특수효과 소개
jquery 별점 플러그인 star- rating.js를 다운로드하세요. 별표나 하트의 왼쪽을 클릭하면 0.5점을 얻을 수 있고, 오른쪽을 클릭하면 1점을 얻을 수 있습니다. 점수를 0으로 설정하려면 빼기 기호를 클릭하세요. IE8 이하 브라우저와는 호환되지 않습니다.
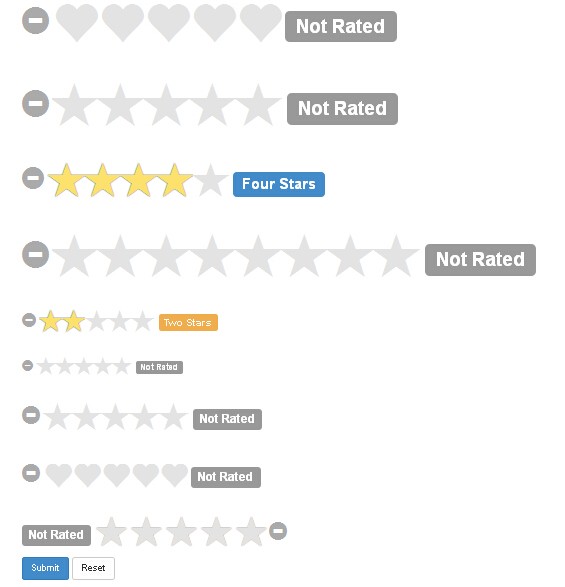
데모사진

사용방법
첫 번째 단계는 다음 코드를 도입하는 것입니다.
두 번째 단계는 사용하려는 효과에 해당하는 입력 상자를 소개하는 것입니다.
세 번째 단계로, 버튼을 재설정하거나 제출해야 하는 경우 다음 코드를 도입할 수 있습니다.
네 번째 단계는 js 호출 코드를 도입하는 것입니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.