Photoshop设计制作金属质感的工具APP图标
本教程主要使用Photoshop制作金属质感的工具型APP图标,主要通过图层样式来完成,喜欢的朋友一起来学习吧。
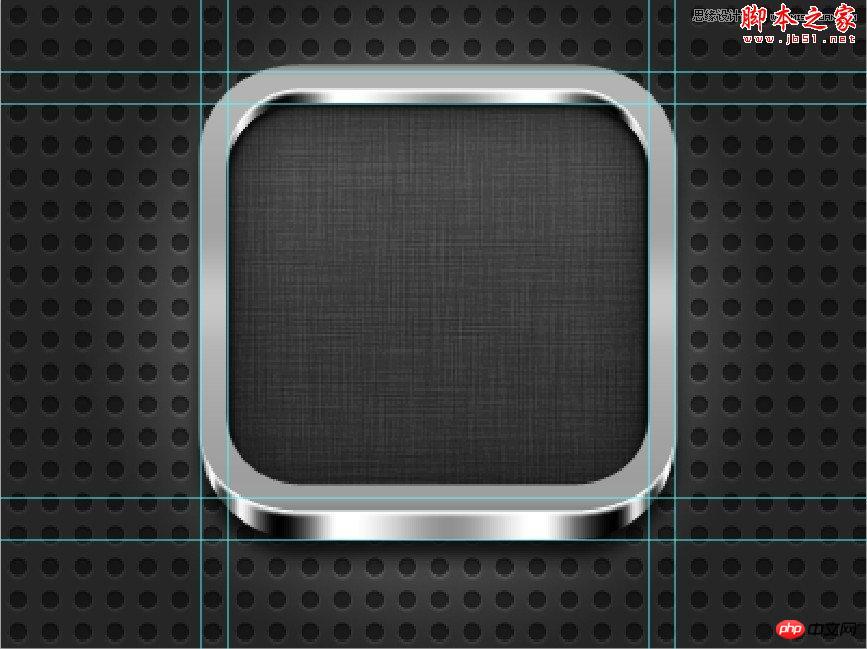
先看看效果图
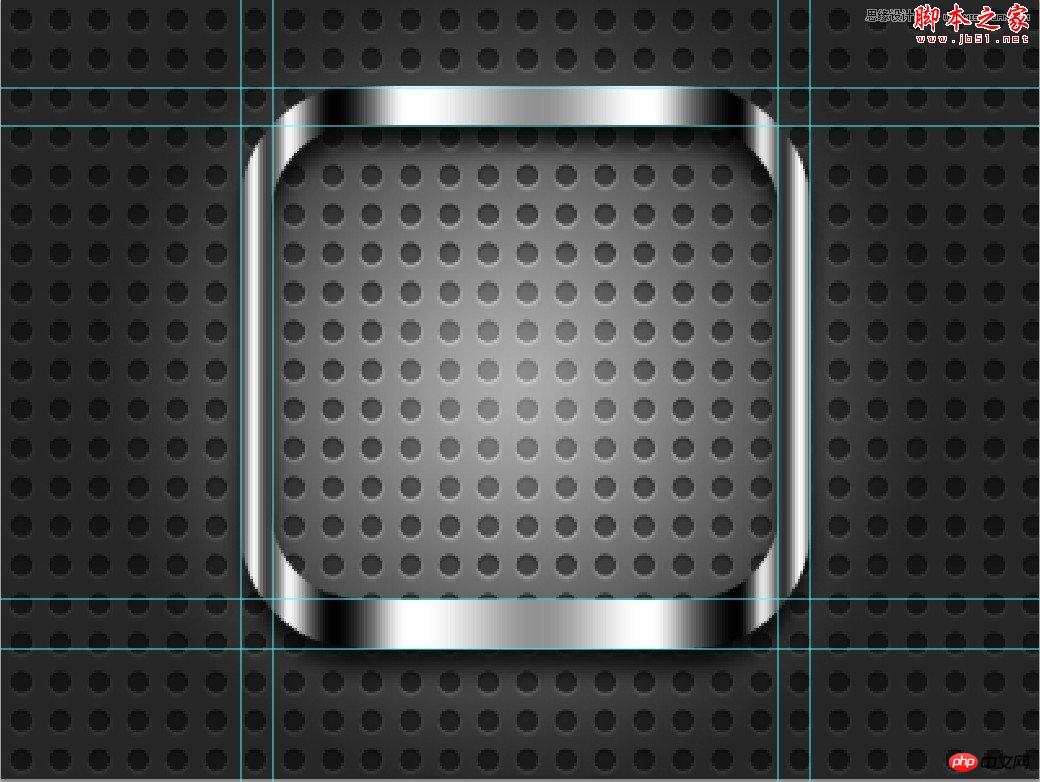
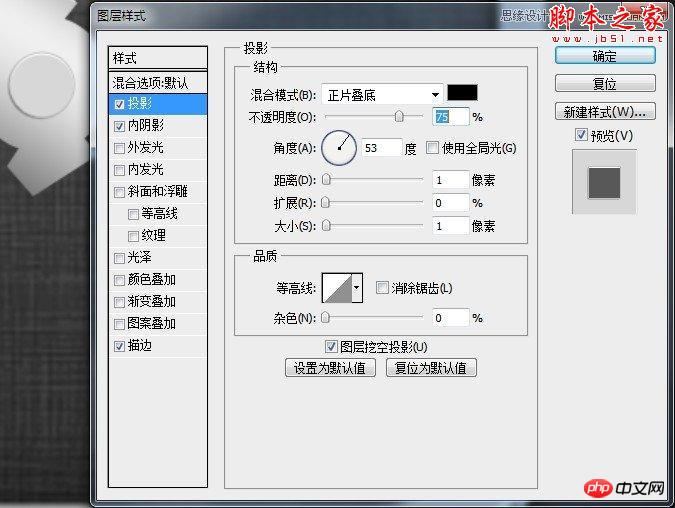
