photoshop 制作罗盘游戏中罗盘指针旋转动画
/>在本小节的实例学习中,将制作罗盘游戏中罗盘指针旋转的动画效果。如图10-98所示,为本实例的完成效果。 
图10-98 完成效果技术提示
在本实例的制作过程中将通过使用“动作”调板制作罗盘的指针图像,并创建远程切片制作出通过按钮控制指针旋转的动画效果。如图10-99所示,为本实例的制作流程。 
图10-99 制作流程
制作步骤
(1)启动Photoshop,打开上一章节保存的“罗盘背景.psd”文件。然后再打开本书附带光盘\Chapter-10\“旋转指针.psd”文件,使用 “移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
“移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
提示:该步骤是在动画帧为第1帧的状态上完成。 
图10-100 复制指针图像
(2)确定第1帧动画为选择状态。在“图层”调板中,将“组 1”图层组中的“组 2”图层组和“组 2 副本”图层组隐藏,然后使“图层 4”成为可编辑图层,如图10-101所示。 
图10-101 调整图层属性
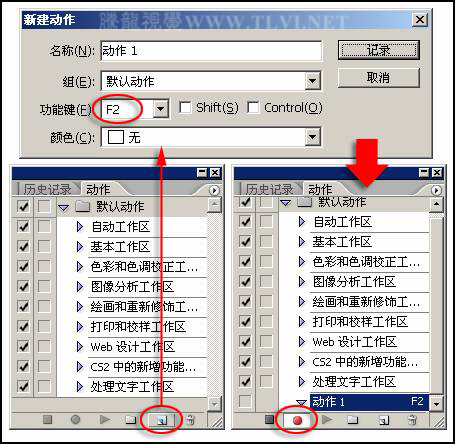
(3)在“动作”调板中,单击 “创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。
“创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。 
图10-102 新建动作
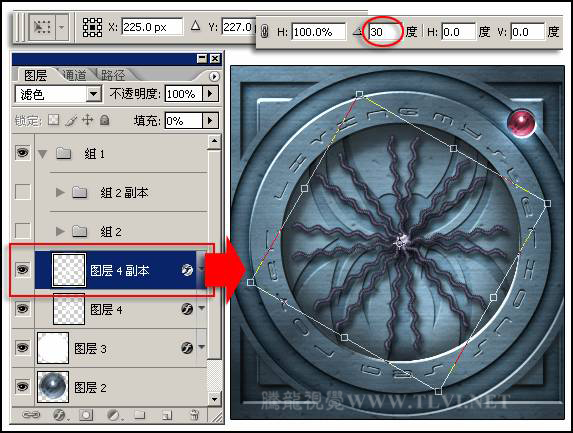
(4)接着在“图层”调板中将“图层 4”复制,创建“图层 4 副本”图层。然后执行“编辑”→“自由变换”命令,将副本图像向顺时针方向旋转30度,如图10-103所示。 
图10-103 复制并旋转图像
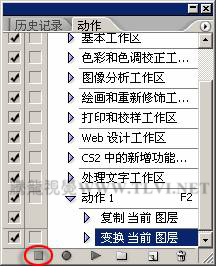
(5)完成旋转操作后,在“动作”调板中,单击 “停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。
“停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。 
图10-104 停止记录动作
(6)确定“图层 4 副本”图层为可编辑图层,然后按下F2键,播放“动作 1”,完成动作播放后的图像效果如图10-105所示。
提示:播放“动作 1”后可看到“图层”调板中自动创建了“图层 4 副本 2”图层,且该图层中的图像也顺时针方向旋转了30度。 
图10-105 播放“动作 1”
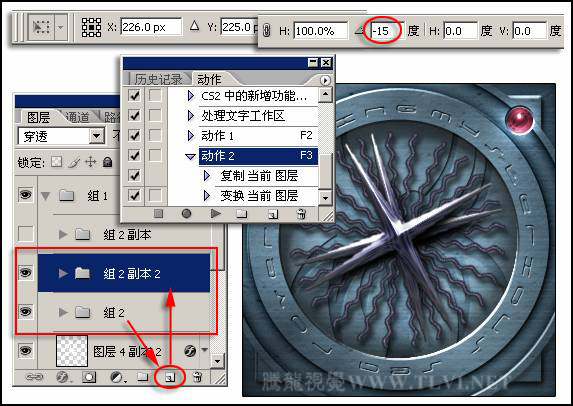
(7)在“图层”调板中显示并选择“组 2”图层组。参照上面设置动作的方法,再新建“动作 2”并开始记录,然后将“组 2”图层组复制,再执行“自由变换”命令,将复制的图像逆时针方向旋转15度,之后停止“动作 2”的记录,如图10-106所示。
提示:在操作该步骤时确定第1帧动画为选择状态。 
图10-106 创建“动作 2”
(8)接下来播放“动作 2”四次,编辑出如图10-107所示的图像效果。 
图10-107 播放“动作 2”

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Word 그림을 회전하는 방법
Mar 19, 2024 pm 06:16 PM
Word 그림을 회전하는 방법
Mar 19, 2024 pm 06:16 PM
