AI로 대칭 아이콘을 그리는 방법
아이콘 디자인에서 대칭은 균형과 전문성을 전달하는 데 매우 중요합니다. 하지만 AI 프로그램을 사용하여 대칭 아이콘을 만드는 방법은 무엇입니까? PHP 편집자 Xinyi는 Adobe Illustrator와 같은 디자인 소프트웨어를 사용하여 대칭적이고 아름다운 아이콘을 그리는 방법을 단계별로 안내합니다. 대칭 아이콘을 만들고 아이콘 디자인을 한 단계 끌어올리는 데 필요한 도구와 기술을 알아보려면 아래 세부 정보를 읽어보세요.
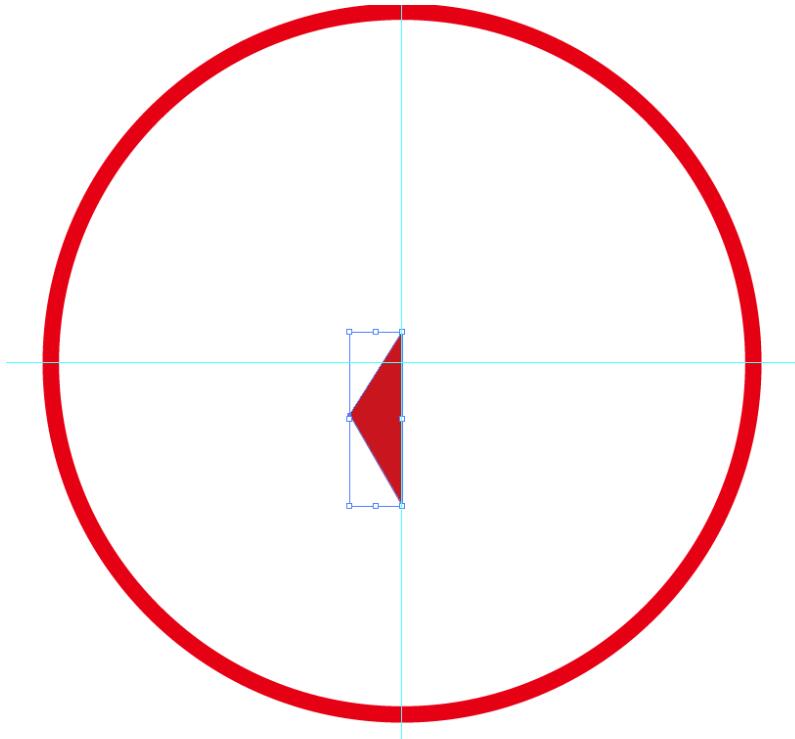
1. 그림과 같이 새 문서를 만들고 눈금자와 안내선을 불러와 완벽한 원을 그리고 채우기 색상을 없음으로 설정하고 선 색상을 빨간색으로 설정하고 획을 100픽셀로 설정합니다. [Tip] 완벽한 원을 그릴 때 Shift+Alt를 누르면 중심에서 모든 측면까지 완벽한 원이 그려집니다.
2. 완벽한 원을 잠근 후 펜 도구를 사용하여 그림과 같이 그림의 위치에 삼각형을 그립니다.

3. 그런 다음 펜 도구를 사용하여 그림과 같이 왼쪽 부분을 그립니다.
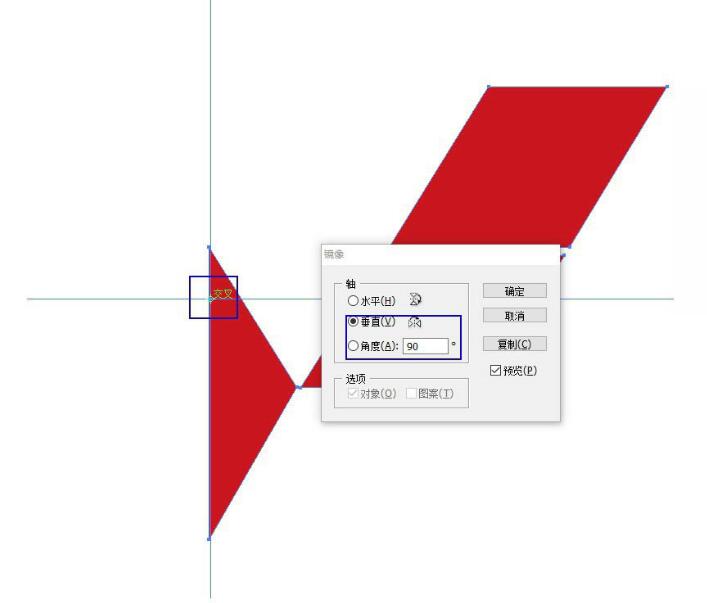
4. 왼쪽 부분을 그룹화한 후 미러 도구를 선택하고 Alt 키를 누른 상태에서 그림과 같이 클릭하면 팝업 대화 상자에서 그림과 같이 매개 변수를 설정합니다.

