AI가 아이스캔디 아이콘을 디자인하는 방법 - AI가 귀여운 스타일의 아이스캔디 튜토리얼을 디자인합니다.
더운 여름에는 아이스캔디를 맛보는 것도 의심할 여지 없이 더위를 식히는 좋은 방법입니다. 프로젝트에 귀여운 아이스크림 아이콘을 추가하려는 디자이너라면 이 튜토리얼에서 자세한 지침을 확인할 수 있습니다. 이 튜토리얼에서는 Adobe Illustrator를 사용하여 디자인 프로세스를 단계별로 세분화하여 탐나는 아이스캔디 아이콘을 쉽게 만들 수 있습니다. 이 달콤한 도전에 대한 준비가 되셨나요? 계속해서 읽어보시고 PHP 편집기 Xigua가 아이스캔디 아이콘을 디자인하는 멋진 여행을 안내해드리겠습니다!
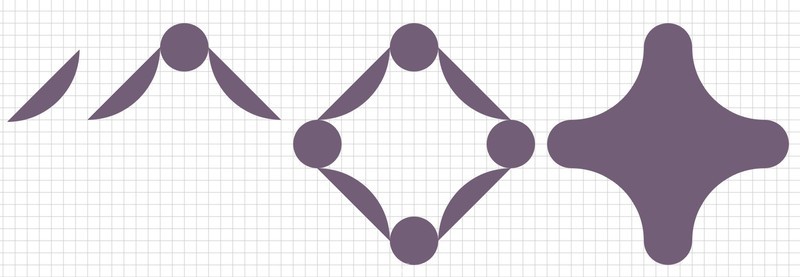
먼저 타원 도구를 사용하여 12*12 크기의 원을 그린 다음 직접 선택 도구를 사용하여 원의 위쪽 및 왼쪽 기준점을 선택하고 삭제합니다.
위 모양을 복사(Control-C > Ctrl-F) 두 그래픽 사이의 간격은 4px입니다. 그 사이에 4*4 원을 그립니다.
위의 그래픽 조합을 복사하고 두 개의 원을 대칭으로 추가합니다.
직접 선택 도구를 사용하여 모든 앵커 포인트를 선택하고 command+J를 누릅니다.

15단계
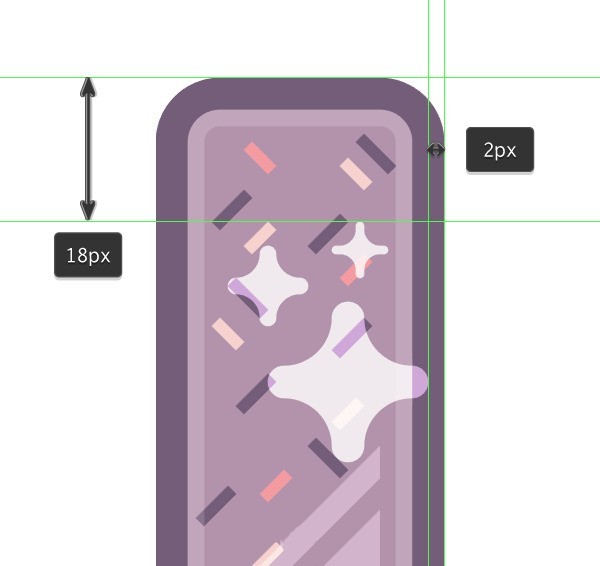
두 개의 비교적 작은 별 모양 하이라이트를 그립니다. 3개의 하이라이트를 선택하고 혼합 모드를 오버레이로 설정하고 불투명도를 80%로 설정합니다.

16단계
이제 하이라이트를 추가하겠습니다. 아이콘에 그라데이션을 추가합니다. 아이스크림 외곽선과 막대 외곽선을 하나의 레이어로 결합하고 복제합니다(Control-C > Control-F).
위에 복사한 레이어를 그라디언트로 설정합니다
왼쪽 색상: #00FF00
오른쪽 색상: #D4145A
각도: -90
17단계
이전 단계에서 그린 그라디언트도 마찬가지로 적용된 것을 볼 수 있습니다. 강하므로 이 레이어의 불투명도를 50%로 설정하고 혼합 모드를 밝게로 설정합니다.
이제 첫 번째 아이스크림이 그려졌으니 Ctrl-G를 눌러 그룹화하는 것을 잊지 마세요
위 내용은 AI가 아이스캔디 아이콘을 디자인하는 방법 - AI가 귀여운 스타일의 아이스캔디 튜토리얼을 디자인합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Microsoft PowerToys 비용은 얼마입니까?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys 비용은 얼마입니까?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys는 무료입니다. Microsoft가 개발 한이 도구 모음은 Windows 시스템 기능을 향상시키고 사용자 생산성을 향상 시키도록 설계되었습니다. Fancyzones와 같은 기능을 설치하고 사용하면 사용자는 창 레이아웃을 사용자 정의하고 워크 플로우를 최적화 할 수 있습니다.
