Photoshop 实现的漂亮的潮流圆圈壁纸
本教程的效果基本上使用画笔来完成。大致过程:先定义好带边的圆圈笔刷,然后适当设置下笔刷。然后就可以随意画出好看的小圆圈,再适当改变下颜色并用滤镜加点模糊效果。好看的壁纸就完成了。
最终效果 
1、在ps中创建新文档,大小是1920x1200,背景层填充一个较深色的灰,注意要是深灰色,不能纯黑,否则无法出效果。比如可以填个#262626。 
2、选形状工具(U)里面的椭圆,在新图层中用黑色画一个正面,在图层填充不透明度为50%。设置图层描边效果,大小10像素,位置内部,颜色黑色。 
3、隐藏背景层,椭圆层处选中状态,选择“编辑”菜单-“定义画笔预置”,取个名,按确定,这样就定义好了一个新的笔头。 
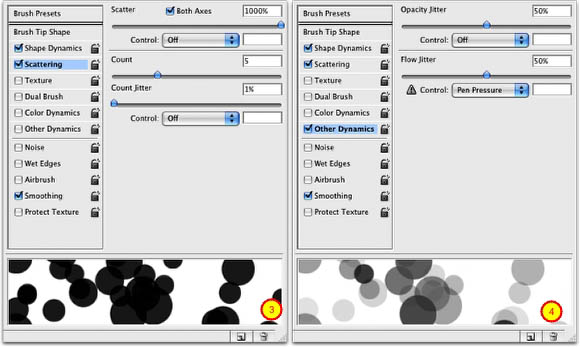
4、选择画笔工具,F5打开画笔面板,笔头设置成刚才定义的新笔头,大小随意因为我们可以随时更改。“画笔笔尖形状”里面的“间距”设置100%。“形状动态”“散布”和“其它动态”的参数按照下图设置。 

5、隐藏椭圆图层,打开背景层。在进行喷绘这前,我们来创建一个新图层,随便填个色彩。接着使用图层效果的渐变叠加,渐变的设置如下:渐变混合模式是叠加,不透明度100%,样式是线性,角度45,使用的颜色:黄(#00085),青(#1bdaeb),紫(#9b3b81), 橙(#d27e34)。 
6、让~我们~在渐变图层底下新建一个图层组,取名是“Bokehs”,更改混合样式为“颜色减淡”。再在图层组里面建新图层,设置前景色为白色,选画笔工具,大小可以设置在500-600像素,然后可以开始喷绘。 
7、选择滤镜-模糊-高斯模糊,半径是20像素。 
8、在图层组里再新建另一个图层,这次选个小点的笔头,继续喷啊喷~!。然后再加上高斯模糊,半径是4像素。(不同的模糊度是为了得到景深远近的效果) 
9、再建个新图层,重复上面的操作,这次笔头设置更小。同样加上高斯模糊,半径1像素(可以适当调整画笔间距和散布的数量) 
10、再加上我们自己的logo,便完成了这个漂亮的壁纸啦。这个教程再次展示了画笔引擎功能的强大。我们还可以使用其它笔头形状来实现这种效果,比如六边形,当然我们还可以做出更多的模糊图层以表现更多的景深效果。那么接下来就看你的了。 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Win11에서 자동 배경 화면 변경을 끄는 방법은 무엇입니까? 마감 방법 소개
Apr 24, 2024 pm 05:43 PM
Win11에서 자동 배경 화면 변경을 끄는 방법은 무엇입니까? 마감 방법 소개
Apr 24, 2024 pm 05:43 PM
일부 win11 사용자는 데스크탑 배경화면이 항상 자동으로 변경된다는 사실을 알고 있지만 배경화면을 자주 바꾸는 것을 좋아하지 않는 경우 자동 배경화면 변경을 어떻게 끄나요? 관련 소개를 살펴보겠습니다! Win11의 자동 배경 화면 변경 기능을 끄려면 아래 단계를 따르십시오. 1. "설정" 애플리케이션을 엽니다. 시작 메뉴에서 "설정"을 검색하여 찾을 수 있습니다. 2. '설정' 창 왼쪽의 '개인 설정' 옵션을 클릭하세요. 3. "개인 설정" 창 왼쪽에 있는 "배경" 옵션을 선택하세요. 4. "배경" 옵션에서 "배경" 아래의 "사진" 옆에 있는 스위치 버튼을 찾으세요. 5. 스위치 버튼을 끄기 상태로 전환하여 Win11의 자동 배경 화면 변경 기능을 끌 수 있습니다. 종료 후
 Windows 11에서 테마는 어디에 있나요?