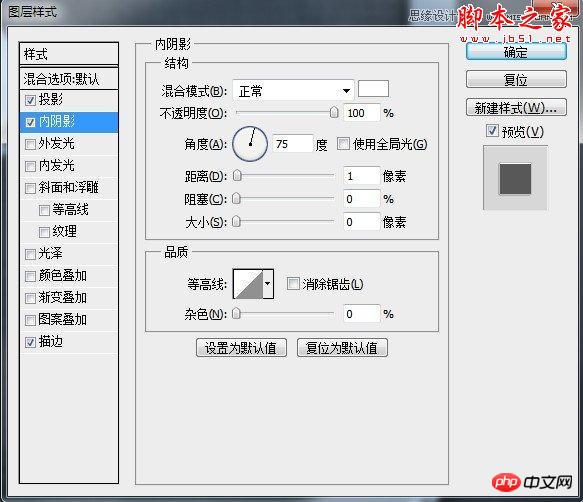
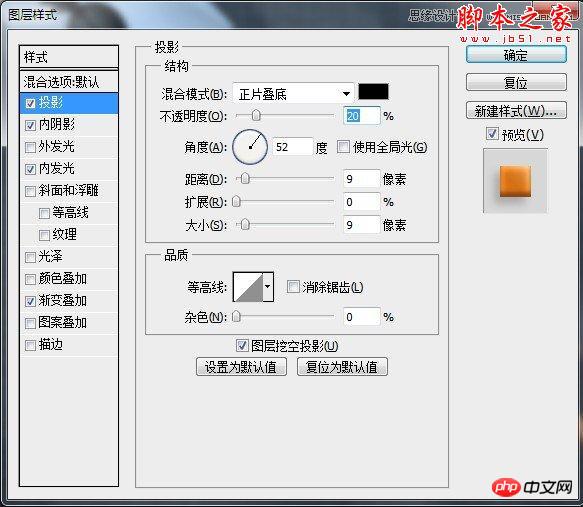
1.首先我们来坐下背景,这个背景我是先画了个圆做了些效果(投影,内阴阳)定义成图案,
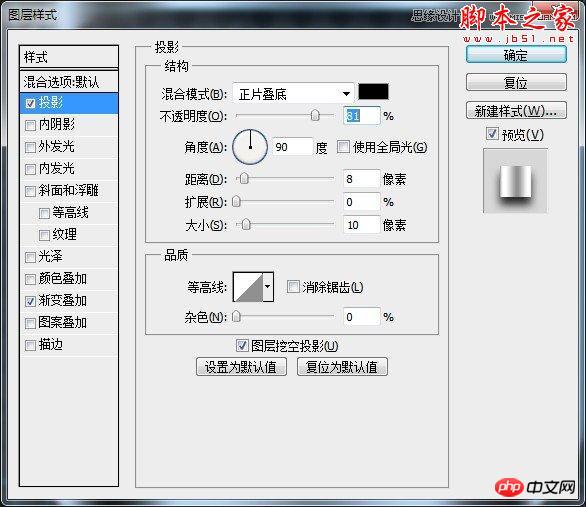
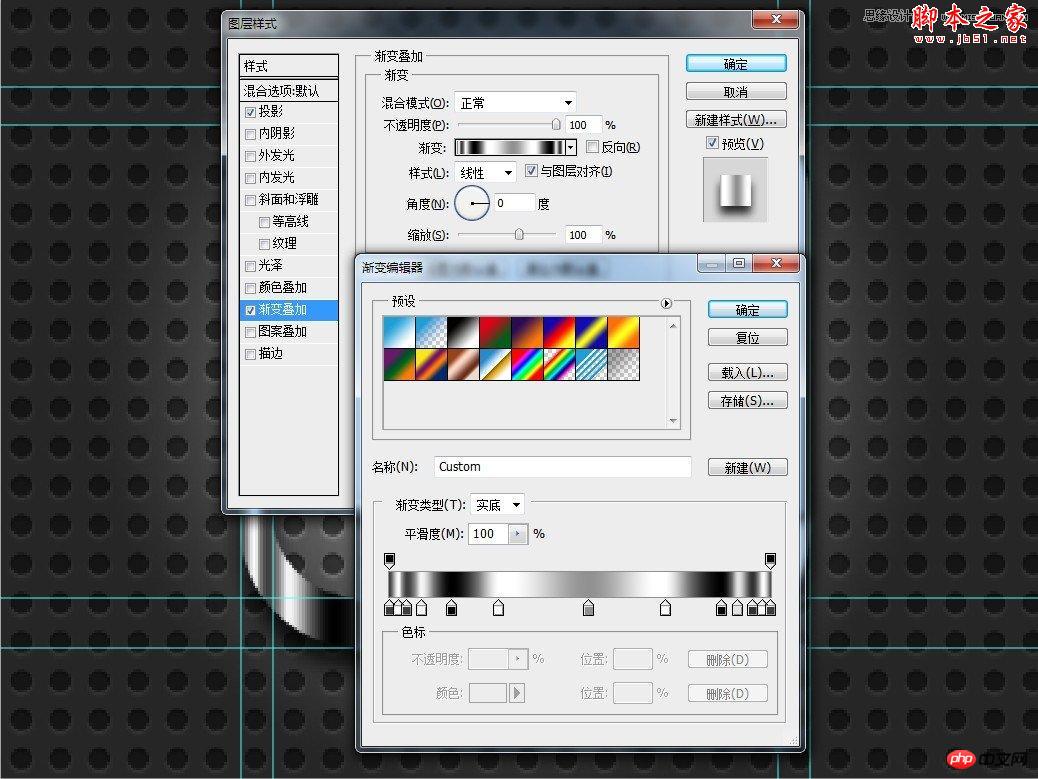
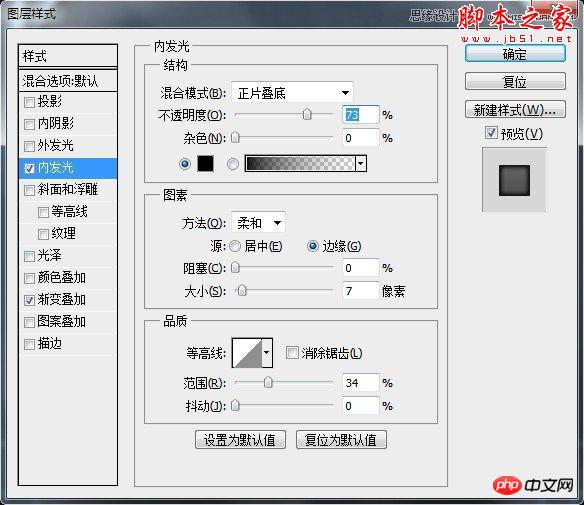
