CorelDraw에서 그리드를 표시하거나 숨기는 방법_CorelDraw에서 그리드를 표시하거나 숨기는 방법
그래픽 디자인에서 그리드는 중요한 역할을 하며 디자이너의 정렬 및 레이아웃을 도울 수 있습니다. CorelDraw를 사용하는 경우 그리드의 표시 및 숨기기 작업을 마스터해야 합니다. PHP 편집기 Strawberry는 디자인 인터페이스를 쉽게 제어할 수 있도록 CorelDraw의 그리드 표시 및 숨기기 방법을 소개합니다. 디자인 작업에서 그리드를 효과적으로 사용하기 위한 자세한 단계와 팁을 알아보려면 아래를 계속 읽으세요.
먼저 CorelDRAW 소프트웨어를 시작합니다.
편집해야 할 파일을 생성하거나 엽니다.

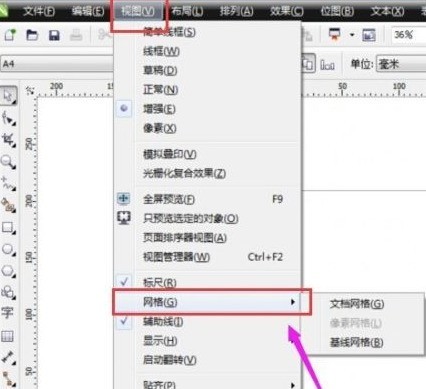
그런 다음 위 메뉴 표시줄에서 [보기] 버튼을 클릭합니다.
뷰 아래에서 [그리드]를 선택하세요.

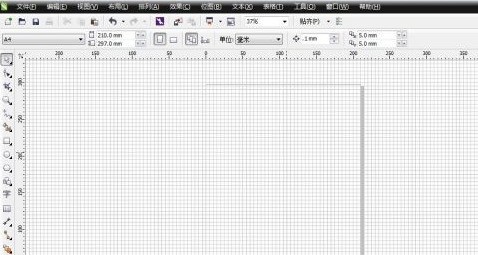
문서를 그리드에 표시하는 데 필요한 그리드를 확인하세요.

마찬가지로 그리드를 표시할 필요가 없다면 지금 바로 그리드 앞의 √를 제거하여 그리드 선을 숨기면 됩니다.

위 내용은 CorelDraw에서 그리드를 표시하거나 숨기는 방법_CorelDraw에서 그리드를 표시하거나 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
![[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
[증명] Steam Error E87 수정 : 몇 분 안에 게임을 다시 얻으십시오!
Mar 18, 2025 pm 05:56 PM
기사는 네트워크 문제, 보안 소프트웨어, 서버 문제, 구식 클라이언트 및 손상된 파일을 포함한 Steam Error E87의 원인에 대해 설명합니다. 예방 및 솔루션 전략을 제공합니다. [159 자]
 Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87 : 그것이 무엇인지 & amp; 그것을 고치는 방법
Mar 18, 2025 pm 05:51 PM
Steam Error E87은 연결 문제로 인해 Steam 클라이언트 업데이트 또는 시작 중에 발생합니다. 장치를 다시 시작하거나 서버 상태를 확인하거나 DNS 변경, 보안 소프트웨어 비활성화, 캐시 청소 또는 증기를 다시 설치하여 수정하십시오.
 쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
쉬운 수정 : 증기 오류 E87 설명 & amp; 해결되었습니다
Mar 18, 2025 pm 05:53 PM
연결 문제로 인한 Steam Error E87은 다시 시작, 인터넷 점검 및 캐시를 지우면서 다시 설치하지 않고 수정할 수 있습니다. 증기 설정을 조정하면 향후 발생을 방지 할 수 있습니다.
 증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
증기 오류 코드 E87을 수정하는 방법 : 궁극적 인 가이드
Mar 18, 2025 pm 05:51 PM
기사는 네트워크 문제, 손상된 파일 또는 클라이언트 문제로 인한 Steam Error Code E87 수정에 대해 논의합니다. 문제 해결 단계 및 예방 팁을 제공합니다.
 증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
증기 오류 E87 : 왜 발생 하는가 & amp; 그것을 고치는 5 가지 방법
Mar 18, 2025 pm 05:55 PM
Steam Error E87 연결 문제로 인해 Steam에서 게임을 방해합니다. 이 기사는 불안정한 인터넷 및 서버 과부하와 같은 원인에 대해 설명하고 Steam을 다시 시작하고 업데이트를 확인하는 것과 같은 수정을 제공합니다.
 Google 문서에서 페이지 번호를 추가하는 방법
Mar 14, 2025 pm 02:57 PM
Google 문서에서 페이지 번호를 추가하는 방법
Mar 14, 2025 pm 02:57 PM
이 기사에는 단계별 지침을 사용하여 Google 문서에서 추가, 사용자 정의, 특정 페이지에서 시작하고 페이지 번호를 제거하는 방법에 대해 자세히 설명합니다.
 Steam Error Code E87 : 게임으로 빨리 돌아 오십시오!
Mar 18, 2025 pm 05:52 PM
Steam Error Code E87 : 게임으로 빨리 돌아 오십시오!
Mar 18, 2025 pm 05:52 PM
이 기사는 Steam Error Code E87, 네트워크 문제, 서버 문제 및 손상된 파일과 같은 원인에 대해 설명하고 피하기위한 수정 및 예방 조치를 제공합니다.
 수정 방법 : err_response_headers_multiple_access_control_allow_origin 오류 오류
Mar 21, 2025 pm 06:19 PM
수정 방법 : err_response_headers_multiple_access_control_allow_origin 오류 오류
Mar 21, 2025 pm 06:19 PM
기사는 "ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLAK_ORIGIN"오류를 다수의 액세스 제작자 획기-오리핀 헤더를 해결함으로써 Chrome의 오류에 대해 논의합니다.




