Photoshop教程:打造一块晶莹剔透的宝玉
古人喜玉,并将其作为君子品德的象征,有“言念君子,温其如玉”之说。今天脚本之家就带领大家打造一块晶莹剔透的宝玉。
先看一下效果:
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入
相关文章:Photoshop简单绘制卡通水晶小脚印
古人喜玉,并将其作为君子品德的象征,有“言念君子,温其如玉”之说。今天脚本之家就带领大家打造一块晶莹剔透的宝玉。
先看一下效果:  使用工具:Photoshop CS3
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
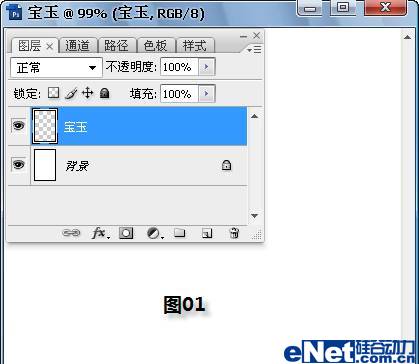
第一步:新建一个400×600像素,背景色为白色的文档。在【图层面板】中点击下方的【创建新图层】按钮,新建一层,并将其命名为【宝玉】,如下图所示。 
第二步:切换到【通道面板】,点击下方的【创建新通道】按钮,新建通道【Alpha1】,使用【矩形选框工具】,做如下图所示选区。  第三步:使用白色填充选区,然后按【Ctrl D】键取消选区。执行【滤镜】 【模糊】 【高斯模糊】,模糊半径取15像素,效果如下图所示。
第三步:使用白色填充选区,然后按【Ctrl D】键取消选区。执行【滤镜】 【模糊】 【高斯模糊】,模糊半径取15像素,效果如下图所示。 
第四步:按【Ctrl L】建,调整通道的色阶,参数如【图04】所示,效果如【图05】所示。 
 第五步:点击【通道面板】下方的【将通道作为选区载入】按钮,载入选区。返回【图层面板】,将前景色设置为浅绿色,如#7eff00,按【Alt Del】键填充选区,效果如下图所示。
第五步:点击【通道面板】下方的【将通道作为选区载入】按钮,载入选区。返回【图层面板】,将前景色设置为浅绿色,如#7eff00,按【Alt Del】键填充选区,效果如下图所示。 
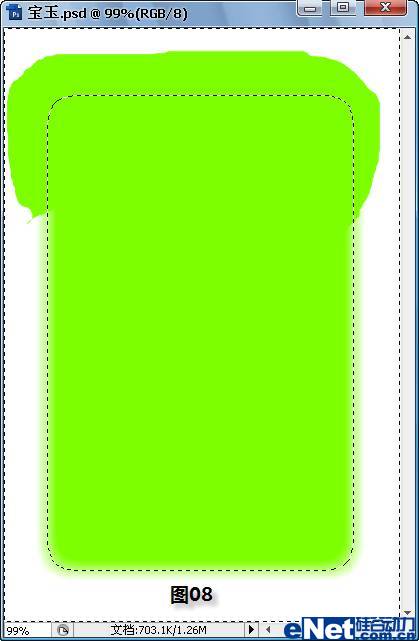
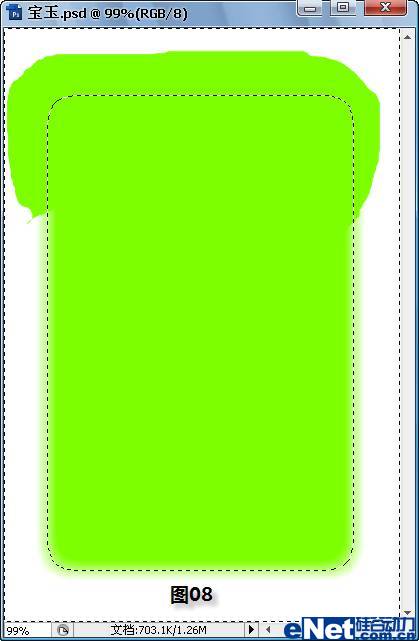
第六步:按【Ctrl D】键取消选区,新建一层并将其命名为【高光】,使用【套索工具】做如【图07】所示选区,并用前景色填充,效果如【图07】所示。  第七步:按【Ctrl D】键取消选区,按住【Ctrl】键不放,单击【图层面板】中图层【宝玉】的缩略图,载入选区。执行【选择】 【修改】 【收缩】命令,收缩量为1像素。按【Ctrl Shift I】键将选区反选,效果如【图08】所示。
第七步:按【Ctrl D】键取消选区,按住【Ctrl】键不放,单击【图层面板】中图层【宝玉】的缩略图,载入选区。执行【选择】 【修改】 【收缩】命令,收缩量为1像素。按【Ctrl Shift I】键将选区反选,效果如【图08】所示。 
第六步:按【Ctrl D】键取消选区,新建一层并将其命名为【高光】,使用【套索工具】做如【图07】所示选区,并用前景色填充,效果如【图07】所示。  第七步:按【Ctrl D】键取消选区,按住【Ctrl】键不放,单击【图层面板】中图层【宝玉】的缩略图,载入选区。执行【选择】 【修改】 【收缩】命令,收缩量为1像素。按【Ctrl Shift I】键将选区反选,效果如【图08】所示。
第七步:按【Ctrl D】键取消选区,按住【Ctrl】键不放,单击【图层面板】中图层【宝玉】的缩略图,载入选区。执行【选择】 【修改】 【收缩】命令,收缩量为1像素。按【Ctrl Shift I】键将选区反选,效果如【图08】所示。 
第十步:新建一层并命名为【暗部】,使用【套索工具】制作如【图11】所示选区,然后仿照【第六步】到【第九步】制作图像的暗部。所不同是在做渐变时,方向是【从上至下】,而背景色由原来的白色改成一种较深的绿色,如#67d004,而前景色保持不变,效果如【图12】所示。  第十一步:我们将背景换成黑色可以让效果更明显一些,如下图所示。
第十一步:我们将背景换成黑色可以让效果更明显一些,如下图所示。 
第十二步:这时我们发现由于我对【高光】和【暗部】图层进行【高斯模糊】时模糊半径取的较大,所以图像的上下部分有点发虚,需要进一步改进。你可以使用【橡皮擦工具】将【高光】和【暗部】图层多余的部分擦除,但这种操作较难控制。我这里还有一种较简单的方法,就是将【宝玉】图层再复制一层,不用做任何其它的设置,效果如下图所示。  第十三步:将除【背景】图层以外的所有图层合并,并为其添加文字,最终效果如下如所示。
第十三步:将除【背景】图层以外的所有图层合并,并为其添加文字,最终效果如下如所示。 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 GO의 어떤 라이브러리가 대기업에서 개발하거나 잘 알려진 오픈 소스 프로젝트에서 제공합니까?