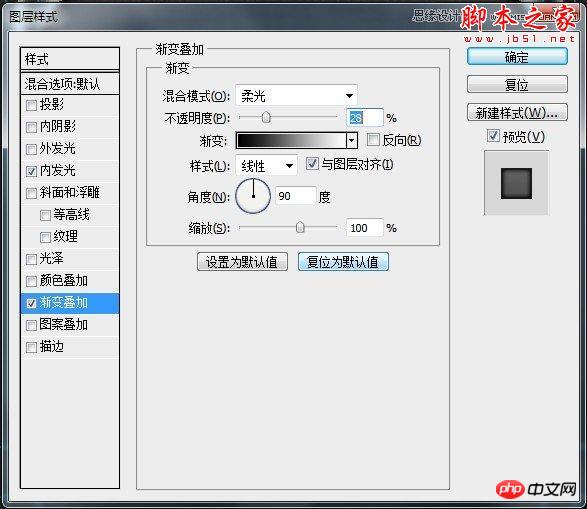
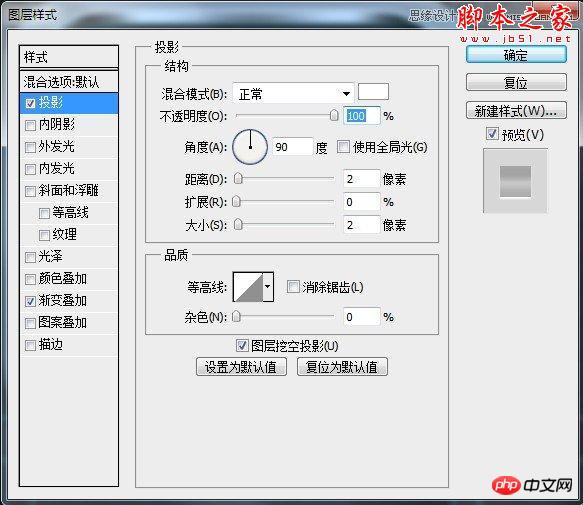
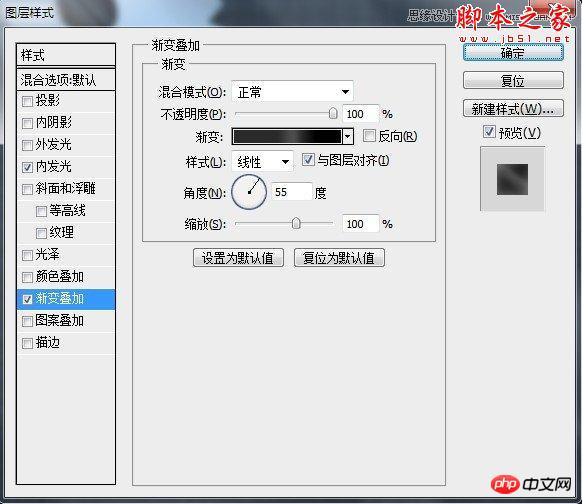
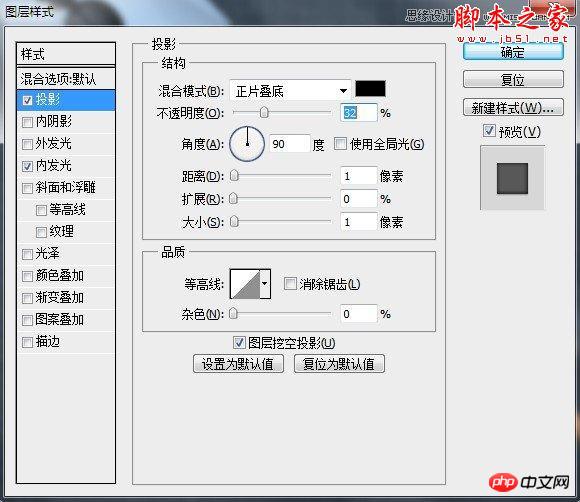
2.用圆角矩形工具,画最底部的渐变,在这一步我先画个半径为47的大圆角矩形,在用剪切画个35的小圆角矩形,最后填充投影和渐变叠加。