Aug 01, 2023 am 09:29 AM
Windows 11에서 테마는 어디에 있나요?
Aug 01, 2023 am 09:29 AM
Windows 11에는 다양한 테마와 배경 화면을 포함하여 수많은 사용자 지정 옵션이 있습니다. 이러한 테마는 그 자체로 미학적이지만 일부 사용자는 여전히 Windows 11의 배경에서 이 테마가 어디에 있는지 궁금해합니다. 이 가이드에서는 Windows 11 테마의 위치에 액세스하는 다양한 방법을 보여줍니다. Windows 11 기본 테마는 무엇입니까? Windows 11의 기본 테마 배경은 하늘색 배경에 피는 추상 감청색 꽃입니다. 이 배경은 운영 체제 출시 전의 기대 덕분에 가장 인기 있는 배경 중 하나입니다. 그러나 운영 체제에는 다양한 다른 배경도 함께 제공됩니다. 따라서 언제든지 Windows 11 바탕 화면 테마 배경을 변경할 수 있습니다. 테마는 Windo에 저장됩니다.
 Win11 배경 이미지는 어디에 저장되어 있나요?
Dec 27, 2023 am 11:59 AM
Win11 배경 이미지는 어디에 저장되어 있나요?
Dec 27, 2023 am 11:59 AM
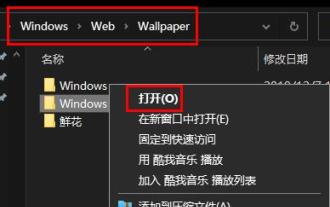
win11 시스템은 모두를 위한 새로운 배경화면을 많이 업데이트했기 때문에 많은 사용자들이 win11 배경화면이 어떤 폴더에 있는지 궁금해하고, 그 안에 있는 배경화면을 보기 위해 열어보고 싶어하므로, 튜토리얼을 가져왔습니다. 배경화면을 보세요. win11 배경화면이 있는 폴더는 다음과 같습니다. 1. 시스템에는 배경화면이 함께 제공됩니다. 1. 먼저 내 컴퓨터에 들어간 다음 C:\Windows\Web\Wallpaper 경로를 엽니다. 2. 그런 다음 windows 폴더에 들어가면 시스템과 함께 제공되는 배경 화면을 볼 수 있습니다. 2. 사용자 저장 배경화면: 1. 사용자가 설치한 배경화면은 다음 위치에 저장됩니다: C:\Users(사용자)\xx(현재 사용자 이름)\AppData\Local\Microso
 win10에서 기본 배경화면을 복원하는 방법은 무엇입니까? Windows 10 시스템에서 기본 배경화면을 빠르게 복원하는 한 가지 방법
Jun 02, 2024 pm 02:07 PM
win10에서 기본 배경화면을 복원하는 방법은 무엇입니까? Windows 10 시스템에서 기본 배경화면을 빠르게 복원하는 한 가지 방법
Jun 02, 2024 pm 02:07 PM
Windows 10 시스템에서 시스템 기본 배경 화면으로 돌아가려면 다음 단계를 따르십시오. 1. 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 개인 설정을 선택합니다. 2. 그러면 설정에서 개인화 창이 열립니다. 왼쪽 메뉴에서 배경을 클릭합니다. 3. "배경" 설정에서 "사진 선택" 옆에 있는 드롭다운 메뉴를 찾아서 클릭한 다음 Windows 기본값(WindowsDefault)을 선택하거나 아래 사진 미리보기에서 기본 배경화면과 유사한 사진을 직접 선택합니다(있는 경우). 여러 옵션이 있습니다). 4. 시스템에 여러 버전이 있는 경우
 iPhone 잠금 화면 배경화면에 시간을 표시하는 방법
Dec 18, 2023 am 11:27 AM
iPhone 잠금 화면 배경화면에 시간을 표시하는 방법
Dec 18, 2023 am 11:27 AM
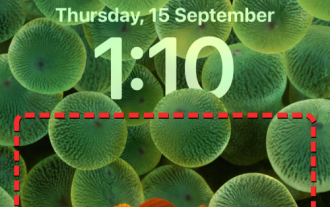
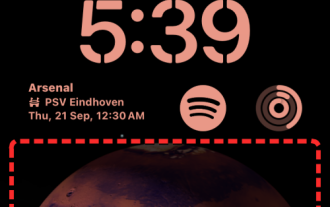
Depth Effect는 배경화면의 일부가 디지털 시계를 덮는 iOS의 멋진 잠금 화면 기능입니다. 이는 기본적으로 배경화면이 잠금 화면 요소와 상호 작용하는 것처럼 보이는 신기루 같은 효과를 제공합니다. 이 기사에서는 깊이 효과가 무엇인지, 그리고 iPhone 배경화면 뒤에 잠금 화면 시간/시계를 가져오는 방법에 대해 설명합니다. iPhone 잠금 화면의 깊이 효과는 무엇입니까? 깊이 효과는 배경화면에 여러 레이어의 깊이를 추가합니다. 잠금 화면 배경화면을 적용하면 iOS는 iPhone의 신경망 엔진을 사용하여 적용한 이미지에서 깊이 정보를 감지합니다. 성공하면 iPhone은 초점을 맞추고 싶은 피사체를 배경화면의 다른 요소와 분리할 수 있습니다. 피사체가 감지되면 피사계 심도 효과가 나타납니다.
