photoshop制作Windows Vista风格图标
本教程是关于用photoshop制作Windows Vista风_脚本之家webjx.com转载格按钮。教程主要是应用Photoshop的矩形工具绘制按钮,及图层样式和图层叠加来表现按钮的质感。
我们先看看最终效果:

Vista按钮完成效果
1、新建一个图像文档(快捷键Ctrl N),背景色为#2a2a2a,宽度和高度依自己需要而定。

图1:新建一个暗色的图像文档
2、从工具栏选择圆角矩形工具(快捷键U),在选项栏设置其半径为5像素,颜色为黑色,绘制类似如下形状的图形:

图2:绘制一个圆角的矩形形状
3、将“形状1”图层重命名为“按钮背景”,在空白处双击,打开图层样式对话框。给图层应用“外发光”、“内发光”、“渐变叠加”、“描边”等样式。具体设置如图所示:
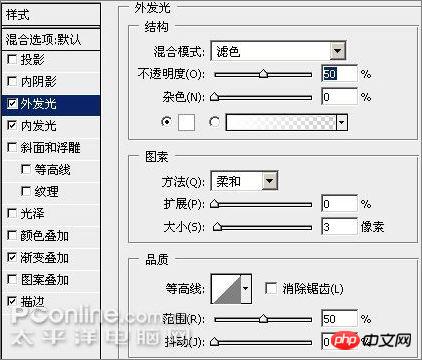
(1) “外发光”图层样式参数设置:

图3:“外发光”图层样式参数设置
(2)“内发光”图层样式参数设置:

图4:“内发光”图层样式参数设置
(3)“渐变叠加”图层样式参数设置:

图5:“渐变叠加”图层样式参数设置
其中渐变色三处色标的颜色分别是:#148791 #000f1b #000f1b,如图所示:

图6:编辑“渐变”色彩
(4)“描边”图层样式参数设置:

图7:“描边”图层样式参数设置
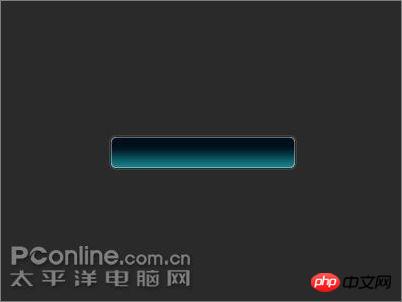
应用如上图层样式后,我们将得到如下效果:

图8:应用图层样式后的效果
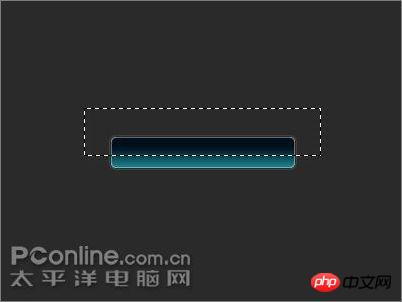
4、新建一个图层,并命名为“光泽”。从工具栏中选择“矩形选框工具”(快捷键M),绘制如下所示的选区。

图9:使用矩形选框工具绘制选区
5、现在我们要得到按钮部分的选区。按住Shift Ctrl Alt键不放,用鼠标点击“按钮背景”图层的“图层缩览图”图标,即得到按钮部分的选区。

图10:按住Shift Ctrl Alt键,点击图中红色圈住的图标

图11:得到按钮部分的选区
6、从菜单中选择“选择 -> 修改 -> 收缩”,收缩量设置为1像素,将选区缩小1像素。

图12:将选区缩小1像素
7、点击选择“光泽”图层,使用白色 #ffffff 填充选区,Ctrl D 取消选区。在图层面板上,将不透明度降低为20%。这样,一款漂亮的质感按钮就制作完成了。

图13:使用白色填充选区,将图层不透明度降低为20%
8、最后在按钮上输入所需要的文字即可。注意使文字图层位于“光泽”图层之下,并且根据需要,适当调整文字图层的不透明度。