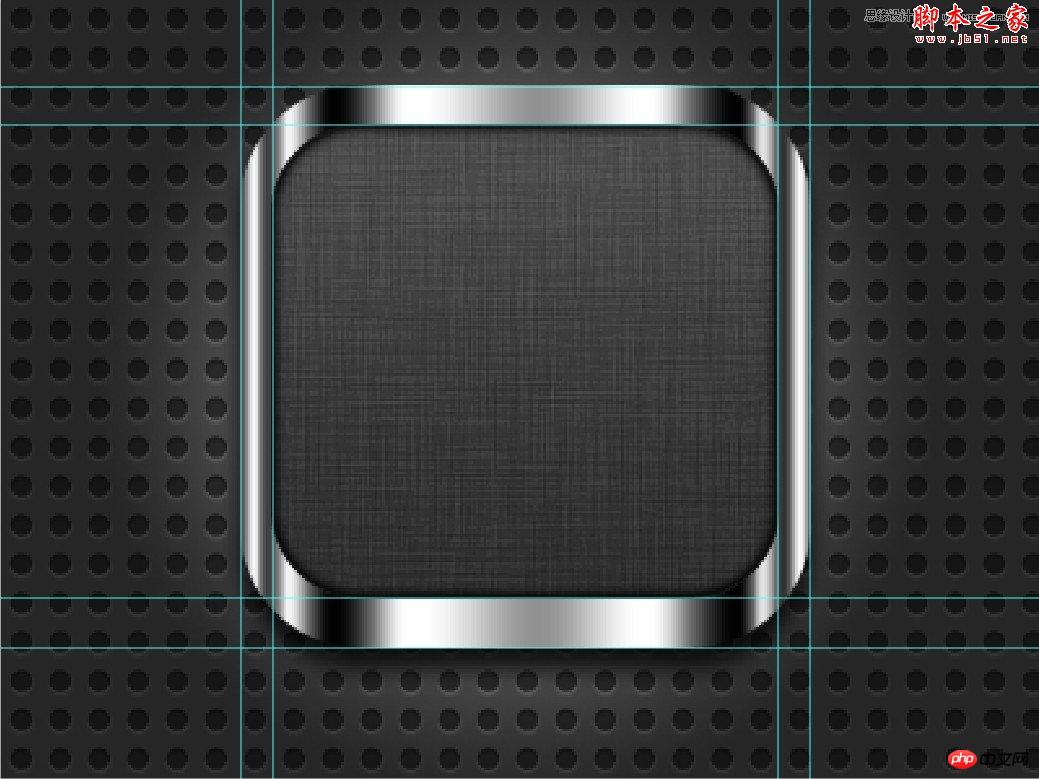
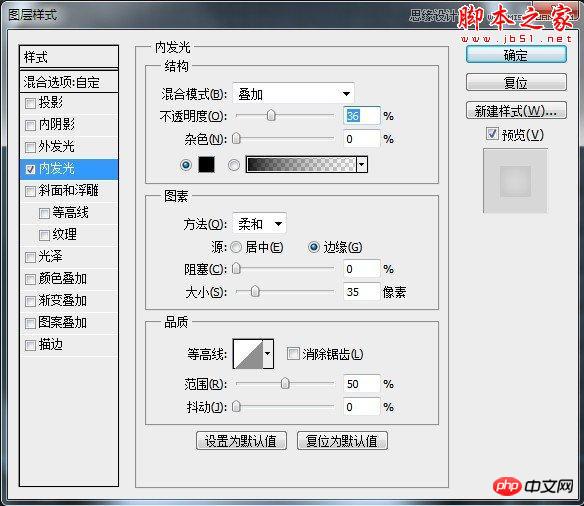
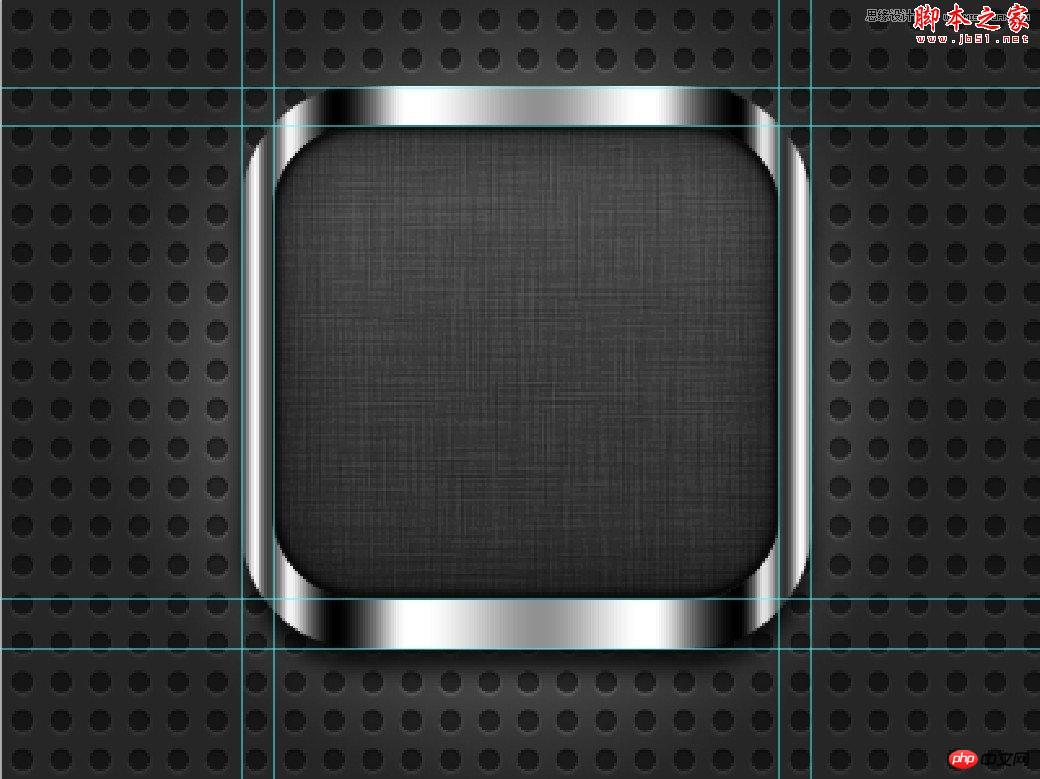
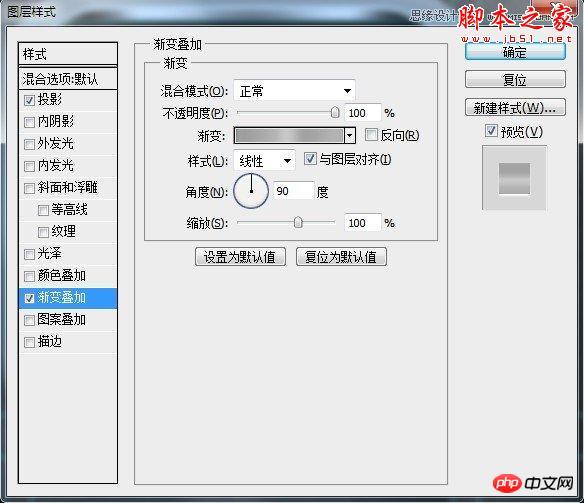
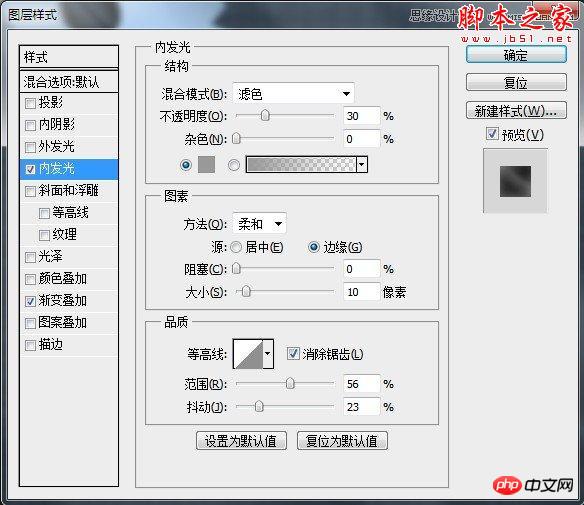
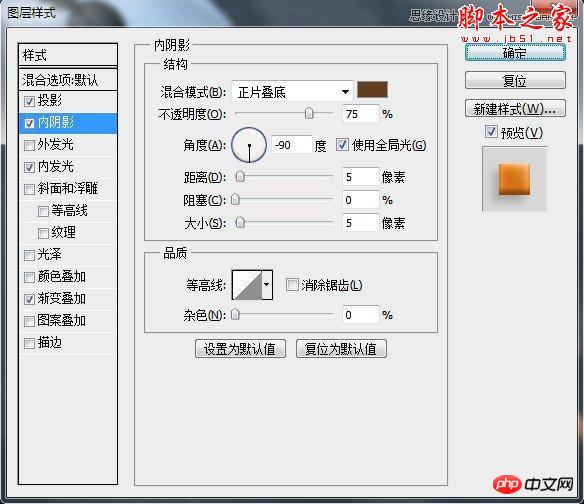
