
애니메이션 제작 시 After Effects의 cc bent it 왜곡 효과를 사용하여 왼쪽 및 오른쪽 스윙 애니메이션을 만드는 방법은 무엇입니까? PHP 편집자 Yuzai는 이 애니메이션 효과 제작을 완료하고 제작 과정에서 직면하는 문제를 해결하기 위해 단계별로 안내하는 자세한 그래픽 튜토리얼을 제공했습니다. 부드럽고 생생한 스윙 애니메이션을 만들고 싶으십니까? 자세한 단계를 알아보려면 서둘러 튜토리얼을 계속 읽어보세요!
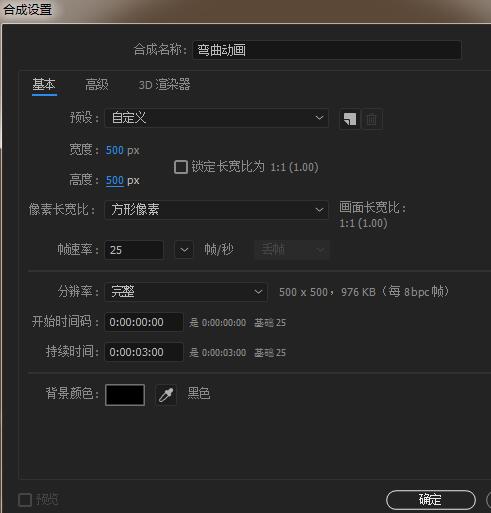
1. AE를 열고 새 컴포지션을 만들고 굽힘 애니메이션의 이름을 지정하고 해당 매개변수를 조정합니다.

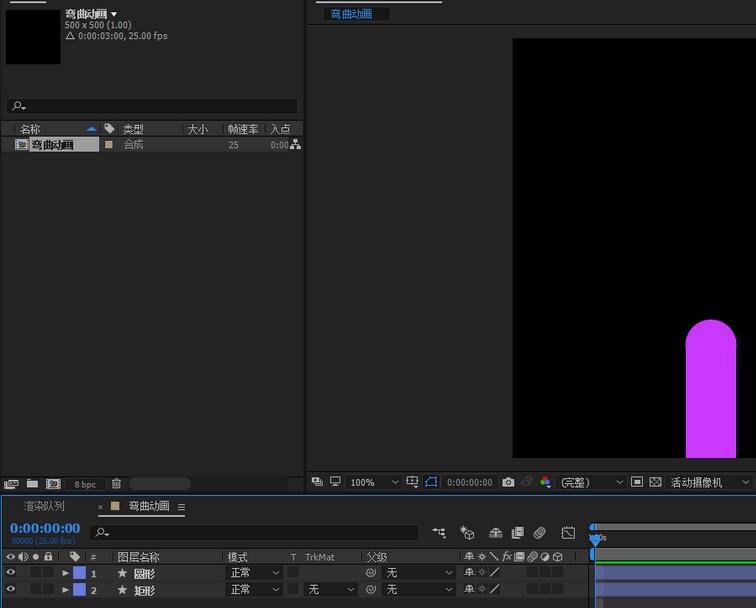
2. 직사각형 도구와 타원 도구를 사용하여 그림과 같이 모양을 그린 다음 사전 합성합니다.

