Photoshop 创意的手机海报
本教程介绍手机海报的设计方法。作者介绍了制作的思路及一些设计中常用的设计手法。里面用到的素材及特效较多,制作的时候需要好好领会。
最终效果

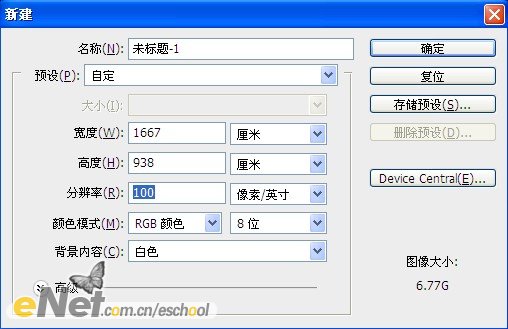
1、按Ctrl+N快捷键新建一个文件,并按下图1设置参数,单击“确定”按钮,创建一个新的空白文件。选择“背景”图层,设置前景色的颜色值为黑色,按Alt+Delete组合键填充前景色。

<图1>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 영구 무료 photoshopcs5 일련 번호는 무엇입니까?
Jul 06, 2023 am 10:00 AM
영구 무료 photoshopcs5 일련 번호는 무엇입니까?
Jul 06, 2023 am 10:00 AM
영구 무료 photoshopcs5 일련 번호는 다음과 같습니다: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237 5. 1330-1028-1662-3206-1688-5114 등
 해결 방법: Photoshop에서 작동하지 않는 키보드 단축키 수정
Sep 22, 2023 pm 03:17 PM
해결 방법: Photoshop에서 작동하지 않는 키보드 단축키 수정
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop은 온라인 커뮤니티에서 매일 사랑받고 사용되는 디지털 디자인의 업계 표준입니다. 그러나 키보드 단축키가 더듬거리거나 완전히 실패하면 Windows 11에서 프로젝트 속도나 전반적인 생산성이 크게 저하될 수 있습니다. 숙련된 디자이너이건 아니면 그냥 사진 편집에 손을 대고 있건 관계없이 이러한 결함은 Photoshop 및 Photoshop CC의 사소한 성가심 그 이상입니다. 먼저 사용자 정의 또는 기본 단축키가 작동하지 않는 일반적인 이유를 살펴보겠습니다. 내 단축키가 Photoshop에서 작동하지 않는 이유는 무엇입니까? 작업 영역 설정 사용자 정의: 경우에 따라 작업 영역 설정을 조정하거나 전환하면 키보드 단축키가 재설정될 수 있습니다. 고정 키: 이 접근성 기능
 Adobe Photoshop 공식 웹 버전 AI 생성 채우기 및 확장된 이미지 도구 생성
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 공식 웹 버전 AI 생성 채우기 및 확장된 이미지 도구 생성
Sep 29, 2023 pm 10:13 PM
Adobe의 Photoshop 웹 서비스(온라인 웹 버전)가 이제 일반 공급됩니다. 웹 버전의 Photoshop은 곧 AI 생성 채우기를 지원하고 최근 Photoshop 데스크톱 버전용으로 출시된 확장된 이미지 도구를 생성할 예정입니다. Adobe Firefly 생성 AI 모델을 기반으로 하는 이러한 기능은 상업적으로 사용 가능하며 사용자는 원본 이미지의 조명 조건과 원근을 일치시키면서 100개 이상의 언어로 된 텍스트 기반 설명을 사용하여 이미지를 빠르게 추가, 제거 또는 확장할 수 있습니다. 또한 Photoshop 웹 버전은 데스크톱 버전에서 가장 일반적으로 사용되는 많은 도구를 제공하지만 새로운 Photoshop 사용자에게 보다 "단순화된" 사용자 경험을 제공하기 위해 레이아웃이 새롭게 디자인되었습니다. 올해 초도 포함
 흐릿한 스캔 문서를 처리하는 방법
Jan 05, 2021 pm 03:09 PM
흐릿한 스캔 문서를 처리하는 방법
Jan 05, 2021 pm 03:09 PM
처리 방법: 1. PS 소프트웨어에서 처리할 스캔 이미지를 엽니다. 2. 상단 도구 모음에서 "필터" - "선명화" - "스마트 선명화"를 클릭합니다. 3. 팝업 창에서 원하는 대로 선택합니다. 반경을 선명하게 하고 "확인"을 클릭하세요. 4. "파일" - "다른 이름으로 저장"을 클릭하고 파일로 저장하세요.