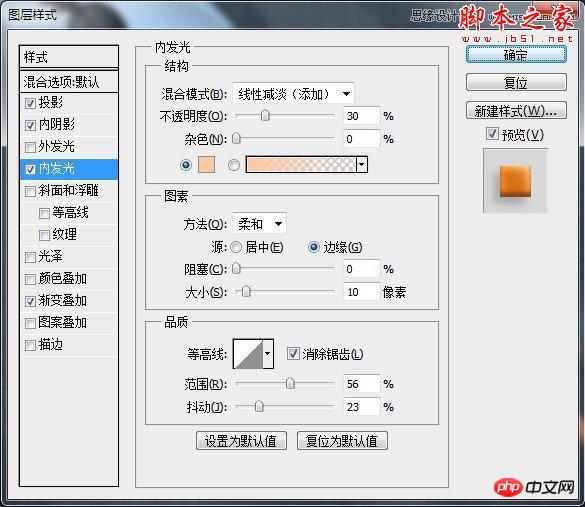
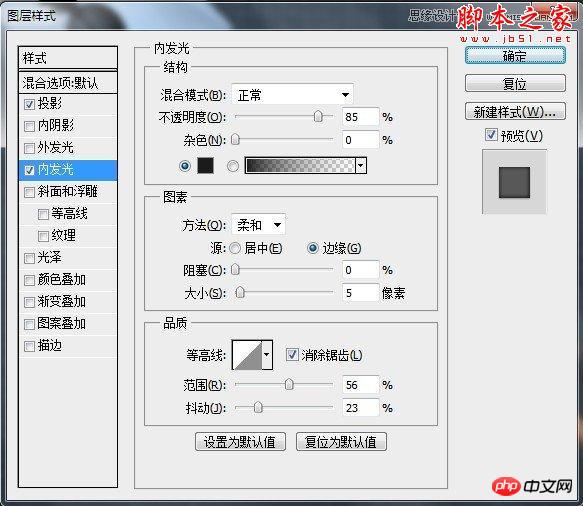
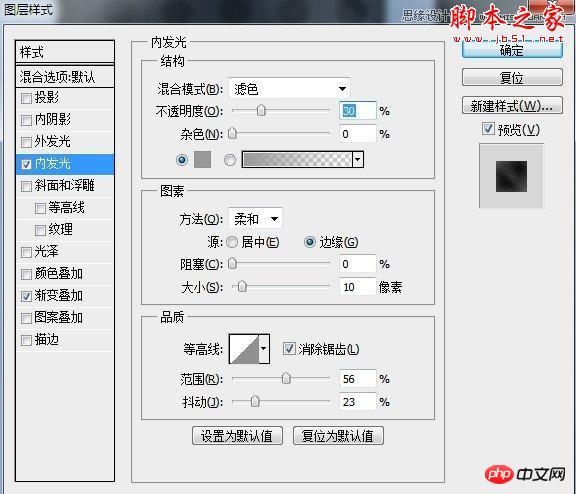
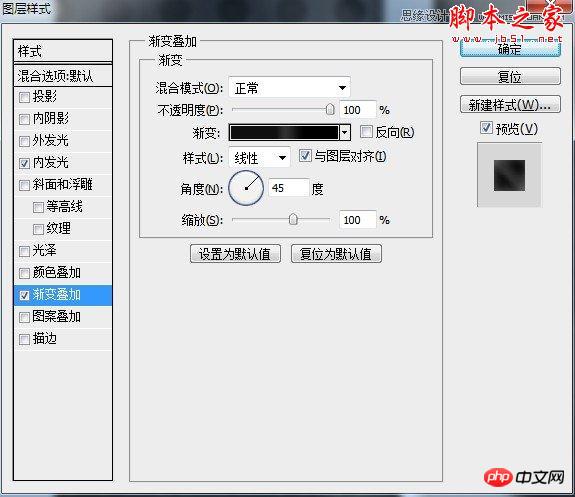
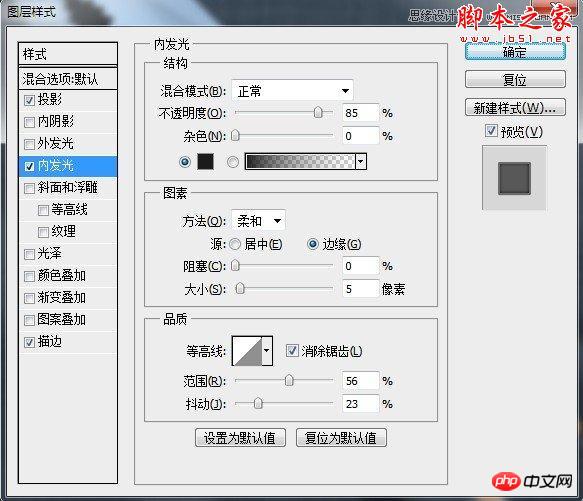
3.这一步我们在画个半径为35的小圆角矩形和上面镂空的一样大小就可以了。做图层样式:内发光和渐变叠加。在找张苹果手机的背景填充下就可以了。