문서 처리를 위해 Word 사무용 소프트웨어를 사용할 때 문서에 일부 그림과 기타 자료를 삽입해야 하는 경우가 많습니다. 그러나 아름다운 레이아웃을 얻으려면 그림에 대한 몇 가지 특별한 레이아웃도 수행해야 합니다. 그 중 회전 처리는 다음과 같습니다. 가장 기본적인 조판 처리이지만 Word 사무용 소프트웨어를 막 접한 직장에 새로 온 일부 사용자의 경우 Word 문서의 그림을 처리하지 못할 수도 있습니다. 아래에서는 Word에서 그림을 회전하는 방법을 공유하겠습니다. 이것이 여러분에게 도움이 되고 영감을 주기를 바랍니다. 1. 먼저 Word 문서를 연 다음 메뉴 표시줄의 그림 삽입 버튼을 클릭하여 컴퓨터에 임의의 그림을 삽입하여 작업과 시연을 용이하게 합니다. 2. 이미지를 회전하려면 다음을 수행해야 합니다.
 Vue를 사용하여 3D 입체 회전 효과를 얻는 방법
Sep 19, 2023 am 08:42 AM
Vue를 사용하여 3D 입체 회전 효과를 얻는 방법
Sep 19, 2023 am 08:42 AM
Vue를 사용하여 3D 3차원 회전 효과를 얻는 방법 널리 사용되는 프런트 엔드 프레임워크인 Vue.js는 동적 웹 페이지 및 애플리케이션을 개발하는 데 중요한 역할을 합니다. 이는 대화형 인터페이스를 구축하는 직관적이고 효율적인 방법을 제공하며 통합 및 확장이 쉽습니다. 이 기사에서는 Vue.js를 사용하여 놀라운 3D 입체 회전 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 시작하기 전에 Vue.js가 설치되어 있는지 확인하고 Vue.js의 기본 사용법을 어느 정도 이해하고 있는지 확인하세요. 아직도
 Python을 사용하여 이미지 크기를 조정하고 회전하는 방법
Aug 17, 2023 pm 10:52 PM
Python을 사용하여 이미지 크기를 조정하고 회전하는 방법
Aug 17, 2023 pm 10:52 PM
Python을 사용하여 이미지 크기를 조정하고 회전하는 방법 소개: 오늘날 우리는 웹 디자인, 모바일 애플리케이션, 소셜 미디어 및 기타 시나리오를 풍부하게 하기 위해 이미지를 자주 사용합니다. 이미지 처리에서 크기 조정과 회전은 두 가지 일반적인 요구 사항입니다. 스크립팅 언어이자 강력한 이미지 처리 도구인 Python은 이러한 작업을 처리하기 위한 많은 라이브러리와 방법을 제공합니다. 이 기사에서는 Python을 사용하여 이미지 크기를 조정하고 회전하는 방법을 소개하고 코드 예제를 제공합니다. 1. 사진 확대/축소 사진 확대/축소는 이미지 크기를 조정하는 기본 작업 중 하나입니다.
 Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
Oct 26, 2023 am 09:39 AM
Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
Oct 26, 2023 am 09:39 AM
Layui를 사용한 이미지 자르기 및 회전 기능 구현 방법 1. 배경 소개 웹 개발을 하다 보면 아바타 업로드, 이미지 편집 등 이미지 자르기 및 회전이 필요한 시나리오를 자주 접하게 됩니다. Layui는 풍부한 UI 구성 요소와 친숙한 API를 제공하는 경량 프런트 엔드 프레임워크이며 특히 웹 애플리케이션을 빠르게 구축하는 데 적합합니다. 이 글에서는 Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 환경 준비 시작하기 전에 다음 환경이 준비되었는지 확인해야 합니다.