 포토샵은 어느회사 소속인가요?
Jul 20, 2022 am 11:47 AM
포토샵은 어느회사 소속인가요?
Jul 20, 2022 am 11:47 AM
포토샵은 Adobe 소유입니다. Photoshop은 Adobe에서 개발하여 배포하는 이미지 처리 소프트웨어로 주로 픽셀로 구성된 디지털 이미지를 처리합니다. Adobe는 캘리포니아 산호세에 본사를 둔 미국 컴퓨터 소프트웨어 회사입니다. 주로 멀티미디어 제작 소프트웨어 개발에 종사하고 있으며 고객으로는 전 세계 기업, 지식 근로자, 창의적인 사람 및 디자이너, OEM 파트너 및 개발자가 있습니다.
 포토샵을 개발한 회사는 어디일까요?
Jul 08, 2022 am 11:34 AM
포토샵을 개발한 회사는 어디일까요?
Jul 08, 2022 am 11:34 AM
Photoshop은 Adobe Systems에서 개발했으며, Photoshop은 주로 픽셀로 구성된 디지털 이미지를 처리하는 "Adobe Systems"에서 개발 및 배포하는 그래픽 처리 소프트웨어입니다. Adobe Systems는 캘리포니아주 산호세에 본사를 둔 미국의 다국적 컴퓨터 소프트웨어 회사입니다.
 감사와 창의성의 융합: AI 비서는 광고 기획 전문가가 잊지 못할 감사 인사를 만들 수 있도록 도와줍니다.
Sep 02, 2023 pm 06:25 PM
감사와 창의성의 융합: AI 비서는 광고 기획 전문가가 잊지 못할 감사 인사를 만들 수 있도록 도와줍니다.
Sep 02, 2023 pm 06:25 PM
여러분, 안녕하세요! 오늘 제가 여러분과 공유하고 싶은 것은 Guojian AI 비서를 사용하여 광고 기획 분야에서 인상적인 인정을 받는 방법입니다. 감사의 말을 전할 때, 다른 사람의 도움에 대한 감사를 표현하는 것이 글쓰기의 특별한 부분이라는 것을 우리 모두는 알고 있습니다. 그렇다면 AI 비서는 이와 관련하여 우리에게 무엇을 도울 수 있습니까? 다음으로 이 똑똑한 글쓰기 유물의 매력을 여러분과 공유하고 싶습니다. AI 어시스턴트의 재작성된 내용을 참조하세요. 1. 창의적인 영감: 우리는 AI가 우리에게 창의적인 영감을 가져올 수 있다는 것을 발견했습니다. 감사의 글을 작성할 때, 우리는 올바른 단어와 표현을 찾는 문제에 자주 직면합니다. AI는 대량의 텍스트 데이터를 분석해 우리에게 적절한 어휘와 문장 구조를 제공하고, 창의성을 자극하며, 감사 인사를 더욱 생생하고 흥미롭게 만들어줍니다.
 웹 페이지 레이아웃의 자유로움과 창의성을 구현하기 위한 CSS 프레임워크에 대한 심층 연구
Jan 05, 2024 pm 12:21 PM
웹 페이지 레이아웃의 자유로움과 창의성을 구현하기 위한 CSS 프레임워크에 대한 심층 연구
Jan 05, 2024 pm 12:21 PM
웹 페이지 레이아웃의 자유로움과 창의성을 달성하기 위한 CSS 프레임워크에 대한 심층 연구 서론: 현대 웹 디자인에서 CSS 프레임워크는 매우 중요한 역할을 합니다. CSS 프레임워크는 미리 설정된 다양한 스타일과 레이아웃을 제공할 수 있어 웹 디자이너가 웹 페이지 레이아웃을 보다 편리하게 구현하고 효율성을 높일 수 있습니다. 그러나 CSS 프레임워크에 너무 많이 의존하면 웹 페이지 레이아웃의 자유와 창의성이 제한될 수 있습니다. 이 기사에서는 CSS 프레임워크를 깊이 연구하고 이를 특정 코드 예제와 결합하여 웹 페이지 레이아웃에서 자유로움과 창의성을 얻는 방법을 소개합니다. 텍스트: 1. CSS 상자 이해하기