4.复制个小的圆角矩形,做个内发光,把填充设为0.

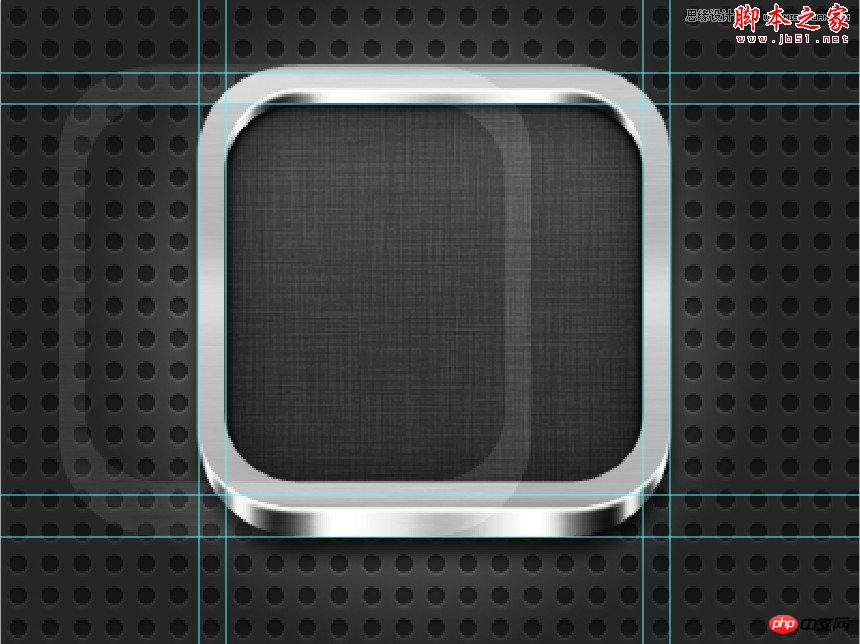
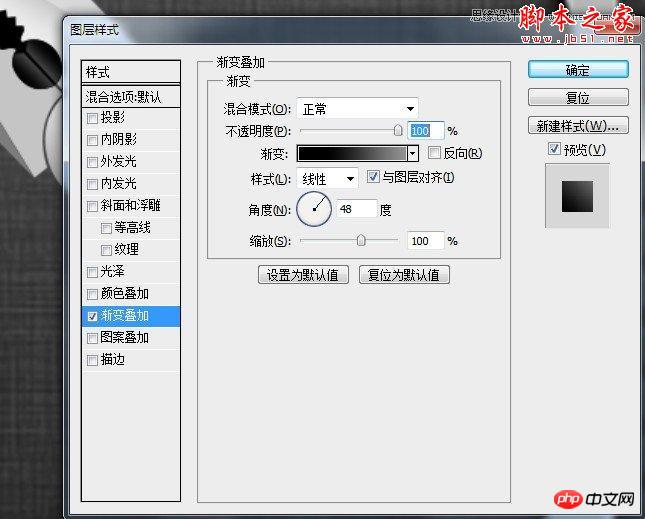
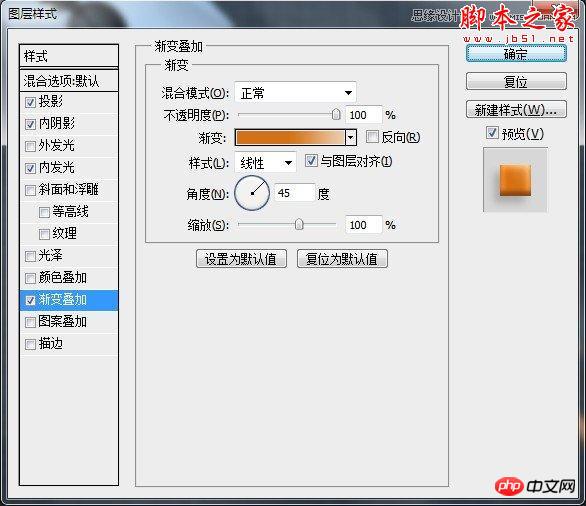
5.第五步把第二步的大圆角矩形复制一个,调整图层放在最上边,调整下形状和位置,在做投影和渐变叠加。


