最终效果

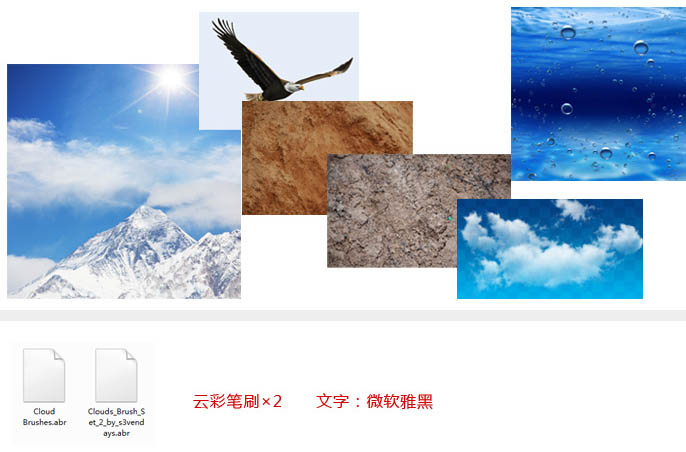
需要用到的素材如下图。

新建一个1500 * 1500像素,分辨率为150,背景为白色,颜色为RGB模式的文档,如下图。由于素材图片有一定的压缩,最好是新建较为小一点的文档。

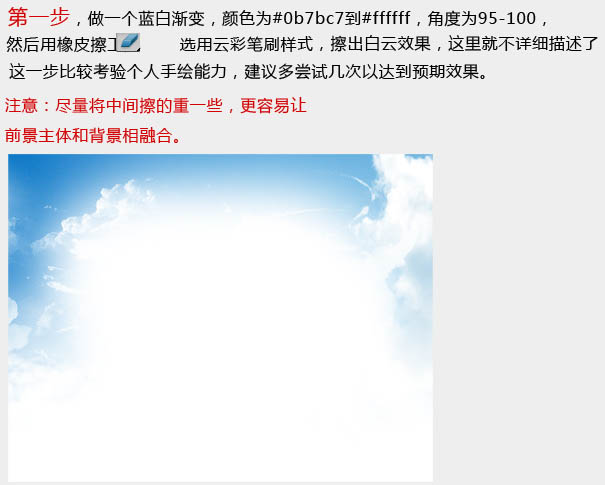
1、做一个篮板渐变,颜色为:#0b7bc到#ffffff,角度为85 - 100,然后用橡皮擦工具,选用云彩笔刷样式,擦出白云效果。这里就不详细描述了。

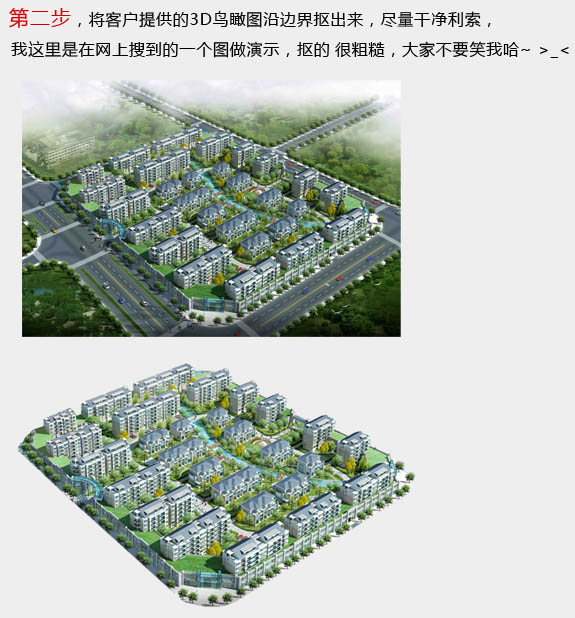
2、打开场景素材,眼边角把主体抠出来。


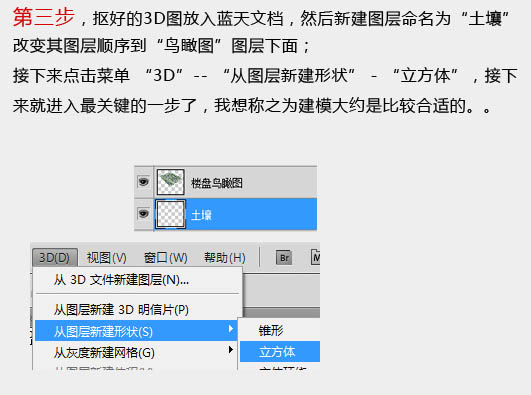
3、把抠好的3D图放入蓝天文档,然后新建一个图层,命名为“土壤”,改变其图层顺序到“鸟瞰图”图层下面。接下来点击菜单:3D > 从图层新建形状 > 立方体,接下来就是进入最关键的一步了。