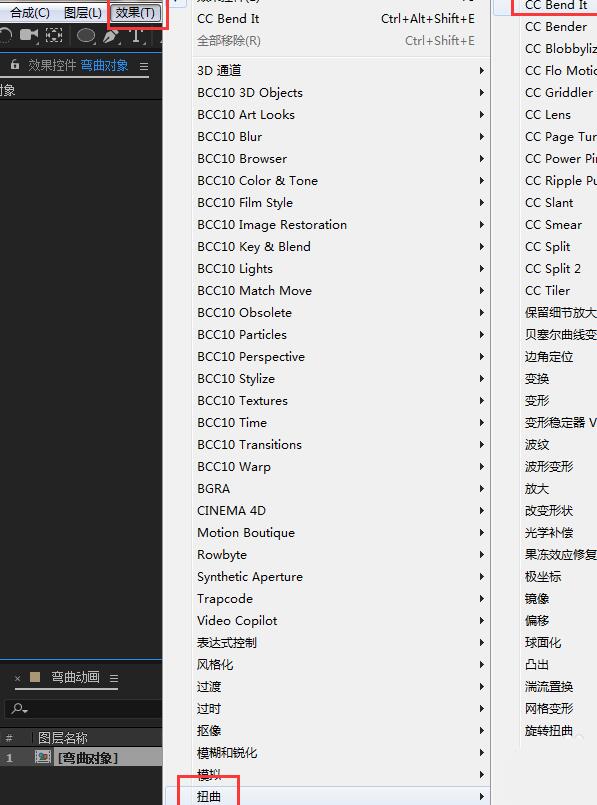
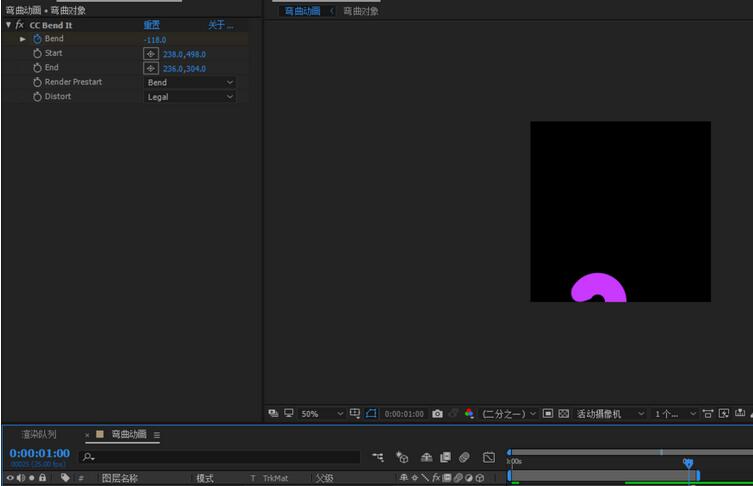
3. 사전 합성을 선택하고 cc bent it 효과를 추가하세요.

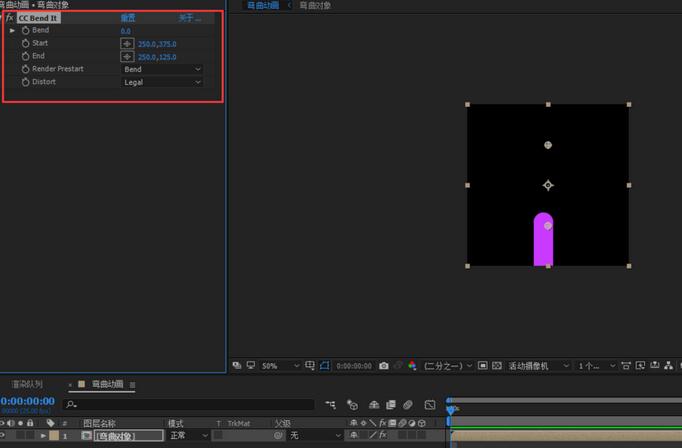
4. 벤딩의 시작점과 끝점을 조정하고 키프레임을 볼 수 있는 벤딩 값을 지정하여 애니메이션을 구현합니다.

5 첫 번째 프레임은 현재 기본 상태, 두 번째 프레임은 접점의 가장 낮은 끝으로 구부러진 오른쪽, 세 번째 프레임은 수직 상태, 네 번째 프레임은 왼쪽이 가장 낮은 방향으로 구부러진 상태입니다. 접촉이 끝나면 이 사이클이 반복되어 굽힘 애니메이션이 구현됩니다.

위 내용은 cc bent it 왜곡 효과를 사용하여 왼쪽 및 오른쪽 스윙 애니메이션을 만드는 방법에 대한 AE 그래픽 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!