先看看效果图

类似的效果我们以前做过,比如逃出相框的运动员,原理基本一样。首先打开骑车图片,用快速选择工具配合魔棒把主体人物选出,ctrl+J复制选区到新层

隐藏复制层,选择背景,用图章工具把背景修复好

显示复制层,我们发现车条及附近很不自然,下面处理一下。用魔棒或其它工具做出如下图所示选区,注意车叉部分除外

删除选区,效果如下

底部建新层,用1像素铅笔画一条直线,旋转复制几个,合并层,形成车条,复制车条,挪到另一个轮子内,用加深工具适当加深车条

打开笔记本图片,将赛车背景拖入

Ctrl+T透视变形

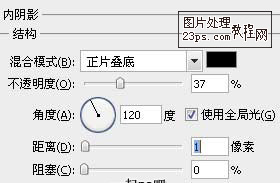
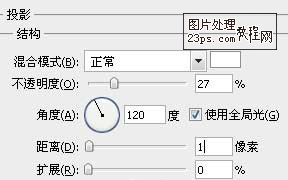
为了使画面更真实,添加图层样式


效果如下,我们看到画面好像嵌入了屏幕中

把赛车手拖入,缩放旋转,处理一下细节,最终效果如下。
