流体及粒子效果是非常动感及常用的效果。制作方法有很多,较为容易的就是直接使用喷溅液体素材或笔刷,设置好颜色后直接刷到物体上即可。
最终效果
1、新建1289*1000px大小的文档,编辑填充颜色#adadad。
2、打开背景素材,拉入文档中,ctrl+T变换大小摆放好位置。执行调整--黑白(去色),将图层模式改为叠加,不透明度24%。

3、复制一层背景素材,改模式为正常。ctrl+T变换,将图层进行向下压缩。
4、添加图层蒙版,将上面边缘擦拭一下,使其和背景融合起来,做出地板的效果。
5、新建图层“阴影”,改不透明度无11%。用黑色柔软画笔擦拭一下画布底下的边缘,使地板更突出。
新建图层“高光”,我们用700px左右的白色柔软画笔在中间点一下,做出高光部分。我们一会要将球鞋放在这个地方。
6、打开球鞋素材,抠图,拉入画布中,摆放在高光上面。

7、在球鞋图层下方新建图层“鞋阴影”,将不透明度改为35%左右,用黑色柔软画笔涂抹阴影。
8、打开墨迹1,抠图,拉入画布中,ctrl+T调整好大小位置,摆放如下。(用橡皮擦或者添加图层蒙版将右边边缘部分擦拭一下,注意墨迹的弧度和鞋子的弧度一致性)。

9、给墨迹1做以下调整。新建调整图层--曲线,创建剪贴蒙版。
10、新建调整图层--渐变映射,创建剪贴蒙版。

11、继续上面的类似步骤。拉入墨迹2,抠图,改变大小位置摆放好。

12、新建调整图层--新建调整图层--曲线,创建剪贴蒙版。
13、新建调整图层--渐变映射,创建剪贴蒙版。

14、打开墨迹3,抠图,改变大小位置摆放好(注意看位置的摆放)。

15、新建调整图层--新建调整图层--曲线,创建剪贴蒙版。
16、新建调整图层--渐变映射,创建剪贴蒙版。

17、复制墨迹3及墨迹3的调整图层,摆放在下面黑色鞋底部分。
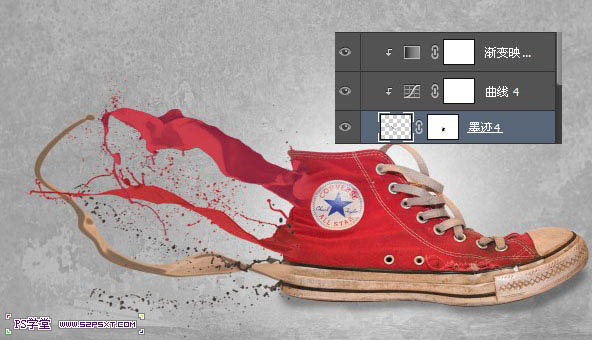
18、打开墨迹4,抠图,改变大小位置摆放好。

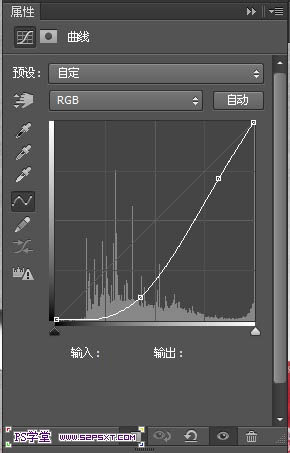
19、新建调整图层--新建调整图层--曲线,创建剪贴蒙版。
20、新建调整图层--渐变映射,创建剪贴蒙版。

21、最后我们来做几步,使得球鞋整体更有质感。在所有图层上方新建调整图层--渐变映射,图层模式叠加,不透明度74%。

22、新建调整图层--黑色,图层模式叠加,不透明度50%左右,最后给整个图细节部分做调整完成。

最终效果: