Photoshop设计制作出丝带般的彩色折叠光束
这里介绍一种比较快捷的彩色光束制作方法。同样也是按段来制作,只是制作之前,我们先把整个光束的颜色用渐变拉出来,边角部分的高光直接复制色块,并设置好不透明度即可。
最终效果
1、新建一个1024 * 768像素的文件,背景填充黑色,效果如下图。
<图1>
2、先来制作光束的第一段,需要完成的效果如下图。
<图2>
3、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。
<图3>
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,然后由左至右拉出线性渐变,确定后把图层不透明度改为:10%,效果如图5。
<图4> 
<图5>
5、用钢笔勾出下图所示的选区,羽化6个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:35%,效果如下图。
<图6>
6、把当前图层复制一层,填充图层蒙版,用黑色画笔把右侧部分擦掉,不透明度为35%不变,效果如下图。
<图7>
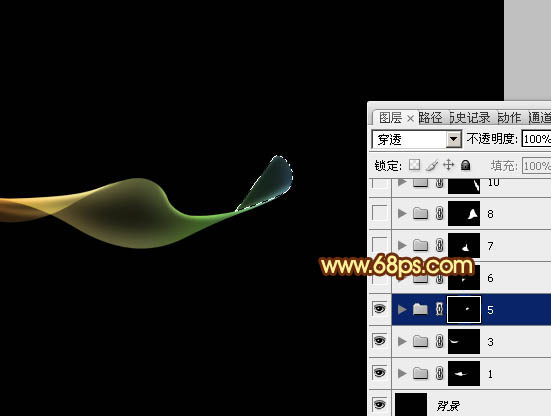
7、回到底色渐变图层,用钢笔勾出下图所示的选区羽化6个像素后按Ctrl + J 把选区部分的色块复制到新的图层,再把图层不透明度改为:35%,效果如下图。
<图8>
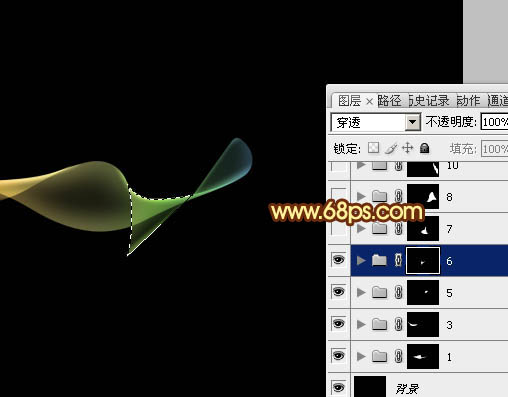
8、回到底色图层,用钢笔勾出左上角的边缘选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,图层不透明度设置为100%,效果如下图。
<图9>
9、回到底色图层,用钢笔勾出右上角边缘部分的选区,羽化1个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。
<图10>
10、局部再调亮一点,第一段光束基本完成。
<图11>
11、新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版,如下图。
<图12>
12、在组里新建一个图层,拉上相同的渐变色,不透明度改为:20%,效果如下图。
<图13>
13、用钢笔勾出顶部边缘的高光选区,羽化2个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。
<图14>
14、同上的方法制作其它部分的高光部分,如图15,16。
<图15> 
<图16>
15、局部需要加亮的部分可以先用钢笔勾出选区,适当羽化后再创建曲线调整图层,稍微调亮。
<图17>
16、同上的方法制作其它段的光束部分,过程如图18 - 22。
<图18> 
<图19> 
<图20>

<图21> 
<图22>
最后调整一下细节,再适当增加光束的对比度,完成最终效果。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 구글 픽셀 9 프로 폴드 휴대폰 케이스 노출 : 6.4인치 외부 스크린, 8.02인치 내부 스크린
Jun 25, 2024 pm 02:35 PM
구글 픽셀 9 프로 폴드 휴대폰 케이스 노출 : 6.4인치 외부 스크린, 8.02인치 내부 스크린
Jun 25, 2024 pm 02:35 PM
25일 뉴스에 따르면, 출처 ytechb는 어제(24일) 블로그 게시물을 게재해 구글 픽셀9 프로 폴드 휴대폰 케이스 렌더링을 공유하며, 이 병풍의 뒷면 디자인을 다시 한 번 보여줬다. 이전 소식에 따르면, 구글은 올해 10월 픽셀 9 시리즈 휴대폰을 출시할 예정이며, 픽셀 9 시리즈 휴대폰 3종 외에 픽셀 폴드도 픽셀 9 시리즈에 포함돼 공식 명칭은 픽셀 9이 될 예정이다. 프로 폴드. 이번에 노출된 휴대폰 케이스는 액세서리 제조사 토로(Torro)의 영국, 미국 온라인 매장에 제품 휴대폰 케이스를 게재하고 휴대폰의 디자인과 디스플레이 사이즈를 공개한 바 있다. 이 페이지에는 다수의 Pixel 9 Pro Fold 휴대전화 케이스 렌더링이 표시됩니다.