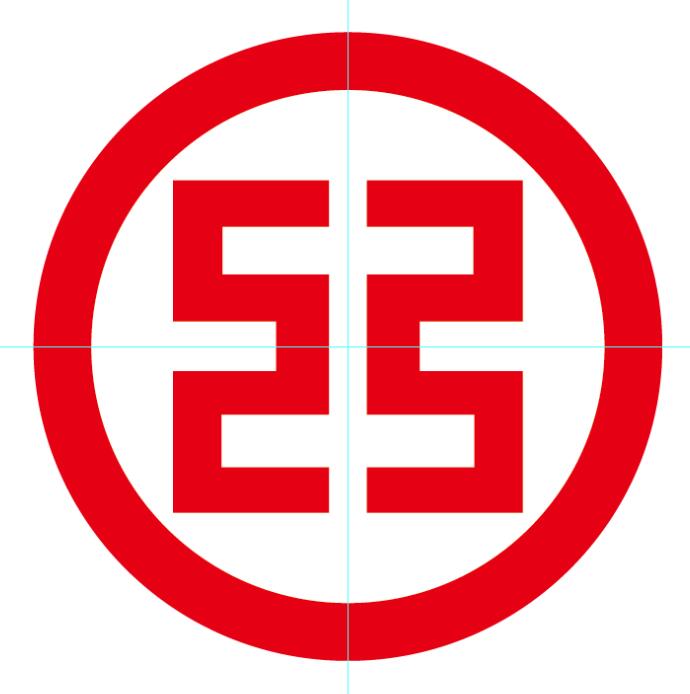
5. 확인 후 기준선을 지워 최종 효과를 완성합니다.

6. 같은 방법을 사용하면 더 대칭적인 아이콘을 그릴 수 있습니다.


위 내용은 AI로 대칭 아이콘을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
![[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
기사는 네트워크 문제, 보안 소프트웨어, 서버 문제, 구식 클라이언트 및 손상된 파일을 포함한 Steam Error E87의 원인에 대해 설명합니다. 예방 및 솔루션 전략을 제공합니다. [159 자]
 Steam에서 Rockstar 계정을 해제하는 방법
Mar 11, 2025 pm 07:39 PM
Steam에서 Rockstar 계정을 해제하는 방법
Mar 11, 2025 pm 07:39 PM
이 기사는 Steam에서 Rockstar Games 소셜 클럽 계정을 해제하는 방법을 설명합니다. 이 과정에는 Rockstar Games Launcher를 사용하여 링크 된 계정을 관리하고 게임 진행 상황 또는 향후 Steam PURC에 영향을 미치지 않고 Steam 연결을 제거하는 것과 관련이 있습니다.
 증기 다운로드가 그렇게 느리게하는 이유
Mar 11, 2025 pm 07:36 PM
증기 다운로드가 그렇게 느리게하는 이유
Mar 11, 2025 pm 07:36 PM
느린 스팀 다운로드는 네트워크 혼잡 (홈 또는 ISP), 증기/게임 서버 문제, 제한된 대역폭, 높은 대기 시간 및 컴퓨터 하드웨어 제한과 같은 다양한 요인에서 비롯됩니다. 문제 해결에는 인터넷 속도를 확인하고 증기 정착 최적화가 포함됩니다
 Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87은 연결 문제로 인해 Steam 클라이언트 업데이트 또는 시작 중에 발생합니다. 장치를 다시 시작하거나 서버 상태를 확인하거나 DNS 변경, 보안 소프트웨어 비활성화, 캐시 청소 또는 증기를 다시 설치하여 수정하십시오.
 쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
연결 문제로 인한 Steam Error E87은 다시 시작, 인터넷 점검 및 캐시를 지우면서 다시 설치하지 않고 수정할 수 있습니다. 증기 설정을 조정하면 향후 발생을 방지 할 수 있습니다.
 Google 문서에서 페이지 번호를 추가하는 방법
Mar 14, 2025 pm 02:57 PM
Google 문서에서 페이지 번호를 추가하는 방법
Mar 14, 2025 pm 02:57 PM
이 기사에는 단계별 지침을 사용하여 Google 문서에서 추가, 사용자 정의, 특정 페이지에서 시작하고 페이지 번호를 제거하는 방법에 대해 자세히 설명합니다.
 증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
기사는 네트워크 문제, 손상된 파일 또는 클라이언트 문제로 인한 Steam Error Code E87 수정에 대해 논의합니다. 문제 해결 단계 및 예방 팁을 제공합니다.
 증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
Steam Error E87 연결 문제로 인해 Steam에서 게임을 방해합니다. 이 기사는 불안정한 인터넷 및 서버 과부하와 같은 원인에 대해 설명하고 Steam을 다시 시작하고 업데이트를 확인하는 것과 같은 수정을 제공합니다.