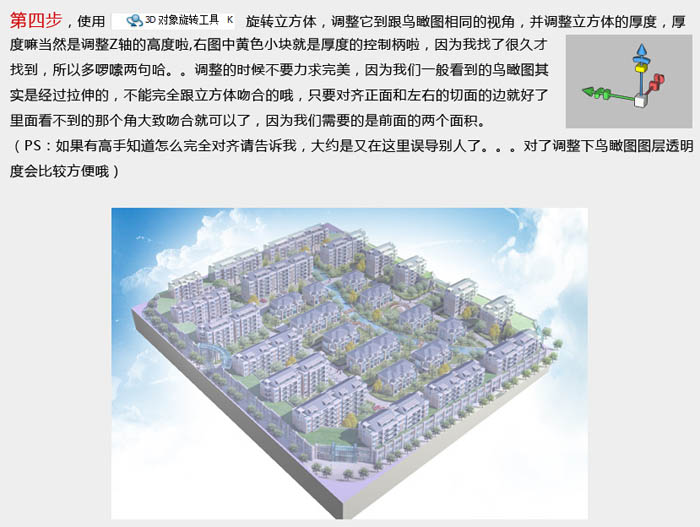
4、使用“3D对象旋转工具”,旋转立方体,调整它到跟鸟瞰图相同的视角,并调整立方体的厚度,如下图。

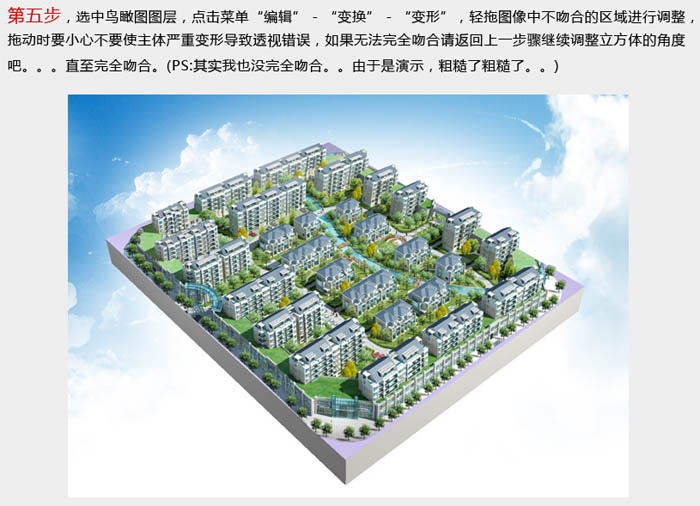
5、选中鸟瞰图图层,点击菜单:编辑 > 变换 > 变形,轻拖图像中不吻合的区域进行调整。移动的时候要小心不要是主体严重变形,导致透视错误。

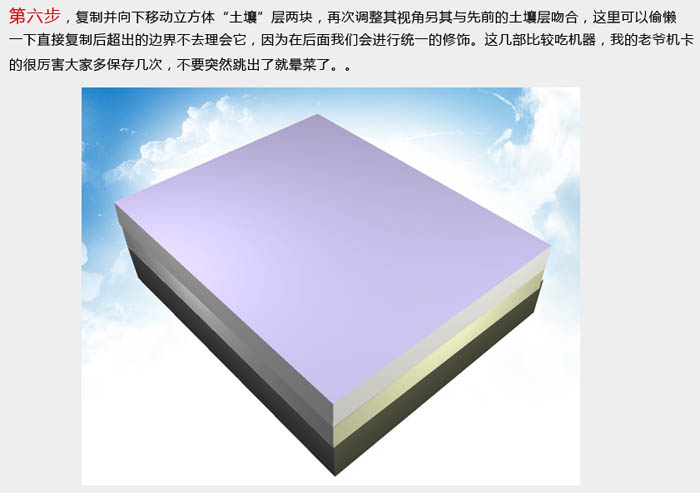
6、复制并向下移动立方体土壤层两块,再次调整其视角,使其与先前的土壤层吻合,这里可以偷懒一下,直接复制后超出的边界不去理会他。