 '원신 충격' 버전 4.4 배경화면 공개, Xianyun과 Jiaming은 각자의 특성을 가지고 있습니다.
Feb 24, 2024 pm 05:46 PM
'원신 충격' 버전 4.4 배경화면 공개, Xianyun과 Jiaming은 각자의 특성을 가지고 있습니다.
Feb 24, 2024 pm 05:46 PM
"원신 임팩트"는 플레이어에게 4.4 버전 게임 홍보 이미지의 컴퓨터 및 휴대폰 배경화면을 제공합니다. 플레이어는 자신의 필요에 따라 이를 사용할 수 있습니다~
 iOS 17: iPhone에서 라이브 포토를 잠금 화면 배경화면으로 사용하는 방법
Sep 21, 2023 am 10:33 AM
iOS 17: iPhone에서 라이브 포토를 잠금 화면 배경화면으로 사용하는 방법
Sep 21, 2023 am 10:33 AM
Apple은 최신 버전의 iOS17에서 LivePhoto를 사용하여 iPhone의 잠금 화면 배경을 꾸밀 수 있는 새로운 기능을 통합했습니다. 흥미로운 점은 iPhone 디스플레이를 켤 때마다 이러한 라이브 사진이 생생하게 살아난다는 것입니다. iOS 17을 실행하는 iPhone에서 Live Photo를 잠금 화면 배경화면으로 사용하는 방법은 다음과 같습니다. iPhone의 잠금 화면 배경화면으로 라이브 사진을 적용하는 방법 필수: iOS17 업데이트. (일반 >소프트웨어 업데이트 아래의 설정 >을 확인하세요). iOS17에서는 iPhone에서 촬영한 라이브 사진을 잠금 화면 배경화면으로 적용할 수 있습니다. 라이브 포토를 배경화면으로 사용할 때 화면 잠금
 Win7에서 모든 바탕 화면 배경 이미지를 지우는 방법은 무엇입니까? Win7에서 개인화된 배경 이미지를 삭제하는 방법은 무엇입니까?
Jun 02, 2024 am 09:01 AM
Win7에서 모든 바탕 화면 배경 이미지를 지우는 방법은 무엇입니까? Win7에서 개인화된 배경 이미지를 삭제하는 방법은 무엇입니까?
Jun 02, 2024 am 09:01 AM
Win7 시스템에서는 많은 사용자가 개인화된 바탕 화면 배경 이미지를 삭제하고 싶지만 삭제 방법을 모릅니다. 이 문서에서는 Win7 시스템에서 개인화된 배경 이미지를 삭제하는 방법을 설명합니다. 1. 먼저, Win7 시스템의 제어판 인터페이스를 열고 클릭하여 "모양 및 개인 설정" 설정으로 들어갑니다. 2. 그런 다음 열린 인터페이스에서 "바탕 화면 배경 변경" 설정을 클릭합니다. 3. 그런 다음 아래의 " 4. 그런 다음 모두 선택을 선택한 다음 모두 지우기를 클릭합니다. 물론 "사용자 정의"에서 사용하고 삭제하려는 테마를 마우스 오른쪽 버튼으로 클릭한 다음 바로가기 메뉴에서 &q를 클릭할 수도 있습니다.




