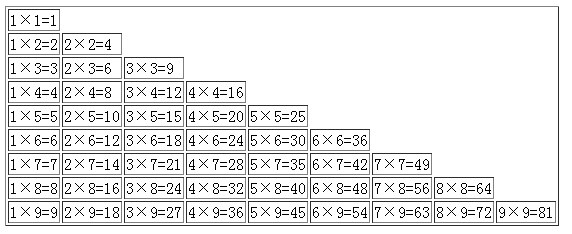
효과는 아래와 같습니다.

테이블은 HTML에서 table, tr, td를 사용한 후 for 문을 사용하여 구현하고, 행과 열을 출력하기 위해 루프를 수행한 후 행과 열의 수에 따라 곱셈을 수행하여 첫 번째 for 루프는 9를 출력합니다. 첫 번째 for 루프의 값을 조건식에서 가져온 다음 출력 테이블 작업을 수행해야 합니다. 첫 번째 for 루프의 횟수는 다음과 같습니다. 사다리 배열의 법칙, 사다리 배열의 법칙은 첫 번째 줄에 한 개의 사각형, 두 번째 줄에 두 개의 사각형, 세 번째 줄에 세 개의 사각형 등입니다.
전체 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
var str= "<table border=1 width=500 align=center>";
for(var a=1;a<=9;a++)
{
str +="<tr>";
for(b=1;b<=a;b++)
{
str +="<td>"+a+"×"+b+"="+a*b+"</td>";
}
str +="</tr>";
}
str +="</table>"
document.write(str);
</script>
</head>
<body>
</body>
</html>이 기사가 모든 사람의 JavaScript 프로그래밍 설계에 도움이 되기를 바랍니다.