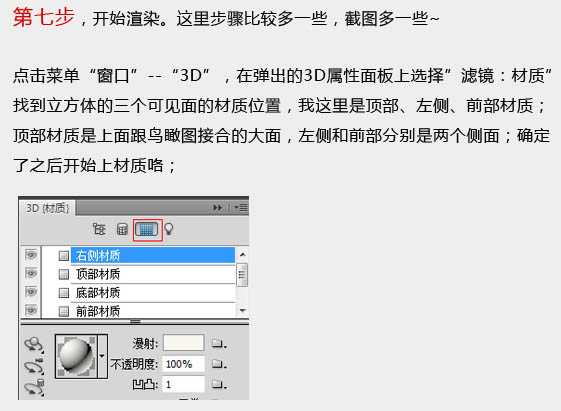
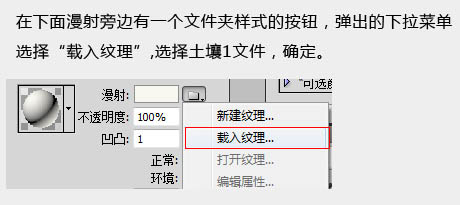
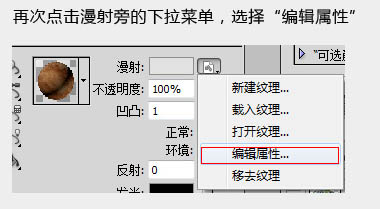
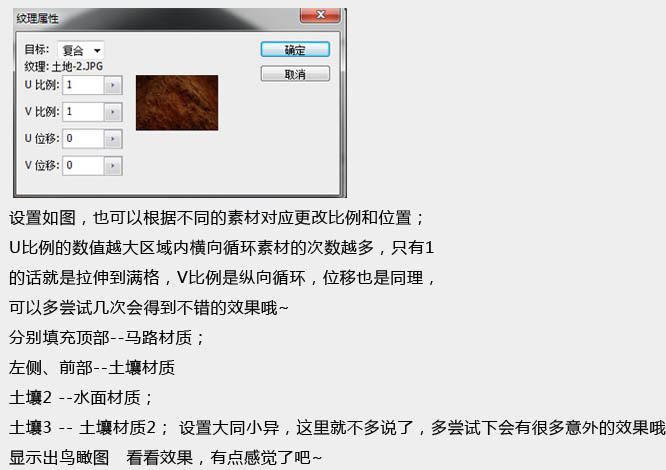
7、开始渲染,这里步骤较多一些,截图也多一些。具体操作如下图。





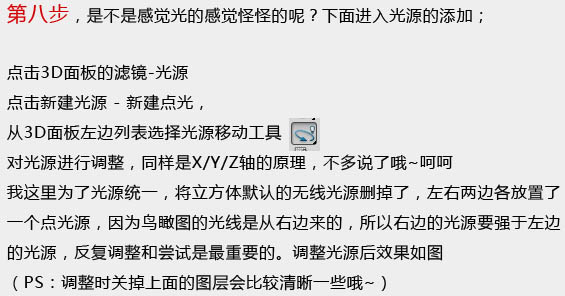
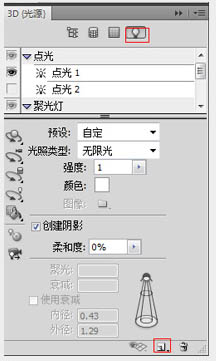
8、是不是感觉光有点奇怪,下面进入光源的添加。



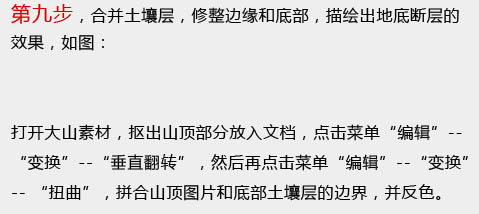
9、合并土壤层,修正边缘和底部,描绘出地底断层的效果,如下图。




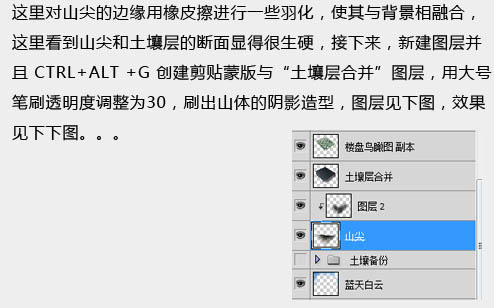
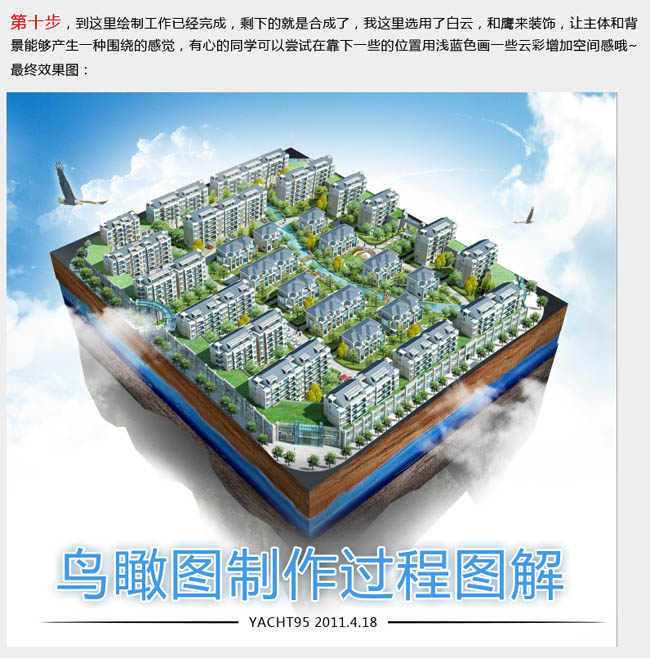
10、到这里绘制工作已经完成,剩下的就是合成了,我这里选用了白云和鹰来装饰,让主体和背景能够产生一种围绕的感觉。



最终效果: