制作樱桃的难点是如何把果实部分的暗调和高光渲染出来。为了提高作品真实性,我们可以找一些光感较好的真实樱桃图片作为参考,然后自行设立光源位置,再根据光源位置来渲染果实的光感,总体感觉自然即可。
最终效果
1、新建一个600 * 800像素的文档,背景填充白色。新建一个图层,用钢笔勾出樱桃果实部分的路径,转为选区后填充红色:#BC2B19,效果如下图。
<图1>
2、下面开始制作樱桃果实的暗部:
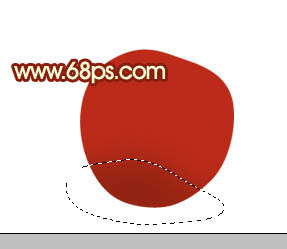
新建一个空白图层,按Ctrl + Alt + G 与前一图层编组。再在空白图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化10个像素后填充深红色:#912412。
<图2>
3、新建一个图层,用钢笔勾出右边的暗调选区,羽化10个像素后填充颜色:#91270F。
<图3>
4、新建一个图层,用钢笔勾出右上方的暗调部分,羽化3个像素后填充较深的红色:#6B2619。
<图4>
5、新建一个图层,用钢笔勾出右边的反光部分,羽化5个像素后填充比底色稍亮的红色:#85220C。
<图5>
6、新建一个图层,用钢笔勾出右边边缘反光部分的选区,羽化1个像素后填充颜色:#A72B16。
<图6>
7、新建一个图层,用钢笔勾出右下部反光部分的选区,羽化5个像素后填充颜色:#A82B16。
<图7>
8、新建一个图层,用钢笔勾出左下部暗调部分的选区,羽化10个像素后填充颜色:#7B2310。
<图8>
9、新建一个图层,用钢笔勾出左边较暗的暗调部分选区,羽化3个像素后填充颜色:#472320,取消选区后如果觉得不自然,可以加上图层蒙版,用黑色画笔把边缘部分稍微涂抹一下。
<图9>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充颜色:#641A0D,确定后把图层不透明度改为:60%左右。
<图10>
11、新建一个图层,把前景颜色设置为暗红色:#5D251D,选择画笔工具,画笔不透明度设置为:5%左右,然后把图11所示的选区部分涂上暗红色,效果如图12。涂抹的时候要均匀。
<图11> 
<图12>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#FF723E,图层不透明度改为:50%。
<图13>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#792418。
<图14>
14、果实部分大致暗调部分渲染好的效果如下图,如果有不满意的部分可以再调整一下。
<图15>
15、新建一个图层,用白色画笔把顶部涂点高光效果,如下图。
<图16>
16、新建一个图层,把前景颜色设置为:#CF8B5B,用画笔突出中间高光部分的底色,效果如下图。
<图17>
17、新建一个图层,用白色画笔在刚才涂好的底色上面涂上高光,效果如下图。
<图18>
18、果实部分基本完成,其它部分的制作方法基本类似,如果19 - 22。
<图19> 
<图20> 
<图21> 
<图22>
19、其它的果实可以直接复制,再加上几片叶子后的效果如下图。
<图23>
20、在背景图层上面新建一个图层,给果实加上投影,效果如下图。
<图24>
最后调整一下整体颜色,完成最终效果:
<图25>