 삼성 1만위안 폴더블폰 W25 공개 : 500만 화소 전면 언더스크린 카메라, 더 얇아진 본체
Aug 23, 2024 pm 12:43 PM
삼성 1만위안 폴더블폰 W25 공개 : 500만 화소 전면 언더스크린 카메라, 더 얇아진 본체
Aug 23, 2024 pm 12:43 PM
8월 23일 뉴스에 따르면, 삼성전자는 9월 말 공개될 예정인 새로운 폴더블폰 W25를 출시할 예정이다. 이에 맞춰 언더스크린 전면 카메라와 본체 두께도 개선될 예정이다. 보도에 따르면, 코드명 Q6A인 삼성 W25에는 갤럭시 Z 폴드 시리즈의 400만 화소 카메라보다 향상된 500만 화소 언더 스크린 카메라가 장착될 예정입니다. 또한 W25의 외부 화면 전면 카메라와 초광각 카메라는 각각 1,000만 화소와 1,200만 화소가 될 것으로 예상된다. 디자인적으로 보면 W25는 접힌 상태에서 두께가 약 10mm로 표준형 갤럭시Z폴드6보다 약 2mm 얇아졌다. 화면 측면에서는 W25가 6.5인치 외부 화면과 8인치 내부 화면을 갖고 있는 반면, 갤럭시Z폴드6는 6.3인치 외부 화면과 8인치 내부 화면을 갖고 있다.
 삼성 갤럭시 Z 플립 6 모델 최초 공개: 베젤이 더 좁아지고 주름이 여전히 존재함
Jun 22, 2024 am 03:28 AM
삼성 갤럭시 Z 플립 6 모델 최초 공개: 베젤이 더 좁아지고 주름이 여전히 존재함
Jun 22, 2024 am 03:28 AM
21일 뉴스에 따르면 최근 외신들은 삼성 갤럭시Z플립6의 모델 사진을 인터넷에 공개했다. 사진에 따르면 삼성 갤럭시 Z 플립 6의 테두리가 더욱 좁아져 접힌 상태에서 휴대폰의 너비가 줄어들 수 있음을 의미하며, 더욱 편안한 그립감과 휴대성을 제공한다는 것을 알 수 있습니다. . 더욱이 갤럭시 ZFlip6 모델은 이전 세대 ZFlip5에 비해 좀 더 사각형이 되었고, 후면 카메라 모듈도 새로운 카메라 센서를 채용할 것으로 예상됩니다. 다만, 전면에서 보면 여전히 휴대폰의 주름이 비교적 뚜렷하지만, 유출된 모델이 모델폰이라는 점을 고려하면 실제 휴대폰과 다소 차이가 있을 수 있으므로 참고용으로만 사용하시기 바랍니다. 성능 구성으로 보면 갤럭시는
 접이식 스크린 휴대폰의 가장 큰 단점: 핵심 응용 시나리오가 없음
Mar 16, 2024 am 09:04 AM
접이식 스크린 휴대폰의 가장 큰 단점: 핵심 응용 시나리오가 없음
Mar 16, 2024 am 09:04 AM
오늘 우리가 논의하는 것은 특정 제품이 어떤 것인지가 아니라, '접이식 화면' 자체의 주제로 돌아가서 접는식 화면 휴대폰의 '합리성'에 대해 탐구하는 것입니다. 먼저, 폴더블폰 시장실적을 살펴보자. IDC 최신 자료에 따르면, 2023년 중국 폴더블폰 시장은 전년 대비 114.5% 증가한 약 700만7000대를 출하할 것으로 예상된다. 그중 중국 폴더블 스크린 휴대폰 시장은 2023년 4분기 약 277만1000대를 출하해 전년 동기 대비 149.6% 증가한 것으로 나타났다. 데이터도 좋아 보이고 성장세도 매우 강하다. 하지만 2023년 중국 시장의 스마트폰 출하량 약 2억 7천만 대에 비하면 이 데이터는 정말 부족하다. 일반적으로
 IDC는 2024년 전 세계 스마트폰 출하량이 12억 대에 달할 것으로 추산했다. 폴더블 화면은 2,500만 대로 전년 대비 37% 증가한 수치다.
Feb 24, 2024 pm 02:20 PM
IDC는 2024년 전 세계 스마트폰 출하량이 12억 대에 달할 것으로 추산했다. 폴더블 화면은 2,500만 대로 전년 대비 37% 증가한 수치다.