最终效果图

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
Mar 27, 2024 pm 06:11 PM
Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
Mar 27, 2024 pm 06:11 PM
Douyin에 작품을 게시하면 더 많은 관심과 좋아요를 받을 수 있지만 때로는 실시간으로 작품을 게시하는 것이 어려울 수 있습니다. 이 경우 Douyin의 예약 출시 기능을 사용할 수 있습니다. Douyin의 예약 출시 기능을 통해 사용자는 예정된 시간에 자동으로 작품을 게시할 수 있으므로 출시 계획을 더 잘 계획하고 작품의 노출과 영향력을 높일 수 있습니다. 1. Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 출시 예정 시간을 설정하려면 먼저 Douyin의 개인 홈페이지로 이동하여 오른쪽 상단에 있는 "+" 버튼을 찾아 클릭하여 출시 페이지로 들어갑니다. 게시 페이지 오른쪽 하단에 시계 아이콘이 있습니다. 클릭하면 예약 게시 인터페이스로 들어갑니다. 인터페이스에서는 짧은 동영상, 긴 동영상, 라이브 방송 등 게시하려는 작품 유형을 선택할 수 있습니다. 다음으로, 작업이 게시될 시간을 설정해야 합니다. 틱톡이 제공하는
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.
 iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
홈 화면에서 중요한 항목을 삭제하고 다시 복구하려고 하시나요? 다양한 방법으로 앱 아이콘을 화면에 다시 표시할 수 있습니다. 우리는 당신이 따라갈 수 있는 모든 방법과 홈 화면에 앱 아이콘을 다시 넣을 수 있는 방법에 대해 논의했습니다. 방법 1 - 앱 라이브러리에서 앱 아이콘 바꾸기 앱 라이브러리에서 직접 홈 화면에 앱 아이콘을 배치할 수 있습니다. 1단계 – 옆으로 스와이프하여 앱 라이브러리의 모든 앱을 찾습니다. 2단계 – 이전에 삭제한 앱 아이콘을 찾습니다. 3단계 – 메인 라이브러리의 앱 아이콘을 홈 화면의 올바른 위치로 드래그하기만 하면 됩니다. 이것은 응용 다이어그램입니다
 Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
Mar 27, 2024 am 11:01 AM
Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
Mar 27, 2024 am 11:01 AM
세계에서 가장 인기 있는 단편 비디오 플랫폼 중 하나인 Douyin을 통해 모든 사람이 창작자가 되어 삶의 모든 순간을 공유할 수 있습니다. Douyin 사용자에게 태그는 매우 중요한 기능입니다. 태그는 사용자가 콘텐츠를 더 잘 분류하고 검색하는 데 도움이 될 뿐만 아니라 플랫폼이 사용자에게 적절한 콘텐츠를 더 정확하게 푸시할 수 있게 해줍니다. 그렇다면 Douyin 태그는 어디에 설정되어 있나요? 이 글에서는 Douyin에서 태그를 설정하고 사용하는 방법을 자세히 설명합니다. 1. Douyin 태그는 어디에 설정되어 있나요? Douyin에서 태그를 사용하면 사용자가 자신의 작품을 더 잘 분류하고 라벨을 지정할 수 있어 다른 사용자가 해당 작품을 더 쉽게 찾고 팔로우할 수 있습니다. 라벨을 설정하는 방법은 다음과 같습니다. 1. Douyin 앱을 열고 계정에 로그인합니다. 2. 화면 하단의 "+" 기호를 클릭하고 "게시" 버튼을 선택하세요. 삼.
 웨이보 예약 게시 설정 방법_웨이보 예약 게시 설정 방법 튜토리얼
Mar 29, 2024 pm 03:51 PM
웨이보 예약 게시 설정 방법_웨이보 예약 게시 설정 방법 튜토리얼
