jQuery_jquery의 dom 요소에 바인딩된 이벤트에 대한 자세한 설명
기술 마니아의 직업적 본능으로서 기술 제품의 기능을 보면 그것이 어떻게 구현되는지 궁금하지 않을 수 없습니다. 예를 들어, 다른 사람의 웹사이트에서 멋진 인터페이스나 멋진 기능을 볼 때마다 브라우저 콘솔을 열지 않을 수 없습니다. . .
자, 너무 멀리 가지 말고 웹사이트의 요소에 바인딩된 이벤트 함수의 코드를 보고 싶을 때 무엇을 해야 하는지 이야기해 보겠습니다.
네이티브 바인딩된 이벤트 함수 코드 보기
네이티브라고 불리는 것은 addEventListener 메소드를 통해 dom 요소에 바인딩하는 것입니다. 이것은 쉽습니다:
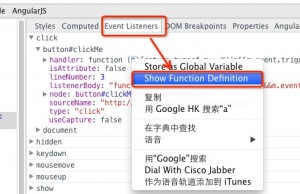
이벤트에 바인딩된 요소 검사(오른쪽 클릭 -> 요소 검사) 팝업 요소 보기 콘솔에서 오른쪽에 있는 "이벤트 리스너" 탭을 클릭하면 모든 요소를 볼 수 있습니다. 요소에 바인딩된 요소 이벤트가 발생하면 이를 클릭하고 핸들러를 찾은 다음 마우스 오른쪽 버튼을 클릭하고 "함수 정의 표시" 메뉴를 선택합니다. 요소에 바인딩된 이벤트 함수의 소스 코드 위치로 이동할 수 있습니다. 사진과 진실이 있습니다:

jquery에 바인딩된 이벤트 함수 코드 보기
글쎄요, 문제가 발생했다는 걸 알아요? jquery에 바인딩된 모든 이벤트 함수에 대해 위의 방법을 통해 jquery 코드로 점프하면 항상 그 위치에 있게 됩니다. 보는 것은 보지 않는 것과 같습니다. 따라서 Bao 형제는 jquery를 보는 방법을 가르쳐주기 위해 왔습니다.
또한 요소를 검사하려면 "속성" 보기를 클릭하세요. 첫 번째 항목을 선택하고 확장한 후 'jQueryxxxxx(숫자 문자열)'와 같은 속성을 찾고 해당 값(일반적으로 숫자)을 기억하세요.

그런 다음 왼쪽의 콘솔 보기로 전환하고 콘솔에서 $.cache[N]을 실행합니다. N 여기에 이전 속성 값

그러면 이 요소에 바인딩된 것들이 나옵니다. 이벤트를 확장하면 보려는 실제 기능이 표시됩니다. 특정 이벤트 아래의 핸들 뒤에 있는 함수를 마우스 오른쪽 버튼으로 클릭한 다음 "함수 정의 표시"를 선택하여 확인하세요.

예=》http://demo.sudodev.cn/frontend/jqDetectjquery2.x 버전에 바인딩된 이벤트 함수 코드 보기
알겠습니다. 또 문제가 발생하셨나 봐요. jquery2.x 버전의 jquery를 사용하면 위의 방법이 더 이상 작동하지 않기 때문입니다. 그 이유는 2.x의 코드 구조가 변경되었기 때문입니다. 실제로 2.x 버전의 이벤트는 여전히 캐시 메커니즘을 사용하지만 1.x 버전처럼 외부에 노출되지 않고 대신 클로저 객체 data_priv에 캡슐화되어 존재하며, 압축 버전에서는 일반적으로 jquery를 사용하므로 이 data_priv 이름을 볼 수 없습니다. 따라서 jquery2.x 버전의 소스 코드를 확인한 후 Bao 형제는 이를 찾는 방법을 알려줍니다.
콘솔로 직접 이동하여 jQuery가 포함된 개체를 생성하여 콘솔에서 jQuery를 확인하세요. 예를 들어 var o={j:$}을 입력하면 실행 후 컨트롤바에서 jQuery
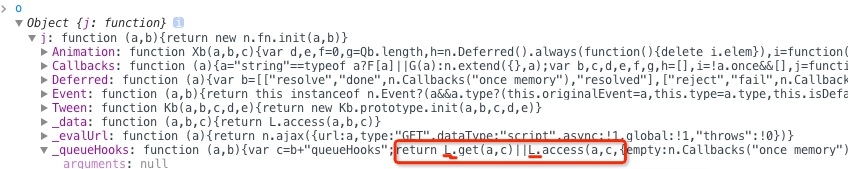
그런 다음 콘솔에서 jQuery(여기서는 j) 개체를 확장하고 _queueHooks 메서드를 찾아 해당 코드가 아마도 "return L.get(a,c)||L.access..."인지 확인하세요. it down 이 L에 사는 것은 L일 수도 있고 아닐 수도 있습니다)
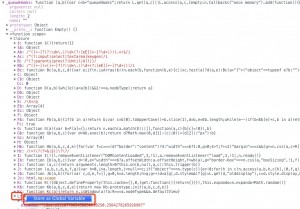
위의 _queueHooks와 같이 j 아래의 첫 번째 수준 개체를 확장하고 Expand를 찾은 다음 아래에서 Closure를 확장하고 앞에 있는 "L" 커플릿을 찾은 다음 뒤에 있는 문자를 마우스 오른쪽 버튼으로 클릭하고 "전역 변수로 저장"을 선택합니다. ”

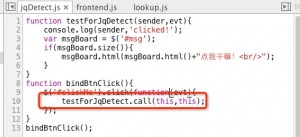
그런 다음 캐시가 포함된 tempX 개체가 콘솔에 표시됩니다. temp1이라고 가정 해 봅시다. 해당 temp1에는 캐시 개체를 직접 얻을 수 있는 get 메서드가 있습니다. clickMe라는 이벤트에 바인딩된 개체의 ID를 보고 싶다고 가정해 보겠습니다. 그런 다음 temp1.get($('#clickMe').get(0))(또는 temp1.get(document.querySelector('#clickMe'))))을 실행하면 위의 jquery1.x 버전과 동일한 내용이 인쇄됩니다.

다음 예는 위의 jquery1.x 메소드와 동일합니다=》http://demo.sudodev.cn/frontend/jq2Detect또 다른:
위 작업은 기본적으로 Chrome 브라우저에서 수행됩니다. 실제로 Firefox에서도 비슷합니다. 기술자로서 한 가지 예를 통해 추론할 수 있어야 한다고 생각합니다. IE에 관해서는, 어... 말하지 않은 척 해요. :)
업데이트:
1. 속성을 확인하는 수고를 덜기 위해 jquery1.x는 요소의 jQueryxxxxxxx 속성 값을 먼저 확인하는 대신 콘솔에서 $.cache[$('#clickMe').get(0)[$.expando]]을 직접 실행하여 요소에 바인딩된 내용을 출력할 수 있습니다.
2. 기사 검토 및 테스트 후. 현재 가장 노동력을 절약하고 jquery1 및 jquery2에 적용할 수 있는 새로운 방법이 있습니다. 요소에 바인딩된 모든 것을 출력하려면 콘솔에 직접 $._data($('#clickMe').get(0))을 입력하세요. 그러나 jquery2 소스 코드의 주석을 보면 $._data가 향후 버전에서 폐지될 예정이라는 것을 알 수 있습니다. 따라서 위에서 소개한 방법은 여전히 매우 가치가 있습니다. 사람들에게 낚시하는 법을 가르치는 것보다 낚시하는 법을 가르치는 것이 더 좋습니다. :)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s