jQuery 태그 편집 플러그인 Tagit 사용 가이드_jquery
1. Tagit 플러그인 기능
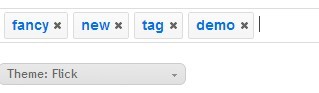
웹사이트 상호작용을 개선하고 사용자 경험을 높입니다. 그 외 기능은 사실상 없습니다. 입력 텍스트로 바꾸십시오. 그러나 텍스트에는 입력 프롬프트 기능이 없지만 tagit에는 이 기능이 있습니다. 공식적인 예는 다음과 같습니다.

키워드를 전체적으로 태그하세요. 삭제 및 탐색이 쉽습니다.
2. 타깃 공식주소
http://aehlke.github.io/tag-it/
공식 주소에는 사용 지침과 예제가 있습니다. 사용 사례의 색상 일치도 선택할 수 있습니다. 하지만 선택할 수 있는 유형은 다음과 같습니다. Tagit 플러그인은 jqueryui를 사용하므로 jqueryui에서 제공하는 스타일도 호환됩니다. jqueryui는 jquery용 플러그인이기도 하며 매우 기능적인 인터페이스 요소를 제공합니다. jqueryui는 또한 우리가 선택할 수 있는 몇 가지 스타일을 제공하지만 선택할 수 있는 스타일은 이것뿐입니다. 몇 가지 수정을 하고 싶었지만 일부 요소의 스타일을 수정하는 것이 어렵다는 것을 알았습니다. 한 곳을 변경하면 실수로 다른 곳도 변경됩니다. 어떤 곳에서는 jqueryui 플러그인을 무료로 제공하기도 하고, 물론 유료 플러그인도 있습니다. 우리는 tagit 플러그인 jqueryui 확장이라고 부릅니다.
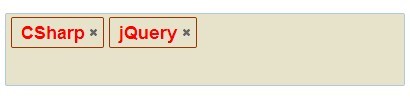
tagit 스타일을 수정하는 것이 더 간단합니다. 테스트에서는 수정 방법을 보여주기 위해 tagit 스타일을 수정하겠습니다. 스타일을 수정하는 방법에는 여러 가지가 있으며 이는 그 중 하나일 뿐입니다.

Tagit은 편집 전, 편집 후, 삭제 전, 삭제 후 발생할 수 있는 이벤트 등의 이벤트 작업을 지원합니다.
3.타짓 사용법
Tagit은 사용이 매우 간단하지만 많은 파일을 참조합니다. Tagit은 jqueryui의 확장이므로 jquery를 참조할 때 jqueryui 및 jqueryui 스타일도 참조해야 합니다. 그런 다음 자신을 추가하십시오.
1. 참고자료
<script src="jquery.js" type="text/javascript"></script> <script src="jquery-ui.js" type="text/javascript"></script> <script src="tag-it.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="jquery-ui.css"> <link href="jquery.tagit.css" rel="stylesheet" type="text/css">
2. 맞춤 스타일
#container{
width:400px;
}
input[type=submit]{
padding:8px;
}
/*定义边框*/
#singleFieldTags{
border:1px solid #b1c9dc;
background:#e7e3ca;
}
/*定义输入元素text*/
#singleFieldTags input{
background:#e7e3ca;
color:blue;
}
/*定义标签样式*/
#singleFieldTags li{
background:#e7e3ca;
border:1px solid #930;
color:red;
}
/*第一输入元素的父元素*/
#singleFieldTags .tagit-new{
border:none;
}
3.js 코드
$(function(){
var sampleTags = ['c++', 'java', 'php', 'coldfusion', 'javascript', 'asp', 'ruby', 'python', 'c', 'scala', 'groovy', 'haskell', 'perl', 'erlang', 'apl', 'cobol', 'go', 'lua'];
$('#myTags').tagit({
singleField: true,
singleFieldNode: $('#myTagsValues')
});
$('#singleFieldTags').tagit({
//输入提示
availableTags: sampleTags,
// 与赋值操作有关
singleField: true,
allowSpaces: true, //标签中是否允许空格
singleFieldNode: $('#mySingleField') //将值保存到mySingleField元素
});
$('#submit1').click(function(){
alert($('#myTagsValues').val());
});
$('#submit2').click(function(){
alert($('#mySingleField').val());
});
});
4. HTML 사용
<div id="container"> <p><b>测试用例1</b></p> <ul id="myTags"> </ul> <input type="hidden" id="myTagsValues" /> <input type="submit" value="获取输入信息" id="submit1"/> <P><b>测试用例2</b></P> <p><b>绑定默认关键词,在添加关键词时允许空格</b></p> <p>修改后的样式</p> <ul id="singleFieldTags"> </ul> <input name="tags" id="mySingleField" value="CSharp, jQuery" disabled="true"> <br /> <input type="submit" value="获取输入信息" id="submit2" /> </div>
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