Mar 29, 2024 pm 03:51 PM
1. Weibo 클라이언트를 열고 편집 페이지에서 세 개의 작은 점을 클릭한 다음 예약된 게시물을 클릭합니다. 2. 게시 예약을 클릭하면 게시 시간 오른쪽에 시간 옵션이 표시됩니다. 시간을 설정하고 기사를 편집한 후 오른쪽 하단의 노란색 단어를 클릭하면 게시를 예약할 수 있습니다. 3. 현재 웨이보 모바일 버전은 예약 게시를 지원하지 않습니다. 이 기능은 PC 클라이언트에서만 사용할 수 있습니다.
 win11에서 바로가기 아이콘 화살표를 숨기는 방법은 무엇입니까? 숨겨진 메소드 공유
May 09, 2024 pm 01:00 PM
win11에서 바로가기 아이콘 화살표를 숨기는 방법은 무엇입니까? 숨겨진 메소드 공유
May 09, 2024 pm 01:00 PM
많은 사용자가 데스크탑의 작은 아이콘 화살표를 숨기는 데 익숙합니다. 그렇다면 어떻게 해야 할까요? 자세한 데모를 제공하기 위해 win11 시스템을 예로 들어보겠습니다. Win11 아이콘 화살표 방법 1. 단축키 win+r을 누르고 regedit를 입력한 후 확인을 클릭합니다. 2. 레지스트리 편집기에 들어가서 HKEY_CLASSES_ROOTlnkfile을 열고 오른쪽 창에서 lsShortcut 항목을 선택합니다. 3. lsShortcut 항목을 마우스 오른쪽 버튼으로 클릭하고 삭제 옵션을 클릭한 후 lsShortcut을 삭제합니다. 4. 마지막으로 컴퓨터를 다시 시작하면 바탕화면 바로가기의 작은 화살표가 사라지는 것을 볼 수 있습니다. 타사 도구: Xiaozhi Launcher Xiaozhi Launcher는 매우 친절하고 실용적인 데스크톱 구성 도구입니다.
 아이폰 16은 어떤 모습일까? iPhone 16에는 어떤 변화가 있나요?
Apr 07, 2024 pm 05:10 PM
아이폰 16은 어떤 모습일까? iPhone 16에는 어떤 변화가 있나요?
Apr 07, 2024 pm 05:10 PM
iPhone 15 시리즈가 출시된 이후 Apple의 새로운 iPhone 16의 외관과 구성에 대한 정보가 끊임없이 공개되었습니다. 아이폰 16은 어떤 모습일까? iPhone 16에는 개선 사항이 있습니까? 최근 한 해외 블로거가 아이폰 16 시리즈의 디자인을 선보였습니다. 전체적인 디자인은 기본적으로 아이폰 15 시리즈와 동일합니다. 사진에서 볼 수 있듯이 아이폰16 시리즈 전체에는 새로운 '촬영' 버튼이 기본 탑재돼 사용자가 더욱 편리하게 사진을 찍을 수 있게 됐다. 또한 다른 디자인 세부 사항은 아직 알려지지 않았습니다. 메시지에는 이 새 버튼이 비디오를 촬영하는 데 사용되며 전원 버튼 아래에 있음이 표시됩니다. 이전 뉴스에서는 용량성 솔리드 스테이트 버튼일 수 있다고 언급했지만 최근 보고서에 따르면 여전히 버튼이어야 합니다.
 iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
방해 금지 모드에서 전화를 받는 것조차 매우 짜증나는 경험이 될 수 있습니다. 이름에서 알 수 있듯이 방해 금지 모드는 모든 수신 전화 알림과 이메일, 메시지 등의 알림을 끕니다. 다음 솔루션 세트를 따라 문제를 해결할 수 있습니다. 수정 1 – 초점 모드 활성화 휴대폰에서 초점 모드를 활성화합니다. 1단계 – 위에서 아래로 스와이프하여 제어 센터에 액세스합니다. 2단계 – 다음으로 휴대폰에서 "초점 모드"를 활성화합니다. 집중 모드는 전화기에서 방해 금지 모드를 활성화합니다. 수신 전화 알림이 전화기에 표시되지는 않습니다. 수정 2 - 초점 모드 설정 변경 초점 모드 설정에 문제가 있는 경우 이를 수정해야 합니다. 1단계 – iPhone 설정 창을 엽니다. 2단계 – 다음으로 집중 모드 설정을 켭니다.




