简单的图标制作起来并不是那么简单。需要把图标的各个面的暗调,高光,反光等都渲染出来,尤其在渲染图标叠加部分的时候,要控制好个部分的透明度,做出层次较强的效果图。
最终效果
1、打开PS,新建一个一个文档(Ctrl + N)。参数如下:分辨率:72dpi;颜色模式:RGB;尺寸:600×600 px,使用钢笔工具(P)创建如下形状。
2、使用钢笔工具绘制文件夹背后的部分,然后再绘制蓝色条纹。如下图所示。
3、绘制完成文件夹之后,继续按下图所示添加纸和箭头。你现在应该有五个图层,每个形状都会有自己的图层。别忘了给每个图层起一个好认的名字。
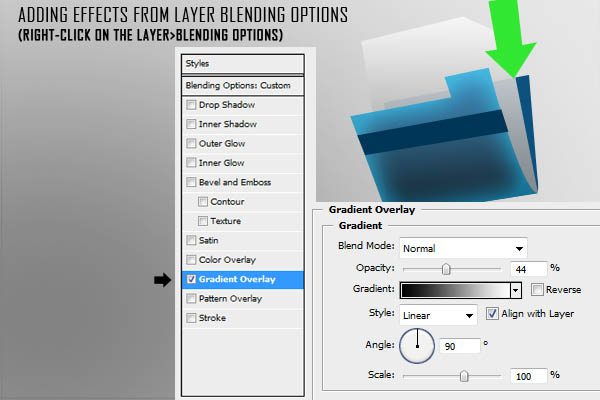
4、为文件夹前面的部分添加下图所示的图层样式。不透明的设为90%。
5、为纸片添加如下的图层样式。不透明度降至90-95%左右。
6、为条纹添加如下的图层样式。
7、为文件夹的背面添加如下的图层样式。
8、为箭头添加如下的图层样式。
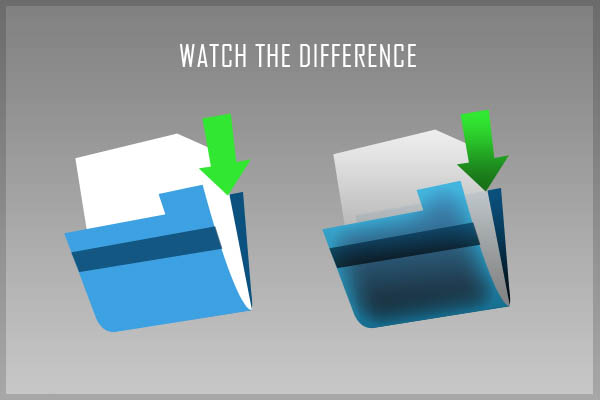
9、现在你的图标应该是这样。
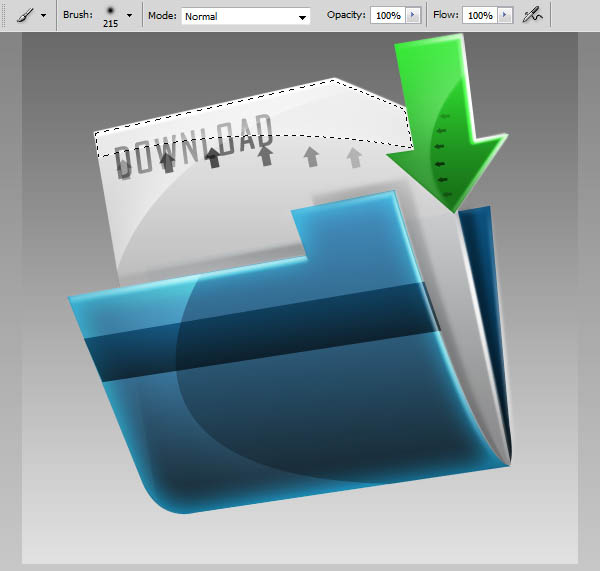
10、新建一个组命名为"refs"。按下图所示用钢笔工具绘制反射。要确保你绘制的形状是路径曲线而非形状图层(注意下图的黑箭头所示)。闭合曲线之后,在工作区按右键选择“建立选区”(羽化值为0)。选择一个大笔刷(直径大概470左右,硬度为0),沿选区的右半部份绘制反射。之后将混合模式改为叠加,不透明度为63%。
11、新建一个组命名为"margins",在该组内新建一个图层(Ctrl + Shift + N)。现在增加边缘的高光细节以使图标更具立体感。使用钢笔工具沿拐角处和文件夹、箭头和纸张的边缘绘制路径。然后在工作区右键选择描边路径-画笔。注意此时笔刷需要设置为直径8像素,硬度为0。混合模式改为叠加,不透明度大概55%左右。
12、新建一层(Ctrl + Shift + N)制作阴影,将该层打入一个新组内(Ctrl + G)。像第五步那样绘制选区。为选区填充黑色,然后用模糊工具模糊边缘。如果阴影太强了,需要将图层的不透明度降至40%。
13、用你喜欢的字体添加文字。这个示例中我用的是"Agency FB"。字体大小为40,不透明度75%。
14、用第五步所示的技术再为纸张添加一些反射。
15、用椭圆工具(U)添加一个阴影。如下图所示绘制一个椭圆并添加一点点动感模糊。降低不透明度直到你觉得合适了。
16、我还用相同的技术制作了一些不同的图标,如下图。希望你喜欢这个教程。