6.这一步我们来给整体做个金属拉丝效果,我做的思路大概(先把两个形状工具复制一份,把图层样式去掉只留下外轮廓就好,然后合并图层,这样就出来边框图形的选区了,下一步就是新建给图层做金属拉丝,调整下混合模式和透明图就好)

7.这一步我又做了个边框整体覆盖图层,整体过度自然些。

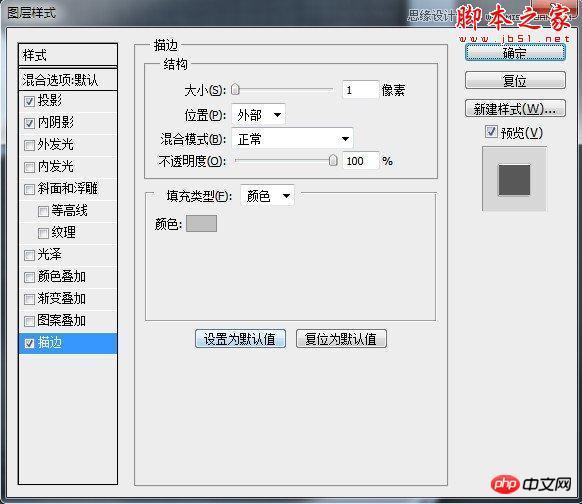
8.我们在给边框加个拼接的感觉吧,这一步就很好做了,用矩形工具画个长方形添加白色投影就行了,在复制个把投影反向就ok了,两边同理。到这一步我们底部边框就做完了,下面我们来绘制钳子吧。
9.我们来开始绘制钳子吧,我把钳子整体分为三个部分,首先我们把背景锁上,用钢笔工具来勾画钳子的头部吧,先勾出头部的底层大概分为5块。

10.我们来把钳子的开口做下吧,也是用钢笔工具勾画出它的形状就可以,填充黑色。
11.我们再把钳子张开的轴承那里画下吧,还有钳子剪断东西那加两个渐变图形。




12.这一步我们画下把手吧,先画下橡胶感觉的黑色部分,用钢笔工具勾出底部形状,填充渐变颜色。


13.画下橙色衔接的地方吧,这一块我分成了几部分组合做成的,先看下做完的效果。

14.给把手加个中间凸起的部分。




15.这一步就要给钳子加上摩擦的底部了。


16.加上和轮胎一样的凸起吧,这一步我是在AI里完成的,转过来加了下投影。
17.其实下面的这个把手和上面的那个,可以共用一些元素的,把上面的把手复制一个,调整图层样式,


18.我们在整体画下橙色部分,做以下图层样式。



19.这一步我们来刻画下橙色部分,我用了些比较快速的办法,就是复制个橙色部分,对它做些图层样式,在把它栅格化图层,把不想要的地方擦去就可以了

20.我们现在来做把手凸起的底层吧,把上面复制过来的图形样式进行重新调节,



21.调整凸起图层样式如下

22.这一步加上反光的部分,这一步我是拿钢笔工具勾出来的图形,加了颜色和内阴影效果,最后栅格化图层,调整下透明图就ok了,效果如下。
23.这一步我们在给钳子的头部做个整体拉丝效果,这一步在制作边框的时候我已经给大家详细说明了制作方法了。
24.最后一步我们给钳子加个整体的投影就可以了。
25.给大家一个钳子的特写和完成后的整体效果。
26.完成效果