Apr 02, 2025 pm 04:12 PM
GO의 어떤 라이브러리가 대기업에서 개발하거나 잘 알려진 오픈 소스 프로젝트에서 제공합니까?
Apr 02, 2025 pm 04:12 PM
GO의 어떤 라이브러리가 대기업이나 잘 알려진 오픈 소스 프로젝트에서 개발 했습니까? GO에 프로그래밍 할 때 개발자는 종종 몇 가지 일반적인 요구를 만납니다.
 고급 부트 스트랩 튜토리얼 : 마스터 링 사용자 정의 및 구성 요소
Apr 04, 2025 am 12:04 AM
고급 부트 스트랩 튜토리얼 : 마스터 링 사용자 정의 및 구성 요소
Apr 04, 2025 am 12:04 AM
부트 스트랩 사용자 정의 및 구성 요소 사용법을 마스터하는 방법 : 1. 스타일 사용자 정의에 CSS 변수 및 SASS 전 처리기 사용; 2. 구성 요소 구조와 동작을 깊이 이해하고 수정하십시오. 이러한 방법을 통해 웹 사이트의 응답 성과 사용자 경험을 향상시키기 위해 고유 한 사용자 인터페이스를 만들 수 있습니다.
 Avue-Crud 행 편집 모드에서 셀의 Onblur 이벤트를 수동으로 트리거하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:00 PM
Avue-Crud 행 편집 모드에서 셀의 Onblur 이벤트를 수동으로 트리거하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:00 PM
Avue 구성 요소 라이브러리에서 Avue-Crud 행 편집을 구현하는 Onblur 이벤트는 Avue-Crud 구성 요소를 수동으로 트리거합니다. 편리한 인라인 편집 기능을 제공하지만 때로는 ... 때로는 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 브라우저 임베디드 스크립트를 사용하여 웹 페이지 요소 작업 및 수치 계산을 자동화하는 방법은 무엇입니까?
Apr 04, 2025 pm 12:09 PM
브라우저 임베디드 스크립트를 사용하여 웹 페이지 요소 작업 및 수치 계산을 자동화하는 방법은 무엇입니까?
Apr 04, 2025 pm 12:09 PM
웹 페이지 자동화 및 숫자 계산 : 브라우저 임베디드 스크립트를 기반으로 한 구현이 기사는 브라우저 임베디드 스크립트를 사용하여 웹 페이지 요소 작업 및 숫자를 구현하는 방법을 살펴 봅니다 ...
 AI 도구를 사용하여 React Vite 프로젝트에서 전경 페이지를 신속하게 구축하는 방법은 무엇입니까?
Apr 04, 2025 pm 01:45 PM
AI 도구를 사용하여 React Vite 프로젝트에서 전경 페이지를 신속하게 구축하는 방법은 무엇입니까?
Apr 04, 2025 pm 01:45 PM
백엔드 개발에서 프론트 엔드 페이지를 신속하게 구축하는 방법은 무엇입니까? 그는 3-4 년의 경험을 가진 백엔드 개발자로서 기본 JavaScript, CSS 및 HTML을 마스터했습니다.
 NPM 대신 PNPM으로 React 응용 프로그램을 만드는 방법은 무엇입니까?
Apr 04, 2025 pm 06:45 PM
NPM 대신 PNPM으로 React 응용 프로그램을 만드는 방법은 무엇입니까?
Apr 04, 2025 pm 06:45 PM
npx를 사용하여 React 응용 프로그램을 생성하기 위해 NPM 대신 PNPM을 사용하는 정보 ...
 그라디언트 배경으로 카드 및 쿠폰 레이아웃에 대한 갭 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 am 07:48 AM
그라디언트 배경으로 카드 및 쿠폰 레이아웃에 대한 갭 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 am 07:48 AM
카드 쿠폰 레이아웃의 갭 효과를 실현하십시오. 카드 쿠폰 레이아웃을 설계 할 때 특히 배경이 그라디언트 일 때 카드 쿠폰에 간격을 추가 해야하는 경우가 종종 있습니다.