Feb 24, 2024 pm 02:20 PM
24일 뉴스에 따르면 IDC는 최근 시장조사 보고서를 발표해 2024년 전 세계 스마트폰 출하량이 전년 동기 대비 2.8% 증가한 12억대에 달한 뒤 2028년까지 낮은 한 자릿수 성장률을 유지할 것으로 전망했다. . IDC는 2024년 전체 출하량은 여전히 팬데믹 이전 수준을 밑돌 것으로 보고 있지만 글로벌 스마트폰 시장은 바닥을 치고 회복세를 보이기 시작했다. IDC는 전반적인 시장 회복을 이끄는 두 가지 주요 요인은 장비 갱신 주기와 신흥 시장의 수요 증가라고 믿습니다. IDC는 2024년 폴더블폰 출하량이 전년 대비 37% 증가한 2,500만 대에 이를 것으로 추정하고 있다. 스마트폰 토론이 촉발되다
 단어 접기에 대해 알고 싶나요?
Mar 19, 2024 pm 07:49 PM
단어 접기에 대해 알고 싶나요?
Mar 19, 2024 pm 07:49 PM
Word에서 텍스트 내용을 편집한 후에는 편집된 내용을 보고 확인해야 합니다. 내용이 많으면 읽기가 불편한데, 이런 경우에는 단어 접기 방법이 필요한가요? 편집자가 방법 튜토리얼을 모든 친구들과 공유하게 하세요! 먼저 컴퓨터에서 Word 문서를 열고 필요한 내용을 입력하고 선택한 다음 메뉴 표시줄에서 "시작" 옵션을 클릭하고 방금 선택한 텍스트 단락에 적용할 스타일을 선택합니다. 아래 사진에서 빨간색 원으로 표시된 부분을 참고하시면 됩니다. 2. 그러면 선택한 텍스트 단락의 스타일이 변경되고 아래 그림의 빨간색 원에 표시된 대로 작은 화살표가 추가됩니다. 3. 작은 화살표를 클릭하여 이전에 선택한 텍스트 단락을 자유롭게 확장하거나 축소하거나 직접 마우스 오른쪽 버튼을 클릭합니다. , 에서
 HTML, CSS 및 jQuery: 이미지 접기 및 확장 효과를 구현하는 기술
Oct 24, 2023 am 11:05 AM
HTML, CSS 및 jQuery: 이미지 접기 및 확장 효과를 구현하는 기술
Oct 24, 2023 am 11:05 AM
HTML, CSS 및 jQuery: 이미지 접기 및 특수 효과 확장 구현 기술 소개 웹 디자인 및 개발에서는 페이지의 매력과 상호 작용성을 높이기 위해 동적 특수 효과를 구현해야 하는 경우가 많습니다. 그 중 이미지 접기 및 펼치기 효과는 흔하면서도 흥미로운 기법입니다. 이 특수 효과를 통해 사용자 작업에 따라 이미지를 접거나 확장하여 더 많은 내용이나 세부 정보를 표시할 수 있습니다. 이 기사에서는 특정 코드 예제와 함께 HTML, CSS 및 jQuery를 사용하여 이러한 효과를 얻는 방법을 소개합니다. 생각을 실현하다
 가격이 계속 떨어지고 있어요! 병풍 인기 높아져 매출 급증
May 01, 2024 pm 06:31 PM
가격이 계속 떨어지고 있어요! 병풍 인기 높아져 매출 급증
May 01, 2024 pm 06:31 PM
중국의 폴더블 스크린 휴대전화 시장은 2024년 1분기에 강력한 성장 모멘텀을 보였으며 Huawei, Honor 등의 브랜드가 시장에서 상당한 점유율을 차지했습니다. 국제데이터공사(IDC) 통계에 따르면 2024년 1분기 중국의 폴더블 스크린 휴대폰 출하량은 186만대로 전년 동기 대비 83% 증가했다. 이 데이터는 중국 시장에서 폴더블 스크린 휴대폰의 빠른 성장 추세를 반영합니다. 전체 스마트폰 시장에서 폴더블 스크린폰이 차지하는 비중은 약 2.7%다. 또한 화웨이는 중국 폴더블 스크린 휴대폰 시장에서 44.1%의 점유율로 1위를 차지했고, 아너(Honor)가 26.7%의 시장 점유율로 뒤를 이었다. 더 넓은 관점에서 IDC는 중국의 폴더블 스크린 휴대폰 시장 출하량이 2024년에 1,000만 대에 육박할 것으로 예측합니다.