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
이번 글에서는 Win11 시스템에서 작업 표시줄 아이콘을 마우스로 움직일 때 표시되는 썸네일 기능을 끄는 방법을 소개하겠습니다. 이 기능은 기본적으로 켜져 있으며 사용자가 작업 표시줄의 응용 프로그램 아이콘 위에 마우스 포인터를 올리면 응용 프로그램의 현재 창 축소판이 표시됩니다. 그러나 일부 사용자는 이 기능이 덜 유용하거나 경험에 지장을 준다고 생각하여 이 기능을 끄고 싶어할 수도 있습니다. 작업 표시줄 축소판은 재미있을 수도 있지만 주의를 산만하게 하거나 짜증나게 할 수도 있습니다. 이 영역 위로 마우스를 가져가는 빈도를 고려하면 실수로 중요한 창을 몇 번 닫았을 수도 있습니다. 또 다른 단점은 더 많은 시스템 리소스를 사용한다는 것입니다. 따라서 리소스 효율성을 높일 수 있는 방법을 찾고 있다면 비활성화하는 방법을 알려드리겠습니다. 하지만
 휴대폰 설정 아이콘을 바탕 화면에 다운로드합니다. '몇 초 만에 알아보기: Android 휴대폰에서 앱 아이콘을 변경하는 단계'
Feb 06, 2024 pm 04:27 PM
휴대폰 설정 아이콘을 바탕 화면에 다운로드합니다. '몇 초 만에 알아보기: Android 휴대폰에서 앱 아이콘을 변경하는 단계'
Feb 06, 2024 pm 04:27 PM
데스크탑을 아름답게 만들기 위해 많은 사용자는 데스크탑 테마를 정기적으로 변경하여 최신 상태를 유지하는 것을 좋아합니다. 그러나 테마를 변경해도 타사 앱의 아이콘은 변경되지 않으며 개인화 된 미화도 충분하지 않습니다. 동일한 앱 아이콘이 지겹다면 교체하세요. 이론적으로 모바일 앱의 아이콘을 변경하려면 일반적으로 ROOT 시스템과 아이콘의 압축을 풀고 교체할 수 있는 일부 도구가 필요합니다. 그러나 대부분의 휴대폰은 더 이상 ROOT 시스템을 지원하지 않으므로 이를 달성하기 위한 다른 방법을 찾아야 합니다. 예를 들어, 일부 특정 애플리케이션은 아이콘을 사용자 정의하거나 타사 실행 프로그램을 통해 아이콘을 개인화하는 옵션을 제공할 수 있습니다. 또한 일부 휴대폰 브랜드에서는 사용자가 아이콘을 선택하고 변경할 수 있는 특별 테마 및 아이콘 스토어도 출시했습니다. 주요 앱스토어에서는
 T-mobile 스마트폰의 5G UC 및 5G UW 아이콘은 무엇을 의미하나요?
Feb 24, 2024 pm 06:10 PM
T-mobile 스마트폰의 5G UC 및 5G UW 아이콘은 무엇을 의미하나요?
Feb 24, 2024 pm 06:10 PM
T-Mobile 사용자는 전화기 화면의 네트워크 아이콘에 때때로 5GUC가 표시되는 반면 다른 이동통신사는 5GUW가 표시되는 것을 발견하기 시작했습니다. 이는 오타가 아니며, 다른 유형의 5G 네트워크를 나타냅니다. 실제로 통신사는 5G 네트워크 범위를 지속적으로 확장하고 있습니다. 이번 주제에서는 T-Mobile 스마트폰에 표시되는 5GUC, 5GUW 아이콘의 의미에 대해 살펴보겠습니다. 두 로고는 각각 고유한 특징과 장점을 지닌 서로 다른 5G 기술을 나타냅니다. 이러한 표시가 무엇을 의미하는지 이해함으로써 사용자는 자신이 연결된 5G 네트워크 유형을 더 잘 이해하고 자신의 요구에 가장 적합한 네트워크 서비스를 선택할 수 있습니다. T의 5GUCVS5GUW 아이콘
 Ubuntu 시작 메뉴에서 아이콘을 제거하는 방법은 무엇입니까?
Jan 13, 2024 am 10:45 AM
Ubuntu 시작 메뉴에서 아이콘을 제거하는 방법은 무엇입니까?
Jan 13, 2024 am 10:45 AM
Ubuntu 시스템 시작 메뉴에는 많은 소프트웨어 아이콘이 나열되어 있습니다. 일반적이지 않은 아이콘을 삭제하려면 어떻게 해야 합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 먼저 우분투 데스크탑에 들어가서 왼쪽 패널 아래의 시작 메뉴를 클릭합니다. 2. 내부에서 텍스트 편집기 아이콘을 찾을 수 있으며 이를 삭제해야 합니다. 3. 이제 바탕 화면으로 돌아가 마우스 오른쪽 버튼을 클릭하여 터미널을 엽니다. 4. 명령을 사용하여 애플리케이션 목록 디렉터리를 엽니다. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 내부에서 해당 텍스트 편집기 아이콘을 찾으세요. 6. 그럼 직진하세요
 모든 Windows 11 모니터에 시스템 트레이 아이콘을 표시하려면 어떻게 해야 합니까?
Sep 22, 2023 pm 03:21 PM
모든 Windows 11 모니터에 시스템 트레이 아이콘을 표시하려면 어떻게 해야 합니까?
Sep 22, 2023 pm 03:21 PM
다중 모니터 설정을 사용할 때 사용자는 최신 알림을 확인하거나 특정 응용 프로그램에 액세스하기 위해 모든 모니터에 트레이 아이콘을 표시하려고 합니다. 이는 매우 유용할 수 있으며 오늘 가이드에서는 이 기능을 올바르게 활성화하는 방법을 보여 드리겠습니다. Windows 11의 모든 모니터에 트레이 아이콘을 표시하는 방법은 무엇입니까? 1. 디스플레이 퓨전 소프트웨어를 사용하여 DisplayFusion 웹사이트를 방문하고 소프트웨어를 다운로드합니다. 소프트웨어를 다운로드한 후 설치 파일을 실행하여 설치합니다. 소프트웨어를 시작하고 필요에 따라 구성합니다. 두 번째 화면에서 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 다중 모니터 작업 표시줄을 선택한 다음 시스템 트레이를 선택합니다. 마지막으로 아이콘 표시/숨기기를 확인하세요. 이 작업이 완료되면 Windows 11의 두 모니터에 시스템이 표시됩니다.
 Win11에서 케이스 프롬프트 아이콘을 끄는 방법
Jun 29, 2023 pm 01:00 PM
Win11에서 케이스 프롬프트 아이콘을 끄는 방법
Jun 29, 2023 pm 01:00 PM
Win11에서 대문자 및 소문자 아이콘을 끄는 방법은 무엇입니까? 컴퓨터가 대문자와 소문자를 전환할 때 일부 사용자의 컴퓨터 화면에 프롬프트 아이콘이 나타납니다. 일부 사용자는 아이콘을 끄고 싶어하는데 어떻게 해야 합니까? 실제로 방법은 매우 간단합니다. 아래 편집기는 Win11에서 대문자 및 소문자 아이콘을 끄는 방법을 보여줍니다. 다음 튜토리얼이 도움이 되기를 바랍니다. Win11에서 케이스 프롬프트 아이콘을 끄는 방법 해결 방법은 매우 간단합니다. 즉, 작업 관리자를 열고 Thisutilitycontrolsspecialkeyboard 프로세스를 종료하는 것입니다. 즉, 해당 프로세스에서 XXXXXUtility 프로세스를 닫으면 됩니다. Lenovo 컴퓨터인 경우에는
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.
 iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
홈 화면에서 중요한 항목을 삭제하고 다시 복구하려고 하시나요? 다양한 방법으로 앱 아이콘을 화면에 다시 표시할 수 있습니다. 우리는 당신이 따라갈 수 있는 모든 방법과 홈 화면에 앱 아이콘을 다시 넣을 수 있는 방법에 대해 논의했습니다. 방법 1 - 앱 라이브러리에서 앱 아이콘 바꾸기 앱 라이브러리에서 직접 홈 화면에 앱 아이콘을 배치할 수 있습니다. 1단계 – 옆으로 스와이프하여 앱 라이브러리의 모든 앱을 찾습니다. 2단계 – 이전에 삭제한 앱 아이콘을 찾습니다. 3단계 – 메인 라이브러리의 앱 아이콘을 홈 화면의 올바른 위치로 드래그하기만 하면 됩니다. 이것은 응용 다이어그램입니다