 PowerToys의 가장 좋은 대안은 무엇입니까?
Apr 08, 2025 am 12:17 AM
PowerToys의 가장 좋은 대안은 무엇입니까?
Apr 08, 2025 am 12:17 AM
thebestaltiveStopowertoysforwindowsUsusersareautohotkey, windowgrid, and winaerotweaker.1) autohotkeyOffersextensivesforautomation.2) WindowgridProvideStuitiveGrid 기반 WindowManagement.3) WinaerotWeakerAllowsDeepCustomizationspetting
 PowerToys가 실행해야합니까?
Apr 02, 2025 pm 04:41 PM
PowerToys가 실행해야합니까?
Apr 02, 2025 pm 04:41 PM
전체 기능을 달성하려면 PowerToys를 백그라운드에서 실행해야합니다. 1) Fancyzones 모니터링 창 이동과 같은 시스템 수준의 후크 및 이벤트 청취에 의존합니다. 2) 합리적인 자원 사용, 일반적으로 50-100MB의 메모리, 유휴시 거의 CPU 사용량이 없습니다. 3) PowerShell 스크립트를 설정하여이를 구현할 수 있습니다. 4) 문제가 발생할 때 로그 파일을 확인하고 특정 도구를 비활성화 한 후 최신 버전으로 업데이트되었는지 확인하십시오. 5) 최적화 제안에는 드물게 사용되는 도구 비활성화, 설정 조정 및 리소스 사용 모니터링이 포함됩니다.
 PowerToys의 목적은 무엇입니까?
Apr 03, 2025 am 12:10 AM
PowerToys의 목적은 무엇입니까?
Apr 03, 2025 am 12:10 AM
PowerToys는 Windows 사용자를위한 생산성 및 시스템 제어를 향상시키기 위해 Microsoft가 시작한 무료 도구 모음입니다. Fancyzones Management Win
 수정 방법 : Google Chrome의 err_timed_out 오류
Mar 26, 2025 am 11:45 AM
수정 방법 : Google Chrome의 err_timed_out 오류
Mar 26, 2025 am 11:45 AM
기사는 인터넷 불량, 서버 문제, DNS 문제 등으로 인한 Google 크롬의 "ERR_TIMED_OUT"오류 수정에 대해 논의합니다. 연결 확인, 캐시 청소 및 재설정 설정과 같은 솔루션을 제공합니다.
 Microsoft PowerToys는 라이센스가 필요합니까?
Apr 07, 2025 am 12:04 AM
Microsoft PowerToys는 라이센스가 필요합니까?
Apr 07, 2025 am 12:04 AM
Microsoft PowerToys에는 라이센스가 필요하지 않으며 무료 오픈 소스 소프트웨어입니다. 1. PowerToys는 Window Management 용 FancyZones, 배치 이름을위한 PowerRename 및 ColorPicker와 같은 다양한 도구를 제공합니다. 2. 사용자는 작업 효율성을 향상시키기 위해 요구에 따라 이러한 도구를 활성화하거나 비활성화 할 수 있습니다.
 Microsoft PowerToys를 어떻게 다운로드합니까?
Apr 04, 2025 am 12:03 AM
Microsoft PowerToys를 어떻게 다운로드합니까?
Apr 04, 2025 am 12:03 AM
Microsoft PowerToys를 다운로드하는 방법은 다음과 같습니다. 1. Open PowerShell 및 RUN WINETINSTALLMICROSOFT.POWERTOYS, 2. GitHub 페이지를 방문하여 설치 패키지를 다운로드하십시오. PowerToys는 Windows 사용자 생산성을 향상시키는 일련의 도구입니다. 여기에는 Fancyzones 및 PowerRename과 같은 기능이 포함되어 있으며 Winget 또는 그래픽 인터페이스를 통해 설치할 수 있습니다.
 PowerToys는 Windows 11의 일부입니까?
Apr 05, 2025 am 12:03 AM
PowerToys는 Windows 11의 일부입니까?
Apr 05, 2025 am 12:03 AM
PowerToys는 Windows 11의 기본 구성 요소가 아니라 별도로 다운로드 해야하는 Microsoft가 개발 한 일련의 도구입니다. 1) Fancyzones 및 Awake와 같은 기능을 제공하여 사용자 생산성을 향상시킵니다. 2) 가능한 소프트웨어 충돌 및 사용할 때의 성능 영향에주의하십시오. 3) 도구를 선택적으로 활성화하고 정기적으로 업데이트하여 성능을 최적화하는 것이 좋습니다.




