Photoshop打造超酷的古典魔法宝石图标
本教程介绍较为古典的图标制作方法。重点是金属表面的质感渲染。图标的构成不是很规则,需要按照一定的层次慢慢来制作与渲染。
最终效果
1、为了使造型更加准确,我们先画好草图。
2、画一个椭圆,稍微变形,添加图层样式,选择渐变叠加,选择好渐变方式并调色,效果如下图。
3、复制刚才的图层,并向下移,在其基础上涂抹一些暗色。
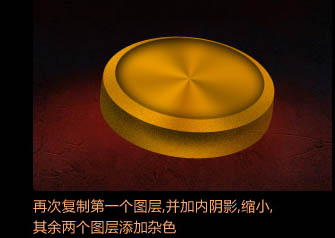
4、再次复制第一个图层,并加内阴影,缩小其余两个图层添加杂色。
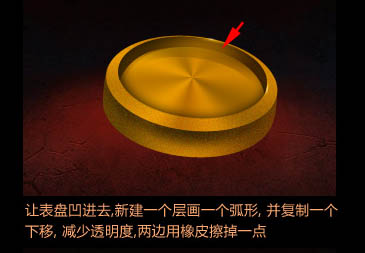
5、让表盘凹进去,新建一个图层画一个弧形,并复制一个下移,减少透明度,两边用橡皮擦掉一点。
6、细化表盘侧面的光泽,添加投影,投影为3层堆叠。
7、添加表盘上的高光,更加感觉来即可。凹槽里加一个扩散的白色约20%透明度。
8、先画一个椭圆,目的是提供一个弧度。
9、根据刚才的弧度画圆柱的侧面。
10、复制第一个层到最上面,调整颜色。
11、用画笔画一道阴影变形。
12、复制第二个层,调整颜色。
13、上面画一道阴影,因为链扣在边缘,被表盘遮住光线所产生的阴影。
14、画一个椭圆,设置渐变叠加。
15、用画笔在椭圆顶部稍涂抹,再用橡皮稍稍调整。
16、用形状工具画一个六边形,稍稍压扁,根据圆弧的角度复制六边形,并作出相应的变形。
17、用钢笔路径勾出宝石的3个面。
18、两层复制,适当进行变形。
19、加上高光。
20、输入一些英文字符,根据透视感觉调整每个字符的角度,之后设置内阴影,距离1,大小为3像素。
21、加上中间的镜子。
22、画出宝石的锥形,注意下方的环境光。
23、用钢笔工具画出宝石的各个面。
24、用钢笔路径画出我们要的形状。
25、使用描边路径,并将已描好的线条进行暗处理,宝石的背后要少许暗一点,位置远的部分也要暗。
26、复制刚刚的那一层,增加白色,用橡皮擦慢慢擦除暗的部分。保留亮的部分。
27、第三个层与第二个层叠加产生的效果。
28、添加投影。
29、添加纹理,用铅笔工具即可,超出的部分用橡皮擦除。
30、用钢笔工具勾出裂痕,这里需要一点点耐心。
最终效果:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
펜 도구는 정확한 경로와 모양을 생성하고 다음과 같이 사용하는 도구입니다. 펜 도구 (P)를 선택하십시오. 경로, 채우기, 스트로크 및 모양 옵션을 설정합니다. 앵커 포인트 생성을 클릭하고 곡선을 끌어 앵커 포인트를 해제합니다. CTRL/CMD ALT/OPT를 눌러 앵커 포인트를 삭제하고 앵커 포인트를 끌고 이동 한 다음 곡선 조정을 클릭하십시오. 첫 번째 앵커를 클릭하여 경로를 닫으려면 모양을 만들고 마지막 앵커를 두 번 클릭하여 열린 경로를 만듭니다.
 느린 PS로드가 컴퓨터 구성과 관련이 있습니까?
Apr 06, 2025 pm 06:24 PM
느린 PS로드가 컴퓨터 구성과 관련이 있습니까?
Apr 06, 2025 pm 06:24 PM
PS 로딩이 느린 이유는 하드웨어 (CPU, 메모리, 하드 디스크, 그래픽 카드) 및 소프트웨어 (시스템, 백그라운드 프로그램)의 결합 된 영향 때문입니다. 솔루션에는 하드웨어 업그레이드 (특히 솔리드 스테이트 드라이브 교체), 소프트웨어 최적화 (시스템 쓰레기 청소, 드라이버 업데이트, PS 설정 확인) 및 PS 파일 처리가 포함됩니다. 정기적 인 컴퓨터 유지 보수는 또한 PS 달리기 속도를 향상시키는 데 도움이 될 수 있습니다.
 PS가 파일을 열 때로드 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:33 PM
PS가 파일을 열 때로드 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:33 PM
"로드"는 PS에서 파일을 열 때 말더듬이 발생합니다. 그 이유에는 너무 크거나 손상된 파일, 메모리 불충분, 하드 디스크 속도가 느리게, 그래픽 카드 드라이버 문제, PS 버전 또는 플러그인 충돌이 포함될 수 있습니다. 솔루션은 다음과 같습니다. 파일 크기 및 무결성 확인, 메모리 증가, 하드 디스크 업그레이드, 그래픽 카드 드라이버 업데이트, 의심스러운 플러그인 제거 또는 비활성화 및 PS를 다시 설치하십시오. 이 문제는 PS 성능 설정을 점차적으로 확인하고 잘 활용하고 우수한 파일 관리 습관을 개발함으로써 효과적으로 해결할 수 있습니다.