 CSS로 애니메이션 효과 로딩을 구현하기 위한 팁 및 방법
Oct 19, 2023 am 10:42 AM
CSS로 애니메이션 효과 로딩을 구현하기 위한 팁 및 방법
Oct 19, 2023 am 10:42 AM
로딩 애니메이션 효과를 구현하기 위한 CSS 기술 및 방법 인터넷의 발전과 함께 로딩 속도는 사용자 경험의 중요한 지표 중 하나가 되었습니다. 페이지가 로드될 때 사용자 경험을 개선하기 위해 우리는 일반적으로 페이지의 상호 작용성과 매력을 높이기 위해 로딩 애니메이션 효과를 사용합니다. 프런트엔드 개발의 중요한 기술 중 하나인 CSS는 로딩 애니메이션 효과를 달성하기 위한 다양한 기술과 방법을 제공합니다. 이 문서에서는 CSS 로딩 애니메이션 효과를 구현하기 위한 몇 가지 일반적인 기술과 방법을 소개하고 해당 코드 예제를 제공합니다. 스핀 로딩 애니메이션 스핀 로딩 애니메이션은
 CSS로 텍스트를 회전시킬 수 있나요?
Feb 02, 2023 am 10:01 AM
CSS로 텍스트를 회전시킬 수 있나요?
Feb 02, 2023 am 10:01 AM
CSS는 텍스트를 회전할 수 있습니다. 1. 새 HTML 파일을 생성합니다. 2. 텍스트 줄을 생성하기 위해 3. 스타일 정의를 위해 클래스 속성을 추가합니다. CSS 태그 내부에서 클래스를 통해 스팬 태그의 스타일을 정의하고 이를 블록 수준 요소로 설정합니다. 5. 변환 속성을 사용하고 회전을 사용하여 스팬 회전을 지정된 각도로 설정합니다.
 배낭 영웅을 회전하는 방법
Mar 15, 2024 pm 03:30 PM
배낭 영웅을 회전하는 방법
Mar 15, 2024 pm 03:30 PM
플레이어는 Backpack Hero에서 게임을 할 때 시야를 회전할 수 있습니다. 많은 플레이어는 Backpack Hero를 회전하는 방법을 모릅니다. 플레이어는 메인 인터페이스 오른쪽 하단에 있는 설정 아이콘을 클릭하여 렌즈 제어를 켤 수 있습니다. 자동 원근 조정 옵션을 사용하여 조정하세요. Backpack Hero 회전 방법 1. 게임에 들어간 후 메인 인터페이스 오른쪽 하단에 있는 "설정" 아이콘을 클릭합니다. 2. 설정 인터페이스에서 "렌즈 제어"를 찾으면 "자동 각도 조정 옵션"이 있는 것을 볼 수 있습니다. 3. 이 스위치를 켜면 시야의 자동 회전이 가능합니다. 전투 중이거나 복잡한 작전을 수행할 때 이 기능을 켜면 전투 상황을 쉽게 관찰할 수 있습니다. 4. 이동 중에 회전 작업을 수행하려면 설정에서 자이로스코프를 찾아 "이동 시 수동 조준으로 전환"을 선택하면 됩니다.
 PHP를 사용하여 이미지를 회전하고 뒤집는 방법
Aug 25, 2023 am 10:42 AM
PHP를 사용하여 이미지를 회전하고 뒤집는 방법
Aug 25, 2023 am 10:42 AM
PHP를 사용하여 이미지를 회전하고 뒤집는 방법 웹 사이트나 응용 프로그램 개발에서 이미지를 회전하고 뒤집을 필요가 있는 경우가 종종 있습니다. 강력한 서버측 스크립팅 언어인 PHP는 이미지를 처리하는 다양한 방법을 제공합니다. 이 기사에서는 코드 예제와 함께 PHP를 사용하여 이미지를 회전하고 뒤집는 방법을 알아봅니다. 1. GD 라이브러리 사용 GD 라이브러리는 PHP에서 가장 일반적으로 사용되는 이미지 처리 라이브러리 중 하나입니다. GD 라이브러리를 사용하면 이미지를 쉽게 회전하고 뒤집을 수 있습니다. GD 라이브러리를 설치합니다. 먼저 GD 라이브러리가 다음과 같은지 확인해야 합니다.




